2019独角兽企业重金招聘Python工程师标准>>> ![]()
0. 前言
之前我们写过很多代码,但几乎都是在自己的电脑上运行的。如果别人要看,也只能在电脑上演示,或者把代码发给他运行。
而在学习 web 开发,比如 Django、Flask、webpy 等框架的过程中,我们会有将网站上线的需求,用来测试或展示。
如何可以让我们写的网站通过互联网来访问呢?
本篇文章就将介绍如何免费且快速的在 PythonAnywhere 上部署自己的 Django 网站。与 PythonAnywhere 类似的免费平台还有 Heroku,Openshift 等,收费平台有阿里云、亚马逊 AWS、微软 Azure 等。
本文包括两部分:
- 直接在 PythonAnywhere 新建项目
- 在 PythonAnywhere 上部署已有项目
1. 部署前须知
1.1 部署环境
针对本次部署的一些说明:
- Python 版本:3.5
- Django 版本:1.10
- 数据库采用 Django 自带的 sqlite3
1.2 遇到问题怎么办
由于每个人的部署环境,代码量不一样,所以部署的过程中很可能会出现问题,所以在此贴出两个英语版本教程,可以结合本教程来看:
Deploy! · Django Girls Tutorial
Deploying an existing Django project on PythonAnywhere
同时,PythonAnywhere 也提供了论坛,遇到错误时不妨在论坛上搜索一下错误信息,论坛地址如下:
Forums : PythonAnywhere
PythonAnywhere 支持常用的 Python web 框架:Django、web2py、Flask、Bottle,也可以手动配置,还提供 MySQL 支持。免费账户可以创建一个项目,虽然在性能和流量上有限制,但作为学习用足够了。
2. 新建 PythonAnywhere 项目
在 PythonAnywhere 上新建项目并运行的过程十分简单,在此贴出流程图,查看教程或自己动手部署时做到心中有数。

2.1 注册登录
这个没啥特别的地方,不赘述。PythonAnywhere 网站:
Host, run, and code Python in the cloud: PythonAnywhere
2.2 新建 web-app

然后按照提示依次选择框架和版本,完成配置:
next -> django -> Python3.5 -> next
2.3 修改 urls 和 views 文件
这是新建项目最关键的一步。这里我们新增一条对网站根目录路径的响应处理,返回一个包含字符“hello,world”的网页。
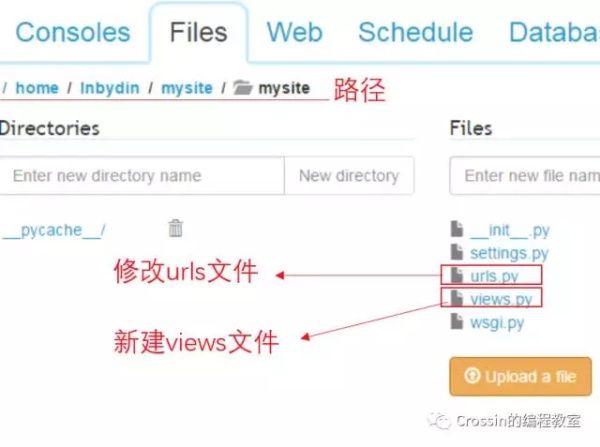
进入 Files 分页:

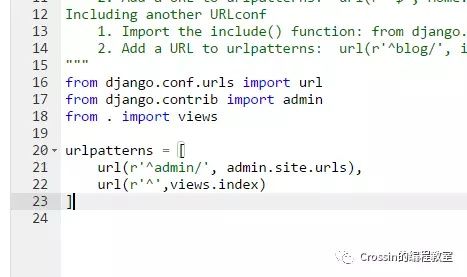
如下图所示修改urls文件:

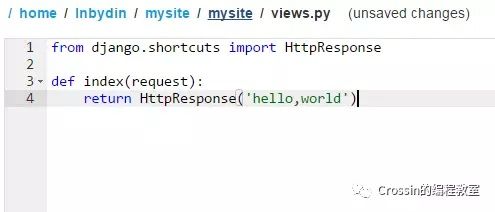
新建 views.py 文件后,添加如下代码:

2.4 运行
完成修改之后,需要点击一下 Reload 重新载入修改后的网站。

下面是见证奇迹的时刻!
打开你注册时设定的网址,将会看到如下图所示的页面:

以上,就是新建项目的整个过程。如果在此基础上增加页面,只需要对 urls.py、views.py 进行修改,必要时增加 models.py。基本上就是将本地开发搬到网页上操作。了解过 Django MTV 模式的同学是不是觉得很简单呢?
3. 部署已有项目到PythonAnywhere
接下来再讲一讲如何将已有的 Django 项目部署到 PythonAnywhere 上。这个要稍微麻烦一些,依然先上流程图:

3.1 注册登录
同 2.1
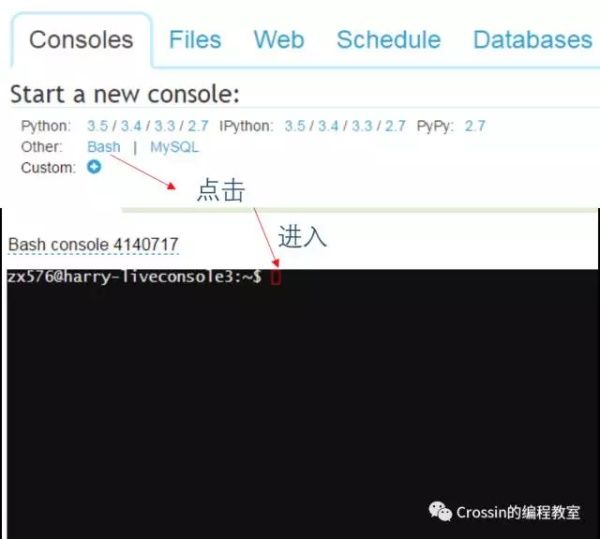
3.2 新建 bash 控制台
我们需要将 GitHub 上的代码克隆过来,所以在 Consoles(控制台)下我们新建一个 bash 控制台。

点击 bash 进入一个类似 cmd 的操作界面。
3.3 从 GitHub 上传代码
PythonAnywhere 上已经预装好了 git,所以只需在 bash 控制台下,使用 git clone 命令将 GitHub 的代码上传到服务器。
git clone https://your.github.site
对 git 操作有疑问的可以看看这份《git - 简明指南》:git - the simple guide - no deep shit!
3.4 建立虚拟环境
继续在 bash 控制台下操作。代码示例如下:
进入项目文件夹
cd mysite
virtualenv --python=python3.5 myvenv
source myvenv/bin/activate
其中 mysite 是你的项目名,myvenv 是你的虚拟环境目录名。
3.5 下载所需安装包
接下来,使用 pip 下载项目中使用到的库,最基本的就是 django。
注意:每个人的项目中安装的库可能不一样,所以一定记得将所有项目中用到的库都下载。比如处理图片(如添加头像)用到的 Pillow,操作 MySQL 使用到的 pymysql 等。
pip install django
pip install pillow
...
3.6 迁移数据库并创建管理员账户
创建数据表。当然需要预先配置好 MySQL 并建好库。
python manage.py migrate
创建管理员,按要求输入账户及密码。
python manage.py createsuperuser
到此,关于 bash 控制台的操作告一段落。
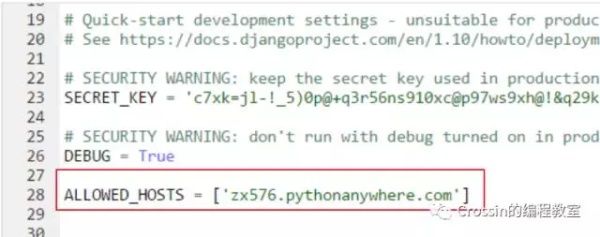
3.7 修改 setting文件
进入到 Files 栏目中,编辑 settings.py 文件,修改其中的 ALLOWED_HOST 值,把你项目的域名添加进去。
修改示例:
ALLOWED_HOSTS = ['username.pythonanywhere.com']

注意:使用 MySQL 的同学还需要修改 settings.py 中 DATABASE 的设置。
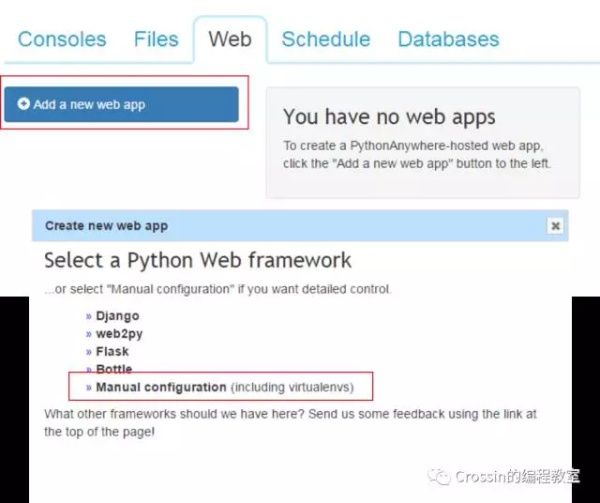
3.8 新建 Web-app
进入 Web 栏目,选择
Add a new webapp -> next -> Manual Configuration -> Python3.5 -> next
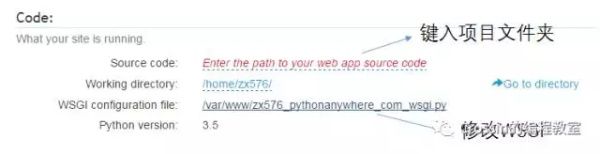
比较重要的两步截图如下:

3.9 配置 WSGI
- 按照要求填写正确的项目文件夹
- 修改 WSGI 文件
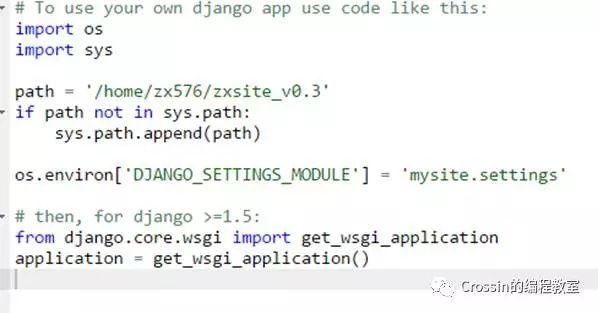
修改 WSGI 配置文件,注意填写正确的 path 路径。

以下图中的信息为例,settings文件的完整路径为:
/home/zx576/zxsite_v0.3/mysite/settings.py
那么在文件中应该如下图所示填写

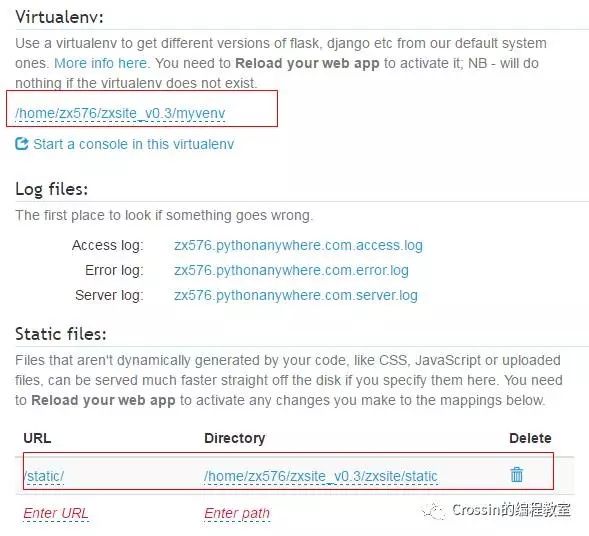
3.10 其他的 web 设置
最后我们再设置一下虚拟环境路径,以及静态文件路径,本地项目中有 media 文件的小伙伴仍需要设置 media 路径。
结果如下图所示:

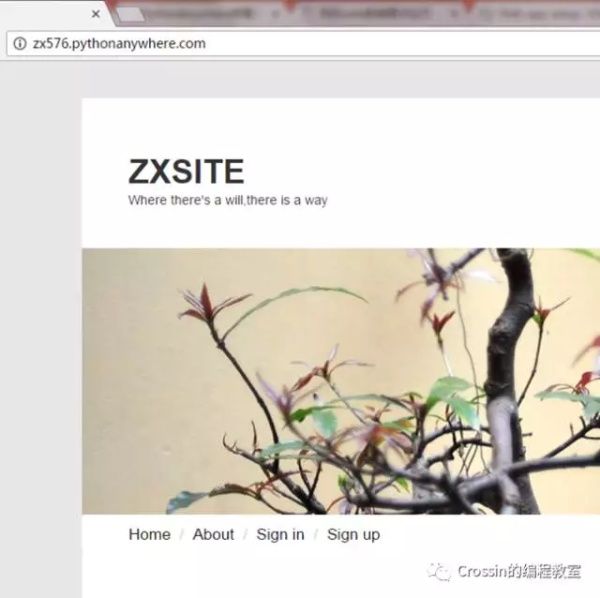
3.11 展示
最后“Reload”一下,就开开心心去查看自己的网站吧!
下面是小编的半成品(捂脸逃:

3.12 总结
以上就是将已有项目部署到 PythonAnywhere 的整个流程,回顾整个流程,拢共分三步:
- 上传代码
- 配置代码
- 配置环境
都是不难的知识,但每一步都有一些细节需要我们去认真对待,最后才能搭出自己的网站。
魔鬼在细节,编程之事大抵如此。
在公众号『Crossin的编程教室』(crossincode)里回复 部署,可查看演示博客网站(仿 WordPress)及参考 Django 项目代码。
2016 即将过去。祝大家新年有新的收获!
其他文章及回答:
学习编程的过程中可能会走哪些弯路,有哪些经验可以参考? - Crossin 的回答
你是如何自学 Python 的? - Crossin 的回答
今天,你抢到票了吗 - Crossin的编程教室 - 知乎专栏
Python 与 Excel 不得不说的事 - Crossin的编程教室 - 知乎专栏
Python-Excel 模块哪家强?- Crossin的编程教室 - 知乎专栏
爆款游戏《贪吃蛇大作战》的 Python 实现 - Crossin的编程教室 - 知乎专栏
NBA 举办编程马拉松 - 数据分析时代的到来 - Crossin的文章 - 知乎专栏
想用 Python 做数据分析?先玩玩这个再说 - Crossin的文章 - 知乎专栏
用 Python 实现你的量化交易策略 - Crossin的文章 - 知乎专栏
Python 抓取网页乱码原因分析 - Crossin的编程教室 - 知乎专栏
Crossin的编程教室
微信ID:crossincode
论坛:Crossin的编程教室
