整合SSM基本框架(登入验证模块)
这篇文章主要写的是SSM整合(登入功能的实现)
首先我们要先了解什么是SSM框架:
SSM(Spring+SpringMVC+MyBatis)框架集由Spring、MyBatis两个开源框架整合而成(SpringMVC是Spring中的部分内容)。常作为数据源较简单的web项目的框架。
前两天学习内容大概就是搭建最基本的SSM框架,这个框架在上个学期学习过,但是一直没有统一整合过,这次学习不仅将SSM框架进行了整合,而且,我觉得比上学期学习的更加简便一点,接下来,便是我这两天的一个学习内容的大概内容(主要是进行登入功能的实现):
首先,我先罗列我们需要的工具:
Idea
MySQL 5.5.8
sqlYang
JDK 1.8
Tomcat8.0
Maven 3.6.0
Editplus
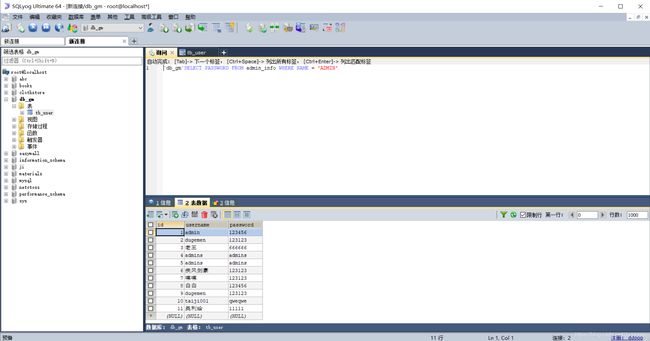
一,在进行搭建之前我们需要使用mysql建立一个数据库,以便于测试,我们将数据库取名为– db_gm,并创建数据表 – tb_user,里面有三个变量,编号(id),用户名(username),用户密码(password):

二,上学期我们学习搭建SSM框架是由idea里的javeee项目,然后将各种jar包拉入进行框架搭建,但是这两天直接用maven项目,让idea自行下载jar包以及需要的各种配置文件,简便了许多。
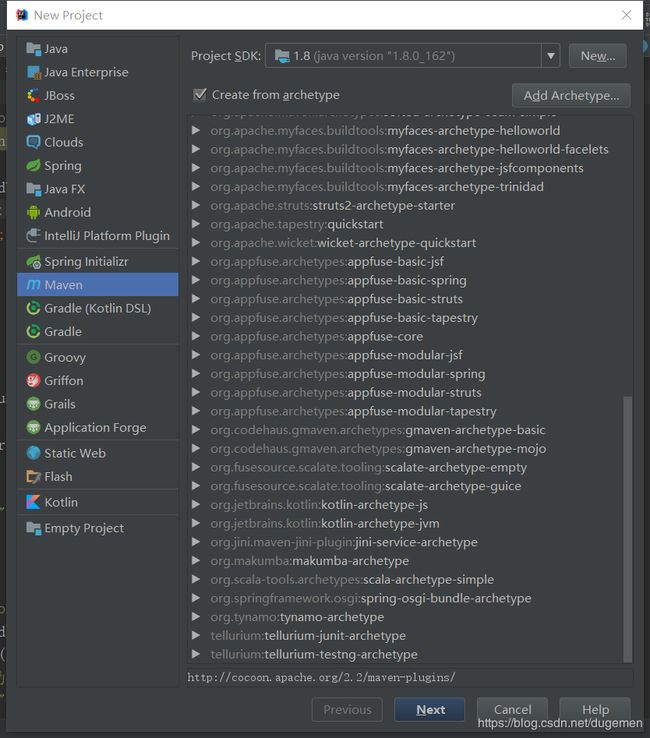
首先,打开idea,然后创建新的项目,选择maven,填写项目名,地址

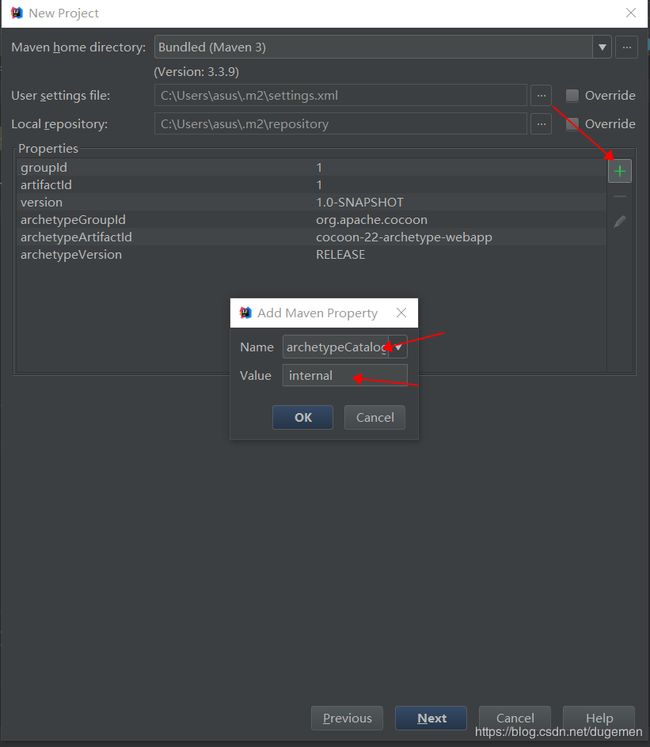
接着我们需要在这里进行添加archetypeCatalog = internal
这样的作用是:加快构建maven骨架
 接着next,便是下载jar包,创建项目了,这时我们要知道,架包存放路径:C:\当前用户.m2\repository
接着next,便是下载jar包,创建项目了,这时我们要知道,架包存放路径:C:\当前用户.m2\repository
如果Maven 创建项目骨架失败,重复创建项目都一直失败,有以下几个原因:
1.网络原因
2.C:\当前用户.m2\repository,全部删除。、
3.创建项目的时候要注意,要把idea和文件夹中的项目痕迹全部删掉
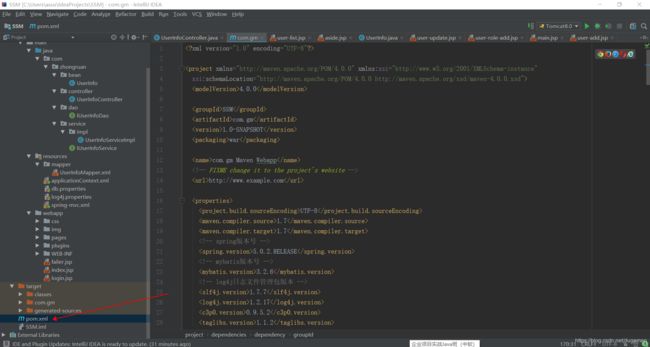
三,创建好项目之后进行导包pom.xml,将老师给的pom.xml进行导入

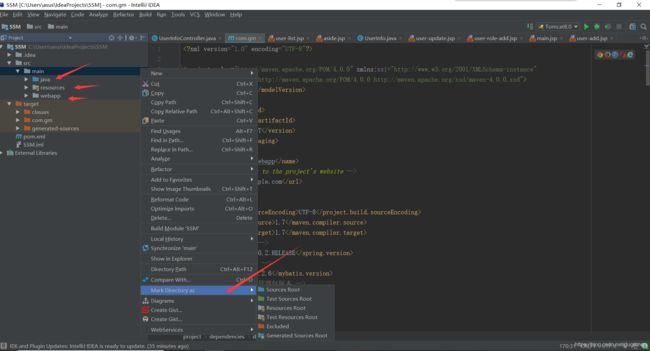
四,导入成功之后创建项目的目录结构 – Java、resources、webapp

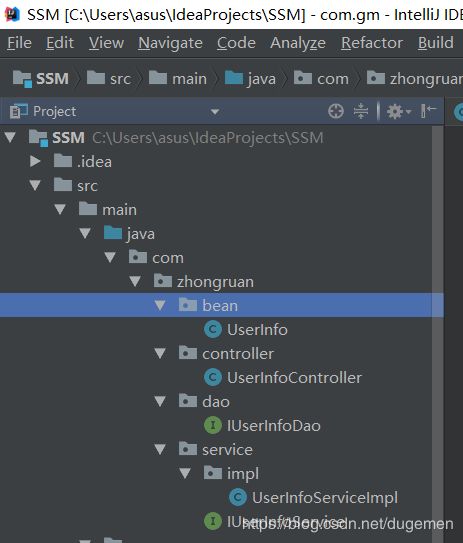
五,接下来,我们需要根据mvc的项目开发思想创建包结构名 - MVC架构
MVC
M: model
V: View
C: Controller
根据数据表去创建相应的实体类和dao层
model/bean/pojo/entity - 存放实体类
dao/mapper - 存放接口,与数据库直接交互
service - 业务逻辑层 ,大致与dao层一致
controller - 控制层/表现层

bean层(要与数据库的数据进行相对应):
package com.zhongruan.bean;
/*
* UserInfo - 实体类,映射数据库字段,字段建议一致
* */
public class UserInfo {
// 在实体类中为什么要进行封装?
// Spring容器,去访问对象成员属性的时候必须是封装类型的,不然无法访问
private int id; //用户的id
private String username;//用户的名字
private String password;//用户的密码
//get/set访问器
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
//构造方法
public UserInfo(){
}
public UserInfo(int id, String username, String password) {
this.id = id;
this.username = username;
this.password = password;
}
//toString的方法重写
@Override
public String toString() {
return "UserInfo{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
}
dao层(只进行登入验证):
package com.zhongruan.dao;
import com.zhongruan.bean.UserInfo;
import java.util.List;
//IUserInfoDao - 接口,数据库访问层,直接可以访问数据库
public interface IUserInfoDao {
// 验证登录
// 查询 Select
UserInfo doLogin(String username);
}
六,接下来整合 Spring + Mybatis – ApplicationContext.xml
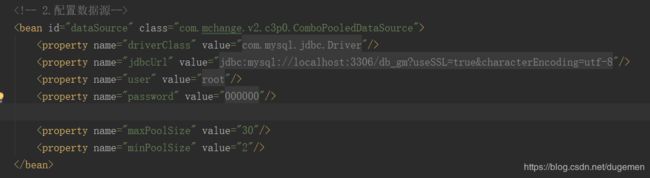
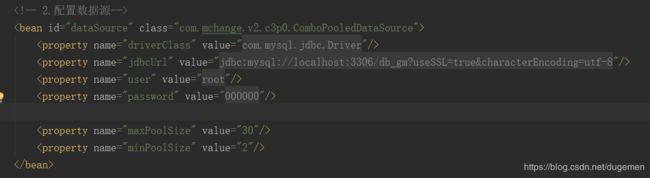
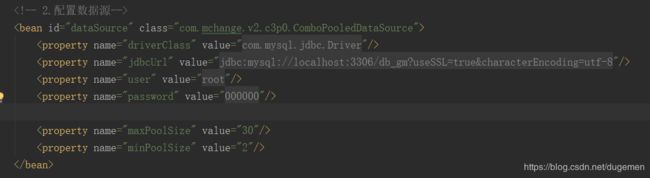
1.配置数据库相关参数
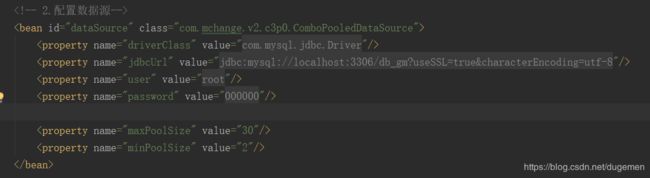
2.配置数据源
3.配置sqlSessionFactory对象
4.配置扫描dao接口包,将dao层注入spring容器中
5.自动扫描全部包
6.配置事务注解
7.开启事务注解
七,整合完ApplicationContext.xml之后,开始编写mapper.xml,里面都是进行需要的mysql语句的编写,与相应的功能进行对应:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.zhongruan.dao.IUserInfoDao" >
<!-- 登录-->
<select id="doLogin" parameterType="String" resultType="com.zhongruan.bean.UserInfo">
<!--第一个username是数据库里的,#{输入的用户名}-->
SELECT * FROM tb_user WHERE username=#{username}
</select>
</mapper>
八, 接下来编写Service层:
在Service层中需要一个接口(业务逻辑层)与一个实体类:

九, 接口里的内容要与前面dao层里的内容想对应:
IUserInfoService -业务逻辑层:
public interface IUserInfoService {
UserInfo doLogin(String username);
}
UserInfoServiceImpl:
@Service
public class UserInfoServiceImpl implements IUserInfoService{
//通过对象名
//@Resource(name = "")
//通过类名去注入
@Autowired
private IUserInfoDao userInfoDao;
@Override
public UserInfo doLogin(String username) {
return userInfoDao.doLogin(username);
}
}
十,接下来便是整合 Spring-MVC.xml 和 web.xml
Spring-MVC.xml:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:tx="http://www.springframework.org/schema/tx"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-4.3.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-4.3.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-4.3.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop-4.3.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx-4.3.xsd">
<!-- 1.注解扫描位置/注解支持-->
<context:component-scan base-package="com.zhongruan.controller"/>
<!--<mvc:annotation-driven></mvc:annotation-driven>-->
<!-- 2.配置映射处理器和适配器-->
<bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerMapping"/>
<bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"/>
<!-- 3.视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/pages/"/>
<property name="suffix" value=".jsp"/>
</bean>
</beans>
web.xml:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
<!-- 配置加载类路径文件-->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath*:applicationContext.xml</param-value>
</context-param>
<!-- 监听器-->
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<listener>
<listener-class>org.springframework.web.context.request.RequestContextListener</listener-class>
</listener>
<!-- 配置解决中文乱码-->
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*
dispatcherServlet
org.springframework.web.servlet.DispatcherServlet
contextConfigLocation
classpath:spring-mvc.xml
1
dispatcherServlet
*.do
十一,接着便是导入页面/view,将页面导入到webapp下
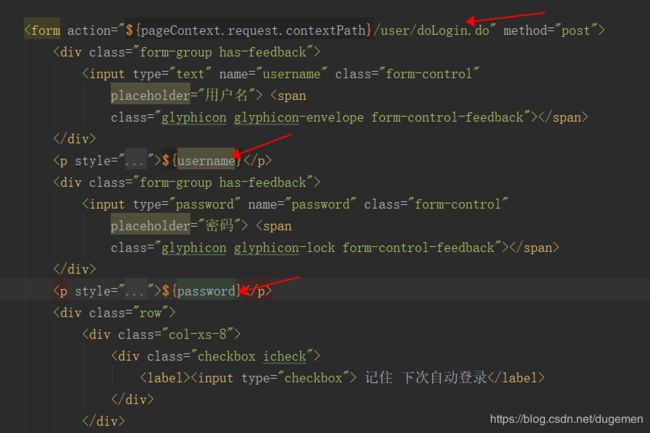
最后进行编写controller层,controller层里的东西需要与页面jsp里面的内容相对于,所以页面的一些东西需要进行修改之后进行使用:
UserInfoController:
@Controller
@RequestMapping("/user")
public class UserInfoController {
@Autowired
private IUserInfoService userInfoService;
@RequestMapping(value={
"/doLogin.do",
"/doAside.do"
})
public String doLogin(String username, String password, HttpSession session){
// 1.调用service,查询得到结果,自动补全返回值 Ctrl + Alt + V
UserInfo userInfo = userInfoService.doLogin(username);
//2.判断
if(userInfo !=null){
if (userInfo.getPassword().equals(password)){
System.out.println("密码正确,登陆成功");
session.setAttribute("userInfo",userInfo);
return "main";
}else {
System.out.println("密码错误,登录失败");
session.setAttribute("password","密码错误,登录失败");
return "../login";
}
}else{
System.out.println("当前用户不存在,请重新输入");
session.setAttribute("username","当前用户不存在,请重新输入");
return "../login";
}
}
}
因为我们只写了登录一个页面,所以我们需要将登入页面的一些东西进行修改:

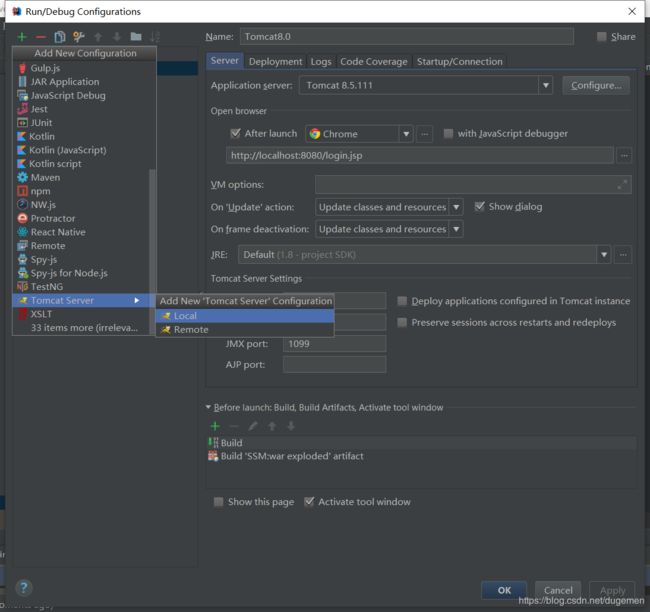
十二,最后写完之后,便是进行测试了,测试前需要进行配置tom猫:

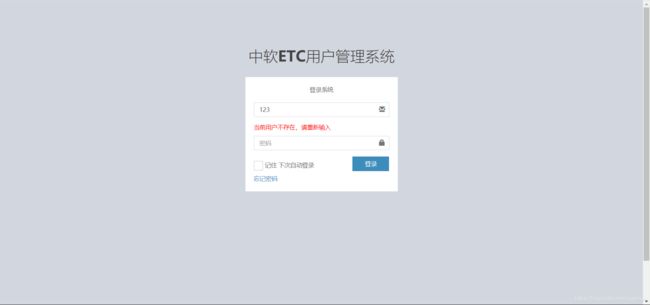
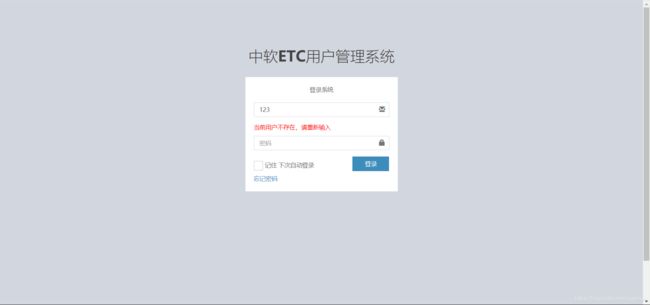
测试结果:

测试成功
总结:这次老师讲解的ssm基本框架,比较好进行理解,而且因为太久没有去接触代码,经过这一次的过渡,也回想起以前所学的知识点,这次老师进行使用的一些方法,比如一些配置文件的运用以及controller层的一些代码,都比之前所学简便许多,也较好理解。