- Python神器!WEB自动化测试集成工具 DrissionPage
亚丁号
python开发语言
一、前言用requests做数据采集面对要登录的网站时,要分析数据包、JS源码,构造复杂的请求,往往还要应付验证码、JS混淆、签名参数等反爬手段,门槛较高。若数据是由JS计算生成的,还须重现计算过程,体验不好,开发效率不高。使用浏览器,可以很大程度上绕过这些坑,但浏览器运行效率不高。因此,这个库设计初衷,是将它们合而为一,能够在不同须要时切换相应模式,并提供一种人性化的使用方法,提高开发和运行效率
- 使用Python和Playwright破解滑动验证码
asfdsgdf
python开发语言
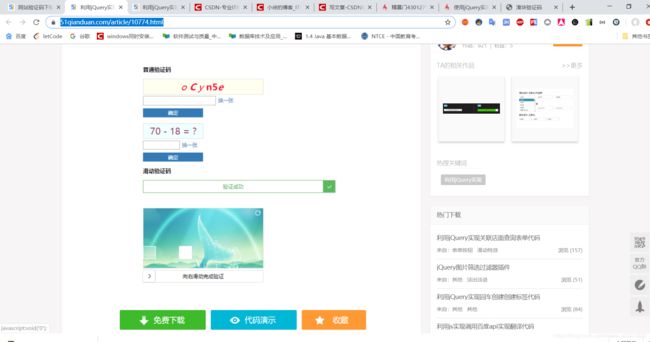
滑动验证码是一种常见的验证码形式,通过拖动滑块将缺失的拼图块对准原图中的空缺位置来验证用户操作。本文将介绍如何使用Python中的OpenCV进行模板匹配,并结合Playwright实现自动化破解滑动验证码的过程。所需技术OpenCV模板匹配:用于识别滑块在背景图中的正确位置。Python:主要编程语言。Playwright:用于浏览器自动化,模拟用户操作。破解过程概述获取验证码图像:下载背景图和
- Playwright 自动化验证码教程
吉小雨
python库自动化数据库运维python
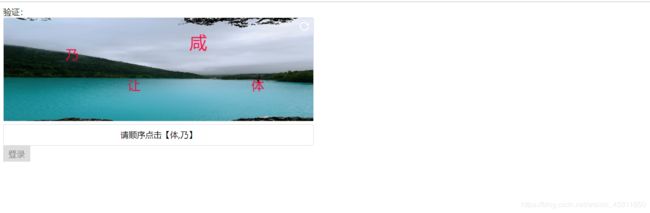
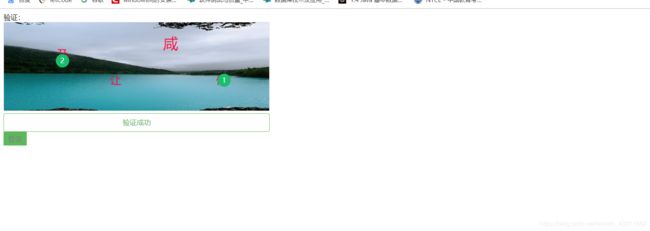
Playwright自动化点击验证码教程在自动化测试中,Playwright是一个流行的浏览器自动化工具,支持多种浏览器的高效操作。验证码(如图片验证码、滑动验证码等)是网页中常见的反自动化机制,常常需要特别处理。我们将介绍如何使用Playwright自动化点击验证码,并提供几种常见验证码的处理方案。官方文档链接:Playwright官方文档一、Playwright环境搭建1.1安装Playwri
- 【中国国际航空-注册_登录安全分析报告】
风控牛
验证码接口安全评测系列安全行为验证极验网易易盾智能手机
前言由于网站注册入口容易被黑客攻击,存在如下安全问题:1.暴力破解密码,造成用户信息泄露2.短信盗刷的安全问题,影响业务及导致用户投诉3.带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞所以大部分网站及App都采取图形验证码或滑动验证码等交互解决方案,但在机器学习能力提高的当下,连百度这样的大厂都遭受攻击导致点名批评,图形验证及交互验证方式的安全性到底如何?请看具体分析一、中国国际航空PC
- 网上商城项目总结 续
猫只i
javaweb电子商城结构
前台1.用户登录注册邮箱验证校验用户名是否存在验证码自动登录2.导航条自定义标签库采用异步读取数据(使用gson将集合转换json数据)Redis服务器3.首页热门商品查询展示4.分类列表分页查询5.商品详情用cookie实现浏览记录6.购物车实现商品添加到购物车商品的查询,添加,修改,删除清空购物车7.提交订单添加订单(订单详情)确认订单(易宝支付)8.我的订单9.Fliter定义权限拦截(提交
- VB验证码短信接口插件示例
短信接口开发
下面为您您提供了VB6版本的验证码短信接口对接DEMO例子免费体验注册地址:http://user.ihuyi.com/?DKimmuPrivateSubForm_Load()Winsock1.Protocol=sckTCPProtocolWinsock1.RemoteHost="106.ihuyi.com"Winsock1.RemotePort=80Winsock1.ConnectDoEvent
- 阿里SMS短信接口使用
陌殇殇
常用技术阿里云
用户注册—使用阿里短信接口和Redis文章目录用户注册—使用阿里短信接口和Redis步骤1.导入依赖2.redis属性配置文件3.spring集成redis配置文件4.短信接口属性配置文件5.短信接口核心配置类6.对应的Service层7.对应的Controller层步骤1.用户注册时,在注册页填写手机号进行手机验证码的获取2.后台收到验证码请求后,首先校验手机号是否已存在3.若手机号存在,则提醒
