pyecharts的绘图原理详解
![]()
作者:黄伟呢
来源:数据分析与统计学之美
其实学习任何一门编程语言,最重要的就是学习它的原理。今天给大家介绍的是,我认为交互效果最好的一个python绘图库pyecharts,学会了绝对不亏。
1.pyecharts简介
Echarts是一个由百度开源的数据可视化工具,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。而python是一门富有表达力的语言,很适合用于数据处理。当数据分析遇上了数据可视化时,pyecharts诞生了。
pyecharts分为v0.5和v1两个大版本,v0.5和v1两个版本不兼容,v1是一个全新的版本,因此我们的学习尽量都是基于v1版本进行操作。
学习任何编程语言,其实官网是最好的老师,下面我们列出了echarts和pyecharts的官网,比较幸运的是,pyecharts是由一个中国人开发的,也存在一个中文网站,这样学习起来就方便多了。
echarts官网:
https://www.echartsjs.com/index.html
pyecharts官网:
https://pyecharts.org/#/zh-cn/intro
安装:
pip install pyecharts
查看版本:
print(pyecharts.version)
2.pyecharts绘图逻辑
1)pyecharts绘图逻辑说明
pyecharts是一个全新的可视化绘图工具,因此它的绘图逻辑完全不同于前面说到的matplotlib、seaborn、plotly。因此你想要学好这个可视化工具,最主要的就是要学会它的绘图逻辑,俗话说:“知己知彼,百战不殆”,你只有了解别人 ,才可以用起来顺手呀。pyecharts的绘图逻辑分为以下几步。
① 选择图表类型;
② 声明图形类并添加数据;
③ 选择全局变量;
④ 显示及保存图表;
第一步是选择图表类型,基于自己的数据特点,我们看看自己想要绘制那种图形,需要什么图形就导入什么图形,下面我简单列举了几个导入方法。
from pyecharts.charts import Scatter # 导入散点图
from pyecharts.charts import Line # 导入折线图
from pyecharts.charts import Pie # 导入饼图
from pyecharts.charts import Geo # 导入地图
第二步是声明图形类并添加数据,什么是图形类呢?其实每一个图形库都是被pyecharts作者封装成为了一个类,这就是所谓的面向对象,我们在使用这个类的时候,需要实例化这个类(观察下面代码)。声明类之后,相当于初始化了一个画布,我们之后的绘图就是在这个画布上进行。接下来要做的就是添加数据,pyecharts中添加数据共有2种方式,一种是普通方式添加数据,一种是链式调用(观察下面代码)来添加数据,后面我会分章节一个个为大家介绍。
"下面绘制的是:正弦曲线的散点图"
# 1.选择图表类型:我们使用的是散点图,就直接从charts模块中导入Scatter这个图形。
from pyecharts.charts import Scatter
import numpy as np
x = np.linspace(0,2 * np.pi,100)
y = np.sin(x)
(
# 注意:使用什么图形,就要实例化该图形的类;
# 2.我们绘制的是Scatter散点图,就需要实例化散点图类,直接Scatter() 即可;
Scatter()
# 实例化类后,接着就是添加数据,下面这种方式就是使用“链式调用”的方式绘图;
# 注意:散点图有X、Y轴,因此需要分别给X轴、Y轴添加数据;
# 3.我们先给X轴添加数据;
.add_xaxis(xaxis_data=x)
# 4.我们再给Y轴添加数据;
.add_yaxis(series_name="这个图是干嘛的",y_axis=y)
).render_notebook()
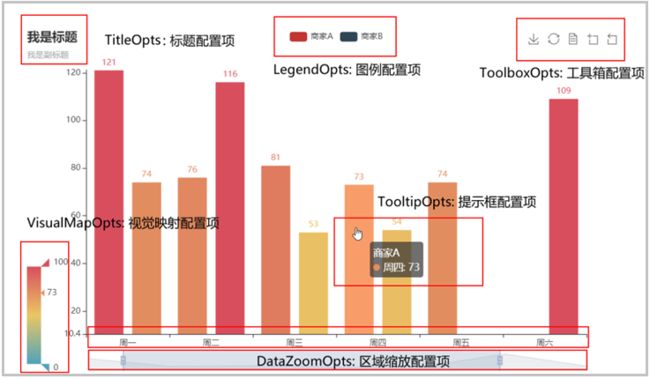
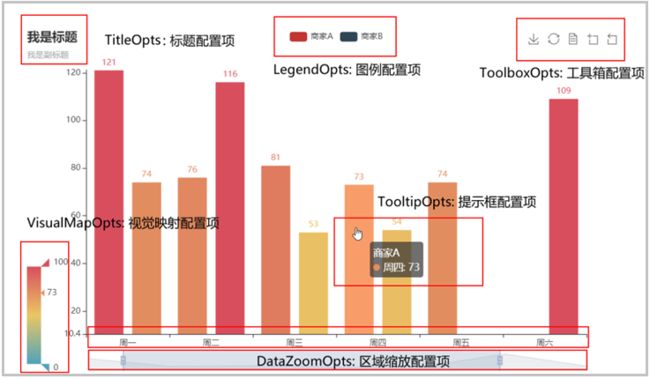
第三步就是设置全局变量,用通俗的话说就是:调节各种各样的参数,把图形变得更好看。常用的有标题配置项、图例配置项、工具配置项、视觉映射配置项、提示框配置项、区域缩放配置项。你也许不知道这几个名词是什么意思,但是不用担心,你首先是学会了如何使用pyecharts绘图后,再慢慢学习这方面的内容。
默认情况下图例配置项和提示框配置项是显示的,其它四个配置项默认情况下是不显示的,需要我们自己设置;

第四步是显示及保存图表,我们这里介绍两种最常用的保存方式,如下所示。
.render("C:\\Users\\黄伟\\Desktop\\CSDN上传图像\\a.html")
# 如果不指定路径,就是直接保存在当前工作环境目录下;
# 如果指定了路径,就是保存到指定的目录下;
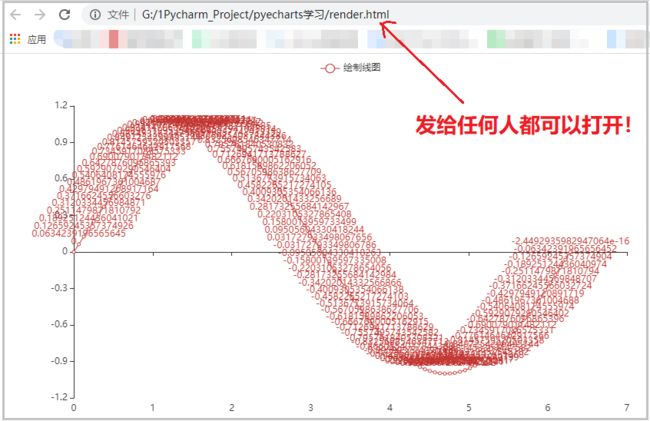
# 注意:最终都是以html格式展示,发给其他任何人都可以直接打开看的;
.render_notebook()
# 如果我们使用的是jupyter notebook,直接使用这行代码,可以直接显示图片;
3.选择图表类型
下面列举出现的所有图形都在charts字模块下,我们利用如下代码就可以导入各自对应的图形,在上面的叙述中,我已经列举了部分图形的导入方式。
from pyecharts.charts import 函数名

注意:这里我们只列出了部分图形,包括我们后面绘制地图,也都是在pyecharts的子模块charts模块下,我们要记住这句导入相关图形库的代码。
4.数据添加
1)如何添加数据呢?
像散点图、折线图等二维数据图形,它既有X轴,又有Y轴,所以我们不仅要为X轴添加数据,还要为Y轴添加数据。
.add_xaxis(xaxis_data=x)为X轴添加数据;
.add_yaxis(series_name='', y_axis=y)为Y轴添加数据;
像饼图、地图这样没有X轴、Y轴区分的图形,我们直接使用add()方法添加即可。
.add(series_name='', data_pair=[(i,j)for i,j in zip(lab,num)]);
2)pyecharts绘图的两种方式
上面我们已经说过,pyecharts中绘图有2种方式。第一种方式:普通方式;第二种方式:链式调用。仔细观察下面的演示代码,看看区别在哪里。
① 链式调用的方式绘图
from pyecharts.charts import Line
import pyecharts.options as opts
import numpy as np
x = np.linspace(0,2 * np.pi,100)
y = np.sin(x)
(Line(init_opts=opts.InitOpts(width="700px",height="300px"))
.add_xaxis(xaxis_data=x)
.add_yaxis(series_name="绘制线图",y_axis=y,label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="我是标题",subtitle="我是副标题",title_link="https://www.baidu.com/"),
tooltip_opts=opts.TooltipOpts(axis_pointer_type="cross"))
).render_notebook()
"""
关于全局配置项的代码部分,你可能不懂,现在不懂没什么关系!
"""
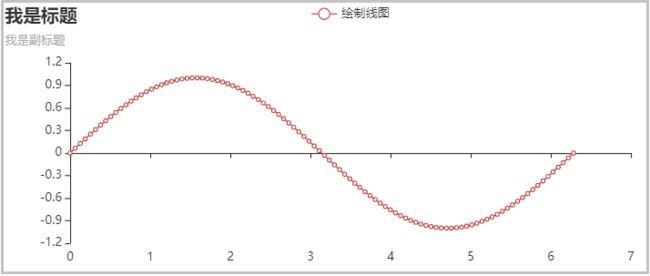
结果如下:

② 普通方式绘图
from pyecharts.charts import Pie
import pyecharts.options as opts
num = [110, 136, 108, 48, 111, 112, 103]
lab = ['哈士奇', '萨摩耶', '泰迪', '金毛', '牧羊犬', '吉娃娃', '柯基']
x = [(i, j)for i, j in zip(lab, num)]
print(x)
pie = Pie(init_opts=opts.InitOpts(width="700px",height="300px"))
pie.add(series_name='',data_pair=[(i, j)for i, j in zip(lab, num)])
pie.render_notebook()
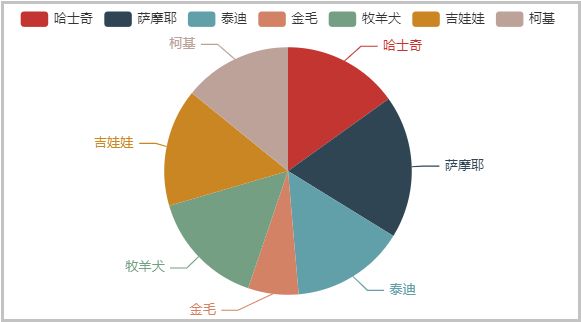
结果如下:

3)关于series_name=""的说明
在添加数据时候,我们可以注意到series_name参数的存在,它是一个字符串。你也看到了,我们可以传递一个空字符串,也可以传递指定字符串,最终的作用有点类似于图例的效果,但这里并不是设置图例。你不需要过多的注意这个参数,只需要牢记一点:这个参数必须有,必须写,哪怕你传递一个空字符串,也要写,因为不写这个参数,会报错。
5.设置全局配置项
当我们学会了如何使用pyecharts绘图,并且已经绘制出来了某个图形,此时这个图形并不一定好看。这就需要我们学会使用全局配置项,进行图形参数的调节与设置。
所有的全局配置项的使用,都是在options这个子模块下,我们在设置全局配置项的时候,记得导入这个模块。这部分涉及到的参数太多太杂,当你觉得某个图形需要怎么改的时候,一般肯定是有对应的参数进行处理的,你要相信你能想到的,别人大神肯定是都想到了,这个时候你就需要学会使用官网,官网很重要!官网很重要!官网很重要!
import pyecharts.options as opts
使用options配置项,在 pyecharts中,一切皆Options。
全局配置项可通过调用set_global_options()方法进行设置。

注意:默认情况下图例配置项和提示框配置项是显示的,其他四个配置项默认情况下是不显示的,需要我们自己设置。
6.显示及保存图表
.render()默认将会在当前工作目录下生成一个 render.html 的文件,支持path参数,进行自定义文件保存位置,最终文件你可以可以发送给任何人,直接用浏览器打开,交互效果仍然存在。Jupyter Notebook中直接调用
.render_notebook()随时随地渲染图表。
---------End---------
关注后回复“w”,加我私人微信
![]()
![]()
![]()
![]()
![]()
“分享”和“在看”是更好的支持!