走入COCOS Creator 【H5游戏入门系列课程】笔记
相关网盘免费资源下载...
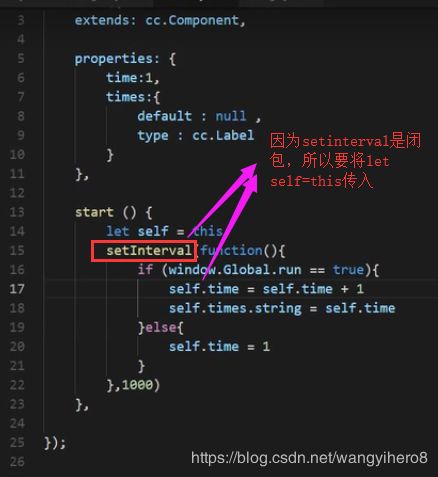
1、闭包:
彻底理解js中的闭包:https://blog.csdn.net/dovlie/article/details/76339244
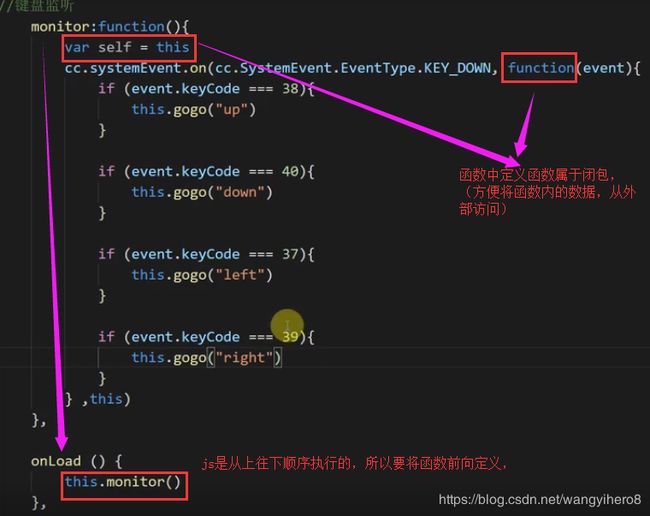
2、Js中函数要前向定义(因为js是顺序执行的)
3、js中let和var定义变量的区别:https://www.cnblogs.com/jiangtian/p/let-var.html
4、js中闭包的用处:
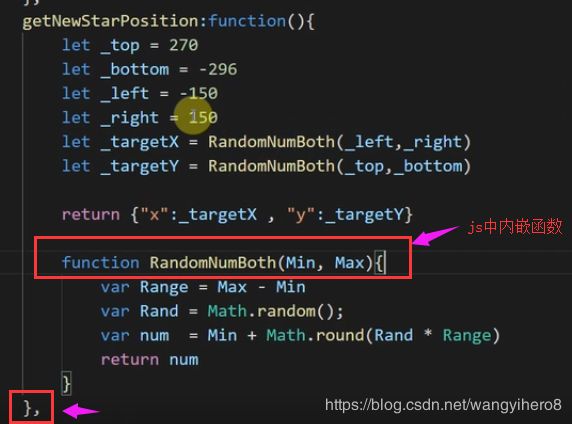
5、js中内嵌函数
6、每个脚本相对于一个类,类内部的方法,调用时要加上this
****************制作技巧*****************
cocosCreator this 与 this.node 区别
1、
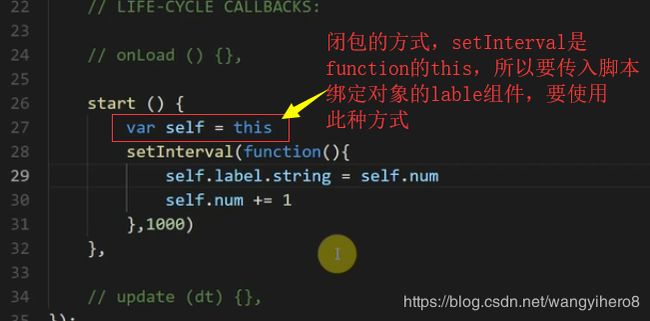
先说 为什么我们要用
var self = this;
因为作用域不同
在异步执行回调中 ,this的作用域已经变更,因此 在外部定义self有助于变量的引用
2、
node 是组件最基本的属性
因此 如果我们定义的控件 为node类型
直接可以获取this.color
但是如果定义的是 label类型
这时就需要获取 this.node.color
此外这个控件可能还有很多其他属性
使用 getComponent 来获取 比如:
this.FCCLabel.getComponent(cc.Widget)
获取该组件上下左右..等等
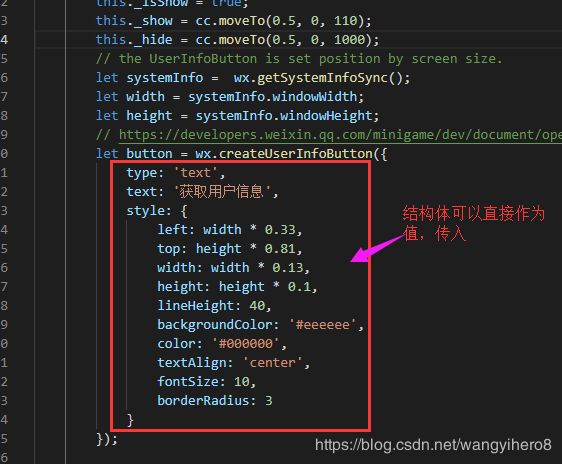
********************JS中的的结构体*********************
4. 最后 谈一下什么时候使用结构,什么使用类.
我们知道,结构存储在栈中,而栈有1个特点,就是空间较小,但是访问速度较快,堆空间较大,但是访问速度相对较慢.所以当我们描述1个轻量级对象的时候,可以将其定义为结构来提高效率.比如点,矩形,颜色,这些对象是轻量级的对象,因为描述他们,只需要少量的字段。当描述1个重量级对象的时候,我们知道类的对象是存储在堆空间中的,我们就将重量级对象定义为类. 他们都表示可以包含数据成员和函数成员的数据结构。与类不同的是,结构是值类型并且不需要堆分配。结构类型的变量直接包含结构的数据,而类类型的变量包含对数据的引用(该变量称为对象)。 struct 类型适合表示如点、矩形和颜色这样的轻量对象。尽管可能将一个点表示为类,但结构在某些方案中更有效。在一些情况下,结构的成本较低。例如,如果声明一个含有 1000 个点对象的数组,则将为引用每个对象分配附加的内存。所以结构适合表示1个轻量级对象.
基于另外1个理由我也会使用结构. 我们在变量传值的时候,我就是希望传递对象的拷贝,而不是对象的引用地址,那么这个时候也可以使用结构了.
Var myStruct={ } //表示空结构体,结构体初始化时候可以使用
*******************cocos读取配置文件jason*******************
addFishGroup: function (config) {
let fishTypeList = config.fish_type;
let array = config.array;
//首先随机一条鱼type
let fishType = fishTypeList[Math.floor(Math.random() * fishTypeList.length)];
cc.log('fish type = ' + fishType);
//随机一条贝塞尔曲
//取出贝塞尔曲线的配置
let bezierConfig = this[defines.configMap.bezierConfig];
console.log("bezier config = " + JSON.stringify(bezierConfig));
let bezier = bezierConfig[Object.keys(bezierConfig)[Math.floor(Math.random() * Object.keys(bezierConfig).length)]];
cc.log('bezier id = ' + JSON.stringify(bezier));
//根据鱼的type + 一条贝塞尔曲线 + 阵列数据 初始化一条鱼
this.addOneFish(fishType, array, bezier);
},
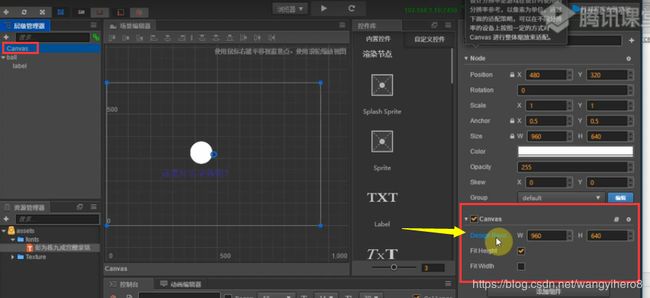
