【Cocos Creator 实战】01 - 如何做一款简单的拼图游戏
文章目录
- 前言
- 什么是 Cocos Creator
- 本篇文章的目的
- 开发环境
- 项目资源
- 开搞
- 思路
- 项目概览
- 核心代码
- 效果
- 总结
- 知识点
- 下一步
前言
什么是 Cocos Creator
以下内容引自 Cocos Creator 官网:
Cocos Creator 是一个完整的游戏开发解决方案,包括了 cocos2d-x 引擎的 JavaScript 实现(不需要学习一个新的引擎),以及能让你更快速开发游戏所需要的各种图形界面工具。
本篇文章的目的
通过一个简单的小例子,让大家快速上手 Cocos Creator,并对 Cocos Creator 中的一些基本概念有一个简单的认识。
开发环境
- OS: macOS High Sierra (Version: 10.13.4)
- Cocos Creator: v2.1.2
- Visual Studio Code: version 1.38
因为我们的例子比较简单,所以开发环境对我们的影响很小。后面 Cocos Creator 版本更新了之后,可能界面会有些许变化,不过其他的内容应该大同小异。
项目资源
- 项目地址:https://github.com/BottleMan/Bottle-s-Jigsaw/tree/01_basic
- 演示地址:点击前往
推荐大家先把项目 clone 到本地,然后参考着代码来看本篇文章。
开搞
思路
如文章标题所说,我们要做的是一个拼图游戏,大家可以稍微结合一下现实中的拼图游戏,考虑我们需要实现哪些功能点:
1、准备一张图
2、把图片切割成小块(不能多,也不能少)
3、打乱图片顺序(位置)
4、每张图要能拖动改变位置
项目概览
1、创建项目
首先,我们先创建一个空项目,空项目没用的东西比较少,我们用到的东西也比较少,理解起来比较清晰。

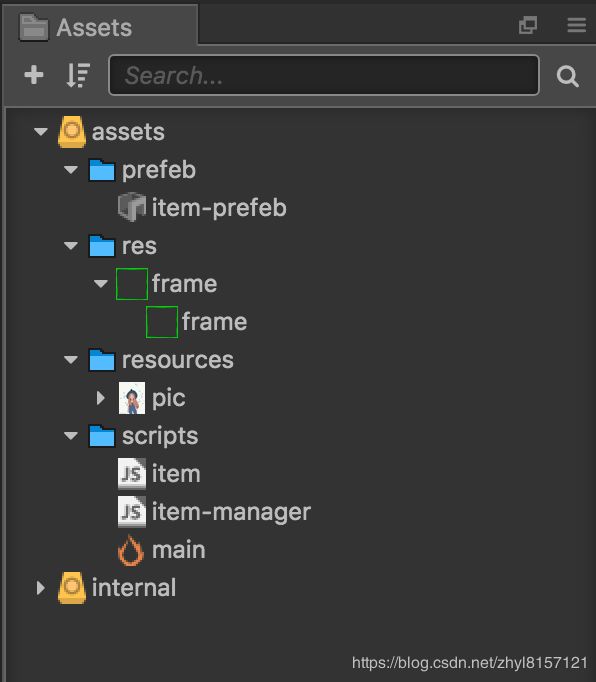
看一下我们最终完成的项目大致的(Creator 中只显示一部分,其他的我们暂时也不用关注)目录结构:
2、项目文件描述
先说文件夹,除了 resources 文件夹,其他文件夹的命名规则大家随意,说一下我们项目中的使用规则:
prefeb文件夹中存放 预制资源 (什么是预制资源,之后说)res文件夹中存放 静态加载的资源(可以直接在 Creator 编辑器中使用的)resources文件夹中存放 动态加载的资源 (程序跑起来之后,动态加载)scripts文件夹中存放 各类脚本
当然,大家可以有自己的规则,这个都不影响的。
我写到这里发现上面写的太啰嗦又太详细了,后面关于 Cocos Creator 的基本使用的内容就不写了,大家去找其他教程吧,最好是视频教程,因为一些操作用文字描述不太清楚,要结合一大堆图,但是视频的话看一眼就懂了。
算了,直接上代码。
核心代码
1、如何使用预制资源
直接看代码就会干净多了,我们先看看怎么在代码中使用预制资源做一个 Node 出来。
// 使用预制资源实例化一个 node 对象
let node = cc.instantiate(self.itemPrefeb);
// 为新 node 对象指定父node,每个node都必须要有父node,不然不会显示
node.parent = self.node;
// 获取新 node 对象的 item 组件,也就是我们脚本中的 `item.js` 文件
self.items.push(node.getComponent('item'));
2、如何动态加载图片资源
// 加载 Texture
cc.loader.loadRes("pic", cc.Texture2D, function (err, texture) {
self.curTexture = texture;
self.__initItems();
self.__shuffleItemPos();
});
pic 就是指 resources 文件夹下面的 pic.png 文件。这里就是动态加载,动态加载的资源必须要再 resources 文件夹下面,不需要指定扩展名,但要指定类型,这里就是 cc.Texture2D。
当然,针对我们的项目来说,这里采用静态加载的方式也是可以的,但是考虑到后面可能会动态的更换拼图的贴图,再有也是为了学习新技术嘛,用动态的,就用动态的。
3、如何切割图片
let rect = cc.rect(cfg.x, cfg.y, cfg.w, cfg.h);
this.picSprite.spriteFrame = new cc.SpriteFrame(cfg.texture, rect);
this.picSprite.node.setContentSize(cfg.w, cfg.h);
切割图片其实就是在给 sprite 设置 spriteFrame 的时候,在 texture 中划分指定区域(rect)作为 spriteFrame。
注意设置完之后要把 sprite 所属的 node 的大小改变一下,不然不会显示的哈。
4、如何打乱图片位置
虽说是打乱,但是不能天马星空的乱哈,一定要有章法,每个图片要在基本合理的位置,我想要做到的效果是,尽量不重叠,别飞出去太远,尽量乱。
for (let i = 0; i < self.items.length; i++) {
let randomSeed = Math.floor(Math.random() * self.items.length);
let item = self.items[i];
let rItem = self.items[randomSeed];
let x = item.cfg.posX;
let y = item.cfg.posY;
item.setItemPosition(rItem.cfg.posX, rItem.cfg.posY);
rItem.setItemPosition(x, y);
}
光是看代码可能有点蒙圈哈,讲一下思路:
- 遍历所有的图片
- 将每个图片与另一个随机选中的图片交换位置
这个方法有点蠢,但是能实现功能,又不用考虑性能的事,先这样。
5、如何实现拖动
this.node.on(cc.Node.EventType.TOUCH_MOVE, function (event) {
this.opacity = 100;
let delta = event.touch.getDelta();
this.x += delta.x;
this.y += delta.y;
}, this.node);
this.node.on(cc.Node.EventType.TOUCH_END, function () {
this.opacity = 255;
}, this.node);
原理就是,监听 TOUCH_MOVE 事件,移动的时候,随时改变元素的位置(x 和 y)。
这里多做了一件事,拖动的时候把透明度改成 100,拖动完成 TOUCH_END 的时候把透明度改回 255。
6、如何给图片加上边框
大家想一想,如果是让你来,你会怎么做?
我这里的思路哈,做两个 node(sprite),下面放图片,上面放边框(另一张图),把这两个 node 指定为同一个父 node,拖动的是父 node,那么下面的图片和边框就会一起移动了。
这也就是我们项目中预制资源 item-prefeb 实现的原理及内容。
但要注意,因为图片的大小是动态的(虽然是写死的,因为是动态加载的,就当做动态的嘛),所以边框的大小也要跟着变。
this.frame.setContentSize(cfg.w, cfg.h);
然后还要注意,添加的边框图片,在 creator 中要做一点设置,不能使用默认的:

简单说,就是要把 sprite 的 type 指定为 SLICED,同时,点击 sprite frame 旁边的 edit 按钮,在弹出框中,调整上下左右四条线的位置,这样红色圆圈圈住的部分就不会随着 node 大小的改变而发生形变了。
说起来可能不好理解,大家自己试一下就知道了,一个用默认的,一个用我上面描述的,看一眼就懂了。
好了, 核心的内容基本就这些,其他的都比较简单或者比较基础,大家参考着项目源码应该很容易就能看懂了。
效果
我们看一下跑起来的效果:
1、初始化
2、拼接中
3、完成(哒哒)
总结
知识点
总结一下本项目涉及到或者讲解到的知识点哈:
1、creator 文件目录结构(大致),尤其注意 resources 文件夹
2、如何在代码中使用预制资源
3、如何动态加载图片资源
4、如何切割图片
5、如何把图片位置打乱
6、如何实现拖动
7、如何实现图片加边框及加边框的注意事项(技巧)
下一步
这只是一个小的实战实例,很多内容还不完善,比如:
是不是要加点音效?
要不要来一个计时?
或者干脆来一个倒计时?
咱们一直说动态加载动态加载,现在虽然使用的是动态加载的方法,但是并没看到和静态加载有什么实质性的变化呀,我怎么换图片?
好了, 今天的内容就到这里,之后我们会逐渐完善我们的拼图游戏,也许之后还会发布到各大应用市场,然后横扫各大榜单,然后我们再给游戏引入社交系统,加入内置商城,先做线上,后做线下,风投争相投资,我们先上市,再发展平台,把它打造成全世界坠吼的拼图游戏。
大家说吼不吼啊!
就酱。
下一篇地址:【Cocos Creator 实战】02 - 给拼图游戏加上音乐和音效