
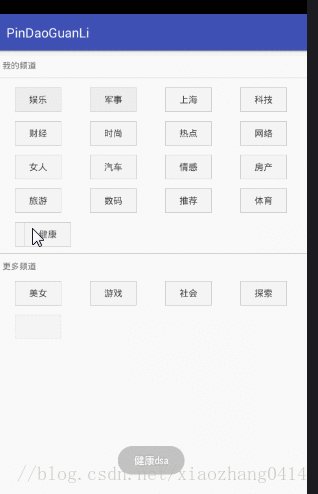
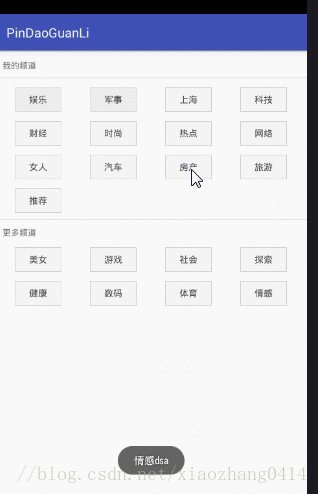
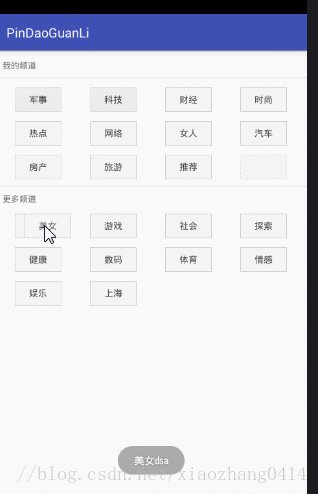
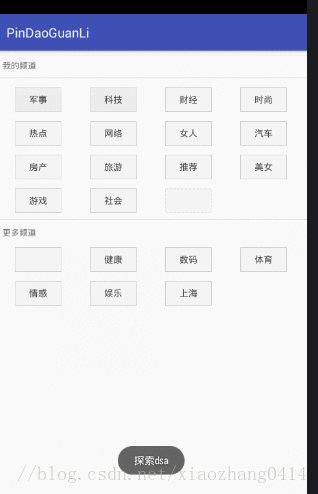
//主布局 activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/subscribe_main_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingBottom="14.0dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10.0dp"
android:layout_marginTop="14.0dp"
android:gravity="bottom"
android:orientation="horizontal">
<TextView
android:id="@+id/my_category_tip_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我的频道"
android:textSize="13sp" />
LinearLayout>
<View
android:id="@+id/seperate_line"
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginBottom="14.0dp"
android:layout_marginTop="10dp"
android:background="@color/subscribe_item_drag_stroke" />
<bawei.com.pindaoguanli.view.DragGridView
android:id="@+id/userGridView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="14dp"
android:layout_marginRight="14dp"
android:gravity="center"
android:horizontalSpacing="14dp"
android:listSelector="@android:color/transparent"
android:numColumns="4"
android:scrollbars="vertical"
android:stretchMode="columnWidth"
android:verticalSpacing="14.0px" />
<View
android:id="@+id/seperate_line2"
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginTop="10dp"
android:background="@color/subscribe_item_drag_stroke" />
<TextView
android:id="@+id/more_category_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="14.0dp"
android:layout_marginLeft="10.0dp"
android:layout_marginTop="10dp"
android:text="更多频道"
android:textSize="13sp" />
<bawei.com.pindaoguanli.view.MyGridView
android:id="@+id/otherGridView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="14dp"
android:layout_marginRight="14dp"
android:gravity="center"
android:horizontalSpacing="14dp"
android:listSelector="@android:color/transparent"
android:numColumns="4"
android:scrollbars="vertical"
android:stretchMode="columnWidth"
android:verticalSpacing="14.0px" />
LinearLayout>
ScrollView>
RelativeLayout>
子布局 adapter_mygridview_item.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rl_subscribe"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minHeight="38.0dip"
android:minWidth="72.0dip">
<TextView
android:id="@+id/text_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/subscribe_item_bg"
android:gravity="center"
android:minHeight="38.0dp"
android:minWidth="72.0dp"
android:textColor="@color/subscribe_item_text_color"
android:textSize="14.0sp" />
<ImageView
android:id="@+id/icon_new"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone" />
RelativeLayout>
在res文件下建一个color文件
在color文件里件一个 subscribe_item_text_color.xml
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="@color/subscribe_item_selected_stroke" />
<item android:state_pressed="true" android:color="@color/subscribe_item_text_color_pressed" />
<item android:color="@color/subscribe_item_text_color_normal" />
selector>
在drawable里面建一个 subscribe_item_bg.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true" android:state_selected="true">
<layer-list>
<item>
<shape>
<stroke android:width="1.0dp" android:color="@color/subscribe_item_drag_stroke" android:dashGap="2.0dip" android:dashWidth="4.0dip" />
<solid android:color="@color/subscribe_item_drag_bg" />
shape>
item>
layer-list>
item>
<item android:state_selected="true">
<shape>
<stroke android:width="1.0dp" android:color="@color/subscribe_item_selected_stroke" />
<solid android:color="@color/subscribe_item_selected_bg" />
shape>
item>
