通过使用导航条(UINavigationBar)与导航条控制器(UINavigationController)可以方便的在主页面和多层子页面之间切换。下面通过一个简单“组件效果演示”的小例子来说明如何通过代码来进行页面的切换。
功能如下:
1,在AppDelagete.swift入口文件中把首页ViewController做了导航控件的封装
2,首页是一个表格列出几个Swift控件的名称
3,点击表格项即切换到对应组件展示页面,顶部的导航条标题变为该控件的名称,同时导航条左侧还有返回按钮
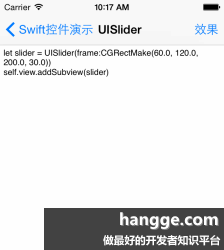
4,在展示页中,给导航条右侧添加了“效果/代码”切换的按钮,点击分别展示组件的效果和代码
效果图如下:
代码如下:
--- 入口文件 AppDelegate.swift ---
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
import
UIKit
@UIApplicationMain
class
AppDelegate: UIResponder, UIApplicationDelegate {
var
window: UIWindow?
func application(application: UIApplication,
didFinishLaunchingWithOptions launchOptions: NSDictionary?) -> Bool {
// Override point for customization after application launch.
// 把起始ViewController作为导航控件封装,我们在ViewController里就能调用导航条进行页面切换了
var
rootViewController = ViewController()
var
rootNavigationController = UINavigationController(rootViewController: rootViewController)
self.window!.rootViewController = rootNavigationController
return
true
}
func applicationWillResignActive(application: UIApplication) {
}
func applicationDidEnterBackground(application: UIApplication) {
}
func applicationWillEnterForeground(application: UIApplication) {
}
func applicationDidBecomeActive(application: UIApplication) {
}
func applicationWillTerminate(application: UIApplication) {
}
}
|
--- 主页面 ViewController.swift ---
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
import
UIKit
class
ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
// 表格加载
var
tableView:UITableView?
// 控件类型
var
ctrls = [
"UILabel"
,
"UIButton"
,
"UIImageView"
,
"UISlider"
,
"UIWebView"
]
override
func viewDidLoad() {
super
.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.title =
"Swift控件演示"
self.tableView = UITableView(frame:self.view.frame, style:UITableViewStyle.Plain)
self.tableView!.delegate = self
self.tableView!.dataSource = self
self.tableView!.registerClass(UITableViewCell.self, forCellReuseIdentifier:
"SwiftCell"
)
self.view.addSubview(self.tableView!)
}
override
func didReceiveMemoryWarning() {
super
.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// UITableViewDataSource协议方法
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int
{
return
self.ctrls.count
}
// UITableViewDataSource协议方法
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath)
-> UITableViewCell
{
let cell = tableView.dequeueReusableCellWithIdentifier(
"SwiftCell"
, forIndexPath:indexPath)
as
UITableViewCell
cell.accessoryType = UITableViewCellAccessoryType.DisclosureIndicator
cell.textLabel?.text = self.ctrls[indexPath.row]
return
cell
}
// UITableViewDelegate协议方法,点击时调用
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath!)
{
// 跳转到detailViewController,取消选中状态
self.tableView!.deselectRowAtIndexPath(indexPath, animated:
true
)
// 创建DetailViewController
var
detailViewController = DetailViewController()
// 传递控件的title,在detailView里用于判断生成响应的控件
detailViewController.title = self.ctrls[indexPath.row]
// navigationController跳转到detailViewController
self.navigationController!.pushViewController(detailViewController, animated:
true
)
}
}
|
--- 子页面 DetailViewController.swift ---
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
|
import
UIKit
class
DetailViewController: UIViewController {
override
func viewDidLoad() {
super
.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//设置背景色
self.view.backgroundColor = UIColor.whiteColor()
//按title加载控件
loadControl(self.title!)
//设置代码和控件展示切换按钮,增加到导航条的右侧
//这里采用了navigationController不能增加navigationItem
let btn = UIBarButtonItem(title:
"代码"
, style: UIBarButtonItemStyle.Bordered,
target: self, action:
"btnCodeClicked:"
)
self.navigationItem.rightBarButtonItem = btn
}
override
func didReceiveMemoryWarning() {
super
.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
//构建控件并加载到界面
func loadControl(ctrl:
String
) {
switch
(ctrl) {
case
"UILabel"
:
let
label
= UILabel(frame: self.view.bounds)
label
.backgroundColor = UIColor.clearColor()
label
.textAlignment = NSTextAlignment.Center
label
.font = UIFont.systemFontOfSize(
36
)
label
.text =
"Hello, Ucai"
self.view.addSubview(
label
)
case
"UIButton"
:
var
button = UIButton(frame: CGRectMake(
110
,
120
,
100
,
60
))
button.backgroundColor = UIColor.blueColor()
button.setTitleColor(UIColor.redColor(), forState: UIControlState.Normal)
button.setTitleColor(UIColor.whiteColor(), forState: UIControlState.Highlighted)
button.setTitle(
"点击我"
, forState: .Normal)
button.addTarget(self, action:
"buttonClicked:"
,
forControlEvents: UIControlEvents.TouchUpInside)
self.view.addSubview(button)
case
"UIImageView"
:
var
image = UIImage(named:
"swift.png"
)
var
imageView = UIImageView(frame:
CGRectMake((CGRectGetWidth(self.view.bounds) - image!.size.width) /
2.0
,
120.0
,
image!.size.width, image!.size.height))
imageView.image = image!
self.view.addSubview(imageView)
case
"UISlider"
:
let slider = UISlider(frame:CGRectMake(
60.0
,
120.0
,
200.0
,
30.0
))
self.view.addSubview(slider)
case
"UIWebView"
:
var
webView = UIWebView(frame:self.view.bounds)
var
url = NSURL(string:
"http://hangge.com"
)
var
request = NSURLRequest(URL: url!)
webView.loadRequest(request)
self.view.addSubview(webView)
default
:
println(
"control name: \(ctrl)"
)
}
}
//显示控件的代码
func loadCode(ctrl:
String
) {
var
str:
String
switch
(ctrl) {
case
"UILabel"
:
str =
"let label = UILabel(frame: self.view.bounds)\n"
str +=
"label.backgroundColor = UIColor.clearColor()\n"
str +=
"label.textAlignment = NSTextAlignment.Center\n"
str +=
"label.font = UIFont.systemFontOfSize(36)\n"
str +=
"label.text = \"Hello, Ucai\"\n"
str +=
"self.view.addSubview(label)"
case
"UIButton"
:
str =
"UIButton"
case
"UISlider"
:
str =
"let slider = UISlider(frame:CGRectMake(60.0, 120.0, 200.0, 30.0))\n"
str +=
"self.view.addSubview(slider)"
default
:
str =
"other ctrl"
}
//在导航条下方位置显示源代码
var
txt = UITextView(
frame: CGRectMake(
0
,
60
, self.view.bounds.size.width, self.view.bounds.size.height -
60
))
txt.text = str
self.view.addSubview(txt)
}
//清空所有子视图
func clearViews() {
for
v
in
self.view.subviews
as
[UIView] {
v.removeFromSuperview()
}
}
func buttonClicked(sender:AnyObject) {
println(
"you clicked button"
)
}
//显示控件的代码
func btnCodeClicked(sender:AnyObject) {
println(
"title: \(self.title)"
)
clearViews()
if
self.navigationItem.rightBarButtonItem!.title ==
"代码"
{
loadCode(self.title!)
self.navigationItem.rightBarButtonItem!.title =
"效果"
}
else
{
self.navigationItem.rightBarButtonItem!.title =
"代码"
loadControl(self.title!)
}
}
/*
func btnBackClicked(sender:AnyObject) {
self.navigationController.navigationBar.popNavigationItemAnimated(true)
}
*/
}
|
如果使用StoryBoard实现更加简单
AppDelegate.swift都不需要修改。打开Main.storyboard。
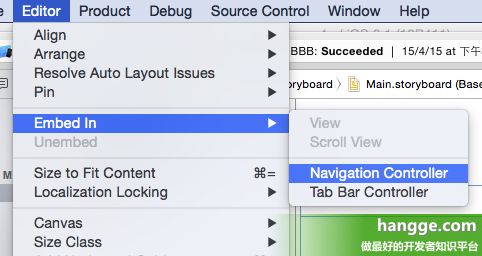
(1)点击首页的Scene,选择Editor -> Embed In -> Navigation Controller 即可。
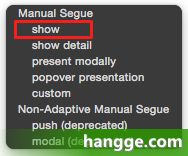
(2)从首页单元格拖“show”的关联Segue到详细页,或从首页View Controller拖手动关联Segue到详细页,并定义这个Segue的Indentifier(比如detail)
这样,点击单元格跳转的代码有所改变,是根据刚才定义Segue的Indentifier来跳转
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
// UITableViewDelegate协议方法,点击时调用
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath!)
{
// 跳转到detailViewController,取消选中状态
self.tableView!.deselectRowAtIndexPath(indexPath, animated:
true
)
//更具定义的Segue Indentifier进行跳转
self.performSegueWithIdentifier(
"detail"
, sender: self.ctrls[indexPath.row])
}
//在这个方法中给新页面传递参数
override
func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if
segue.identifier ==
"detail"
{
let controller = segue.destinationViewController
as
! DetailViewController
controller.title = sender
as
?
String
}
}
|