条件渲染
v-if 与 v-if
成功了
失败了
v-show显示成功
v-show显示失败
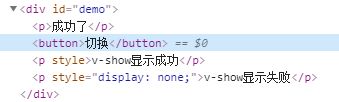
开发者模式下element中显示内容
v-if 为false的部分 不会被显示出来,而v-show的部分会display属性变为none
列表渲染
类似foreach的写法
v-for遍历数组
-
{{index+1}}----{{p.name}}--{{p.age}}
---
---
new Vue({
el:"#demo",
data:{
persons:[
{name:'tom',age:18},
{name:'jack',age:19},
{name:'bob',age:17},
{name:'rose',age:16}
]
},
methods:{
deleteperson(index){
this.persons.splice(index,1)
},
updatePerson(index,newP){
this.persons[index].name=newP.name
this.persons[index].age = newP.age
//this.persons[index] = newP
// Vue.set(this.persons,index,newP)
//this.persons.splice(index,1,newP)
}
}
})
值得注意的是 vue绑定的是persons变量本身,而非其内部的数据结构。所以 //this.persons[index] = newP这种写法可以改变数据结构,但是却不能在页面上渲染成功。通过this.persons[index].name=newP.name的方式却可以(有疑惑)。通过vue的set方法可以解决这个问题,Vue改写的splice方法也可以解决该问题。
splice函数
splice(index,len,[item])
- index:数组开始下标
- len: 替换/删除的长度 添加时为0
- item:替换的值,删除操作的话 item为空
列表搜索与排序
v-for遍历数组
-
{{index+1}}----{{p.name}}--{{p.age}}
new Vue({
el:"#demo",
data:{
searchName:'',
orderType:0,//0 原本 1 升序 2降序
persons:[
{name:'tom',age:18},
{name:'jack',age:19},
{name:'bob',age:17},
{name:'rose',age:16}
]
},
computed:{
filterPersons (){
//变量作用域提升
const{ searchName , persons,orderType} = this
let fPersons;
fPersons = persons.filter( p => p.name.indexOf(searchName)!= -1)
if(orderType != 0){
fPersons.sort(function (p1,p2){
if(orderType === 2){
return p2.age - p1.age
}else{
return p1.age - p2.age
}
})
}
return fPersons
}
},
methods:{
setOrderType(orderType){
this.orderType = orderType
}
}
})
提升变量的作用域,不然每次访问这些变量的时候需要this
const{ searchName , persons,orderType} = this
js filter函数用法
Array.filter(function(currentValue, indedx, arr), thisValue)
currentValue:为元素当前值 在上述代码中 p变量
满足filter中回调函数的数据将会保留 达到筛选的目的
sort 回调函数中定义排序规则