CSS基础学习——格式、选择器、伪元素
目录
一、CSS简介
二、CSS
1、格式
(1)行内格式
(2)内部格式
(3)外部格式
2、选择器
(1)*(通配符选择器)
(2)标签选择器(比如p b h1各种标签)
(3)类选择器 class=" "
(4)id选择器 id=" "
(5)优先级问题
3、特别的选择器
(1)后代选择器 (空格)
(2)交集选择器(直接写的)
(3)并集选择器 (逗号)
(4)后代选择器(空格)
(5)子代选择器(>)
(6)相邻同辈选择器(+)
(7)通用同辈选择器:(~)
(8)结构伪类选择器(:)
(9)属性选择器([ ])
4、伪元素
一、CSS简介
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,简单的来说CSS就是对样式的编辑
二、CSS
1、格式
(1)行内格式
直接在行内编写的样式,但这样是做不建议的,如果你做项目的时候离提交的时间不多了的时候,可以在里面做一些小修改
(2)内部格式
写在head里面的格式为
type="text/css"用处是告诉浏览器,这段标签内包含的内容是css或text
(3)外部格式
也是写在head里面的格式为
也可以直接写为link:css摁下tab
Link标签有两个作用:1. 定义文档与外部资源的关系;2. 是链接样式表
href里面添加的是你所写的css文件,在css文件中可以直接写样式,不用写在style中
一定要添加rel=stylesheet,否则css样式将不会显示,stylesheet 表示定义一个外部加载的样式表
2、选择器
(1)*(通配符选择器)
用来匹配html中所有元素(注意:*的性能差,因为它要匹配所有元素,所以在开发时,不建议使用)
(2)标签选择器(比如p b h1各种标签)
这是标题
Test
先简介一下这里可以添加的一些属性
height: 100px; 设置高度
width: 100px;设置宽度(注意,这里的高度和宽度是区域的)
color: red;(字体颜色)
background: blue;(背景颜色)
注意:此处的颜色值可以写为
1、英语单词red
2、十六进制(#+3位或6位):这里的3位必须是6位两两相同的缩写,也就是只有#ff00ff这样的才可以写成3位#f0f,其余的比如#ce2de4不可以简写,字母大写小写都可以
3、rgbcolor : rgb(11,192,15)
4、rgba(1,27,182,0.5)其中0.5表示透明度
font-size: 30px;字体大小
font-style:italic;字体样式
normal(默认的),italic(软件自带的倾斜字体)/oblique(通过技术手段变斜,也就是如果软件中没有自带的你需要的倾斜则可以使用它)
font-weight:bold;字体粗细
bold(变粗)bolder(更粗)normal(正常)lighter(更细)还可以是:100-900的数字
以上就是一个基本的css样式,在style中选择标签直接在其中写样式
p{
}
Test
Test
Test
Test
如果你的代码中有多个p标签或其他标签,则当你在css中写了有关p标签或其他标签的样式后,则所有的p标签或其他标签下的内容全部会改变,如果只想要某个进行改变,则可以用下面两种方式
(3)类选择器 class=" "
这是标题
Test
Test
Test
Test
类选择器,要在你定义的标签中,定义一个类名,在css样式中的书写格式为
.类名{
}
一定要注意类名前面的.否则将不会识别,添加完后则只会改变你所标记过的标签的样式
还有注意的是,可以在标签里面写多个相同的class,这里是符合要求的
(4)id选择器 id=" "
这是标题
Test
Test
Test
Test
id选择器,在css样式中的书写格式为
#id名{
}
这里要注意的是,id名只能有一个,不能像class一样,第一个定义class后,第二个也可以定义相同的class,每一个标签只能有一个id值,是不能共用的
而且class和id是可以同时定义的
(5)优先级问题
行内优先级 >外部 >内部
这里建议的是最好写在外部样式中,可以先写在内部方便查看,当项目完成后,在将代码改成外部样式
id选择器>类选择器 >标签选择器
这里就不用多说什么了。可以结合上面的代码来记忆,定义四个标签,选择标签选择器时,四个都可以修改;选择类选择器时,可以修改部分;选择id选择器时,只改变一个
3、特别的选择器
CSS2里面的一些特性
(1)后代选择器 (空格)
介绍这些选择器最简单就是使用列表
这是标题
a
- b
- c
- d
后代选择器的作用就是一代一代的寻找(可以跨代寻找,后面CSS3中会提到),通过空格隔开每一个标签,可以更为精确的找到你需要修改的标签,使用的次数还是很多的
(2)交集选择器(直接写的)
这是标题
- a
- b
- c
- d
要注意的是,交集选择器虽然两个可以直接写,但一定要注意顺序,代码中的li.mystyle就可以找到位置,但.mystyleli就不会找到,因为.后面自动匹配class名,所以系统就会将li和mystyle结合误认为class名。
(3)并集选择器 (逗号)
这是标题
a
bbb
- c
- d
并集选择器也很好理解,就是取并集,然后同时改样式,用逗号隔开
以上的选择器都是可以同时编写的
CSS3里面的一些特性
(4)后代选择器(空格)
和上面的一样
(5)子代选择器(>)
和后代不同的是,他只能一级一级的找
形象的来说,后代选择器,可以通过爷爷直接找孙子,但子代选择器,需要爷爷先找到爸爸,在通过爸爸找到孙子
这是标题
- a
-
bbbbb
-
c
- d
可以看到我们假设ul是爷爷,li是爸爸,b/strong是自己
后代选择器可以直接由爷爷找到自己(ul b)
子代选择器一定要先通过爸爸,才能找到自己(ul>li>strong)
可以自己测试一下ul>strong可不可以执行成功,这里先说,是不能执行成功的,必须一代一代的找
(6)相邻同辈选择器(+)
这是标题
1111
1111
1111
2222
1111
1111
注意:相邻同辈选择器,只对后面的元素有效,且只有一个,也就是说在同一辈中,他只找你选择的离他最近的一个,且中间不能有间隔,比如说你通过h2找h4,中间不能再有h3,这样子的话这个选择器就无效了
(7)通用同辈选择器:(~)
这是标题
1111
1111
1111
1111
2222
1111
1111
2222
注意:通用同辈选择器,只对后面的元素有效,可以有多个,和相邻同辈选择器不一样的就在这里,他可以找到后面所有的,而且支持相隔,中间有h4也没关系
(8)结构伪类选择器(:)
如果没有class或者id值的时候,我们怎么定位一个想改的标签元素时,就可以利用结构伪类选择器
这是标题
- aaaaa
- bbbbb
- cccc
- ddddd
li标签通过冒号来进行选择
first-child:第一个元素
last-child:最后一个元素
nth-child(n):规定找的元素,n可以是一个数字,一个关键字(比如找奇数odd),或者一个公式(2n :2的倍数,3n+1 :3的倍数+1)
或者
这是标题
p1p1
p2p2
p3p3
p4p4
大致功能和first-child相同,但是还是有些区别
这里解释一下:first-child 的:first-of-type 区别
:first-child 匹配的是某父元素的第一个子元素,可以说是结构上的第一个子元素。
:first-of-type 匹配的是某父元素下相同类型子元素中的第一个,比如 p:first-of-type,就是指所有类型为p的子元素中的第一个。这里不再限制是第一个子元素了,只要是该类型元素的第一个就行了。
通过一个例子再来理解一下
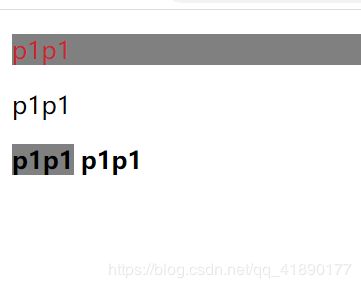
这是标题
p1p1
p1p1
p1p1
p1p1
可以看到,p:first-child和 p:first-of-type都生效了,因为都是当前结构下的第一个元素
虽然 b:first-of-type生效了,但b:first-child失效了,原因就是,b不是当前body这个结构中的第一个元素;第一个b:first-of-type生效的原因就是他是整个结构中b标签的第一个,所以效果生效了。
再举一个例子:
p:nth-of-type(3){ /* 找的是p标签中的第三个兄弟p标签,如果第3个不是p标签,将跳过,继续向下查找,直到找到为止。*/
color: #4e9033; }
p:nth-child(3){ /* 找第3子元素,如果是p标签,就找到了,如果不是,就没找到,且不再继续查找 */
color: #273d90; }
p:nth-last-of-type(4){ /* 找的是p标签中倒数第4个兄弟p标签,如果第4个不是p标签,将跳过,继续向前查找,直到找到为止。*/
color: #901e27; }还有一些其他的伪类选择器:
:root 匹配html标签,body选择器效果一样
:nth-last-child(n) 匹配倒数第n个子元素
:nth-last-of-type(n) 匹配同类型下倒数第n个子元素
:only-child 父元素中仅有一个子元素
:only-of-type 父元素中仅有一个兄弟元素
:empty 没有子元素,包含文本元素,即查找空元素
(9)属性选择器([ ])
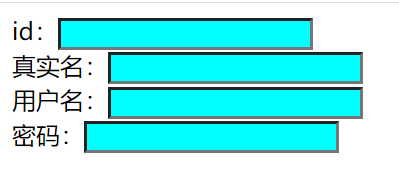
这是标题
这里看到。属性选择器的使用情况可以在表单中,当然也可以用在其他地方,比如img[alt]{ }或者a[href]{ }设定样式。
这里还有几种属性:
input[name=username]:可以规定name等于什么
input[name^=user]:^代表以什么开头
input[name$=e]:以$表示以什么结尾
input[name*=i]:*表示包含i的
根据上面的例子可以每个都试验一下,因为代码差不多,这里就不多再演示了
4、伪元素
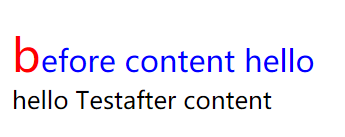
(1):first-letter :向文本的第一个字母添加特殊样式。
(2):first-line :向文本的首行添加特殊样式。
(3):before :在元素之前添加内容。
(4):after :在元素之后添加内容。
Title
hello
hello Test
以上的选择器都是可以一起使用的,就看编码的时候个人喜欢什么风格,也就先简介到这里,以后再遇到什么常用的选择器,会在这里在添加,但我估计以上就是最常用的一些了