<item android:state_enabled="false">
<shape>
<stroke android:width="0.5dp" android:color="@color/subscribe_item_disabled_stroke" />
<solid android:color="@color/subscribe_item_disabled_bg" />
shape>
item>
<item android:state_pressed="true">
<shape>
<stroke android:width="0.5dp" android:color="@color/subscribe_item_pressed_stroke" />
<solid android:color="@color/subscribe_item_pressed_bg" />
shape>
item>
<item>
<shape>
<stroke android:width="0.5dip" android:color="@color/subscribe_item_normal_stroke" />
<solid android:color="@color/subscribe_item_normal_bg" />
shape>
item>
selector>
在Value下 colors.xml
<item name="subscribe_item_text_color_normal" type="color">@color/default_textitem>
name="subscribe_item_text_color_pressed">
name="default_text">
name="subscribe_item_text_color_pressed_night">
name="subscribe_item_focused_stroke">
name="subscribe_item_drag_stroke">
name="subscribe_item_drag_bg">
name="subscribe_item_drag_stroke_night">
name="subscribe_item_drag_bg_night">
name="subscribe_item_selected_bg">
name="subscribe_item_selected_stroke">
name="subscribe_item_disabled_bg">
name="subscribe_item_disabled_stroke">
name="subscribe_item_pressed_bg">
name="subscribe_item_pressed_stroke">
name="subscribe_item_normal_bg">
name="subscribe_item_normal_stroke">
name="subscribe_item_focused_bg_night">
name="subscribe_item_focused_stroke_night">
name="subscribe_item_selected_bg_night">
name="subscribe_item_selected_stroke_night">
name="subscribe_item_disabled_bg_night">
在Values里面 dimens.xml
<resources>
<dimen name="activity_horizontal_margin">16dpdimen>
<dimen name="activity_vertical_margin">16dpdimen>
resources>
MainActivity
------------
package bawei.com.pindaoguanli;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.TranslateAnimation;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
import bawei.com.pindaoguanli.view.DragGridView;
import bawei.com.pindaoguanli.view.MyGridView;
public class MainActivity extends AppCompatActivity implements OnItemClickListener {
private MyGridView mOtherGv;
private DragGridView mUserGv;
private List mUserList = new ArrayList<>();
private List mOtherList = new ArrayList<>();
private OtherAdapter mOtherAdapter;
private DragAdapter mUserAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
public void initView() {
mUserGv = (DragGridView) findViewById(R.id.userGridView);
mUserList.add("推荐");
mUserList.add("热点");
mUserList.add("上海");
mUserList.add("时尚");
mUserList.add("科技");
mUserList.add("体育");
mUserList.add("军事");
mUserList.add("财经");
mUserList.add("网络");
mOtherGv = (MyGridView) findViewById(R.id.otherGridView);
mOtherList.add("汽车");
mOtherList.add("房产");
mOtherList.add("社会");
mOtherList.add("情感");
mOtherList.add("女人");
mOtherList.add("旅游");
mOtherList.add("健康");
mOtherList.add("美女");
mOtherList.add("游戏");
mOtherList.add("数码");
mOtherList.add("娱乐");
mOtherList.add("探索");
mUserAdapter = new DragAdapter(this, mUserList,true);
mOtherAdapter = new OtherAdapter(this, mOtherList,false);
mUserGv.setAdapter(mUserAdapter);
mOtherGv.setAdapter(mOtherAdapter);
mUserGv.setOnItemClickListener(this);
mOtherGv.setOnItemClickListener(this);
}
/**
*获取点击的Item的对应View,
*因为点击的Item已经有了自己归属的父容器MyGridView,所有我们要是有一个ImageView来代替Item移动
* @param view
* @return
*/
private ImageView getView(View view) {
view.destroyDrawingCache();
view.setDrawingCacheEnabled(true);
Bitmap cache = Bitmap.createBitmap(view.getDrawingCache());
view.setDrawingCacheEnabled(false);
ImageView iv = new ImageView(this);
iv.setImageBitmap(cache);
return iv;
}
/**
