神奇的Bootstrap 菜单 导航 全面分析
转自:http://blog.csdn.net/smartbetter/article/details/52056272
本篇将主要介绍Bootstrap的菜单、导航。
本篇开始将引入javascript相关文件,如下:
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js">script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js">script> - 1
- 2
- 3
- 4
- 5
在Bootstrap中,下拉菜单组件是一个独立的组件。Bootstrap的组件交互效果都是依赖于jquery库写的插件,所以在使用bootstrap.min.js之前一定要先加载jquery.min.js才会生效。
1.下拉菜单-基本用法
<html>
<head>
<meta charset="utf-8">
<title>下拉菜单基本用法title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<style >
body{margin:50px;padding:50px;}
style>
head>
<body>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单<span class="caret">span>
button>
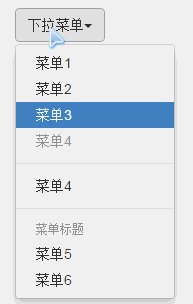
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜单1a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜单2a>li>
<li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">菜单3a>li>
<li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">菜单4a>li>
<li role="presentation" class="divider">li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜单4a>li>
<li role="presentation" class="divider">li>
<li role="presentation" class="dropdown-header">菜单标题li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜单5a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜单6a>li>
ul>
div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js">script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js">script>
body>
html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
注意:有时候会有向上弹起的需求,那么只需要在“dropdown”类名基础上追加“dropup”类名即可。
效果图如下:
2.下拉菜单-对齐方式
Bootstrap中下拉菜单默认是左对齐,如果想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名,如下所示:
...
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单<span class="caret">span>
button>
<ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
ul>
div>
...- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
效果图如下:
3.按钮-按钮组
按钮组也是一个独立的组件。需要依赖于button.js插件才能正常运行。而bootstrap.js已集成了button.js插件功能。
用法:使用“btn-group”容器,把多个按钮放到这个容器中。如下所示:
<html>
<head>
<meta charset="utf-8">
<title>按钮组title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<style >
body{ margin:30px;padding:30px; }
style>
head>
<body>
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-backward">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-backward">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-backward">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-play">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-pause">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-stop">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-forward ">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-forward">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-forward">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-search">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-zoom-in">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-zoom-out">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-download">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-upload">span>button>
div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js">script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js">script>
body>
html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
效果图如下:
4.按钮-嵌套分组
很多时候,我们常把下拉菜单和普通的按钮组排列在一起,实现类似于导航菜单的效果。使用Bootstrap按钮的嵌套分组的时候,只需要把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。如下所示:
...
<div class="btn-group">
<button class="btn btn-default" type="button">首页button>
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">移动开发<span class="caret">span>button>
<ul class="dropdown-menu">
<li><a href="##">Androida>li>
<li><a href="##">IOSa>li>
ul>
div>
<button class="btn btn-default" type="button">Java Web开发button>
<button class="btn btn-default" type="button">PHP开发button>
<button class="btn btn-default" type="button">大数据button>
div>
...- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
效果图如下:
在实际运用当中,总会碰到垂直显示的效果。在Bootstrap中也提供了这样的风格。我们只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可实现按钮的垂直分组。
5.按钮-等分按钮
等分按钮(自适应分组按钮)实现方法也非常的简单,只需要在按钮组“btn-group”上追加一个“btn-group-justified”类名,如下所示:
<div class="btn-group btn-group-justified">
<a class="btn btn-default" href="#">三分之一a>
<a class="btn btn-default" href="#">三分之一a>
<a class="btn btn-default" href="#">三分之一a>
div>- 1
- 2
- 3
- 4
- 5
效果图如下:
6.导航-基本用法
Bootstrap中制作导航条主要通过“.nav”样式。.nav”必须附加另外一个样式才会有效,比如“nav-tabs”、“nav-pills”之类。
<html>
<head>
<meta charset="utf-8">
<title>导航-基本用法title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<style >
body{margin:30px;padding:30px;}
style>
head>
<body>
<ul class="nav nav-tabs">
<li><a href="##">首页a>li>
<li><a href="##">新闻a>li>
<li><a href="##">博客a>li>
<li class="active"><a href="##">论坛a>li>
<li class="disabled"><a href="##">反馈a>li>
ul>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js">script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js">script>
body>
html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
效果图如下:
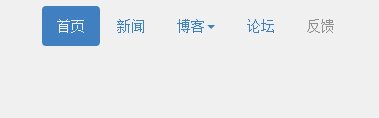
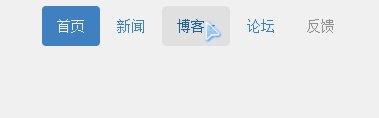
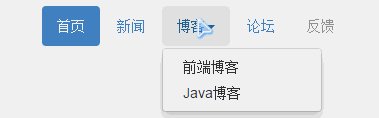
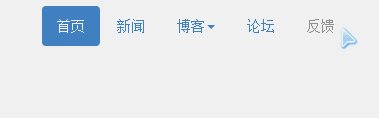
7.导航-胶囊形(pills)导航
胶囊形(pills)导航,当前项高亮显示,并带有圆角效果。只需要把类名“nav-tabs”换成“nav-pills”即可:
<ul class="nav nav-pills">
<li class="active"><a href="##">首页a>li>
<li><a href="##">新闻a>li>
<li class="dropdown">
<a href="##" class="dropdown-toggle" data-toggle="dropdown">博客<span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="##">前端博客a>li>
<li><a href="##">Java博客a>li>
ul>
li>
<li><a href="##">论坛a>li>
