CocosCreator微信小游戏入门实战《小猫钓鱼》(七):Animation动画系统
转载请保留原文链接:https://blog.csdn.net/zzx023/article/details/83064366
不知道大家有没有注意到我们这个微信小游戏得名称时《小猫钓鱼》,前面咱们做了半天,貌似是不是还没看到我们的小猫。
OK,别急,我们小猫马上登场。
在这一节,我们主要来做小猫的动画,以及通过动画事件让整个游戏的美术表现变得更好。
在开始之前,我们先在场景中创建两个Sprite节点,一个是小猫Cat节点,待会我们通过Animation来使它动起来。另一个是一张背景图片Back节点,我想我们已经受够了背景一成不变的蓝色了。
接下来我们开始制作小猫的动画。
通过官方文档,你可以很全面的了解动画系统,我希望可以抽空先看一遍:
http://docs.cocos.com/creator/manual/zh/animation/
选择Cat节点,同时切换到动画编辑器界面,如果你没有调整过编辑器的界面布局,那么动画编辑器在这个位置。
现在我们点击“添加Animation组件”按钮,来给Cat节点添加一个动画组件。
接下来在动画编辑器中点击“新建 AnimationClip”按钮,根据弹出的窗口创建一个新的动画剪辑文件。
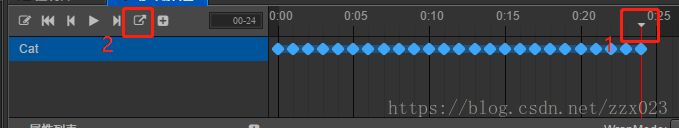
创建完毕后,点击动画编辑器左上角的编辑按钮,开始编辑。
我们使用的是帧动画来完成小猫的动作,记得把Cat节点的Trim属性,也就是自动剪裁关闭掉。
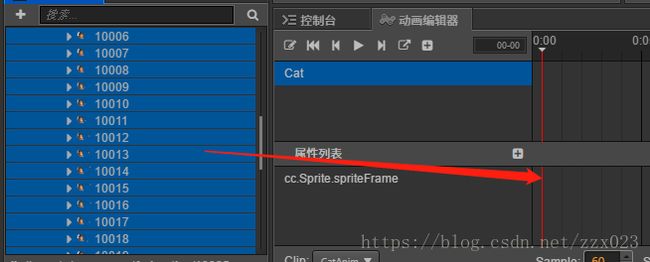
然后点击动画编辑器中属性列表旁边的加号按钮,选择cc.Sprite.spriteFrame添加一条“轨道”,我喜欢并且习惯使用“轨道”这个词来形容节点动画数据,不觉得这个界面和很多我们常用的视频音频工具很相似么?上手非常的方便。
接下来把帧动画的图片资源,从资源管理器中,拖到我们刚刚创建的“轨道”里。
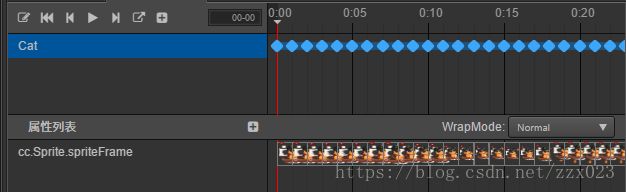
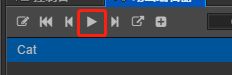
点击播放按钮,这个时候我们就可以在场景界面中预览到动画的播放
OK,帧序列没有问题,不过好像整个动画播放的有点快,没关系,你有两种方法来调整播放的时间。
第一种土办法:
默认动画帧率是60帧,我们现在是每帧进行一次spriteFrame的更换,我们可以通过鼠标移动关键帧来增大每一个关键帧之间的间隔。
第二种办法:
更改动画的Sample帧率和Speed动画播放速度。
这里我们改一下Speed的参数,从1调整到0.5,再次预览看一下,嘿,好多了。到这里,我们的动画就编辑完毕了。同样点击动画编辑器左上方的编辑按钮,退出编辑并保存。
这个时候我们看Cat节点的属性检查器中的Animation组件,我们可以看到Cat节点的动画列表中已经有我们编辑好的CatAnim动画了。
这时我们在脚本当中就可以通过
var anim = this.getComponent(cc.Animation);
anim.play();
或者
anim.play('CatAnim');//播放指定动画来进行Animation的播放。
注意anim.play()没有动画名作为参数时,会播放DefaultClip动画,当然你需要设定DefaultClip
到这里,我相信你可以很轻易的为Cat节点添加一个脚本,并且在脚本中写入一个startAnim的方法永凯控制动画的播放。同时在“开始游戏”按钮和“再来一局”按钮的点击中进行调用。
startAnim () {
var anim = this.getComponent(cc.Animation);
anim.play('CatAnim');//播放指定动画
}
不过,这并不是我们想要的最终效果,我们更需要的是小猫甩鱼竿的动作播放完后,鱼钩开始下沉。
要达到这个效果,我们就需要添加一个帧事件,让动画播放到最后一帧的时候,通过事件回调执行鱼钩下沉的代码。
添加帧事件很简单,参开官方文档:
http://docs.cocos.com/creator/manual/zh/animation/animation-event.html#%E6%B7%BB%E5%8A%A0%E4%BA%8B%E4%BB%B6
http://docs.cocos.com/creator/manual/zh/animation/scripting-animation.html#%E5%8A%A8%E7%94%BB%E4%BA%8B%E4%BB%B6
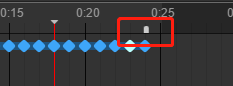
打开动画,选择最后一个关键帧,点击左上方加号按钮旁边的AddEvent按钮。
这时候在时间轴上我们可以看到一个白色的小标记,这个就是我们添加的帧事件。
双击帧事件的小标记,输入回调的方法名,点击 +,- 号按钮,可以增加或减少参数
编辑好后,点击左边的保存,并且在节点的脚本中实现回调方法即可。
var Hook = require("Hook");
cc.Class({
extends: cc.Component,
properties: {
mHook : cc.Node
},
start () {
},
startAnim () {
var anim = this.getComponent(cc.Animation);
anim.play('CatAnim');//播放指定动画
},
OnAnimEnd () {
var pHook = this.mHook.getComponent("Hook");
pHook.StartLine();
}
});
OK,重新调整一下“开始游戏”按钮和“再来一局”按钮的点击事件,我们来看下效果: