vue开发,现在大部分做的都是(SPA)应用,但是,由于,需求不同,我们针对的用户需求变更较为,频繁,如果每次都全量打包更新,给开发的自测,及测试妹子的任务就会多,每次都要重新验证一下才放心。所以,想着能不能搞一个多页的,进行增量升级,所以就有了以下的配置。网上配置很多,也很详细,我也有参考。废话不多说开始吧!如果有说的不对的,请大家指出,我会及时改正。
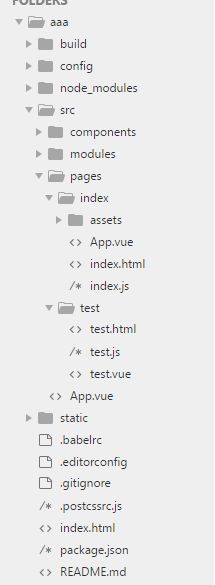
一 目录结构调整
修改之后目录
二,配置文件修改
修改文件utils.js添加以下
// glob是webpack安装时依赖的一个第三方模块,还模块允许你使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件 var glob = require('glob') // 页面模板 var HtmlWebpackPlugin = require('html-webpack-plugin') // 取得相应的页面路径,因为之前的配置,所以是src文件夹下的pages文件夹 var PAGE_PATH = path.resolve(__dirname, '../src/pages') // 用于做相应的merge处理 var merge = require('webpack-merge') //多入口配置 // 通过glob模块读取pages文件夹下的所有对应文件夹下的js后缀文件,如果该文件存在 // 那么就作为入口处理 exports.entries = function() { var entryFiles = glob.sync(PAGE_PATH + '/*/*.js') var map = {} entryFiles.forEach((filePath) => { var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.')) map[filename] = filePath }) return map } //多页面输出配置 // 与上面的多页面入口配置相同,读取pages文件夹下的对应的html后缀文件,然后放入数组中 exports.htmlPlugin = function() { let entryHtml = glob.sync(PAGE_PATH + '/*/*.html') let arr = [] entryHtml.forEach((filePath) => { let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.')) let conf = { // 模板来源 template: filePath, // 文件名称 filename: filename + '.html', // 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本 chunks: ['manifest', 'vendor', filename], inject: true } if (process.env.NODE_ENV === 'production') { conf = merge(conf, { minify: { removeComments: true, collapseWhitespace: true, removeAttributeQuotes: true }, chunksSortMode: 'dependency' }) } arr.push(new HtmlWebpackPlugin(conf)) }) return arr }
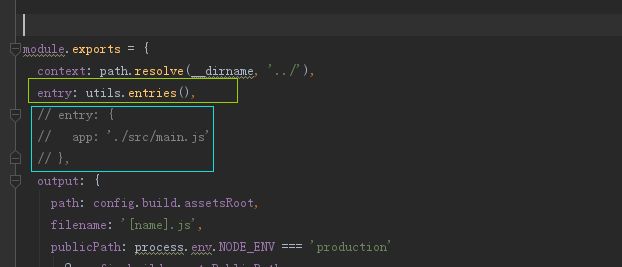
修改build/webpack.base.conf.js的入口配置
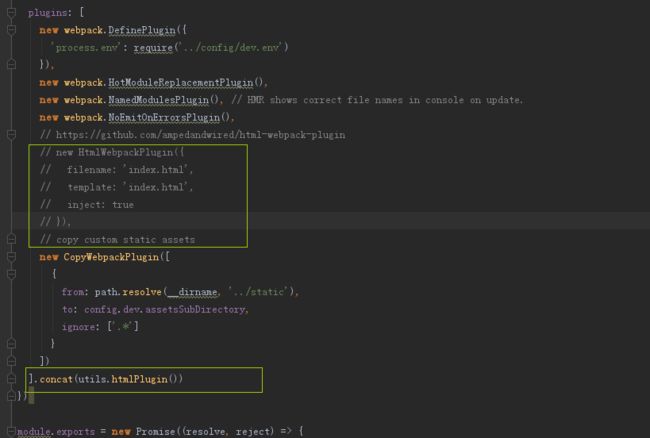
开发环境build/webpack.dev.conf.js 注释 newHtmlWebpackPlugin…… 在最后添加concat(utils.htmlPlugin())
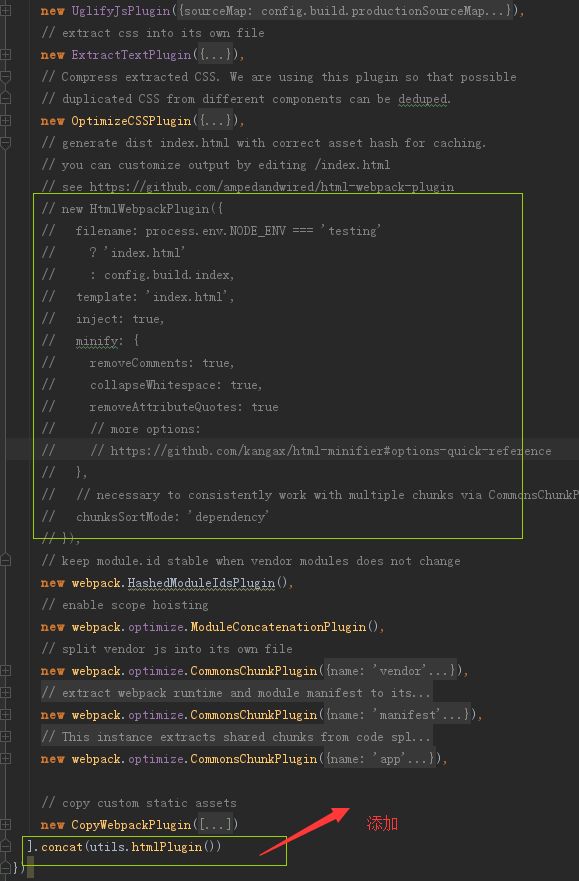
生产环境webpack.prod.conf.js 注释 newHtmlWebpackPlugin…… 在最后添加concat(utils.htmlPlugin())
三 完成测试
在http://localhost:8083/test.html (注:/test.html 不是 /#/test.html)
就可以看到你想要的结果了。以上,就是多页的配置,网上有好多,我只是做了一下笔记。
接下来,写下页面,页面之间的跳转
如上图。我们配置后,其实不难看出,只是多了出口和入口并不能,用统一一个router搞定页面之前的跳转,所以,我这边,用的是单页,即同一入口出口,文件我们用router,页面与页面之间(即 indtx.html与test.htms)的跳转,用location.href
window.location.href = '/test.html'
配置完后,上传打包,我们会发现,跳转并不是我们想想中的那样,他的根目录不同了需要我们做一点处理,这里我想到了两个方案
方案一: 配置地址根目录
即,在每一个入口文件.js里加上一个公共的变量,挂在vue上当然,你也可以挂到window上。
/* 定义不同入口,跳转路径配置 index.js*/ if (location.hostname === 'localhost') { Vue.prototype.HTTPLOCAT = '' } else { const http = window.location.protocol + '//' + location.hostname + ':' + location.port Vue.prototype.HTTPLOCAT = http + '/netopenws/wt/vue/dist' // (这个路径改为你服务器的路径) }
接下来页面的跳转用就好了。
window.location.href = this.HTTPLOCAT + '/test.html'
方案二: nginx代理转发
nginx代理转发也不麻烦,只是在我们跳转里,前面加上固定的文件名,在nginx进行,代理一下即可。
/* 定义不同入口,跳转路径配置 index.js*/ if (location.hostname === 'localhost') { Vue.prototype.HTTPLOCAT = '' } else { Vue.prototype.HTTPLOCAT = '/dist' // (这个路径改为你服务器访问路径) }
//页面的跳转
window.location.href = this.HTTPLOCAT + '/test.html'
对应的ngnix 代理
location /dist {
root usr/local/dist;
}
以上就是这次多页配置的总结