android中的几个GitHub的应用,一个半圆弧形进度条,一个侧拉SwipeMenuListView,下拉刷新上拉加载PullToRefresh
半环弧形的拖动条网址:https://github.com/neild001/SeekArc
- 需要在project中设置
repositories {
maven {
url "https://jitpack.io"
}
}2.在Module中设置
dependencies {
compile 'com.github.Triggertrap:SeekArc:v1.1'
}3.在xml添加
<com.triggertrap.seekarc.SeekArc
android:id="@+id/seekArc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="30dp"
seekarc:rotation="180"
seekarc:startAngle="30"
seekarc:sweepAngle="300"
seekarc:touchInside="true" />下面是侧拉menu
侧拉menu的GitHub地址:https://github.com/baoyongzhang/SwipeMenuListView
在Module中设置
dependencies {
compile 'com.baoyz.swipemenulistview:library:1.3.0'
}xml中设置
<com.baoyz.swipemenulistview.SwipeMenuListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent" />下面一个案例
MainActivity
public class MainActivity extends AppCompatActivity {
SwipeMenuListView smlv;
List mList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
for (int i = 0; i < 50; i++) {
mList.add("数据" + i);
}
smlv = (SwipeMenuListView) findViewById(R.id.smlv);
// final ArrayAdapter adapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, mList);
smlv.setAdapter(adapter);
smlv.setMenuCreator(menu);//为每一个条目设置一个menu
smlv.setOnMenuItemClickListener(new SwipeMenuListView.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(int position, SwipeMenu menu, int index) {
//position 条目
//index 第几个按钮
switch (menu.getViewType()) {
case 0:
//
mList.remove(position);
adapter.notifyDataSetChanged();
break;
case 1:
mList.add(0, mList.remove(position));
adapter.notifyDataSetChanged();
break;
}
// switch (index) {
// case 0:
// mList.remove(position);
// adapter.notifyDataSetChanged();
// break;
// case 1:
// mList.add(0, mList.remove(position));
// adapter.notifyDataSetChanged();
// break;
//
// }
return false;
}
});
}
//创建菜单
SwipeMenuCreator menu = new SwipeMenuCreator() {
@Override
public void create(SwipeMenu menu) {
switch (menu.getViewType()) {
case 0:
SwipeMenuItem item = new SwipeMenuItem(MainActivity.this);
item.setBackground(android.R.color.darker_gray);
item.setTitle("删除");
item.setTitleSize(14);
item.setTitleColor(Color.WHITE);
//必须设置
item.setWidth(90);
menu.addMenuItem(item);
break;
case 1:
SwipeMenuItem item2 = new SwipeMenuItem(MainActivity.this);
item2.setBackground(android.R.color.holo_blue_bright);
item2.setTitle("置顶");
item2.setTitleSize(14);
item2.setTitleColor(Color.WHITE);
//必须设置
item2.setWidth(90);
menu.addMenuItem(item2);
break;
case 2:
SwipeMenuItem item3 = new SwipeMenuItem(MainActivity.this);
item3.setBackground(android.R.color.darker_gray);
item3.setIcon(R.drawable.ic_launcher);
item3.setTitleSize(14);
item3.setTitleColor(Color.WHITE);
//必须设置
item3.setWidth(90);
menu.addMenuItem(item3);
break;
}
// SwipeMenuItem item = new SwipeMenuItem(MainActivity.this);
// item.setBackground(android.R.color.darker_gray);
// item.setTitle("删除");
// item.setTitleSize(14);
// item.setTitleColor(Color.WHITE);
// //必须设置
// item.setWidth(90);
// menu.addMenuItem(item);
//
// SwipeMenuItem item2 = new SwipeMenuItem(MainActivity.this);
// item2.setBackground(android.R.color.holo_blue_bright);
// item2.setTitle("置顶");
// item2.setTitleSize(14);
// item2.setTitleColor(Color.WHITE);
// //必须设置
// item2.setWidth(90);
// menu.addMenuItem(item2);
// SwipeMenuItem item3 = new SwipeMenuItem(MainActivity.this);
// item3.setBackground(android.R.color.darker_gray);
// item3.setIcon(R.drawable.ic_launcher);
// item3.setTitleSize(14);
// item3.setTitleColor(Color.WHITE);
