AndroidUI:ActionBar
ActionBar 简介
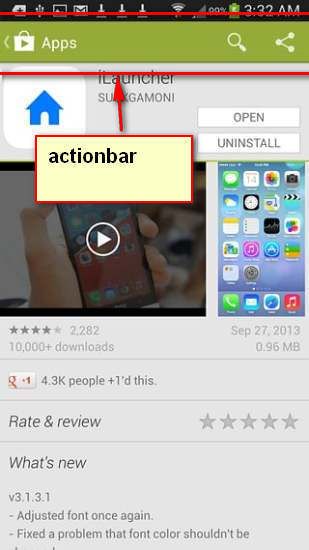
ActionBar是Android 3.0 (API level 11)才可以使用的控件,位于标题栏的位置,即屏幕的顶部。
ActionBar的简单使用
1.设置Logo,title,subTitle
2.是否显示导航栏图标和logo
3.menu的填充和点击事件
4.设置支持actionbar的主题
style name="AppBaseTheme" parent="Theme.AppCompat.Light"
注意事项
V7中的ActionBar可以兼容低版本,但是当前的Activity需要继承ActionBarActivity,而且获取actionbar的方法是:getSupportActionBar()
不使用V7包,只支持>=3.0,而且获取actionbar的方法是:getActionBar()ActionBar的导航键的id是android.id.home
代码:
package com.example.slidingmenudemo02;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.app.ActionBarDrawerToggle;
import android.support.v7.app.ActionBar;
import android.support.v7.app.ActionBarActivity;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// requestWindowFeature(Window.FEATURE_NO_TITLE);//这一句会把actionbar也去掉的
setContentView(R.layout.activity_main);
// android.app.ActionBar actionBar = getActionBar();// 3.0 API>=11才可以使用
ActionBar actionBar = getSupportActionBar();// 兼容低版本,但是需要继承V7中的ActionBarActivity,以及调用方法getSupportActionBar()
actionBar.setDisplayHomeAsUpEnabled(true);// 导航图标是否显示,默认是true
actionBar.setDisplayShowHomeEnabled(true);// Icon是否显示,默认是true
// actionBar.setIcon(R.drawable.ic_launcher);// Icon:不是导航导航图标,导航图标在new ActionBarDrawerToggle(...)中设置,参数包含drawLayout
actionBar.setLogo(R.drawable.ic_launcher);// logo图标
actionBar.setTitle("actionbar");// 设置标题
actionBar.setSubtitle("子标题");// 设置子标题
// actionBar.set
// new ActionBarDrawerToggle
}
//menu的点击事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.item1:
System.out.println("item1");
break;
case R.id.item2:
System.out.println("item2");
break;
case R.id.item3:
System.out.println("item3");
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
//填充menu
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
源码1::http://download.csdn.net/detail/ss1168805219/9604042
源码2:https://git.oschina.net/beifang2008/Actionbar01
ActionBar上创建menuItem
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
//代码创建menuItem
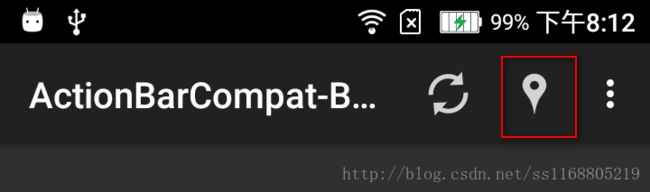
MenuItem item = menu.add(0, R.id.item2, 0, "location");
item.setIcon(R.mipmap.ic_action_location);
locationItem.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM);
MenuItemCompat.setShowAsAction(locationItem, MenuItem.SHOW_AS_ACTION_IF_ROOM);
return super.onCreateOptionsMenu(menu);
}方法add()中的参数
add (int groupId, int itemId, int order, int titleRes)
groupId:menuItem所在的group的id
itemId:menuItem的id
order:menuItem在menu的序号
titleRes:menuItem的title文本问题
setHomeButtonEnabled + actionBar.setDisplayHomeAsUpEnabled(true) +actionBar.setDisplayShowHomeEnabled(true) 的区别?
原博: 对android中ActionBar中setDisplayHomeAsUpEnabled和setHomeButtonEnabled和setDisplayShowHomeEnabled方法的理解
setHomeButtonEnabled
setHomeButtonEnabled这个小于4.0版本的默认值为true的。但是在4.0及其以上是false,该方法的作用:决定左上角的图标是否可以点击。没有向左的小图标。 true 图标可以点击 false 不可以点击。
actionBar.setDisplayHomeAsUpEnabled(true)
actionBar.setDisplayHomeAsUpEnabled(true) // 给左上角图标的左边加上一个返回的图标 。对应ActionBar.DISPLAY_HOME_AS_UP
actionBar.setDisplayShowHomeEnabled(true)
actionBar.setDisplayShowHomeEnabled(true) //使左上角图标(在返回图标右边)是否显示,如果设成false,则没有程序图标,仅仅就个标题,否则,显示应用程序图标,对应id为Android.R.id.home,对应ActionBar.DISPLAY_SHOW_HOME
actionBar.setDisplayShowCustomEnabled(true)
actionBar.setDisplayShowCustomEnabled(true) // 使自定义的普通View能在title栏显示,即actionBar.setCustomView能起作用,对应ActionBar.DISPLAY_SHOW_CUSTOM
actionBar.setDisplayShowTitleEnabled(true)
actionBar.setDisplayShowTitleEnabled(true) 对应ActionBar.DISPLAY_SHOW_TITLE。
其中setHomeButtonEnabled和setDisplayShowHomeEnabled共同起作用,如果setHomeButtonEnabled设成false,即使setDisplayShowHomeEnabled设成true,图标也不能点击
单击 actionbar的导航键 finish本页面
//单击 actionbar的导航键 finish本页面
@Override
public boolean onOptionsItemSelected(MenuItem item) {//actionbar的导航键
if (item.getItemId() == android.R.id.home) {
onBackPressed();
return true;
}
return super.onOptionsItemSelected(item);
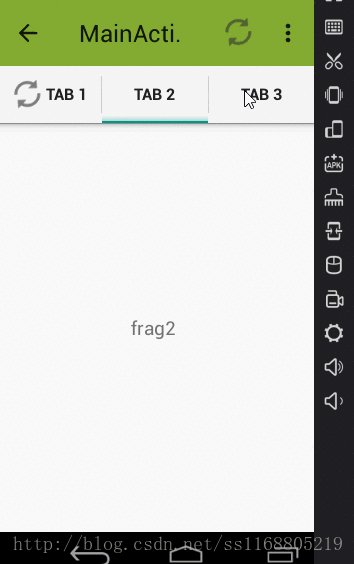
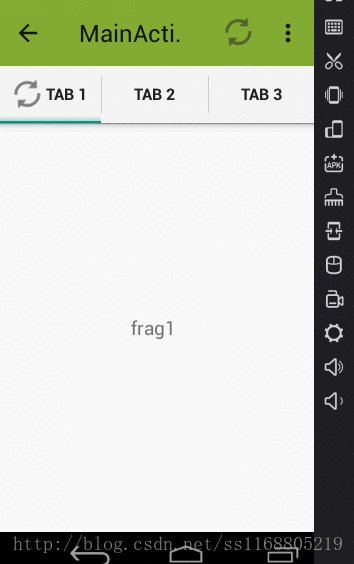
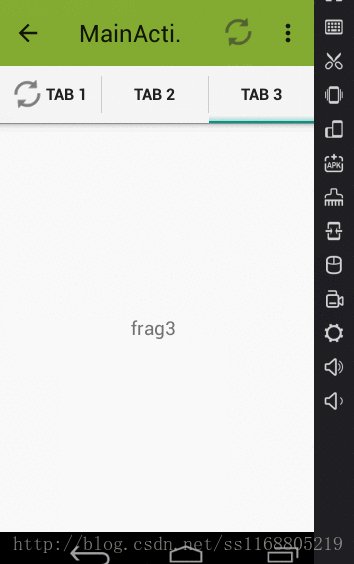
}ActionBar实现Tab页的切换
根据google sample:ActionBarCompat-Styled修改的。
第一种方法:ActionBar+ViewPager
步骤
- 先设置ViewPager
- 在设置ActionBar的Tab
**注意:**setAdapter(…)要放在ab.addTab(…)前面,因为tab默认加载viewpager的第一页数据。
activity_main.xml
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"/>java代码
Activity需要继承自ActionBarActivity或者AppCompatActivity,ViewPager部分就 不介绍了,下面是ActionBar的代码
// Set the Action Bar to use tabs for navigation
ActionBar ab = getSupportActionBar();
ab.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
// Add three tabs to the Action Bar for display
ab.addTab(ab.newTab().setText("Tab 1").setTabListener(this).setIcon(R.drawable.ic_action_refresh));
ab.addTab(ab.newTab().setText("Tab 2").setTabListener(this));
ab.addTab(ab.newTab().setText("Tab 3").setTabListener(this));实现监听需要重写的方法:
// Implemented from ActionBar.TabListener
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
// This is called when a tab is selected.
switch (tab.getPosition()) {
case 0:
viewPager.setCurrentItem(0);
break;
case 1:
viewPager.setCurrentItem(1);
break;
case 2:
viewPager.setCurrentItem(2);
break;
}
}
// Implemented from ActionBar.TabListener
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
// This is called when a previously selected tab is unselected.
}
// Implemented from ActionBar.TabListener
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
// This is called when a previously selected tab is selected again.
}其他方法:
ab.setBackgroundDrawable(getResources().getDrawable(R.color.pressed_styled));
ab.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
ab.setTitle("MainActivity");
ab.setDisplayHomeAsUpEnabled(true);
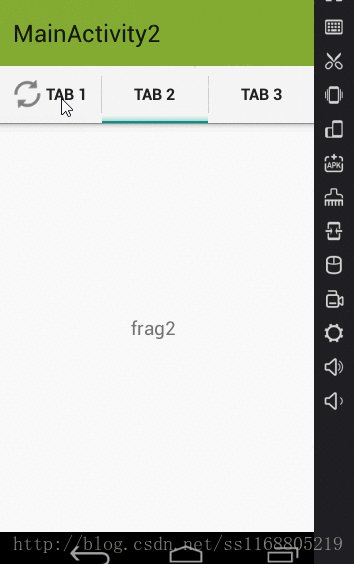
ab.setDisplayShowCustomEnabled(true);第2种方法:ActionBar + FragmentTransaction
同样Activity需要继承ActionBarActivity或者AppCompatActivity,但是我们用FragmentTransaction来显示Fragment
java代码
先设置ActionBar
ab = getSupportActionBar();
ab.setBackgroundDrawable(getResources().getDrawable(R.color.pressed_styled));
ab.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
ab.setTitle("MainActivity2");在设置Tab
// Add three tabs to the Action Bar for display
ab.addTab(ab.newTab().setText("Tab 1").setTabListener(this).setIcon(R.drawable.ic_action_refresh));
ab.addTab(ab.newTab().setText("Tab 2").setTabListener(this));
ab.addTab(ab.newTab().setText("Tab 3").setTabListener(this));tab的监听
// Implemented from ActionBar.TabListener
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
// This is called when a tab is selected.
hideAllFragment(fragmentTransaction);
switch (tab.getPosition()) {
case 0:
if (frag1 == null) {
frag1 = new Frag1();
fragmentTransaction.add(R.id.frameLayout, frag1, "Frag1");
} else {
fragmentTransaction.show(frag1);
}
break;
case 1:
if (frag2 == null) {
frag2 = new Frag2();
fragmentTransaction.add(R.id.frameLayout, frag2, "Frag1");
} else {
fragmentTransaction.show(frag2);
}
break;
case 2:
if (frag3 == null) {
frag3 = new Frag3();
fragmentTransaction.add(R.id.frameLayout, frag3, "Frag3");
} else {
fragmentTransaction.show(frag3);
}
break;
}
}
private void hideAllFragment(FragmentTransaction fragmentTransaction) {
if (frag1 != null) {
fragmentTransaction.hide(frag1);
}
if (frag2 != null) {
fragmentTransaction.hide(frag2);
}
if (frag3 != null) {
fragmentTransaction.hide(frag3);
}
}
// Implemented from ActionBar.TabListener
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
// This is called when a previously selected tab is unselected.
}
// Implemented from ActionBar.TabListener
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
// This is called when a previously selected tab is selected again.
}Demo
https://git.oschina.net/AndroidUI/ActionBarCompatStyle
setIcon (int resId):icon指的是紧挨着“导航图标”,在其右边的icon
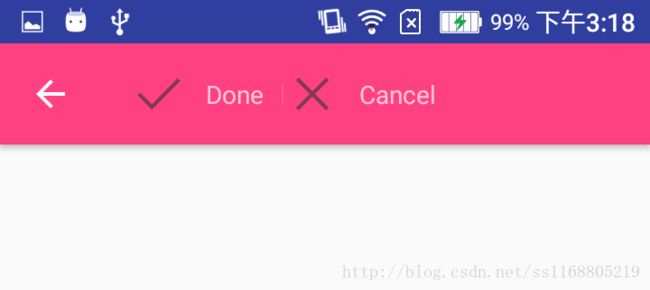
自定义Actionbar
google sample:DoneBar:https://developer.android.google.cn/samples/DoneBar/index.html
Demo:http://git.oschina.net/AndroidUI/CustomActionbarView01
Actionbar我们可以比较方便的设置menu,那么如何设置其他部分呢,我们这里自定的是除了menu+title+icon+logo+subtitle之外的区域,相当于Toolbar中包裹的子view
效果图
步骤
- 首先获取ActionBar
- 其次设置ActionBar显示的选项
- 最后获取自定义的View,并把它设置给ActionBar
xml
custom_actionbar_view.XML:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="?android:attr/dividerVertical"
android:dividerPadding="10dp"
android:showDividers="middle">
<include
android:id="@+id/done"
layout="@layout/actionbar_done"/>
<include
android:id="@+id/cancel"
layout="@layout/actionbar_cancel"/>
LinearLayout>actionbar_done.XML
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableLeft="@mipmap/ic_action_done"
android:drawablePadding="10dp"
android:gravity="center"
android:paddingRight="10dp"
android:text="Done">
TextView>actionbar_cancel.XML
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableLeft="@mipmap/ic_action_cancel"
android:drawablePadding="10dp"
android:gravity="center"
android:text="Cancel">
TextView>当然actionbar_cancel和actionbar_done也可以是下面这样的,用LinearLayout作为根布局
actionbar_done.XML
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/ic_action_done"
android:drawablePadding="10dp"
android:layout_marginLeft="20dp"
android:gravity="center"
android:text="Done">
TextView>
LinearLayout>actionbar_cancel.XML
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@mipmap/ic_action_cancel"
android:drawablePadding="10dp"
android:gravity="center"
android:text="Cancel">
TextView>
LinearLayout>首先获取ActionBar
有2种获取ActionBar的方法,如果当前的activity继承是AppCompatActivity,那么采用 getSupportActionBar()获取ActionBar;如果当前的activity继承是Activity,那么采用 getActionBar()获取ActionBar
ActionBar actionBar = getActionBar();
ActionBar actionBar = getSupportActionBar();设置ActionBar显示的选项
actionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM,ActionBar.DISPLAY_SHOW_CUSTOM|ActionBar.DISPLAY_SHOW_TITLE);
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setIcon(R.mipmap.ic_action_done);actionBar.setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM,ActionBar.DISPLAY_SHOW_CUSTOM|ActionBar.DISPLAY_SHOW_TITLE);这种写法表示显示自定义的view,不显示title
setDisplayHomeAsUpEnabled(true):表示显示导航图标,就是最左边的箭头
actionBar.setIcon(R.mipmap.ic_action_done):设置icon,就是箭头右边的图标
获取自定义的View,并把它设置给ActionBar
获取LayoutInflater除了常见的LayoutInflater.from(this)方法外,还可以获取系统的LayoutInflater并强转LayoutInflater
LayoutInflater inflater = (LayoutInflater) actionBar.getThemedContext().getSystemService(LAYOUT_INFLATER_SERVICE);
View customView = inflater.inflate(R.layout.custom_actionbar_view, null);
或者:
View customActionbarView = LayoutInflater.from(this).inflate(R.layout.custom_actionbar_view2, null);
//设置自定义View
actionBar.setCustomView(customActionbarView);如果自定义ActinoBar的背景色
效果图
方法一:setBackgroundDrawable(Drawable drawable)
actionBar.setBackgroundDrawable(getResources().getDrawable(R.color.pressed_styled));方法二:Activity继承的是AppCompatActivity
如果Activity继承的是AppCompatActivity,那么直接到value/style中修改
<item name="colorPrimary">@color/colorAccentitem>方法三:Activity继承的是Activity
如果Activity继承的是Activity,那么只可以通过自定义Style实现,设置当前的Activity的theme
<style name="AppBaseTheme" parent="android:Theme.Holo.Light.DarkActionBar">
<item name="android:actionBarStyle">@style/my_actionbar_style
style>
<style name="my_actionbar_style" parent="@android:style/Widget.Holo.Light.ActionBar">
<item name="android:background">@color/colorPrimary
style><activity android:name=".Main2Activity"
android:theme="@style/AppBaseTheme">
activity>