html和css基础内容总结(超详细)
1、标题各个页面的命名:
- 首页 index.html
- 列表页 list.html
图片列表页 list_pic.html
视频列表页 list_video.html
新闻列表页 list_news.html
产品列表页 list_product.html - 展示页 show.html
图片展示页 show_pic.html
视频展示页 show_video.html
新闻展示页 show_news.html
产品展示页 show_product.html - 单页 page.html html
2、html标签
- 特点:加粗,自动换行,自带边距,字体字号。用于标题
特点:自动换行,自带边距。 用于段落。
![]() 特点:空元素,起始标签里闭合标签。用于插入图片
图片标签与路径:
常见图片格式 jpg png gif
Gif (只支持全透明)
Jpeg /jpg
Png 半/全透明都支持
属性: title:可以放任何描述图片的内容。显示方式:鼠标放到图片上显示,跟随鼠标下方显示。
alt: 用于图片无法正常显示时所提示的文字。
src: 图片路径
特点:鼠标放到a链接上显示鼠标指针显示为小手。用于点击跳转到另一个资源(另一个页面)。自带样式,
属性:href链接地址
target 定义是否新窗口打开:
_self(在原来页面打开)
_blank(新窗口打开)
_top(打开时忽略所有的框架)
_parent(在父窗口中打开)
跳转: 锚链接:跳转当前页面的指定位置/跳转到另一个页面的指定位置
用于:文本加粗。
特点:空元素,起始标签里闭合标签。用于插入图片
图片标签与路径:
常见图片格式 jpg png gif
Gif (只支持全透明)
Jpeg /jpg
Png 半/全透明都支持
属性: title:可以放任何描述图片的内容。显示方式:鼠标放到图片上显示,跟随鼠标下方显示。
alt: 用于图片无法正常显示时所提示的文字。
src: 图片路径
特点:鼠标放到a链接上显示鼠标指针显示为小手。用于点击跳转到另一个资源(另一个页面)。自带样式,
属性:href链接地址
target 定义是否新窗口打开:
_self(在原来页面打开)
_blank(新窗口打开)
_top(打开时忽略所有的框架)
_parent(在父窗口中打开)
跳转: 锚链接:跳转当前页面的指定位置/跳转到另一个页面的指定位置
用于:文本加粗。
特点:空元素,强制换行。
特点:不显示在网页中。用于:注释,
特点:空元素. 用于分割,称为水平线。
3.css
3.1为什么使用CSS
为了美化页面
3.2 CSS语法:
选择器{声明1;声明2} 声明1: 属性名:属性值
3.3 CSS写法:
- 标签选择器:
特点:标签选择器的写法和标签是一致的,弊端:整个页面所有的标签都会使用统一的样式。 - ID选择器:
特点:同一个ID名一个页面只能使用一个次。写法:#+ID名{声明;} 弊端:样式不能共用。 - 类选择器:
特点:可以重复使用类的样式,类名的第一个字符不能使用数字。一个标签内可以定义多个类型
3.4、CSS怎么用
- 内联样式:应用于标签里的一个style属性,只能对当前标签生效。内容与表现混在一起
这是一个有样式的段落。
- 内部样式: 针对整个页面生效,不能对多个页面使用
- 外面样式:可以被多一个页面引用,内容与表现分离。
- 链接式引入(
):先加载样式,在显示内容
- 导入式引入 (@import):先显示内容结构,再加载样式,对于不兼容CSS2.1的浏览器来说是无效的。
字体:font
字体;font-family;英文类型放到中文类型之前
加粗:font-weight:100;
字号:font-size:12px;
字体样式:font-style:normal;
简写顺序:字体样式 加粗 字号/行高 字体;
文本 text
行高:line-height:60px;
居中:text-align:right/left/center;
文本修饰:text-decrotion:overline/line-through/underline;
首行缩进:text-indent:2em;
字符间距:letter-spacing:10px;*//对于英文来说,是字母之间的间距,对于中文来说是字间距。*
字间距:word-spacing:10px;*//对于中文来说没有效果,对于英文来说是单词之间的距离。*
文字投影:text-shadow:X方向偏移距离 Y方向偏移距离 投影大小 颜色;
控制元素中的字母:text-transform:uppercase/lowercase/capitalize;
文字过多显示省略号:
1.阻止换行:white-space:nowrap;
2.溢出隐藏:overflow:hidden;
3.显示省略号:text-overflow:ellipsis;
背景:background
背景颜色:background-color
背景图片:background-image
背景图片重复:background-repeat:no-repeat/repeat-x/repeat-y
背景图片定位:background-position
背景图片路劲:background-image:url();
背景图片固定:background-attachment:fixed
背景图片大小:background-size:百分比/数值/cover/contain,
(百分比是相对于选择器的百分比,并非图片本身的百分比,
100%指充满整个区域,50%是区域的一半,百分是两个值的时候,
第一个是宽,第二是指高,如果是一个值的时候,是等比缩放;
数值,是指定背景图片的宽度,
如果是两个值的时候,第一个值是指宽度,第二值是指高度,
如果是一个值的时候,是以宽度为准的等比缩放;
cover是等比缩放,还是填满整个区域;
contain是等比缩放,是以某一边紧贴容器边缘;)
背景图片起始位置:background-origin:border-box/padding-box/content-box
border-box:是指从左上角的边框位置开始
padding-box:是指除边框所占空间外,从padding所占空间开始的左上角起始。
content-box:是指从内容区域的左上角开始,这里不包括padding和border所占的空间
背景图片的裁剪: background-clip:border-box/padding-box/content-box
border-box:是裁剪border之外的区域
padding-box:是裁剪padding 之外的区域
content-box:是指裁剪内容区域之外的区域
多重背景:background:颜色/图片/定位/大小/重复/固定
background:url() no-repeat left top/50%,url() right bottom/10% 20%;
CSS链接
1.a:link 未访问过的链接
2.a:visited 访问过的链接样式
3.a:hover 鼠标经过样式
4.a:active 鼠标按下那一刻的样式
需要严格按顺序才能看到效果
鼠标指针样式: cursor:pointer;
CSS注释:/…/
CSS文字类型不生效
1.CSS文件是否引入
2.编码问题----1)HTML页面的编码 2)CSS文件的编码 @charset "utf-8";`
块元素和内联元素
块级元素(block)特性:
总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;
内联元素(inline)特性:
和相邻的内联元素在同一行;宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变,就是里面文字或图片的大小;
块级元素主要有:
address , blockquote , center , dir , div , dl , fieldset , form , h1,h2 , h3 , h4 , h5 , h6 , hr , isindex , menu , noframes , noscript ,ol , p , pre , table , ul ,li
内联元素主要有:
a , abbr , acronym , b , bdo ,big , br , cite , code , dfn , em , font , i , img , input , kbd ,label , q , s , samp , select , small , span , strike , strong , sub ,sup ,textarea , tt , u , var
可变元素(根据上下文关系确定该元素是块元素还是内联元素):
applet,button ,del ,iframe , ins ,map ,object ,script
CSS中块级、内联元素的应用:
利用CSS我们可以摆脱上面表格里HTML标签归类的限制,自由地在不同标签/元素上应用我们需要的属性。
主要用的CSS样式有以下三个:
display:block-- 显示为块级元素
display:inline – 显示为内联元素
display:inline-block – 显示为内联块元素,表现为同行显示并可修改宽高内外边距等属性
我们常将元素加上display:inline-block样式,原本垂直的列表就可以水平显示了。
列表
1.无序列表
块级元素,容器标签
特点:1)不排序 2)自带小圆点 3)自带边距 4)自动换行 5)与li一起使用
2.有序列表
块级元素 ,容器标签
特点:1)排序 2)自带边距 3)自动换行 4)与li一起使用
3.定义列表
特点1)dl与dt、dd一起使用 2)自带边距 3)dd自带左边距
列表样式:
无序:list-style-type:cricle/square;
有序:list-style-type:lower-roman/lower-alpha;
边框样式:
border:width style color
border-width:10px;
border-color:#ff0000;
border-style:none/solid/double/dotted/dashed...
border-top/border-left/border-right/border-bottom
外边距:margin:上 右 下 左
margin-top/margin-left/margin-right/margin-bottom
DIV水平居中 margin:0 auto;
边框:border
内边距: padding:上 右 下 左
padding-left/padding-right/padding-bottom/padding-top
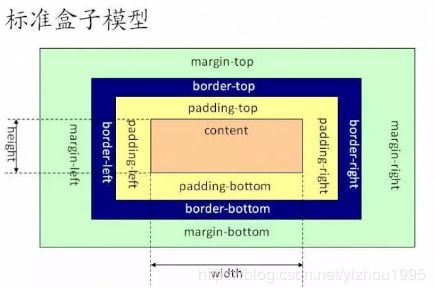
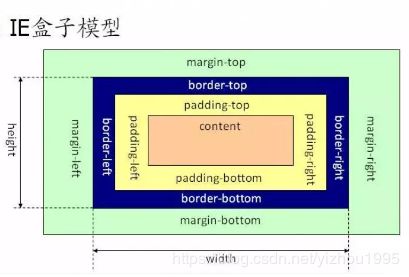
盒子模型的尺寸: 盒子的实际宽度=左右边框(边框*2)+左右内边距(内边距*2)+内容宽度;
盒子的实际高度=上下边框(边框*2)+上下内边距(内边距*2)+内容宽度;
盒子大小属性: box-sizing:content-box/border-box;
content-box与border-box的区别:
border-box的实际宽度包括所有元素内容,包括边框和内边距,
content-box的实际宽带只包括内容元素的宽度。
盒子与盒子之间的距离用外边就(margin)