// //必须设置
// item3.setWidth(90);
// menu.addMenuItem(item3);
}
};
BaseAdapter adapter = new BaseAdapter() {
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//switch (getItemViewType(position))
if (convertView == null)
convertView = View.inflate(MainActivity.this, android.R.layout.simple_list_item_1, null);
TextView tv = (TextView) convertView;
tv.setText(mList.get(position));
return convertView;
}
//条目有多少个类型
@Override
public int getViewTypeCount() {
return 3;
}
//对象里面
//聊天记录 谁发的
@Override
public int getItemViewType(int position) {
return position % 3; //User.getLeft
}
};
}
注上面注释的是另一种风格
xml的设置
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.arc_1_8.MainActivity">
<com.baoyz.swipemenulistview.SwipeMenuListView
android:id="@+id/smlv"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
RelativeLayout>
manifest的设置,增加了一个xmlns:tools
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.arc_1_8"
xmlns:tools="http://schemas.android.com/tools">
<application android:allowBackup="true" android:icon="@mipmap/ic_launcher"
tools:replace="Android:icon, android:theme"
android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
intent-filter>
activity>
application>
manifest>下拉刷新PullToRefresh
GitHub的下载地址:https://github.com/chrisbanes/Android-PullToRefresh
下载后可以,新建lib,把com连包带包下的代码拷贝到新建lib里的src下的java中,然后在manifest里,改掉包名的路径,然后就可以依赖这个包了
其中会有两个错误:如下
private int getScrollRange() {
//两个错误都是FloatMath这个方法过期,直接改成Math就可以了
return (int) Math.max(0, FloatMath.floor(mRefreshableView.getContentHeight() * mRefreshableView.getScale())
- (getHeight() - getPaddingBottom() - getPaddingTop()));
}下面一个示例:
public class BActivity extends AppCompatActivity {
PullToRefreshListView lv;
List mList = new ArrayList<>();
ArrayAdapter adadpter;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_b);
for (int i = 0; i < 50; i++) {
mList.add("数据" + i);
}
lv = (PullToRefreshListView) findViewById(R.id.lv);
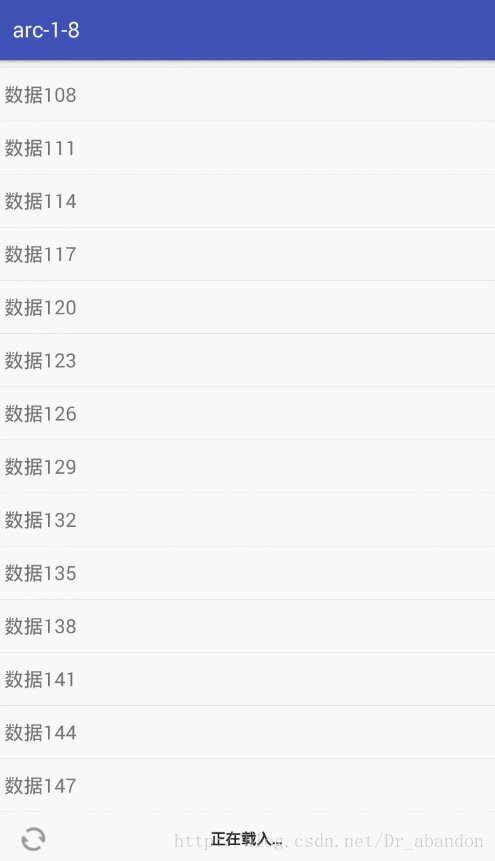
//如果需要支持上拉
lv.setMode(PullToRefreshBase.Mode.BOTH);
adadpter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, mList);
lv.setAdapter(adadpter);
// ListView lvs ;
// lvs.setSelection(100);
//设置监听
//只要设置了监听,那么进度条就不会再关闭,必须在请求数据完毕后 手动关闭
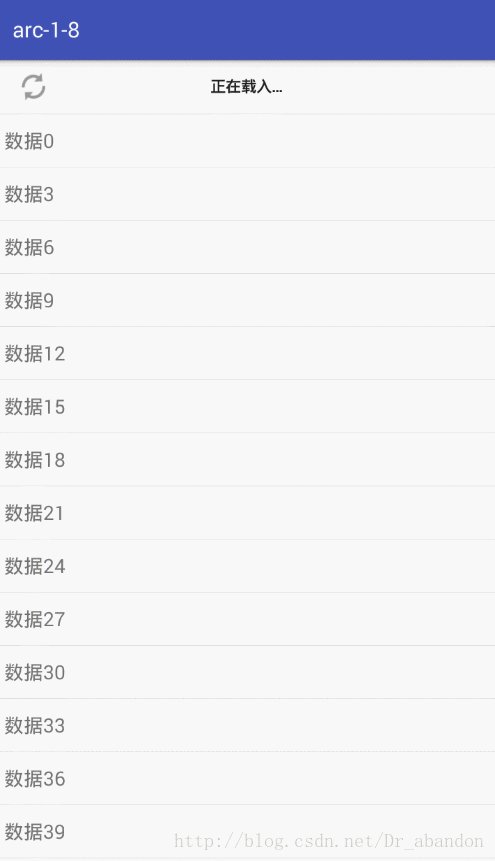
lv.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2() {
@Override
public void onPullDownToRefresh(PullToRefreshBase refreshView) {
//下拉
mList.clear();
refresh();
}
@Override
public void onPullUpToRefresh(PullToRefreshBase refreshView) {
//上拉
addData();
}
});
}
//添加数据
public void addData() {
new Thread() {
@Override
public void run() {
index++;
for (int i = 0; i < 50; i++) {
mList.add("新加载" + i * index);
try {
Thread.sleep(50);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
runOnUiThread(new Runnable() {
@Override
public void run() {
adadpter.notifyDataSetChanged();
lv.onRefreshComplete();
}
});
}
}.start();
}
int index = 1;
//模拟刷新
public void refresh() {
new Thread() {
@Override
public void run() {
index++;
for (int i = 0; i < 50; i++) {
mList.add("数据" + i * index);
try {
Thread.sleep(100);
} catch (InterruptedException e) {
e.printStackTrace();
}
runOnUiThread(new Runnable() {
@Override
public void run() {
adadpter.notifyDataSetChanged();
}
});
}
runOnUiThread(new Runnable() {
@Override
public void run() {
//关闭进度条
lv.onRefreshComplete();
}
});
}
}.start();
}
xml
<com.handmark.pulltorefresh.library.PullToRefreshListView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent" />