入门 Nuxt.js(一)
Vue 开发所遇到的问题
尽管 vue 是一款简单易用的框架,但是从头开始使用 vue 去构建一个生产环境所用的应用,还是有诸多不便。
- Building from scratch is difficult(从零开始构建非常困难)
- No standard folder structure(没有标准的文件结构)
- Routing config can get lengthy(路由配置可能变得很长)
- No standard way to configure(没有标准的配置方法)
- Not SEO friendly(对 SEO 不友好)
- Vue apps can load slowly(首屏渲染会很慢)
- Difficult to change behavior(很难改变一些底层行为)
其实上面虽然列举了很多,但是一些问题可以很好解决。可是有些问题就有点困难了,如:
- SEO 不友好
- 首屏渲染慢
那该如何去解决这些问题呢?答案就是 SSR (服务端渲染)。
Nuxt.js 简介
Nuxt.js 是一款建立在 vue 之上的一款更高级的 js 框架,可以帮助我们快速搭建 SSR 应用。
Nuxt.js 主要采用 webpack + vue-loader + babel-loader 去打包应用。
Nuxt.js 实践
安装
为了简化用户安装 Nuxt.js,其团队制作了一个脚手架可以很方便创建 Nuxt.js 应用。
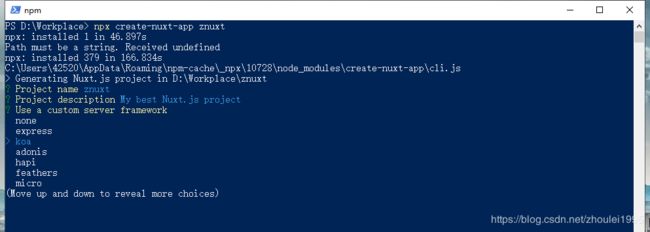
npx create-nuxt-app <project-name>
使用 npx 可以免去你在系统全局安装 create-nuxt-app 这个 npm 包
运行命令,等待一会之后,就会出现如下界面

然后就是选择了,主要包括
- 服务端框架
- 前端 UI 组件库
- 单元测试框架
- 构建模式【启用服务端渲染,还是简单的单页应用】
- 异步请求库
- 代码检查库
- 代码格式化库
- …
当你最后一步选择包安装工具之后,只需要静静等待一会。
项目启动
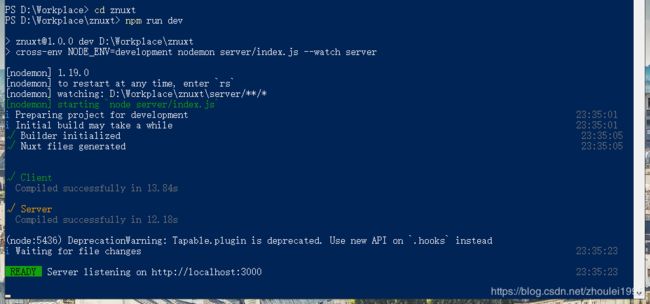
在安装完所有的 npm 包之后,我们进入项目根目录,然后再命令行中运行 npm run dev,在看到如下提示之后,

我们便可访问 http://localhost:3000/。
这里有个需要注意,如果你选择了 element-ui 这个 UI 框架,你可能会遇到 HTMLElement is not defined 这个错误提示。

解决方法就是在根目录下的 nuxt.config.js 文件里做下修改,
/*
** Plugins to load before mounting the App
*/
plugins: ['@/plugins/element-ui'],
修改成
/*
** Plugins to load before mounting the App
*/
plugins: [
{src:'@/plugins/element-ui', ssr: false}
],
修改配置文件之后,记得重新运行下
npm run dev
如果没有遇到其他错误,那么我们可以看到如下页面

至此,我们已经创建并运行了一个 Nuxt.js 应用。
关于 Nuxt 的项目结构以及如何使用 SSR 等内容将在后面的系列文章中介绍。