Bootstrap4 模态框mode 提示框data-toggle="tooltip" 弹出框 data-toggle="popover"
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息交互等。
模态框实例
模态框头部
模态框内容..
模态框尺寸
我们可以通过添加 .modal-sm 类来创建一个小模态框,.modal-lg 类可以创建一个大模态框。
尺寸类放在 小边框 <div class="modal-dialog modal-sm"> modal-lg的用法就是上面的大模拟框 ----------------------------------------------------------------------------------------------------------------------------
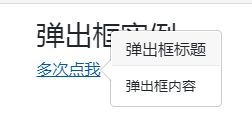
通过向元素添加 data-toggle="tooltip" 来来创建提示框。 title 属性的内容为提示框显示的内容:
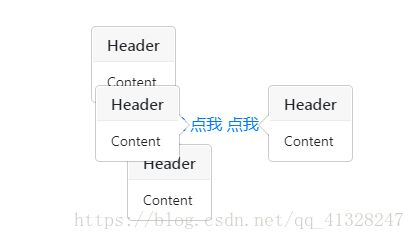
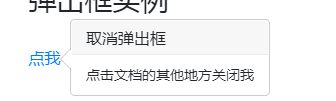
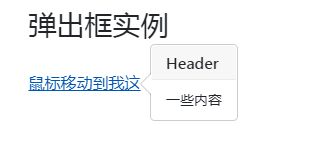
默认情况下提示框显示在元素上方。 可以使用 data-placement 属性来设定提示框显示的方向: top, bottom, left 或 right: 指定弹出框的位置 data-placement 取消弹出框data-trigger="focus" 鼠标移动时显示data-trigger 属性,并设置值为 "hover元素的 .modal-dialog 类后 :
如何创建提示框
指定提示框的位置
你可能感兴趣的:(Bootstrap4 模态框mode 提示框data-toggle="tooltip" 弹出框 data-toggle="popover")
- C#远程获取标签方案,减少测试等人员重复配置或复制标签的功能:一次配置,终身使用
小黄人软件
c#javaandroid
减少测试等人员重复配置或复制标签的功能:一次配置,终身使用【开发人员】放标签到远程并手工配置好【使用人员】只需选择型号和group,点从远程获取,所有标签与pdf自动从远程复制到本地。(比如F20标准版)远程获取标签方案用C#写一个程序:读取config.ini文件里的Model和TEMPLATE_GROUP,在label.ini文件中读取[Model@TEMPLATE_GROUP]下所有key-
- mvc学习笔记
JDS_DIJ
笔记mvc
mvc设计框架的形成最早是servlet==>缺点:生成html页面太麻烦,所以引入了jsp,jsp本质就是servletjsp==>缺点:阅读起来困难,难维护,于是引入javabean,用来专门和数据打交道;形成jsp的设计框架model1jsp+javabean==>缺点:jsp即要接受请求,又要展示数据,所以又加入servlet;专门用来接受请求;形成jsp的设计框架model2jsp+ja
- Linux(Centos 7.6)命令详解:dos2unix
豆是浪个
linux运维服务器
1.命令作用将Windows格式文件件转换为Unix、Linux格式的文件(也可以转换成其他格式的)2.命令语法Usage:dos2unix[options][file...][-ninfileoutfile...]3.参数详解options:-c,--convmode,转换方式,支持ascii,7bit,iso,mac,默认为ascii-f,--force,强制转换二进制文件-k,--keepd
- 深度学习-90-大型语言模型LLM之基于LM Studio本地化部署运行自己的大模型
皮皮冰燃
深度学习深度学习语言模型人工智能
文章目录1LMStudio1.1LMStudio的优点1.2LMStudio的安装1.3配置国内下载模型2LMStudio的应用2.1查找/下载模型2.2模型名称的含义2.3查看已经下载的模型2.4使用聊天3配置服务端3.1启动服务3.2支持的接口3.2.1列出当前加载的模型/v1/models3.2.2聊天补全/v1/chat/completions3.2.3文本补全/v1/completion
- RabbitMQ高级特性 - 消费者消息确认机制
陈亦康
面试总结rabbitmqruby分布式
文章目录RabbitMQ消息确认机制背景消费者消息确认机制概述手动确认(RabbitMQ原生SDK)手动确认(Spring-AMQP封装RabbitMQSDK)AcknowledgeMode.NONEAcknowledgeMode.AUTO(默认)AcknowledgeMode.MANUALMANUAL可能会引发的问题RabbitMQ消息确认机制背景上图中可以看出,从生产者发送消息到消费者接收到消
- 用winform(c#窗体应用程序)实现推箱子小游戏
新生的青菜
c#开发语言游戏程序矩阵
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;name
- docker设置开机自启操作
docker
一:开启自启服务文件配置1:docker.socketsudotee/usr/lib/systemd/system/docker.socket<
- 第七篇:vue3 计算属性:computed 小画家~ 前端vue.jsjavascript前端
v-model="firstName".//v-model.就是双向绑定的意思//通过v-model进行绑定姓:名:全称:!!!!!import{ref}from'vue'//这里数据的双向绑定,通过ref实现数据响应letfirstName=ref("zhan")letlastName=ref("san")计算属性——只读取,不修改//计算属性——只读取,不修改/*letfullName=com- vid2vid-zero:使用Stable Diffusion进行零样本视频编辑 ScienceLi1125 3D视觉stablediffusion
Paper:WangW,JiangY,XieK,etal.Zero-shotvideoeditingusingoff-the-shelfimagediffusionmodels[J].arXivpreprintarXiv:2303.17599,2023.Introduction:UnreleasedCode:https://github.com/baaivision/vid2vid-zero目录一- 开源AI图像工具—Stable Diffusion 蚂蚁在飞- 人工智能stablediffusion
StableDiffusion是一种基于深度学习的生成式模型,用于图像生成、图像修复和风格转换等任务。它是由StabilityAI和CompVis团队联合开发的。StableDiffusion在生成高质量图像方面表现出色,并且是开源的,可以自由使用和扩展。StableDiffusion的核心技术1.扩散模型(DiffusionModels):•基于概率生成模型。•从噪声中逐步反向生成清晰的图像。•- 用大数据“喂养”出来的AI模型ChatGPT 爆火是大数据、大算力、强算法的支撑,中国缺乏的什么? Ai17316391579 深度学习服务器人工智能
先来了解一下ChatGPT的基本情况ChatGPT本质属于生成式人工智能,属于无监督或半监督的机器学习。与之相关的还有Discriminativemodeling区分式模型,区分式模型大多属于监督式学习。生成性人工智能目前有两种主要的框架:GAN(GenerativeAdversarialNetwork)和GPT(GenerativePre-trainedTransformer)。GAN目前广泛应- vue 的 MVVM 原理 沧海一声笑·rush 前端
文章目录一.过程1.1指令解析器1.2检测目前几种主要的mvc的结构,都是实现了单向的数据绑定。双向的数据绑定无非就是添加了change事件,然后来动态的更改model和view,发布者订阅者模式数据劫持获取文档碎片节点。将文档文档碎片节点放到页面中,减少页面的回流和重绘。一.过程实现指令解析器Compile数据监听器Observe实现一个watcher去更新视图实现一个proxy1.1指令解析器- 深入理解AIGC背后的核心算法:GAN、Transformer与Diffusion Models 忘梓. 杂文AIGC算法生成对抗网络
深入理解AIGC背后的核心算法:GAN、Transformer与DiffusionModels前言随着人工智能技术的发展,AIGC(AIGeneratedContent,人工智能生成内容)已经不再是科幻电影中的幻想,而成为了现实生活中的一种新兴力量。无论是自动生成文章、绘制图像、生成音乐还是创作视频,AIGC都在各个内容创作领域崭露头角。然而,这些“智能创作”的背后究竟依赖于哪些算法?今天,我们将- vue中MVVM实现原理 danniyedan httpshtmlc++
往页面中添加数据,从传统的dom操作,改变成数据层操作。不需要关注dom层操作,专注于操作数据,数据是什么,页面就显示什么。最常用的是用vue-cli脚手架的方式来创建一个项目。它是以一种单文件组件的方式,即为.vue文件,它里面包含了模板、业务逻辑和样式。响应式数据绑定,当数据(model层)发生改变,它会自动更新视图(view),内部实现原理是利用Es5中的Object.definedProp- vue mvvm 原理 LikY03321 vue.js学习前端
一.什么是mvvmMVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM就是将其中的View的状态和行为抽象化,让我们将视图UI和业务逻辑分开。要实现一个mvvm的库,我们首先要理解清楚其实现的整体思路。先看看下图的流程:1.实现compile,进行模板的编译,包括编译元素(指令)、编译文本等,达到初始化视图的目的,并且还需要绑定好更新函数;2.实现Obse- Vue的MVVM架构是什么?请解释其工作原理 JJCTO袁龙 Vuevue.js架构前端
Vue的MVVM架构是什么?请解释其工作原理在现代Web应用开发中,Vue.js作为一个渐进式框架,因其简洁且灵活的特性受到广泛欢迎。Vue的核心思想是MVVM(Model-View-ViewModel)架构,这一模式使得数据和视图能够保持同步。下面我们将深入探讨Vue的MVVM架构是什么,以及其工作原理,帮助开发者更好地理解Vue的设计理念。MVVM架构的基本概念MVVM是“Model-View- 为AI聊天工具添加一个知识系统 之40 总纲领和整体设计 之2 三种簿册(账簿/电话簿/户口簿) 一水鉴天 人工语言软件智能智能制造人工智能
本文要点前面给出的是项目式开发的项目“口号”,有点像包治百病的“万金油”。但在原型(原型式开发的一个原型口号)上分别有三个口号--注意:它们的表达和项目口号完全不同。逻辑上:所有模型model都是错的,但某些模型是有用的。数学上:所有程序prcedure严格来讲都是不精确的,但是有些程序非常接近用户的预期;语言上:所有表达expression都是含糊的,但任何语言都具有巨大的表达力。现在剩下的就是- 5.modelHandler处理model uncleqiao slf4jslf4jlogback
文章目录一、前言二、常用modelHandler解析modelconfiguration标签解析property标签解析conversionRule标签解析appender标签解析root标签解析logger标签解析三、总结一、前言前面的文章主要介绍了logback将logback.xml中的节点路径解析成一个个的model,最后在DefaultProcessor中使用modelHandler对m- Spring AI - 对话模型 还是转转 spring人工智能java
目录:SpringAI框架介绍SpringAI对话模型核心API简介SpringAI提供了很多便利的功能,主要如下:AIModelAPI“ModelAPI”提供了聊天、文本转图像、音频转录、文本转语音、嵌入等功能,且不局限于某个固定的大模型提供商,如OpenAI,Microsoft,Amazon,Google,AmazonBedrock,HuggungFace等等。下面是支持的AI模型的示意图:C- Python二进制模式打开文件open() 牧文山 Pythonpython
我们看到了在文件打开模式中有以下模式:rb、wb……有这种带b的。什么意思呢?就是用二进制的方式打开文件。#1.只读模式打开文件f1=open('d:\\infile.txt')#2.写模式打开文件f2=open('output.txt','w')#3.以二进制写模式打开文件f3=open('record.dat','wb',0)open()函数-modeModeFunctionr以读模式打开w以- 费希尔(FISHER)阀门定位器DVC6000调试步骤 冶金仪表圈 自动化调节阀调节阀改造
DVC6000调试步骤:打开275/375手操器从主菜单(MainMenu)选择Hart应用(HARTApplication)从Online找到该定位器。依次进入Setup&Diag——DetailedSetup——Mode——InstumentMode(或者按手操器上快捷键直接进入)——警告!inservice模式被送到仪表当中时阀门也许会动(WARNING!Valvemaymovewhenin- UML类图详解(全网最无敌详解版(自封的)) 可乐泡枸杞· 面向对象设计模式uml
UML类图详解鉴于很多同学反馈《面向对象设计模式》系列博客中的类图看不懂,所以博主贴心的单独写了一篇关于UML的文章在开始阅读之前,请点赞收藏关注,三连鼓励下博主UML(UnifiedModelingLanguage,统一建模语言)类图是面向对象建模的重要工具,用于描述系统的静态结构。类图通过展示类、接口及其之间的关系,帮助开发者理解和设计系统。本文将详细介绍类图中的各个元素及其线条和图像。类图的- 大模型介绍 詹姆斯爱研究Java spring
大模型(LargeModel)指的是拥有庞大参数量的机器学习模型。由于具有更多的参数,大模型能够更好地拟合复杂的数据和模式,从而提供更准确的预测和更好的性能。大模型的参数量通常远远超过常规模型,可以达到数百万甚至数十亿个参数。这些参数通常通过深度神经网络(DeepNeuralNetwork)来表示,包括多个隐藏层和大量的神经元。大模型的训练需要大量的计算资源和数据。通常,它们需要在多个GPU或TP- 探索未来视频创作:Tune-A-Video项目深度解析 刘通双Elsie
探索未来视频创作:Tune-A-Video项目深度解析Tune-A-Video[ICCV2023]Tune-A-Video:One-ShotTuningofImageDiffusionModelsforText-to-VideoGeneration项目地址:https://gitcode.com/gh_mirrors/tu/Tune-A-Video在数字艺术与人工智能的交汇点上,Tune-A-Vi- YOLOv10-1.1部分代码阅读笔记-model.py 红色的山茶花 YOLO笔记深度学习
model.pyultralytics\engine\model.py目录model.py1.所需的库和模块2.classModel(nn.Module):1.所需的库和模块#UltralyticsYOLO,AGPL-3.0licenseimportinspectimportsysfrompathlibimportPathfromtypingimportUnionimportnumpyasnpim- 解决登录wandb问题 Ambition_LAO python
选择不登录wandb来使用它,不过这意味着你将失去与wandb云平台的连接,因此不会有数据上传到wandb的服务器。仍然可以使用wandb进行本地日志记录或完全禁用它。以下是几种方式来避免登录:1.禁用wandb的联网功能:可以通过在代码中禁用wandb的网络功能,让它在本地运行而无需登录。在使用wandb.init()时设置mode参数为offline,这样wandb将在本地记录日志,而不会尝试- MCP(Model Context Protocol)模型上下文协议 进阶篇4 - 发展计划 AIQL MCP(ModelContextProtocol)MCPailanguagemodel开源协议人工智能
ModelContextProtocol(MCP)正在快速发展。这一章概述了2025年上半年关键优先事项和未来方向的当前思考,尽管这些内容可能会随着项目的进展而发生显著变化。目前MCP的主要内容,除实战篇外(包括理论篇、番外篇和进阶篇)均已进入收尾阶段。在官方未发布重大更新前,预计短期不会新增其他篇章。远程MCP支持(RemoteMCPSupport)我们的首要任务是启用远程MCP连接,允许客户端- mysql gtid 主从_基于GTID搭建主从MySQL 呓人61 mysqlgtid主从
基于gtid搭建主从MySQL一、GTID的使用想让主从之间使用gtid的方式同步数据,需要我们在配置文件中开启mysql对gtid相关的配置信息找到my.cnf,在mysqld模块中加入如下的配置。(主库从库都这样)#on表示开启,OFF表示关闭gtid-mode=ON#下面的两个变量必须开启,否则MySQL拒绝启动#通常情况,从服务器从主服务器接收到的更新不记入它的二进制日志。该选项告诉从服务- 【Linux】【Vim】vim编辑器的用法 小豆豆儿 linux编辑器vim
一、vim简介Vim是一款功能强大且高度可定制的文本编辑器,广泛应用于Linux和Unix系统中。它不仅继承了vi编辑器的所有特性,还增加了许多新的功能,如语法高亮、代码折叠、多级撤销等。Vim有三种主要的工作模式:命令模式(CommandMode)插入模式(InsertMode)底线命令模式(Command-LineMode)每种模式下可以执行不同的操作。二、启动与退出启动启动Vim可以通过在终- Dexie.js 事务管理详解 maply 前端Node.jsjavascript前端数据库node.jsDexie.jsIndexedDB
Dexie.js事务管理详解1.什么是事务(Transaction)?事务(Transaction)是一组数据库操作的集合,具有ACID(原子性、一致性、隔离性、持久性)的特性。Dexie.js提供了对IndexedDB事务的封装,简化了事务管理,确保多个数据库操作要么全部成功,要么全部回滚,以保证数据的一致性。2.Dexie.js事务管理的核心概念概念说明db.transaction(mode,- apache 安装linux windows 墙头上一根草 apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式 通过二进制文件安装Apache需要的软件有apr,apr-util,pcre 1,安装 apr 下载地址:htt- fill_parent、wrap_content和match_parent的区别 Cb123456 match_parentfill_parent
fill_parent、wrap_content和match_parent的区别: 1)fill_parent 设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。 2) wrap_conte- 网页自适应设计 天子之骄 htmlcss响应式设计页面自适应
网页自适应设计 网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所- [sql server] 分组取最大最小常用sql 一炮送你回车库 SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1- ImageIO写图片输出到硬盘 3213213333332132 javaimage
package awt; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.image.BufferedImage; import java.io.File; import java.io.IOException; import javax.imagei- 自己的String动态数组 宝剑锋梅花香 java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符- pinyin4j工具类 darkranger .net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小 引入pinyin4j-2.5.0.jar包: pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。 本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,- StarUML学习笔记----基本概念 aijuans UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。 模型、视与图(Model, View and Diagram) &- Activiti最终总结 avords Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。 2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。 3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。 4、TaskDefinitionKey和(ActivityImpl activityId- 从省市区多重级联想到的,react和jquery的差别 bee1314 jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面- Eclipse快捷键大全 bijian1013 javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En- js 笔记 函数 征客丶 JavaScript
一、函数的使用 1.1、定义函数变量 var vName = funcation(params){ } 1.2、函数的调用 函数变量的调用: vName(params); 函数定义时自发调用:(function(params){})(params); 1.3、函数中变量赋值 var a = 'a'; var ff- 【Scala四】分析Spark源代码总结的Scala语法二 bit1129 scala
1. Some操作 在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量, Some的文档说明: /** Class `Some[A]` represents existin- java 匿名内部类 BlueSkator java匿名内部类
组合优先于继承 Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系 继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。 在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。 内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用 ljy325 游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688 Apple 对windows的产品支持不好,有以下问题: 1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响! 2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高 &nbs- 读《研磨设计模式》-代码笔记-生成器模式-Builder bylijinnan java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ /** * 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF) * 个人理解: * 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构- JIRA与SVN插件安装 chenyu19891124 SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。 1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1) 2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB- 常用数学思想方法 comsci 工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考 函数思想 把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法- pl/sql集合类型 daizj oracle集合typepl/sql
--集合类型 /* 单行单列的数据,使用标量变量 单行多列数据,使用记录 单列多行数据,使用集合(。。。) *集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等 */ /* --集合方法 &n- [Ofbiz]ofbiz初用 dinguangx 电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用 1. 加载测试库 ofbiz内置derby,通过下面的命令初始化测试库 ./ant load-demo (与load-seed有一些区别) 2. 启动内置tomcat ./ant start 或 ./startofbiz.sh 或 java -jar ofbiz.jar &- 结构体中最后一个元素是长度为0的数组 dcj3sjt126com cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n- Linux cp 实现强行覆盖 dcj3sjt126com linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一 我们输入alias命令,看看系统给cp起了一个什么别名。 [root@localhost ~]# aliasalias cp=’cp -i’a- Memcached(一)、HelloWorld frank1234 memcached
一、简介 高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。 二、客户端 选择一个memcached客户端,我这里用的是memc- Search in Rotated Sorted Array II hcx2013 search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed? Would this affect the run-time complexity? How and why? Write a function to determine if a given ta- Spring4新特性——更好的Java泛型操作API jinnianshilongnian spring4generic type
Spring4新特性——泛型限定式依赖注入 Spring4新特性——核心容器的其他改进 Spring4新特性——Web开发的增强 Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC Spring4新特性——Groovy Bean定义DSL Spring4新特性——更好的Java泛型操作API Spring4新- CentOS安装JDK liuxingguome centos
1、行卸载原来的: [root@localhost opt]# rpm -qa | grep java tzdata-java-2014g-1.el6.noarch java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64 java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64 [root@localhost- 二分搜索专题2-在有序二维数组中搜索一个元素 OpenMind 二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。 用数学语言描述如下:p满足 (1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y); (2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2); 2,问题: 给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k? 3,算法分析: (- java 随机数 Math与Random SaraWon javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是 http://www.oschina.net/question/157182_45274?sort=default&p=1#answers 产生1到10之间的随机数的两种实现方式: //Math Math.roun- oracle创建表空间 tugn oracle
create temporary tablespace TXSJ_TEMP tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf' size 32m autoextend on next 32m maxsize 2048m extent m- 使用Java8实现自己的个性化搜索引擎 yangshangchuan javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下: 1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。 2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。 3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号 - 第七篇:vue3 计算属性:computed 小画家~ 前端vue.jsjavascript前端