- 58手势验证码的分析
allgiveup
做爬虫的小伙伴们肯定都深有体会,爬虫要是遇到验证码了基本上就是GG了。于是爬虫工作者和验证码之间必有一战。随着web安全技术的提升,验证码也一代一代的革新,并且越发的变态。小曾也去研究了各式样的验证码,最后决定拿出58手势验证码和大家分享。分析概述首先我对58手势验证码做一个总体的描述。从触发验证码到验证成功,我们操作的背后需要向服务器发送6个请求,并且还有一次js算法对参数加密。6个请求之间有着
- 美团外卖怎么做兼职骑手有年龄限制吗 美团拍店赚钱吗
日常购物技巧呀
一、谁能告诉我美团外卖怎么兼职骑手?可以加入美团外卖,当兼职送餐员。1、下载美团骑手的APP,点击进入,输入手机号和验证码进入。2、进入后,因为还不是骑手,所以不显示任何界面,点击报名开通。3、输入手机号码,点击我要去美团。4、输入自己的姓名、年龄、性别,在选择工作意向时,如果是做临时的,就选择兼职。5、输入工作的城市和区域,选择完成后点提交。提交成功后,会显示报名成功的界面。一般三个工作日内就会
- 关于减少微信使用次数的一个小尝试
HHzhao
最近在研究怎么减少对手机尤其是对微信的依赖,研究出一个方法是:不用微信的时候多一个操作把微信账户“退出”;这样等你摸出手机下意识的要打开微信时,想起还需要输密码或者手机接收验证码才能登陆,感觉到太麻烦了,仔细一想,貌似登上微信也没啥事,干脆不用登陆微信了。只有等到真正必要的时候才允许自己登陆微信查询新信息并处理相关事宜。这样能够减少对手机的依赖。用平板等微信也类似。我已经用此方法成功戒掉了没事摸手
- 使用kaptcha验证码框架(代码方式)
念念碎平安夜
一、编写kaptcha代码@WebServlet("/newCode5")publicclassNewCode5extendsHttpServlet{publicvoiddoGet(HttpServletRequestrequest,HttpServletResponseresponse)throwsServletException,IOException{this.doPost(request,
- GO怎么给手机发短信对接验证码短信接口DEMO示例
樱桃桃
发现一个超简单验证码短信接口对接DEMO示例步骤1.注册互亿无线账号2.查找APIID和APIKEY3.代码的书写注册互亿无线账号网站:http://user.ihuyi.com/?JA9Ewr查找APIID和APIKEY注意事项:(1)调试期间,请使用用系统默认的短信内容:您的验证码是:【变量】。请不要把验证码泄露给其他人。packagemainimport("crypto/md5""encod
- 笑付通邀请码是多少2024一览 笑付通推荐码填写步骤123图解
凌风导师
笑付通邀请码215542笑付通邀请码215542(长按复制粘贴即可)好笑付通APP后在手机安装,然后打开笑付通,点击“注册”;输入手机号、密码,(没有邀请码的可以不填直接跳过)点击下一步。3、填写验证码获取手机验证码并输入,注册成功后,点击“立即认证”;输入真实姓名、身份证号、商户名称(可随意填写,建议填写手机号码),然后点击“提交验证”。笑付通邀请码:215542填对使用最便宜哦!填错不负责,切
- 2022-10-13-19:27-每一步都是恩典,偏离轨道时也一样。
涓涓1016
最近几天有一个客户在登录微笑基金时,始终无法收到验证码这个问题,已经解决好几天一直没找到原因。后台的小伙伴也拉了一个群,可是始终问题还是存在着。在向内沟通,向外沟通,不断做一个传声筒的过程中,我也开始觉察对内对外分配用什么样的心态来面对这件事情。站在客户的角度,肯定会认为一定是你们这边出了问题才给我带来这么多的麻烦。而且我想客户也很少遇到这样的问题,包括对于底层的技术他也不太清楚。当然在这一轮的沟
- 使用paddlerocr识别固定颜色验证码
王小葱鸭
深度学习深度学习ocr
1引言本文使用opencv和paddlerocr识别出固定颜色的验证码,原理不解释,安装包的方法自行查找,只提供代码和思路。1使用opencv对特定颜色区域进行提取2使用paddlerocr识别并输出验证码2代码2.1读取图片,提取蓝色区域frompaddleocrimportPaddleOCRimportosimportcv2importnumpyasnp#读取图像image=cv2.imrea
