使用Spinner实现城市级联下拉框
最近写一个使用Spinner实现城市级联下拉框的Dome,现在总结一下,第一次写博客,互相学习,大神们勿喷哦!!!
activity_main.xml里面有三个Spinner
Spinner的每一个item布局,里面只有一个TextView
(1)列表视图控件-ListView
(2)缩略图浏览器控件-Gallery
(3)网格控件-GridView
(4)下拉列表控件-Spinner
(5)自动提示文本框-AutoCompleteTextView
(6)支持展开/收缩功能的列表控件-ExpandableListView
适配器的作用是用来处理数据并将数据绑定到AdapterView上,是AdapterView视图与与数据之间的一个桥梁。
/**
* @author: xiaolijuan
* @description: Spinner适配器
* @projectName: SpinnerProject
* @date: 2015-10-18
* @time: 00:19
*/
public class SpinnerAdapter extends BaseAdapter {
private Context context;
private String[] array;
private int layoutId;
/**
* 构造方法
* @param context 上下文对象
* @param array 数组
* @param layoutId 布局Id
*/
public SpinnerAdapter(Context context, String[] array, int layoutId) {
this.context = context;
this.array = array;
this.layoutId = layoutId;
}
/**
* 获取Item总数
* @return
*/
@Override
public int getCount() {
return array.length;
}
/**
* 获取一个Item对象
* @param position
* @return
*/
@Override
public Object getItem(int position) {
return array[position];
}
/**
* 获取指定item的ID
* @param position
* @return
*/
@Override
public long getItemId(int position) {
return position;
}
/**
* 绘制的内容均在此实现
* @param position position就是位置从0开始
* @param convertView convertView是Spinner中每一项要显示的view
* @param parent parent就是父窗体了,也就是Spinner
* @return
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View item = convertView != null ? convertView : View.inflate(context, layoutId, null);
TextView txt_name = (TextView) item.findViewById(R.id.txt_name);
txt_name.setText(array[position]);
return item;
}
}/**
* 使用Spinner实现城市级联下拉框
* Spinner最简单使用方式步骤如下:
* 第一步:在布局文件中添加Spinner控件。
* 第二步:在Acitvity中通过id找到它。
* 第三步:给Spinner绑定一个适配器。
* 第四步:绑定监听器就可以用了。
*/
public class MainActivity extends Activity {
private Spinner spinner1, spinner2, spinner3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinner1 = (Spinner) findViewById(R.id.spinner1);
spinner2 = (Spinner) findViewById(R.id.spinner2);
spinner3 = (Spinner) findViewById(R.id.spinner3);
//加载省份列表
loadProvince();
//设置spinner1的监听事件
spinner1.setOnItemSelectedListener(new Spinner1ClickListener());
//加载城市列表
loadCity();
//设置spinner2的监听事件
spinner2.setOnItemSelectedListener(new Spinner2ClickListener());
//加载区域列表
loadGZArea();
//设置spinner3的监听事件
spinner3.setOnItemSelectedListener(new Spinner3ClickListener());
}
/**
* 加载省份列表
*/
public void loadProvince() {
String[] array1 = new String[]{"请选择", "广东省"};
SpinnerAdapter adapterOne = new SpinnerAdapter(this, array1, R.layout.activity_item);
spinner1.setAdapter(adapterOne);
}
/**
* 加载城市列表
*/
public void loadCity() {
String[] array2 = new String[]{"请选择", "广州市", "深圳市"};
SpinnerAdapter modelTwo = new SpinnerAdapter(this, array2, R.layout.activity_item);
spinner2.setAdapter(modelTwo);
}
/**
* 加载广州区域列表
*/
public void loadGZArea() {
String[] array3 = new String[]{"请选择", "天河区", "越秀区", "荔湾区", "海珠区", "萝岗区", "白云区", "黄埔区", "花都区"};
SpinnerAdapter modelThree = new SpinnerAdapter(this, array3, R.layout.activity_item);
spinner3.setAdapter(modelThree);
}
/**
* 加载深圳区域列表
*/
public void loadSZArea() {
String[] array3 = new String[]{"请选择", "龙岗区", "南山区", "福田区", "罗湖区", "盐田区", "宝安区"};
SpinnerAdapter modelThree = new SpinnerAdapter(this, array3, R.layout.activity_item);
spinner3.setAdapter(modelThree);
}
/**
* Spinner1点击事件
*/
public class Spinner1ClickListener implements AdapterView.OnItemSelectedListener {
@Override
public void onItemSelected(AdapterView adapterView, View view, int i, long l) {
String str = (String) adapterView.getItemAtPosition(i);
//判断是否选择城市,如果没有选择那么就隐藏Spinner2,Spinner3两个下拉框,否则显示Spinner2下拉框,继续隐藏Spinner3
if (str.equals("请选择")) {
spinner2.setVisibility(View.INVISIBLE);
spinner3.setVisibility(View.INVISIBLE);
} else {
spinner2.setVisibility(View.VISIBLE);
//将第二个下拉框的选项重新设置为选中“请选择”这个选项。
spinner2.setSelection(0);
}
Toast.makeText(getApplicationContext(), str, Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView adapterView) {
}
}
/**
* Spinner2点击事件
*/
public class Spinner2ClickListener implements AdapterView.OnItemSelectedListener {
@Override
public void onItemSelected(AdapterView adapterView, View view, int i, long l) {
String str = (String) adapterView.getItemAtPosition(i);
if (str.equals("请选择")) {
spinner3.setVisibility(View.INVISIBLE);
} else {
//显示第三个Spinner3
spinner3.setVisibility(View.VISIBLE);
if (str.equals("深圳市")) {
//重新加载深圳区域列表
loadSZArea();
} else if (str.equals("广州市")) {
//重新加载广州区域列表
loadGZArea();
}
}
Toast.makeText(getApplicationContext(), str, Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView adapterView) {
}
}
/**
* Spinner3点击事件
*/
public class Spinner3ClickListener implements AdapterView.OnItemSelectedListener {
@Override
public void onItemSelected(AdapterView adapterView, View view, int i, long l) {
String str = (String) adapterView.getItemAtPosition(i);
Toast.makeText(getApplicationContext(), str, Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView adapterView) {
}
}
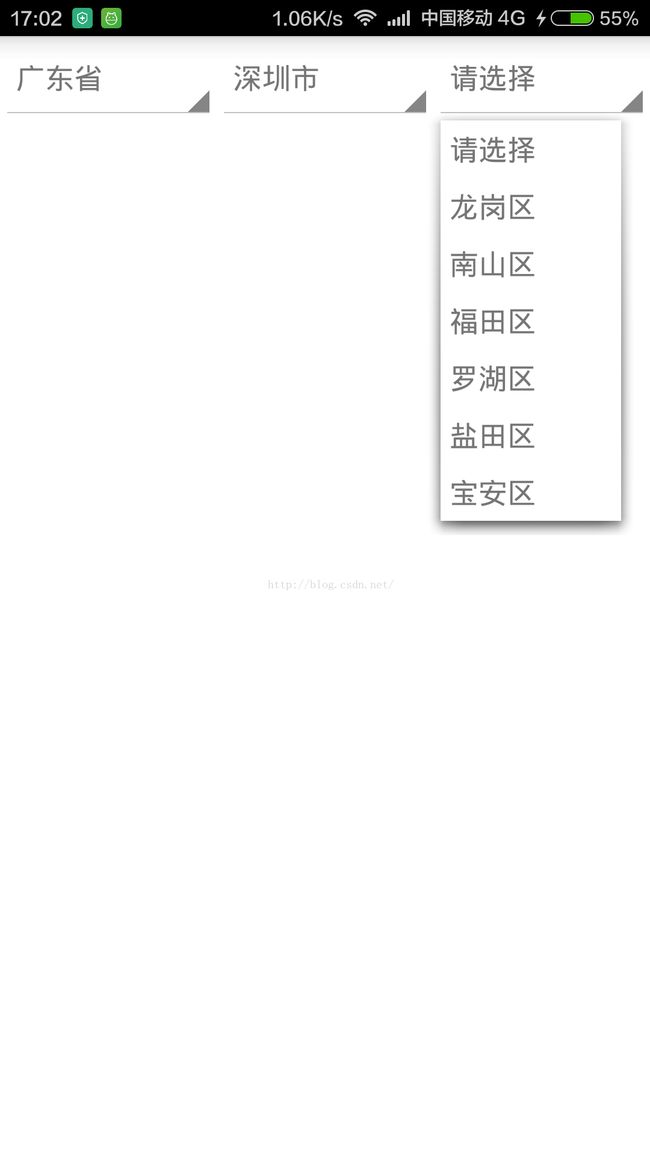
}下面是布局的效果图