* 获取移动的VIEW,放入对应ViewGroup布局容器
* @param viewGroup
* @param view
* @param initLocation
* @return
*/
private View getMoveView(ViewGroup viewGroup, View view, int[] initLocation) {
int x = initLocation[0];
int y = initLocation[1];
viewGroup.addView(view);
LinearLayout.LayoutParams mLayoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
mLayoutParams.leftMargin = x;
mLayoutParams.topMargin = y;
view.setLayoutParams(mLayoutParams);
return view;
}
/**
* 创建移动的ITEM对应的ViewGroup布局容器
* 用于存放我们移动的View
*/
private ViewGroup getMoveViewGroup() {
ViewGroup moveViewGroup = (ViewGroup) getWindow().getDecorView();
LinearLayout moveLinearLayout = new LinearLayout(this);
moveLinearLayout.setLayoutParams(new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
moveViewGroup.addView(moveLinearLayout);
return moveLinearLayout;
}
/**
* 点击ITEM移动动画
*
* @param moveView
* @param startLocation
* @param endLocation
* @param moveChannel
* @param clickGridView
*/
private void MoveAnim(View moveView, int[] startLocation, int[] endLocation, final String moveChannel,
final GridView clickGridView, final boolean isUser) {
int[] initLocation = new int[2];
moveView.getLocationInWindow(initLocation);
final ViewGroup moveViewGroup = getMoveViewGroup();
final View mMoveView = getMoveView(moveViewGroup, moveView, initLocation);
TranslateAnimation moveAnimation = new TranslateAnimation(
startLocation[0], endLocation[0], startLocation[1],
endLocation[1]);
moveAnimation.setDuration(300L);
AnimationSet moveAnimationSet = new AnimationSet(true);
moveAnimationSet.setFillAfter(false);
moveAnimationSet.addAnimation(moveAnimation);
mMoveView.startAnimation(moveAnimationSet);
moveAnimationSet.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
moveViewGroup.removeView(mMoveView);
if (isUser) {
mOtherAdapter.setVisible(true);
mOtherAdapter.notifyDataSetChanged();
mUserAdapter.remove();
} else {
mUserAdapter.setVisible(true);
mUserAdapter.notifyDataSetChanged();
mOtherAdapter.remove();
}
}
});
}
@Override
public void onItemClick(AdapterView parent, View view, final int position, long id) {
switch (parent.getId()) {
case R.id.userGridView:
if (position != 0 && position !=1) {
final ImageView moveImageView = getView(view);
if (moveImageView != null) {
TextView newTextView = (TextView) view.findViewById(R.id.text_item);
final int[] startLocation = new int[2];
newTextView.getLocationInWindow(startLocation);
final String channel = ((DragAdapter) parent.getAdapter()).getItem(position);
Toast.makeText(this, channel+"dsa", Toast.LENGTH_SHORT).show();
mOtherAdapter.setVisible(false);
mOtherAdapter.addItem(channel);
new Handler().postDelayed(new Runnable() {
public void run() {
try {
int[] endLocation = new int[2];
mOtherGv.getChildAt(mOtherGv.getLastVisiblePosition()).getLocationInWindow(endLocation);
MoveAnim(moveImageView, startLocation, endLocation, channel, mUserGv, true);
mUserAdapter.setRemove(position);
} catch (Exception localException) {
}
}
}, 50L);
}
}
break;
case R.id.otherGridView:
final ImageView moveImageView = getView(view);
if (moveImageView != null) {
TextView newTextView = (TextView) view.findViewById(R.id.text_item);
final int[] startLocation = new int[2];
newTextView.getLocationInWindow(startLocation);
final String channel = ((OtherAdapter) parent.getAdapter()).getItem(position);
mUserAdapter.setVisible(false);
Toast.makeText(this, channel+"dsa", Toast.LENGTH_SHORT).show();
mUserAdapter.addItem(channel);
new Handler().postDelayed(new Runnable() {
public void run() {
try {
int[] endLocation = new int[2];
mUserGv.getChildAt(mUserGv.getLastVisiblePosition()).getLocationInWindow(endLocation);
MoveAnim(moveImageView, startLocation, endLocation, channel, mOtherGv,false);
mOtherAdapter.setRemove(position);
} catch (Exception localException) {
}
}
}, 50L);
}
break;
default:
break;
}
}
}
**我的频道适配器**
package bawei.com.pindaoguanli;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.List;
public class DragAdapter extends BaseAdapter {
/** TAG*/
private final static String TAG = "DragAdapter";
/** 是否显示底部的ITEM */
private boolean isItemShow = false;
private Context context;
/** 控制的postion */
private int holdPosition;
/** 是否改变 */
private boolean isChanged = false;
/** 列表数据是否改变 */
private boolean isListChanged = false;
/** 是否可见 */
boolean isVisible = true;
/** 可以拖动的列表(即用户选择的频道列表) */
public List channelList;
/** TextView 频道内容 */
private TextView item_text;
/** 要删除的position */
public int remove_position = -1;
/** 是否是用户频道 */
private boolean isUser = false;
public DragAdapter(Context context, List channelList,boolean isUser) {
this.context = context;
this.channelList = channelList;
this.isUser = isUser;
}
@Override
public int getCount() {
return channelList == null ? 0 : channelList.size();
}
@Override
public String getItem(int position) {
if (channelList != null && channelList.size() != 0) {
return channelList.get(position);
}
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = LayoutInflater.from(context).inflate(R.layout.adapter_mygridview_item, null);
item_text = (TextView) view.findViewById(R.id.text_item);
String channel = getItem(position);
item_text.setText(channel);
if(isUser){
if ((position == 0) || (position == 1)){
item_text.setEnabled(false);
}
}
if (isChanged && (position == holdPosition) && !isItemShow) {
item_text.setText("");
item_text.setSelected(true);
item_text.setEnabled(true);
isChanged = false;
}
if (!isVisible && (position == -1 + channelList.size())) {
item_text.setText("");
item_text.setSelected(true);
item_text.setEnabled(true);
}
if(remove_position == position){
item_text.setText("");
}
return view;
}
/** 添加频道列表 */
public void addItem(String channel) {
channelList.add(channel);
isListChanged = true;
notifyDataSetChanged();
}
/** 拖动变更频道排序 */
public void exchange(int dragPostion, int dropPostion) {
holdPosition = dropPostion;
String dragItem = getItem(dragPostion);
Log.d(TAG, "startPostion=" + dragPostion + ";endPosition=" + dropPostion);
if (dragPostion < dropPostion) {
channelList.add(dropPostion + 1, dragItem);
channelList.remove(dragPostion);
} else {
channelList.add(dropPostion, dragItem);
channelList.remove(dragPostion + 1);
}
isChanged = true;
isListChanged = true;
notifyDataSetChanged();
}
/** 获取频道列表 */
public List getChannnelLst() {
return channelList;
}
/** 设置删除的position */
public void setRemove(int position) {
remove_position = position;
notifyDataSetChanged();
}
/** 删除频道列表 */
public void remove() {
channelList.remove(remove_position);
remove_position = -1;
isListChanged = true;
notifyDataSetChanged();
}
/** 设置频道列表 */
public void setListDate(List list) {
channelList = list;
}
/** 获取是否可见 */
public boolean isVisible() {
return isVisible;
}
/** 排序是否发生改变 */
public boolean isListChanged() {
return isListChanged;
}
/** 设置是否可见 */
public void setVisible(boolean visible) {
isVisible = visible;
}
/** 显示放下的ITEM */
public void setShowDropItem(boolean show) {
isItemShow = show;
}
}
**更多频道的适配器**
package bawei.com.pindaoguanli;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.List;
/**
* Created by fuweiwei on 2016/1/8.
*/
public class OtherAdapter extends BaseAdapter {
private Context context;
public List channelList;
private TextView item_text;
/** 是否可见 在移动动画完毕之前不可见,动画完毕后可见*/
boolean isVisible = true;
/** 要删除的position */
public int remove_position = -1;
/** 是否是用户频道 */
private boolean isUser = false;
public OtherAdapter(Context context, List channelList ,boolean isUser) {
this.context = context;
this.channelList = channelList;
this.isUser = isUser;
}
@Override
public int getCount() {
return channelList == null ? 0 : channelList.size();
}
@Override
public String getItem(int position) {
if (channelList != null && channelList.size() != 0) {
return channelList.get(position);
}
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = LayoutInflater.from(context).inflate(R.layout.adapter_mygridview_item, null);
item_text = (TextView) view.findViewById(R.id.text_item);
String channel = getItem(position);
item_text.setText(channel);
if(isUser){
if ((position == 0) || (position == 1)){
item_text.setEnabled(false);
}
}
if (!isVisible && (position == -1 + channelList.size())){
item_text.setText("");
item_text.setSelected(true);
item_text.setEnabled(true);
}
if(remove_position == position){
item_text.setText("");
}
return view;
}
/** 获取频道列表 */
public List getChannnelLst() {
return channelList;
}
/** 添加频道列表 */
public void addItem(String channel) {
channelList.add(channel);
notifyDataSetChanged();
}
/** 设置删除的position */
public void setRemove(int position) {
remove_position = position;
notifyDataSetChanged();
}
/** 删除频道列表 */
public void remove() {
channelList.remove(remove_position);
remove_position = -1;
notifyDataSetChanged();
}
/** 设置频道列表 */
public void setListDate(List list) {
channelList = list;
}
/** 获取是否可见 */
public boolean isVisible() {
return isVisible;
}
/** 设置是否可见 */
public void setVisible(boolean visible) {
isVisible = visible;
}
}
**自定义我的频道GridView**
package bawei.com.pindaoguanli.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.PixelFormat;
import android.os.Vibrator;
import android.util.AttributeSet;
import android.util.Log;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
import bawei.com.pindaoguanli.DragAdapter;
import bawei.com.pindaoguanli.R;
/**
* Created by fuweiwei on 2016/1/9.
*/
public class DragGridView extends GridView{
/** 点击时候的X位置 */
public int downX;
/** 点击时候的Y位置 */
public int downY;
/** 点击时候对应整个界面的X位置 */
public int windowX;
/** 点击时候对应整个界面的Y位置 */
public int windowY;
/** VIEW相对自己的X */
private int win_view_x;
/**VIEW相对自己的Y*/
private int win_view_y;
/** 长按时候对应postion */
public int dragPosition;
/** Up后对应的ITEM的Position */
private int dropPosition;
/** 开始拖动的ITEM的Position*/
private int startPosition;
/** item高 */
private int itemHeight;
/** item宽 */
private int itemWidth;
/** 拖动的时候对应ITEM的VIEW */
private View dragImageView = null;
/** 长按的时候ITEM的VIEW*/
private ViewGroup dragItemView = null;
/** WindowManager管理器 */
private WindowManager windowManager = null;
/** */
private WindowManager.LayoutParams windowParams = null;
/** item总量*/
private int itemTotalCount;
/** 一行的ITEM数量*/
private int nColumns = 4;
/** 行数 */
private int nRows;
/** 剩余部分 */
private int Remainder;
/** 是否在移动 */
private boolean isMoving = false;
/** */
private int holdPosition;
/** 拖动的时候放大的倍数 */
private double dragScale = 1.2D;
/** 震动器 */
private Vibrator mVibrator;
/** 每个ITEM之间的水平间距 */
private int mHorizontalSpacing = 15;
/** 每个ITEM之间的竖直间距 */
private int mVerticalSpacing = 15;
/** 移动时候最后个动画的ID */
private String LastAnimationID;
public DragGridView(Context context) {
super(context);
init(context);
}
public DragGridView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(context);
}
public DragGridView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
/**
* dip转为 px
*/
public int dip2px(Context context, float dipValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dipValue * scale + 0.5f);
}
public void init(Context context){
mVibrator = (Vibrator) context.getSystemService(Context.VIBRATOR_SERVICE);
mHorizontalSpacing = dip2px(context, mHorizontalSpacing);
}
/** 在ScrollView内,所以要进行计算高度 */
@Override
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
if (ev.getAction() == MotionEvent.ACTION_DOWN) {
downX = (int) ev.getX();
downY = (int) ev.getY();
windowX = (int) ev.getX();
windowY = (int) ev.getY();
setOnItemClickListener(ev);
}
return super.dispatchTouchEvent(ev);
}
/** 停止拖动 ,释放并初始化 */
private void stopDrag() {
if (dragImageView != null) {
windowManager.removeView(dragImageView);
dragImageView = null;
}
}
/** 在拖动的情况更新View的位置 */
private void onDrag(int x, int y , int rawx , int rawy) {
if (dragImageView != null) {
windowParams.alpha = 0.6f;
windowParams.x = rawx - win_view_x;
windowParams.y = rawy - win_view_y;
windowManager.updateViewLayout(dragImageView, windowParams);
}
}
/**
*创建窗口对象、添加我们要移动的View
* @param dragBitmap
* @param x
* @param y
*/
public void startDrag(Bitmap dragBitmap, int x, int y) {
stopDrag();
windowParams = new WindowManager.LayoutParams();
windowParams.gravity = Gravity.TOP | Gravity.LEFT;
windowParams.x = x - win_view_x;
windowParams.y = y - win_view_y;
windowParams.width = (int) (dragScale * dragBitmap.getWidth());
windowParams.height = (int) (dragScale * dragBitmap.getHeight());
this.windowParams.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
| WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE
| WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON
| WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN;
this.windowParams.format = PixelFormat.TRANSLUCENT;
this.windowParams.windowAnimations = 0;
ImageView iv = new ImageView(getContext());
iv.setImageBitmap(dragBitmap);
windowManager = (WindowManager) getContext().getSystemService(Context.WINDOW_SERVICE);
windowManager.addView(iv, windowParams);
dragImageView = iv;
}
/** 隐藏 放下 的ITEM*/
private void hideDropItem() {
((DragAdapter) getAdapter()).setShowDropItem(false);
}
/** 在松手下放的情况,更新界面 */
private void onDrop(int x, int y) {
int tempPostion = pointToPosition(x, y);
dropPosition = tempPostion;
DragAdapter mDragAdapter = (DragAdapter) getAdapter();
mDragAdapter.setShowDropItem(true);
mDragAdapter.notifyDataSetChanged();
}
/**
* 长按点击监听
* @param ev
*/
public void setOnItemClickListener(final MotionEvent ev) {
setOnItemLongClickListener(new OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView parent, View view, int position, long id) {
int x = (int) ev.getX();
int y = (int) ev.getY();
startPosition = position;
dragPosition = position;
if (startPosition <= 1) {
return false;
}
ViewGroup dragViewGroup = (ViewGroup) getChildAt(dragPosition - getFirstVisiblePosition());
TextView dragTextView = (TextView)dragViewGroup.findViewById(R.id.text_item);
dragTextView.setSelected(true);
dragTextView.setEnabled(false);
itemHeight = dragViewGroup.getHeight();
itemWidth = dragViewGroup.getWidth();
itemTotalCount = DragGridView.this.getCount();
if (dragPosition != AdapterView.INVALID_POSITION) {
win_view_x = windowX - dragViewGroup.getLeft();
win_view_y = windowY - dragViewGroup.getTop();
dragItemView = dragViewGroup;
dragViewGroup.destroyDrawingCache();
dragViewGroup.setDrawingCacheEnabled(true);
Bitmap dragBitmap = Bitmap.createBitmap(dragViewGroup.getDrawingCache());
mVibrator.vibrate(50);
startDrag(dragBitmap, (int)ev.getRawX(), (int)ev.getRawY());
hideDropItem();
dragViewGroup.setVisibility(View.INVISIBLE);
isMoving = false;
return true;
}
return false;
}
});
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
if (dragImageView != null && dragPosition != AdapterView.INVALID_POSITION) {
int x = (int) ev.getX();
int y = (int) ev.getY();
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
downX = (int) ev.getX();
windowX = (int) ev.getX();
downY = (int) ev.getY();
windowY = (int) ev.getY();
break;
case MotionEvent.ACTION_MOVE:
onDrag(x, y ,(int) ev.getRawX() , (int) ev.getRawY());
if (!isMoving){
OnMove(x, y);
}
if (pointToPosition(x, y) != AdapterView.INVALID_POSITION){
break;
}
break;
case MotionEvent.ACTION_UP:
stopDrag();
onDrop(x, y);
requestDisallowInterceptTouchEvent(false);
break;
default:
break;
}
}
return super.onTouchEvent(ev);
}
/** 移动的时候触发,移动所有改变的Item*/
public void OnMove(int x, int y) {
int dPosition = pointToPosition(x, y);
if (dPosition > 1) {
if ((dPosition == -1) || (dPosition == dragPosition)){
return;
}
dropPosition = dPosition;
if (dragPosition != startPosition){
dragPosition = startPosition;
}
int movecount;
if ((dragPosition == startPosition) || (dragPosition != dropPosition)){
movecount = dropPosition - dragPosition;
}else{
movecount = 0;
}
if(movecount == 0){
return;
}
int movecount_abs = Math.abs(movecount);
if (dPosition != dragPosition) {
ViewGroup dragGroup = (ViewGroup) getChildAt(dragPosition);
dragGroup.setVisibility(View.INVISIBLE);
float to_x = 1;
float to_y;
float x_vlaue = ((float) mHorizontalSpacing / (float) itemWidth) + 1.0f;
float y_vlaue = ((float) mVerticalSpacing / (float) itemHeight) + 1.0f;
Log.d("x_vlaue", "x_vlaue = " + x_vlaue);
for (int i = 0; i < movecount_abs; i++) {
to_x = x_vlaue;
to_y = y_vlaue;
if (movecount > 0) {
holdPosition = dragPosition + i + 1;
if (dragPosition / nColumns == holdPosition / nColumns) {
to_x = - x_vlaue;
to_y = 0;
} else if (holdPosition % 4 == 0) {
to_x = 3 * x_vlaue;
to_y = - y_vlaue;
} else {
to_x = - x_vlaue;
to_y = 0;
}
}else{
holdPosition = dragPosition - i - 1;
if (dragPosition / nColumns == holdPosition / nColumns) {
to_x = x_vlaue;
to_y = 0;
} else if((holdPosition + 1) % 4 == 0){
to_x = -3 * x_vlaue;
to_y = y_vlaue;
}else{
to_x = x_vlaue;
to_y = 0;
}
}
ViewGroup moveViewGroup = (ViewGroup) getChildAt(holdPosition);
Animation moveAnimation = getMoveAnimation(to_x, to_y);
moveViewGroup.startAnimation(moveAnimation);
if (holdPosition == dropPosition) {
LastAnimationID = moveAnimation.toString();
}
moveAnimation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
isMoving = true;
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
if (animation.toString().equalsIgnoreCase(LastAnimationID)) {
DragAdapter mDragAdapter = (DragAdapter) getAdapter();
mDragAdapter.exchange(startPosition,dropPosition);
startPosition = dropPosition;
dragPosition = dropPosition;
isMoving = false;
}
}
});
}
}
}
}
/** 获取移动的动画 */
public Animation getMoveAnimation(float toXValue, float toYValue) {
TranslateAnimation mTranslateAnimation = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0.0F,
Animation.RELATIVE_TO_SELF,toXValue,
Animation.RELATIVE_TO_SELF, 0.0F,
Animation.RELATIVE_TO_SELF, toYValue);
mTranslateAnimation.setFillAfter(true);
mTranslateAnimation.setDuration(300L);
return mTranslateAnimation;
}
}
更多的频道的GridView
package bawei.com.pindaoguanli.view;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.GridView;
/**
* Created by fuweiwei on 2016/1/8.
*/
public class MyGridView extends GridView {
public MyGridView(Context paramContext, AttributeSet paramAttributeSet) {
super(paramContext, paramAttributeSet);
}
@Override
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}