- 使用Python实现12306自动化抢票
柳绿花红云淡风轻
pythonpythonselenium软件测试
今天实现用python实现自动访问12306网站并抢票准确工作1.下载Chrome驱动,需要与chrome版本保持一致如何查看chrome浏览器版本-百度经验(baidu.com)2.下载代码中的相关包,主要selenuim、splinter注意事项:sleep设置时注意爬取速度限制,chrome版本与驱动器版本需要保持一致,由于12306图片验证码复杂,登录时需要手动选择验证图片。如何查看城市的
- 最新:京东首购拉新操作流程12元(T+7日结算)2019-08-24
Kim_777
京东首购拉新操作流程(微信:kim5207777&tmd520113114)①使用微信“扫一扫”,扫描赞呗平台京东拉新二维码,完成领券下载京东商城app;②领取页面“满9.9立减9元”券。a:点击“立即领取”已有京东账号,但从未在京东购物用户点击“确认”京东直接登录b:没有京东账号的允许微信登录获取登录验证码关联微信即可。c:选好商品,点击“立即购买”d:正确填写收货地址提交订单(收货地址必须申请
- 基于redis实现用户登陆
dyjs.akcnzssa.s.
javawebredisredis数据库缓存
因为session有数据共享问题,不同tomcat服务器中的session不能共享,之后负载均衡就无法实现。所以我们用redis代替session。redis可以被多个tomcat服务器共享,redis基于内存。之前的session可以看做登陆凭证,本次登陆凭证由session变为token。手机号验证码登陆1.用户发送请求携带手机号参数获取验证码,后端随机生成验证码,并把手机号和验证码存入red
- 他趣邀请码最新可用大全(两个亲测有效邀请码) 顶级
凌风导师
??他趣邀请码,他他趣邀请码是IYZ7FT或E7M6YT趣是最近比较火的交友类App,新用户首次下载在注册的时候先填写自己的呢称然后通过手机号码获取验证码,最后需要填写邀请码,这一步也是必须的也是最有用的,新用户可以通过邀请码激活众多权益哦。他趣邀请码:E7M6YT返点已开到最高!填错不负责,切记填对他趣邀请码:E7M6YT,如图所示,不要搞错了;(填写额外提成哦)他趣app介绍:原千万用户情趣A
- 亚马逊/关键字搜索排名爬虫
香橼数据
#电商平台爬虫#电商平台-亚马逊爬虫pythonselenium
目录1.需求&背景&挑战2.抓包分析2.1从首页获取session等信息2.2获取ubid_acbde信息2.3获取session-token信息2.4获取csrf-token信息2.5调用更改地址的接口3.验证码处理亚马逊作为全球最大的跨境电商平台,其数据的价值不言而喻。常规的使用场景有1)关键字搜索+广告抢位;2)ASIN详情;3)评论分析。作为完善的电商平台,其反爬的策略复杂多变,尤其是假数
- 表单的验证码
陌紫嫣
下面是随机生成验证码,点击会刷新验证码的写法//http://open.hesquid.com/captcha是后台给你的
- Python之selenium,使用webdriver模拟登录网站(含验证码)
自动化测试 老司机
软件测试自动化测试pythonselenium功能测试压力测试测试工具程序人生
一、前言前段时间做了一个小项目,其中有一段需要自动获取网站后台的数据,但是这个网站没有任何提供给开发者的API,所以只能靠自己去探索。起初想着用发送请求的方式去模拟登陆,获取cookies,从而再获取网站后台数据,但是因为自己太菜了一些原因,放弃了这个方法。后来想到使用webdriver调用浏览器来模拟登陆,发现操作起来简单很多,而且可以达到同样的效果,于是便有了这篇文章。二、准备工作需要下载和安
- Redis实战
No.Ada
redis数据库缓存
短信登录功能发送短信验证码实现流程提交手机号校验手机号生成验证码,并保存保存验证码到redis发送验证码@OverridepublicResultsendCode(Stringphone){//校验手机号if(RegexUtils.isPhoneInvalid(phone)){returnResult.fail(UserErrorConstant.PHONE_FORMAT_ERROR);}//生成