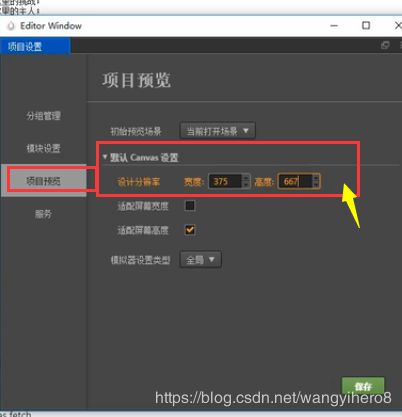
8、游戏最终显示尺寸的修改设定:
首先设置canvas
然后设置预览
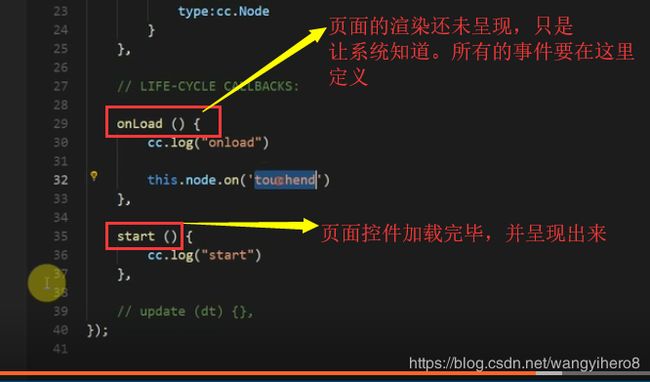
9、onLoad start 时序方法的区别: this.node是本脚本绑定的场景节点对象
*******************************解读官方案例*****************************
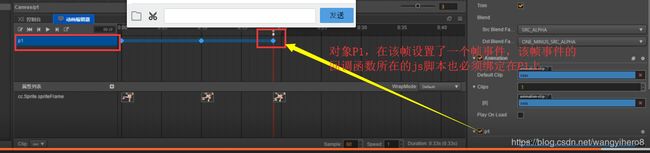
*******************************动画*****************************
1、只要在assets同级目录中拷贝一个project.json文件,那么就可以让cocos识别为相应的项目(所有项目的project.json文件内容都一样)
3、cocos节点的Anchor锚点位置就是节点的中心位置!
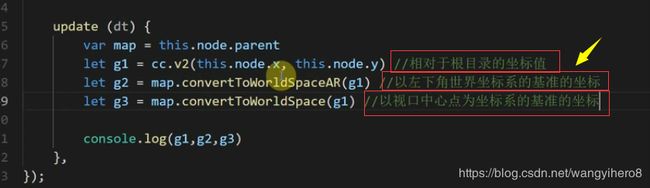
4、如何将物体相对于父节点的位置,转换为世界坐标位置:
5、物体坐标的转换模式(3种):
*******************************精灵、粒子*****************************
*******************************组件上*****************************
1、进行相对布局的好控件widget:
2、图集也可以被当作字体来使用
3、cocosCreator中设置监听事件的2种方式:
①在onload中设置对象监听、或者全局监听
②对于button上有自带的onclick事件,其设置的方式与Unity中一样(选择绑定脚本的节点à选择脚本à选择脚本中的方法)
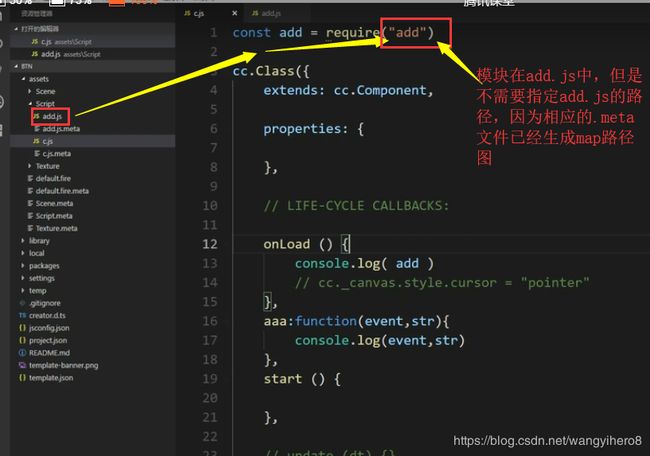
4、cocos和unity中meta 的用处,主要是map相应资源的路径
*******************************组件中*****************************
1、遍历一个节点下,指定类型的子节点
*****************************碰撞、刚体**************************
1、repeatForever方法、cc.sequence方法
2、启动碰撞,要在onload中进行一下设置:
3、碰撞组件下的collider是不计算物理碰撞的,主要负责物体的碰撞盒的设置(相当于trigger事件),但是物理组件下的collider(相当于被动动刚体),物理组件下的rigid相对于主动刚体
注意:所以一个节点要进行碰撞的话,物理组件的collider(主要负责物理碰撞)和碰撞组件下的collison(主要负责碰撞盒的设置)都要添加!
4、要进行物理碰撞,要开启物理碰撞系统
***********************其他Api*********************
1、网络Api
Request、response短连接与 socket长链接的区别:
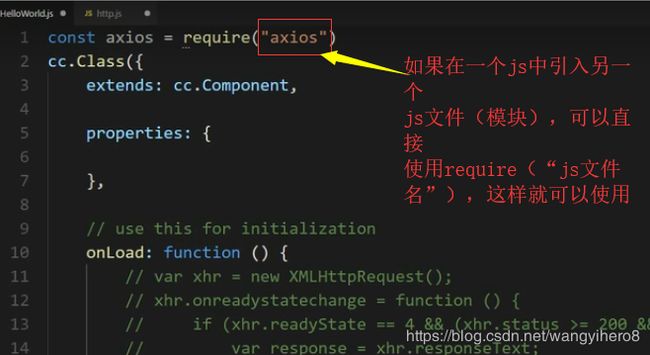
2、在一个js中引入另一个js文件(模块),
3、闭包的使用:在嵌套调用的使用,会使用
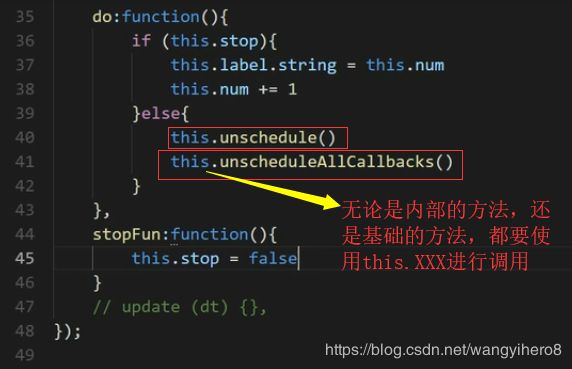
4、在js文件中对内部的方法、属性、基础的方法、属性-à进行调用的时候,要使用如下方式:
5、cocos中重要模块:
CC模块、Director模块(导演模块)
************************cocosCreator中typescript的使用****************************
1、在 TypeScript 里,命名空间是位于全局命名空间下的一个普通的带有名字的JavaScript对象。通常用于在使用全局变量时为变量加入命名空间限制,避免污染全局空间。命名空间和模块化是完全不同的概念,命名空间无法导出或引用,仅用来提供通过命名空间访问的全局变量和方法。关于命名空间和模块化更详细的解释请参阅官方文档 命名空间和模块。
2、每新建一个typerscipt项目都需要,完成以下步骤,才会将cocosCreator中的名空间导入
3、Typerscipt中 Let 与 var区别:
在ES6之前,我们都是用var来声明变量,而且JS只有函数作用域和全局作用域,没有块级作用域,所以{}限定不了var声明变量的访问范围。
例如:
- {
- var i = 9;
- }
- console.log(i); // 9
- ES6新增的let,可以声明块级作用域的变量。
- {
- let i = 9; // i变量只在 花括号内有效!!!
- }
- console.log(i); // Uncaught ReferenceError: i is not defined
*************cocosCreator中typescript的使用——摘星星项目总结*******************
import { Player } from "./Player"; //引入player模块,就是类
const { property, ccclass } = cc._decorator; //固定模式,进行装饰
@ccclass
export class Game extends cc.Component {
// 这个属性引用了星星的预制资源
@property(cc.Prefab) //进行装饰,可以在编辑器中显示为属性,且需要显示在编辑中的
private starPrefab: cc.Prefab = null;
@property(cc.Node)
private groundNode: cc.Node = null;
// player 节点,用于获取主角弹跳的高度,和控制主角行动开关,node相当于GameObject
// 当前分数
private score: number; //可以是float 或 int
// 将 Game 组件的实例传入星星组件
newStar.getComponent('Star').init(this); //获取节点上的组件,使用string的组件名称即可
let randX = 0; //let与var 类型相似,可以声明块级作用域
// 根据屏幕宽度,随机得到一个星星 x 坐标
let maxX = this.node.width / 2; //this.node,当前脚本所对应的node
return cc.p(randX, randY);//cc.Vec2类型,一个点
protected update(dt: number) {
// 每帧更新计时器,超过限度还没有生成新的星星
// 就会调用游戏失败逻辑
if (this.timer > this.starDuration) {
this.gameOver();
return;
}
this.timer += dt; //dt 每一帧的采样时间
}
// 不加as any就会报错,不信你试试
cc.audioEngine.play(this.scoreAudio as any, false, 1); //any相当于 object
// 不断重复,而且每次完成落地动作后调用回调来播放声音
return cc.repeatForever(cc.sequence(jumpUp, jumpDown, callback)); //cc.sequence 是动作序列
//全局的监听,一般如外部设备的监听,要在onload的时候就要开始,对象的监听可以与对象绑定
private addEventListeners() {
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN, this.onKeyDown, this);
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_UP, this.onKeyUp, this);
cc.find("Canvas").on(cc.Node.EventType.TOUCH_START, this.onScreenTouchStart,this);
cc.find("Canvas").on(cc.Node.EventType.TOUCH_CANCEL, this.onScreenTouchEnd, this);
cc.find("Canvas").on(cc.Node.EventType.TOUCH_END, this.onScreenTouchEnd,this);
}
protected onLoad() {
// 初始化跳跃动作
this.jumpAction = this.setJumpAction();
this.node.runAction(this.jumpAction); //与时间有关系的变换,都用Action来触发
// 加速度方向开关
this.accLeft = false;
this.accRight = false;
// 主角当前水平方向速度
this.xSpeed = 0;
// 初始化输入监听
this.addEventListeners();
}
// 根据当前速度更新主角的位置
this.node.x += this.xSpeed * dt;
if (this.node.x <= -this.node.parent.width / 2) { //canvas节点坐标在中心,不是左上角, cocos场景的坐标点在左下角点
//this.node.x 是相对于父容器的坐标,实际上是相对于canvas的坐标,所有控件都要放入canvas中
this.node.x = this.node.parent.width / 2;
}
getPlayerDistance() {
// 根据 player 节点位置判断距离
let playerPos = this.game.playerNode.getPosition();
// 根据两点位置计算两点之间距离
let dist = this.node.position.sub(playerPos).mag(); //this.node就是脚本所绑定的gameObject
return dist;
}
************************官方学习笔记**********************
UI介绍
1.控件保持边距,使用widget组件
2.可以将碎图合并为图集,并且保持项目中图片的引用关系,可以使用插件
3. 使用对象池缓存节点提高性能