- 【HarmonyOS NEXT】codelab汇总-应用服务
这货就是木子全呀
HarmonyOS示例harmonyos华为
1、游戏登录(基于CocosCreator引擎)介绍:1.什么是游戏服务?GameServiceKit(游戏服务)主要提供快速、低成本构建游戏基本能力与游戏场景优化服务,有效提升游戏开发效率,帮助您进行游戏运营。2.您将建立什么?在本次Codelab中,您将会把一个CocosCreator游戏发布成OpenHarmony游戏,且这个游戏具备联合登录功能。3.您将会学到什么?实现如何将一个Cocos
- 【cocos creator】platform平台对应代码 2.x / 3.x
老豆8
cocos工具typescriptcocoscreator开发平台
cocoscreator获取当前平台信息,2.4版本使用cc.sys.dump()可以打印所有平台信息:cc.sys.dump();打印结果:isMobile:falselanguage:zhbrowserType:chromebrowserVersion:92.0.4515.159capabilities:{"canvas":true,"opengl":true,"webp":true,"ima
- cocoscreator的分包方案进阶优化
韩式炸鸡
阅读这篇文章之前,请确保你的项目已经通过cocoscreator实现了大厅-子游戏的分包热更新,如果还没有,请阅读这篇文章一、代码加密如果你是使用和我类似的方案实现的大厅-子游戏分包热更新,那么你肯定会遇到代码加密的问题,因为做分包方案的前提是获取setting.js的内容,而如果在构建的时候勾选加密,该文件就会变为setting.jsc的加密文件。勾选加密没关系,只要我们解决settings.j
- CocosCreator异步加载资源方法
雪野Solye
CocosCreatorcocos-creatorcocosasynchronous资源加载
资源加载封装import{Asset,AssetManager,dragonBones,ImageAsset,JsonAsset,resources,_decorator}from"cc";import{LogData}from"../log/LogData";/***资源加载api封装*/const{ccclass,property}=_decorator;exportclassloadRes{
- Cocos Creator 3.7 刚体的类型
程序员小宋同学
在CocosCreator中,RigidBody(刚体)是用于控制节点上物理行为的组件。它有三种类型:DYNAMIC(动态)、STATIC(静态)和KINEMATIC(运动学)。1.DYNAMICDYNAMIC类型的刚体表示物体可以在物理世界中自由移动,受到外部力和约束的影响,包括重力、摩擦力和碰撞等。这种类型的刚体通常用于游戏中动态交互的元素,例如跳跃的角色、移动的平台、掉落的物品等。示例:im
- CCButtonDropdownList - Cocos Creator 下拉列表
一帘妖梦
一控件介绍针对CocosCreator,上新一个小型好用的下拉列表控件,动画平滑,设置多样,数据驱动,点击空白收起,可扩展虚拟列表。CocosCreator引擎中没有提供一款拿来即用的下拉列表控件,参考多种情景考虑,设计实现了这款小型但极其实用的下拉列表控件,拿来即用,配置灵活。二控件安装使用控件非常简单,只需要拷贝demo项目中两个文件ButtonDropdownList.prefab,Butt
- 来来来,一文让你读懂Cocos Creator如何读写JSON文件
博毅创为游戏圈
前言在游戏开发过程中,读取配置文件是必不可少的,而使用JSON做配置文件又比较常见,本文重点给大家讲述如何在CocosCreator开发中读取和解析JSON数据文件以及如何写JSON文件。一、JSON简介1.什么是JSONJSON的英文全称是JavaScriptObjectNotation,即JavaScript对象表示法。2.JSON的特点是一种轻量级的文本数据交换格式,类似XML,但是比XML
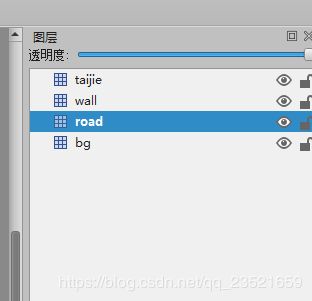
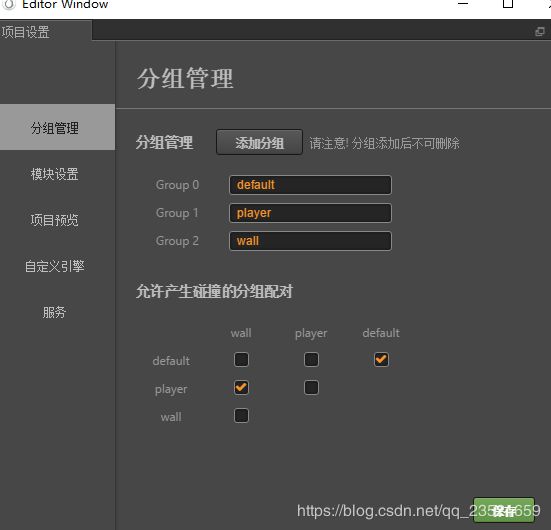
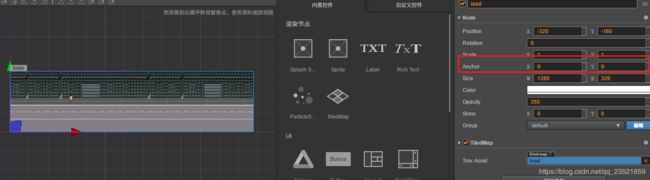
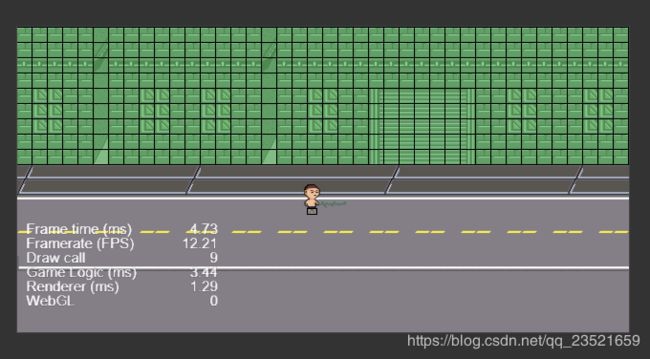
- 第十章:游戏地图(一)
xiaolei123
什么是地图?为什么使用地图?1.游戏地图:为了节省游戏大小,而使用的可以重复利用的地图图片,例如,游戏世界中的地面,花草,天空中的云朵等。2.游戏图块:游戏中可以重复利用的图块,常用做地图的碰撞检测。3.常用地图编辑器:1.TileStudio:基于Dlphi平台,采用pascal语言开发的开源通用区块地图编辑器。2.Tiled:称之为TiledMap,Tiled支持2D和2.5D地图以及多种区块
- Cocos Creator热更新操作(超详细)避免踩坑
程序猿TODO
CocosCreator热更新操作(超详细)解决热更新进入后第一次有效,之后再次进入又恢复到之前版本1.安装插件可以安装到项目中也可以安装到本地(全局)安装完成之后要重启一下cocos2.详细操作(第一版本)1.构建项目*在这里只构建,先不进行后续操作2.打开热更新工具生成配置文件若在选栏里没有此项,则是没有安装热更新插件或者没有安装成功。版本号随便填一个,只是之后的后续的版本号必须比之前大资源服
- 【真机】透明图片背景变黑
计西
现象:png图片在真机上透明背景变黑了错误原因:图片在cocoscreator的属性检查器中的Android格式被设置为了Etc2RGB(!!!注意:这里是被设置成了RGB))解决:修改格式为Etc2RGBA
- setETC-一个自动化遍历Creator资源目录设置压缩纹理的脚本
程序猿TODO
1功能简介目前2.x版本的CocosCreator在设置压缩纹理格式时,需要一个一个资源去手动设置,对拥有成千上万个纹理资源的工程来说,这种操作显然不现实。本文代码的作用就是遍历Creator资源目录,自动化设置压缩纹理格式,并随时可以取消,恢复原始设置。2代码代码里默认配置的是Android平台使用ETC1+A,iOS平台使用ETC2格式,转换选项都是slow,即质量最高压缩最慢。可根据需要自行
- cocosCreator removeComponent() 与 addComponent() 问题发现
剁椒没有鱼头
creator开发热知识游戏程序游戏引擎javascript
removeComponent()与addComponent()问题发现提示:当我使用这两个组件时,发现了一些容易让人犯错的问题,与大家分享,避免踩坑。前言提示:这里可以添加本文要记录的大概内容:例如:当我某天下午,使用这两个api时,发现,无论怎么使用都无法实现对应的效果,经过在论坛和百度上的一顿翻箱倒柜,终于发现了一些原由,发现很容易犯错,特此分享。提示:话不多说,直接上问题和解决方案!一、问
- cocosCreator 3.x wss实现通信加密
剁椒没有鱼头
creator开发热知识信息与通信cocos2d网络协议
cocosCreator3.x跟着chatGpt学通信加密将大象关进冰箱的第一步:什么是通信加密?chatGpt的回答是:通信加密是一种用于保护信息传输安全性的技术或方法,其主要目的是防止未经授权的访问者或恶意第三方拦截、窃取或篡改通信数据。通信加密通过将通信内容转化为不可读或难以理解的形式,以确保只有授权的接收方能够解密和理解信息。我的理解是:加密通信内容,以防止信息泄露、篡改的一种手段。补充:
- CocosCreator物理系统注意事项分享
剁椒没有鱼头
游戏程序游戏引擎
CocosCrator物理系统注意事项cocosCreator物理系统知识梳理(部分)如有独特见解,欢迎留言。前言使用物理系统基本注意事项相信很多对于物理系统不熟悉的同学,肯定都很苦恼,为什么代码写上去了,却没有想要的效果,看看下面文章,希望对你有所帮助!提示:以下是本篇文章正文内容,下面案例可供参考常见问题一:为什么我用了物理碰撞组件,却没有反应?检查脚本是否开启了物理系统(脚本要挂载到场景任意
- CocosCreator微信小游戏包资源使用远程服务器下载
_大猪
CocosCreator微信小程序(小游戏)CocosCreator微信小游戏远程资源包大小限制
一:前言之前有总结过CocosCreator的远程资源管理,但是之前只是停留在理论,现在来实际操作一下。环境:win10、CocosCreator2.1.0、微信开发者工具(1.02.1902010)各个版本的工具,可能界面和代码有点不一样,差别不大。二:打包CocosCreator项目成微信小游戏点击-项目-构建发布,按照以下选项配置:点击构建。三:微信开发者工具运行项目等待构建完成后,我们打开
- CocosCreator实现将资源文件部署到服务器的艰难摸索
Yharim
CocosCreator微信小程序小程序
问题起源于我和一个同学用CocosCreator做的微信小游戏,由于项目太大(40MB),无法在微信平台发布(4MB上限),怎么办呢?大方向的确定上网查询了一些资料,我大概了解到了解决方案有分包和服务器两种方式:分包:将资源分成子包引用,但是上限为8MB;服务器:将CocosCreator项目导出后的res文件夹上传到服务器,用微信小游戏打开剩余文件,就会直接去引用服务器上对应的资源;而去掉res
- Creator+微信小游戏(2):服务器远程加载资源(4M限制、socketio问题)
lsldd
游戏Creator微信小游戏socketio
文章目录1、资源放哪里?2、Creator发布的问题3、微信开发工具的问题4、socket.io问题!5、手机预览黑屏以下讲解以cocoscreator为例。笔者版本2.0.6.1、资源放哪里?小游戏打包超过4M太正常了。常规做法是把res目录(游戏资源)放到远程服务器,小游戏启动的时候自动去服务器下载资源。如果要想正常发布你的小游戏,你必须把资源必须放在具有https域名的服务器里。。所以你需要
- cocosCreator + 阿里云服务器 + Apache(windows) 从h5打包到服务器部署全流程
剁椒没有鱼头
creator开发热知识阿里云服务器apache
提示:文章仅供学习参考,如有错误欢迎留言指出~文章目录前言一、搭建一个基础Demo如下:二、构建项目(webMobile平台)1.构建(取消勾选MD5-->构建)2.打开构建好的项目-->上传服务器3.下载Apache服务安装并配置总结前言提示:心得体会。最近想学一些新东西,但是又怕学过就忘,恰好想起博客很久都没更新了,于是就想把新学的一些知识分享出来,即能能作为巩固的地方,也可以和大家分析讨论,
- cocoscreator网页cope,复制到粘贴板,直接调用就可以,ts忽略报错
浪荡少年
/***复制网页字符串*/publicstaticwebCopyString(str,errFunc:Function,successFunc:Function){varinput=str;constel=document.createElement('textarea');el.value=input;el.setAttribute('readonly','');el.style.contain
- Cocos creator 3.x 刚体组件碰撞无效
双击空格001
cocos2d
Cocoscreator3.x刚体组件碰撞无效问题描述:只有一个circleCollider2D时,可以在碰撞时正确输出结果,但是当我在外围加了一个circle之后,期望character进入圆圈范围时就触发方法,此时原代码失效import{_decorator,Collider2D,Component,Contact2DType,IPhysics2DContact,Node}from'cc';c
- Cocos Creator动作系统和缓动系统总结
3f7fe282d4e7
动作系统就是可以在一定的时间内实现位移、旋转、缩放、跳动等各种动作。需要注意的是,动作系统跟CocosCreator编译器的动画系统不同,动作系统是面向程序员的API接口,而动画系统是通过编译器来设计,它们服务于不同的使用场景,动作系统通常适合做一些简单的位移、旋转等动作,而动画系统则相对要强大的许多,可以对UI增加各种属性来做到一些复杂的动画。。一、动作系统ActionAction是动作命令,先
- Cocos Creator实现windows窗口全屏
wudics
creaor游戏全屏cocoscreator
发布CocosCreator来发布全屏的windows游戏客户端,默认是窗口模式的。要实现全屏需要改动CocosCreator提供的desktop端构建源码,要修改的文件为:#通过glfw创建全屏窗口C:\CocosCreator\resources\cocos2d-x\cocos\platform\desktop\CCGLView-desktop.cpp以及#通过传递尺寸参数修改视觉窗口,此文件
- CocosCreator3.8源码分析
破竹15
渲染Cocos游戏引擎
CocosCreator架构CocosCreator拥有两套引擎内核,C++内核和TypeScript内核。C++内核用于原生平台,TypeScript内核用于Web和小游戏平台。在引擎内核之上,是用TypeScript编写的引擎框架层,用以统一两套内核的差异,让开发更便捷。engine的图像与Android的Surface对接安卓平台下是从一个标准的activity启动,然后加载一个Native
- Cocos XR的WebBox实现流程
破竹15
渲染Cocosxr游戏引擎
1.正常3D场景下的webview1.1组件角色CocosCreator正常3D场景下只有在UI组件才支持webview,即作为下图中的UINodes(CanvasNode)的子节点,和3D组件是隔离开的,不能显示在3D空间中,UINodes(CanvasNode)是一个平面内的矩形形状的节点,其中的子节点全部显示在父节点内部,可以看作最终会覆盖在屏幕上的2D控件,这个webview会显示在其他所
- 【真机】cocoscreator中spine动画不显示,但是spine的挂点节点显示出来了
计西
现象:spine动画内有多个动画ABC,动画A可以显示,但加了挂点的动画B却只能显示挂点,显示不了动画(浏览器正常,真机显示错误)。错误代码:spineNode.active=false;spine.setAnimation(0,'start',false);spine.addAnimation(0,'breath',true);spineNode.active=true;分析:可能是active
- 2019-04-23 Cocos Creator 中使用 protobufjs
工匠良辰
CocosCreator中使用protobufjs原帖:CocosCreator中使用protobufjs
- Cocos Creator 如何进行断点调试?
测试开发小白变怪兽
最近在写游戏的时候,遇到了一些奇怪的问题,由于之前写的都比较顺利,从来没有调试过代码,直到现在才发现学习CocosCreator这几个月以来竟然从来没有调试过代码,于是赶紧研究了一下,发现经常用到的大概就两种:VSCode+Chrome和Chrome,今天就来简单的记录一下,方便和我一样不会调试的小伙伴了解一下。第一种:VSCode+Chrome1.首先创建一个HelloWorld的项目,修改脚本
- Cocos Creator ScrollView 性能优化
程序猿TODO
本文基于CocosCreatorv2.1.2《CocosCreatorScrollView性能优化》讲师:Cocos技术顾问组分享原因:CocosCreator的ScrollView组件是游戏开发中常用的组件,在一些商城界面、排行榜界面、任务列表、背包系统等模块中经常会使用到它,但同时它的开销也非常大。当我们需要显示的条目比较多时,单纯简单地去使用的话,往往性能不大理想。CocosCreator只
- CocosCreator3.8第二节缓动动画
前端专业写bug
cocos2d
缓动系统/**@Author:
[email protected]*@Date:2024-01-2610:31:06*@LastEditors:
[email protected]*@LastEditTime:2024-01-2611:01:41*@FilePath:\NewProject\assets\GameRoot.ts*/import{_decorator,v3,tween,Com
- CocosCreator3.8第三节预制体
前端专业写bug
cocos2d
@property(Prefab)eggPrefab:Prefab;//预制体import{Prefab,input,Input,KeyCode,Color,_decorator,v3,tween,Component,EventTouch,Node,log,Label,Tween,Vec3,EventKeyboard,instantiate,random}from'cc';@property(Pr
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,