- nuxt3模拟手机验证码
结城明日奈是我老婆
#nuxtjsjavascript开发语言ecmascript
文章目录前言前端后端前面代码会出现的问题约束button的小插件连接mongodb来写登陆项目开源链接前言真实应该要连接短信验证码服务,但是众所周知所有的服务和IT都是靠服务来挣钱的,所以我们目前只能模拟手机验证码登陆考虑到账号的唯一值就想到了手机和验证码(基本上的网站都会使用)但是输入手机号后有"获取验证码"的操作,这个操作就是需要供应商支持(交钱)但是身无分文的我又没有像别人一样有收入来源所以
- 使用requests做爬虫
拿泥more
Python爬虫
文章目录爬虫基础requestsPythonFile(文件)方法open()file对象Python正则表达式数据解析验证码登录IP代理异步爬虫random笔记爬虫基础爬虫:模拟浏览器上网,抓取数据。www.baidu.com/robots.txt常用请求头User-AgentConnection:请求完毕后,是断开还是保持连接cookie:常用响应头Content-Type:服务器响应回客户端的
- JAVA网站对接验证码短信接口DEMO示例
吃个桃桃宝
学习Java的第十天,网站需要做一个验证码接口,在网上搜了下,找到一家,调试下来还可以,分享大家看下。JAVA对接验证码短信接口DEMO示例本文为您提供了JAVA语言版本的验证码短信接口对接DEMO示例//接口类型:互亿无线触发短信接口,支持发送验证码短信、订单通知短信等。//账户注册:请通过该地址开通账户http://user.ihuyi.com/?9vXc7//注意事项://(1)调试期间,请
- OSError: cannot open resource 错误原因及解决方法
小李学不完
python开发语言
最近在学习django项目中遇到一个问题(仅此纪念):在用pycharm运行图片验证码代码中出现了这个问题:OSError:cannotopenresource于是我查资料和求助,找到了错误:问题代码:defcheck_code(width=120,height=30,char_length=5,font_file='Monaco.ttf',font_size=28):code=[]img=Ima
- nginx禁用移动端页面html缓存的配置
weixin_44953227
Linuxhtml缓存nginx
目录1、重新打包移动端2、nginx配置修改前言:移动端部署更新到Nginx后,客户端如果之前已经下载过一次html文件,那么如果客户端访问时,移动端的html等代码文件并不会刷新,需要用户强行退出客户端,重新扫码登录或验证码登录之后,再次访问移动端,才有可能加载最新的静态文件。而这种让用户强行退出再次登录的方法,有时还不一定行。为此,就把移动端访问的静态文件的Html缓存禁用,用户每次进来刷新页
- 对陌生人的信任
AOS加贝
今天面交一台macbook,4000元。对方因为接受验证码的手机不在身上,多次付款给我不成功几番交谈,我察言观色认为他不是故意的,是个好人。他先是主动自己把笔记本放我这儿,来回3小时回去讨手机。我没忍心,于是就让他带着笔记本回去再付款给我。说好,离开,没走多远,一转身,看见他的背影,想到了我在安徽蚌埠的火车站对一个骗子同样抱以信任与热情(我当时200元买了个iphone模型,贪心作怪),最后还抱了
- 计算机毕业设计hadoop+spark知识图谱房源推荐系统 房价预测系统 房源数据分析 房源可视化 房源大数据大屏 大数据毕业设计 机器学习
计算机毕业设计大全
创新点:1.支付宝沙箱支付2.支付邮箱通知(JavaMail)3.短信验证码修改密码4.知识图谱5.四种推荐算法(协同过滤基于用户、物品、SVD混合神经网络、MLP深度学习模型)6.线性回归算法预测房价7.Python爬虫采集链家数据8.AI短信识别9.百度地图API10.lstm情感分析11.spark大屏可视化开发技术:springbootvue.jspythonechartssparkmys
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl