unity AR模型显示、交互和解决模型闪烁问题
创新实训第一周:实现AR模型显示和交互
(1)下载vuforia
到 vuforia官网 下载扩展包
选择Download Unity Extension
将下载好的包导入到新建的U3D项目中
(2)vuforia的简单使用
①首先在官网注册vuforia账号
②在Develop选项下的License Manager中,点击Get Development Key获取许可码
③在Target Manager中点击Add Database中创建由于存储识别图片的库
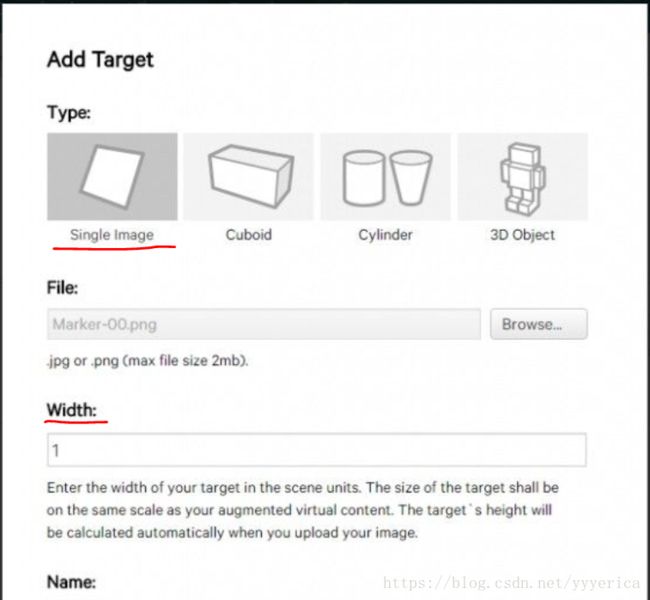
其中这里的Width为实际识别时的图片宽度(如打印在纸上的图片或者显示在电脑屏幕上的图片大小),根据实际情况填写,单位是米
添加图片时尽量选择复杂不对称的图片作为识别图
选中所需图片,点击Download Database(1)下载该unitypackage导入到unity工程中
④在工程里使用ARCamera和ImageTarget替换原有的MainCamera
⑤将导入的图片设为ImageTarget的识别图
这里可能会出现导入的图片(材质)为白色的情况,解决如下:
在Asset中找到该图片,设置为2d,并点击Apply
然后单击ImageTarget就可以将该图片应用到Target上
⑥将所要显示的模型拖到Imagetarget中作为子物体
调整模型的大小和位置(为了防止模型的显示为俯视图,需要将模型绕x轴旋转到贴近图片的位置)
调整照相机位置和角度
(3)交互(改变动画和伸缩模型)
①给模型添加5个动画,并自定义显示动画的控制变量wait(float类型)
实现点击屏幕切换动画的效果
给模型挂上控制脚本,实现点击屏幕改变wait变量的值
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ChanMove : MonoBehaviour {
private Animator m_animator;
// Use this for initialization
void Start () {
m_animator = this.GetComponent();
}
// Update is called once per frame
void FixedUpdate () {
if (Input.touchCount == 1)// 手指按下
{
if (Input.touches[0].phase == TouchPhase.Began)
{
float f = Random.value;//返回一个0~1之间的数
m_animator.SetFloat("wait", f);
}
}
}
}
对ImageTarget下的脚本DefaultTrackableEventHandler进行更改,实现手指在屏幕中上下拖动伸缩模型的效果
public class DefaultTrackableEventHandler : MonoBehaviour,
ITrackableEventHandler
{
#region PRIVATE_MEMBER_VARIABLES
private TrackableBehaviour mTrackableBehaviour;
#region 添加交互
private GameObject chopper;
private Vector3 originScale;//表示三个方向的缩放因子
private Vector3 newScale;//表示三个方向的缩放因子
private Quaternion originRotation;
private float x;
private Vector3 center;
private Quaternion newRotation;
private bool isTracked;//表示识别图是否被追踪到
#endregion
#endregion // PRIVATE_MEMBER_VARIABLES
#region UNTIY_MONOBEHAVIOUR_METHODS
void Start()
{
#region 添加交互
chopper = GameObject.Find("unitychan");
originScale = chopper.transform.localScale;
newScale = originScale;
originRotation = this.GetComponent().localRotation;
newRotation = originRotation;
isTracked = false;
center = new Vector3(0, 0, 0);
#endregion
mTrackableBehaviour = GetComponent();
if (mTrackableBehaviour)
{
mTrackableBehaviour.RegisterTrackableEventHandler(this);
}
}
#endregion // UNTIY_MONOBEHAVIOUR_METHODS
#region 添加交互
void Update()
{
if (isTracked)
{
if (Input.touchCount == 1)//手指在屏幕上滑动
{
if (Input.touches[0].phase == TouchPhase.Moved)
{
// 手指滑动时,要触发的代码
//float s01 = Input.GetAxis("Mouse X"); //手指水平移动的距离
//float s02 = Input.GetAxis("Mouse Y"); //手指垂直移动的距离
if (newScale.x > 0.05)
if (Input.GetAxis("Mouse Y") > 0)
newScale += new Vector3(0.005f, 0.005f, 0.005f);
else if (Input.GetAxis("Mouse Y") < 0)
newScale -= new Vector3(0.005f, 0.005f, 0.005f);
chopper.transform.localScale = newScale;
}
}
}
else
chopper.transform.localScale = originScale;
}
#endregion
#region PUBLIC_METHODS
///
/// Implementation of the ITrackableEventHandler function called when the
/// tracking state changes.
///
public void OnTrackableStateChanged(
TrackableBehaviour.Status previousStatus,
TrackableBehaviour.Status newStatus)
{
if (newStatus == TrackableBehaviour.Status.DETECTED ||
newStatus == TrackableBehaviour.Status.TRACKED ||
newStatus == TrackableBehaviour.Status.EXTENDED_TRACKED)
{
isTracked = true;
OnTrackingFound();
}
else
{
isTracked = false;
OnTrackingLost();//脱卡不消失
}
}
#endregion // PUBLIC_METHODS
#region PRIVATE_METHODS
private void OnTrackingFound()
{
Renderer[] rendererComponents = GetComponentsInChildren(true);
Collider[] colliderComponents = GetComponentsInChildren(true);
// Enable rendering:
foreach (Renderer component in rendererComponents)
{
component.enabled = true;
// component.transform.parent = VuforiaManager.Instance.ARCameraTransform;
}
// Enable colliders:
foreach (Collider component in colliderComponents)
{
component.enabled = true;
//component.transform.parent = VuforiaManager.Instance.ARCameraTransform;
}
Debug.Log("Trackable " + mTrackableBehaviour.TrackableName + " found");
}
private void OnTrackingLost()
{
Renderer[] rendererComponents = GetComponentsInChildren(true);
Collider[] colliderComponents = GetComponentsInChildren(true);
// Disable rendering:
foreach (Renderer component in rendererComponents)
{
component.enabled = false;
}
// Disable colliders:
foreach (Collider component in colliderComponents)
{
component.enabled = false;
}
Debug.Log("Trackable " + mTrackableBehaviour.TrackableName + " lost");
}
#endregion // PRIVATE_METHODS
}
} (4)发布
①选择菜单File-BuildSettings
将平台更改为Android(switch platform)
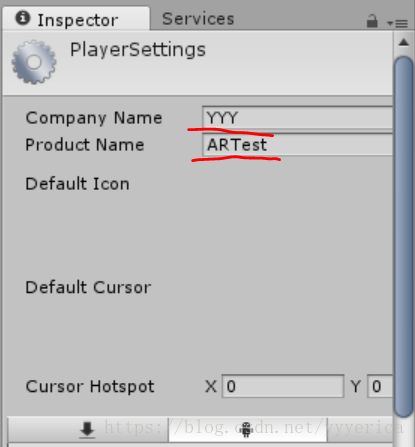
②点击player settings...
更改Company Name和Product Name
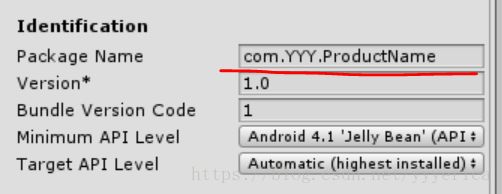
将下面的Package Name做相应的更改
③在ARCamera右侧Inspector中填入刚才申请的码
勾选Load 和 Activate 两项
④调试
数据线连接安卓手机
File-Build&Run
效果图
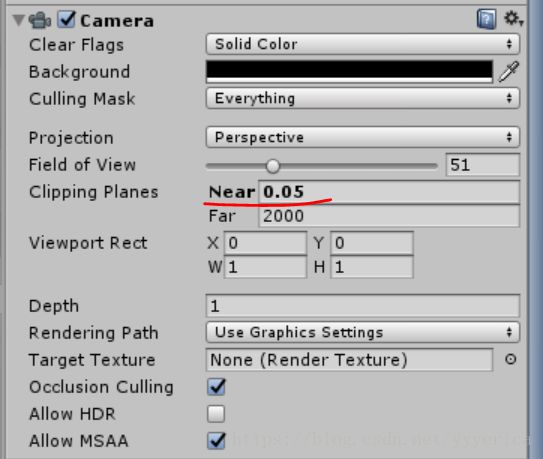
可以看到这个时候模型身上有黑色的闪烁部分,解决如下:
将ARCamera-Camera中的Near值调大至5
(5)最终效果
①黑色闪烁消失
②点击屏幕切换动作
③手指上下滑动放大缩小模型