<li class="disabled"><a href="##">反馈a>li>
ul>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
效果图如下:
8.导航-垂直堆叠的导航
制作垂直堆叠导航只需要在“nav-pills”的基础上添加一个“nav-stacked”类名即可:
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="##">首页a>li>
<li><a href="##">新闻a>li>
<li><a href="##">博客a>li>
<li><a href="##">论坛a>li>
<li class="disabled"><a href="##">反馈a>li>
ul>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
效果图如下:
9.导航-自适应导航
自适应导航“nav-justified”(源码请查阅bootstrap.css文件第3585行~第3607行)需要和“nav-tabs”或者“nav-pills”配合在一起使用。如:
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="##">首页a>li>
<li><a href="##">新闻a>li>
<li><a href="##">博客a>li>
<li><a href="##">论坛a>li>
<li class="disabled"><a href="##">反馈a>li>
ul>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
效果图如下:
10.导航-面包屑式
面包屑(Breadcrumb)也是一个独立模块组件,一般用于导航,主要是起的作用是告诉用户现在所处页面的位置(当前位置)。使用方式很简单,为ol加入breadcrumb类:
<ol class="breadcrumb">
<li><a href="#">首页a>li>
<li><a href="#">中国a>li>
<li class="active">北京li>
ol> - 1
- 2
- 3
- 4
- 5
转载请注明出处:http://blog.csdn.net/smartbetter/article/details/52056377
导航条(navbar)在Bootstrap中是一个独立组件,导航条(navbar)和导航(nav)在Bootstrap中是有明显的区别的。在导航条(navbar)中有一个背景色、而且导航条可以是纯链接、表单、表单和导航一起结合等多种形式。
1.实战一-带二级菜单和表单的导航条
<html>
<head>
<meta charset="utf-8">
<title>导航条title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<style >
body{margin:30px;padding:30px;}
style>
head>
<body>
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">标题a>
div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">首页a>li>
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle">博客<span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="##">二级菜单a>li>
ul>
li>
<li><a href="##">论坛a>li>
ul>
<form action="##" class="navbar-form navbar-left" rol="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入关键词" />
div>
<button type="submit" class="btn btn-default">搜索button>
form>
div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js">script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js">script>
body>
html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
效果图如下:
Bootstrap的导航条中除了使用navbar-brand中的a元素和navbar-nav的ul和navbar-form之外,还可以使用其他元素:
1)导航条中的按钮navbar-btn
2)导航条中的文本navbar-text
3)导航条中的普通链接navbar-link
2.实战二-固定导航条
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">标题a>
div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">首页a>li>
<li><a href="##">博客a>li>
<li><a href="##">论坛a>li>
ul>
div>
<div class="navbar navbar-default navbar-fixed-bottom" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">标题a>
div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">首页a>li>
<li><a href="##">博客a>li>
<li><a href="##">论坛a>li>
ul>
div>
<div class="content">网页正文内容div>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
效果图如下:
3.实战三-响应式导航条
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse">
<span class="sr-only">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a href="##" class="navbar-brand">标题a>
div>
<div class="collapse navbar-collapse navbar-responsive-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="##">首页a>li>
<li><a href="##">博客a>li>
<li><a href="##">论坛a>li>
ul>
div>
div>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
效果图如下:
有的时候会有需要反色的情况,Bootstrap为此提供了反色导航条,只是将navbar-deafult类名换成navbar-inverse,然后导航条的背景色和文本的颜色就会修改。
4.实战四-分页导航
1)带页码的分页导航
<ul class="pagination pagination">
<li><a href="#">«首页a>li>
<li><a href="#">1a>li>
<li><a href="#">2a>li>
<li class="active"><a href="#">3a>li>
<li><a href="#">4a>li>
<li><a href="#">5a>li>
<li class="disabled"><a href="#">尾页»a>li>
ul> - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
效果图如下:
2)翻页分页导航
<ul class="pager">
<li><a href="#">«上一页a>li>
<li class="disabled"><a href="#">下一页»a>li>
ul>
<ul class="pager">
<li class="previous"><a href="#">«上一页a>li>
<li class="next"><a href="#">下一页»a>li>
ul> - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
效果图如下:
5.实战五-标签
在一些Web页面中常常会添加一个标签用来告诉用户一些额外的信息,例如:
Bootstrap中将这样的效果提取出来成为一个标签组件,并且以“.label”样式来实现高亮显示。和按钮元素button类似,label样式也提供了多种颜色,主要是通过这几个类名来修改背景颜色和文本颜色:
<span class="label label-default">默认标签span>
<span class="label label-primary">主要标签span>
<span class="label label-success">成功标签span>
<span class="label label-info">信息标签span>
<span class="label label-warning">警告标签span>
<span class="label label-danger">错误标签span> - 1
- 2
- 3
- 4
- 5
- 6
效果图如下:
![]()
6.实战六-徽章
徽章多用于提醒有多少未读消息这样的需求,在Bootstrap中,使用“badge”样式来实现徽章效果。
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">标题a>
div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">首页a>li>
<li><a href="##">博客a>li>
<li><a href="##">论坛<span class="badge">10span>a>li>
<li><a href="##">反馈a>li>
ul>
div>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
效果图如下:
7.实战七-带动画过渡的弹出框
<html>
<head>
<meta charset="utf-8">
<title>带动画过的渡弹出框title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<style >
body{margin:30px;padding:30px;}
style>
head>
<body>
<button class="btn btn-primary" type="button">点击我button>
<div class="modal fade" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×span><span class="sr-only">Closespan>
button>
<h4 class="modal-title">弹出窗标题h4>
div>
<div class="modal-body">
<p>弹出窗主体内容p>
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭button>
<button type="button" class="btn btn-primary">保存button>
div>
div>
div>
div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js">script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js">script>
<script>
$(function(){
$(".btn").click(function(){
$("#mymodal").modal("toggle");
});
});
script>
body>
html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
效果图如下: