推荐三款博客建站生成器,总有一款适合你(粉丝福利:文末免费送华为云服务器、手环)...
![]()
大家好,今天和大家聊聊如何又经济又快速的搭建一款个人博客站点。目前最流行博客建站方案莫非使用wordpress,但是使用 wordpress 你需要搭建 php 环境以及 mysql 数据库环境,购买虚拟空间或服务器之类的。今天给大家推荐的方案是一个纯静态站点的解决方案(SSG),无需服务端支持,只要站点支持静态html,就能轻松部署。
静态网站生成器的方案使您可以使用简单的格式(例如Markdown)将网站的内容存储在单独的文件中,并在其他位置定义相关的标记,样式和脚本。然后,你运行特殊命令,并将这些文件转换为提供给用户的纯HTML文件,这样一个静态站点就生成啦。废话不多说,让我们来看看这几款目前比较流行的静态网站生成器建站工具。
一、Jekyll
Jekyll官方站点:
https://jekyllrb.com/
jekyll是一个简单的免费的Blog生成工具,类似WordPress。但是和WordPress又有很大的不同,原因是jekyll只是一个生成静态网页的工具,不需要数据库支持。但是可以配合第三方服务,例如Disqus。最关键的是jekyll有一套标准化的github的部署流程,而且可以绑定自己的域名。
jekyll最大的亮点就是将纯文本转换为静态博客网站,使用起来有以下特点:
1、简单:不再需要数据库,不需要开发评论功能,不需要不断的更新版本——只用关心你的博客内容。
2、静态:使用 Markdown(或 Textile)、Liquid 和 HTML & CSS 作为源文件构建可发布的静态网站。
3、博客支持:支持自定义地址、博客分类、页面、文章以及自定义的布局设计。
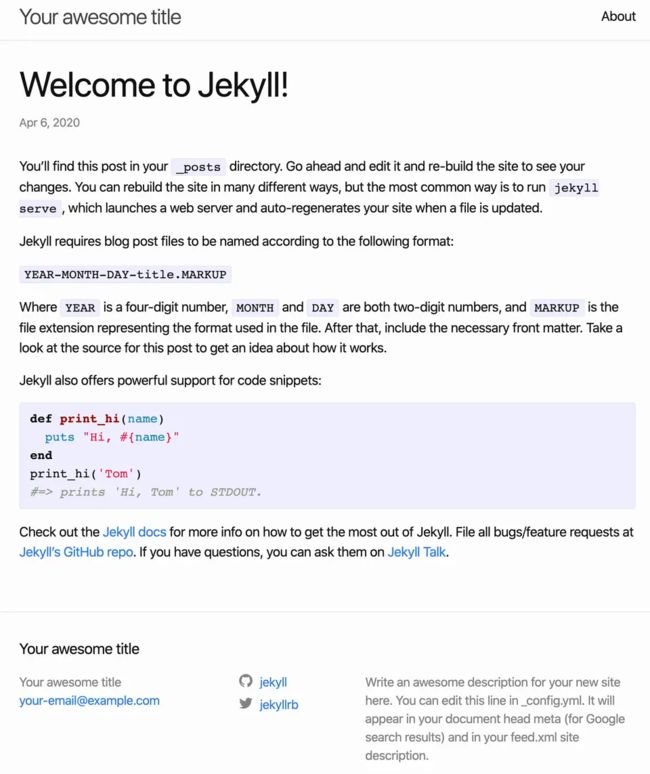
如何安装和使用?
gem install jekyll bundler
jekyll new my-awesome-site
cd my-awesome-site
bundle install
bundle exec jekyll serve
打开浏览器 http://localhost:4000/ 进行预览即可
注:使用bundle install 安装Gemfile中的依赖时,遇到长时间无响应的情况。其原因为访问国外镜像源网页链接:https://rubygems.org/ 速度较慢。这里我们需要通过以下命令修改镜像地址:
$ bundle config mirror.https://rubygems.org/ https://gems.ruby-china.com/
二、Hugo
Hugo官方站点:
https://gohugo.io/
Hugo 功能丰富,基于 Go 语言构建的静态站点生成器,官网自称此框架是全球最快的网站静态生成器,其快速的构建方式及灵活性,让网站建设更有趣。并且其官方提供300套模板风格供你选择。
如何安装?brew install hugo
hugo new site sp_demo
cd sp_demo
git init
#添加风格模板
git submodule add https://github.com/budparr/gohugo-theme-ananke.git themes/ananke
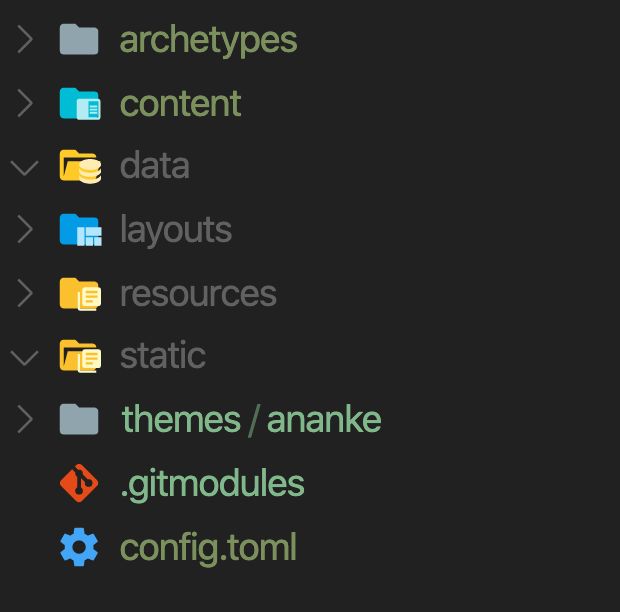
完成构建后,其目录结构如下:
接下来在 themes/ananke 修改模板配置 config.toml 文件将其指定为 ananke 风格:
# config.toml
# ...
theme = "ananke"
接下来我们创建内容文件,网站的内容位于 content 文件夹目录里,我们来创建 markdown 文件
hugo new bands/metallica.md
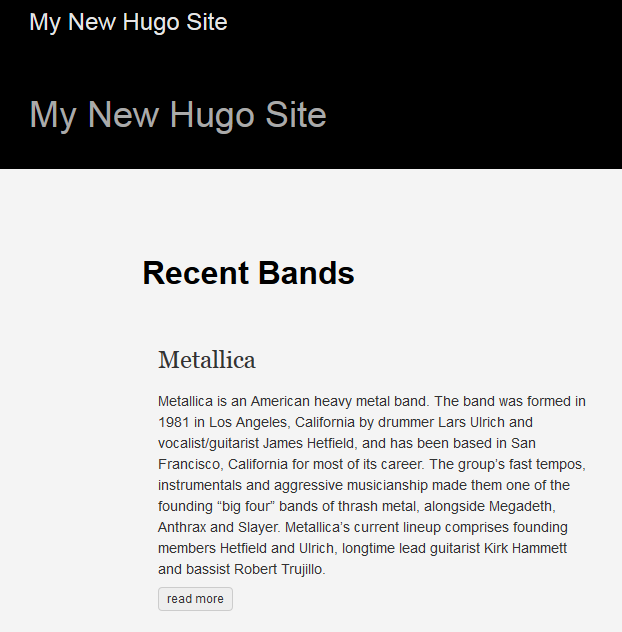
最后我们运行站点:
hugo server -D
打开浏览器 http://localhost:1313 进行预览即可
更多用法请参考官网。
三、Hexo
Hexo官方站点:
https://hexo.io/
Hexo 基于 Node.js 构建,我们可以使用 markdown 文件源作为我们网站的内容源,其具有以下特点:
基于Node.js, 运行速度快
部署简单
拥有丰富的第三方插件和主题
扩展性强
配置简单,启动运行简单
熟悉 JavaScript 就能轻松运行
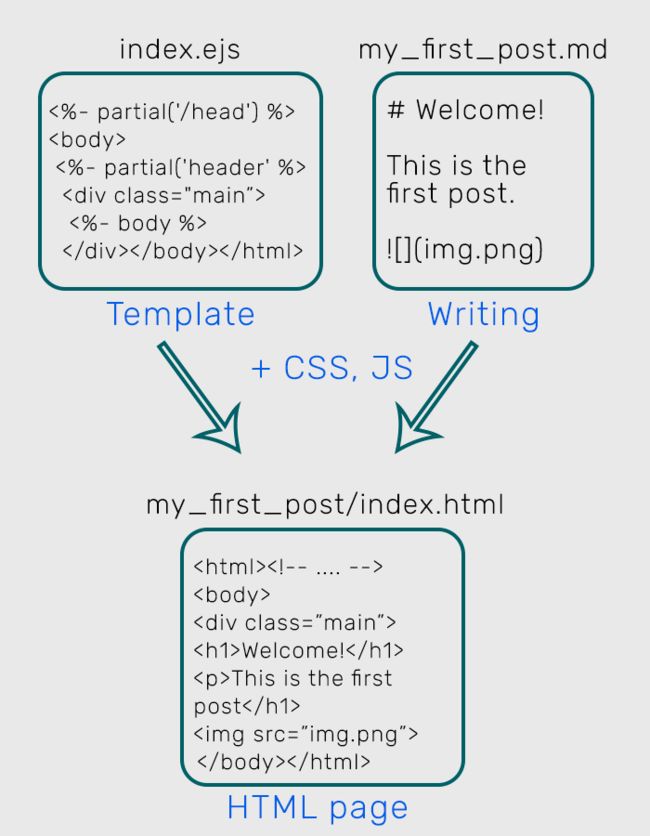
Hexo 如何运行和工作?
Hexo 使用 EJS,Pug或Jade 等类型定义网站模板,我们可以在模板里定义变量,然后结合md文件,进行内容的渲染,具体的原理示意如下:
如何安装?
1、首先我们先全局安装,创建项目和安装相关依赖
npm install -g hexo-cli
hexo init Demo
cd Demo
npm install
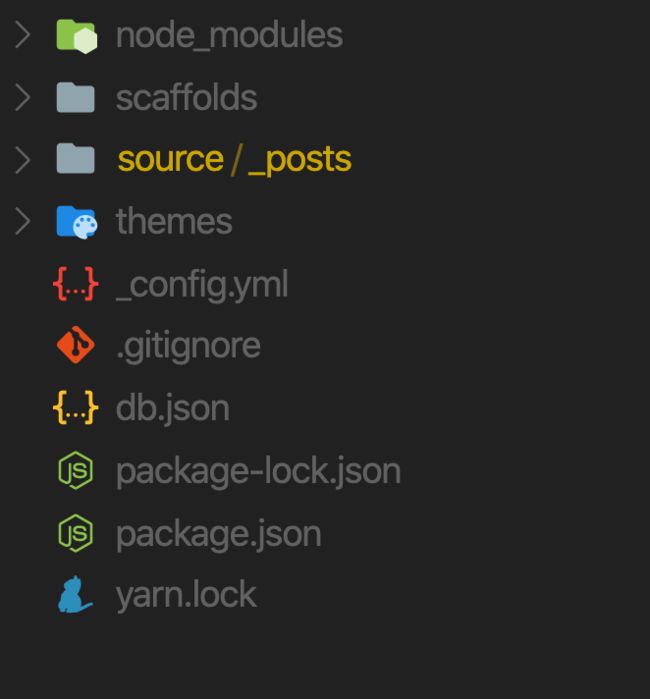
2、完成创建后,其目录结构如下:
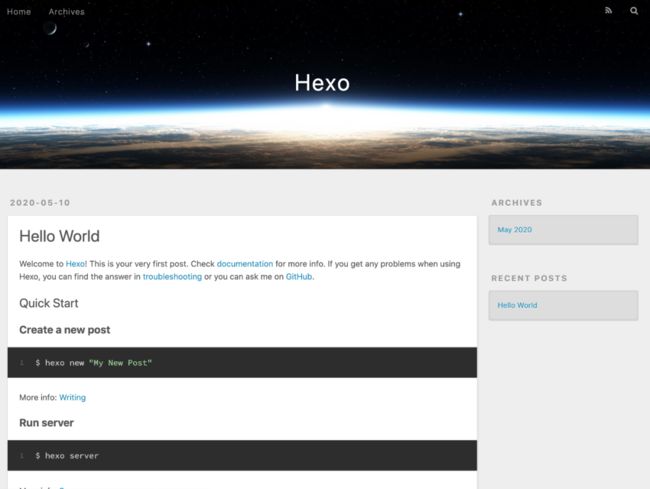
3、最后我们运行站点:
hexo server
打开浏览器 http://localhost:4000 进行预览即可
粉丝福利
有了这些工具后,我们就可以快速搭建自己的博客了,把自己平常用到知识、遇到的坑及解决方案进行梳理和记录,并分享给更多的人。博客内容整理好了,我们就要考虑部署网站了,这里给大家送来 “华为云” 的建站福利:
前段时间,华为云的负责人找到我,希望我能帮助推广下华为云,对于公众号主而言,要么给钱,要么给福利。他们不是商务部门,只能选择给福利。那今天的福利可就厉害了:
福利一、云产品0元使用一个月!!!
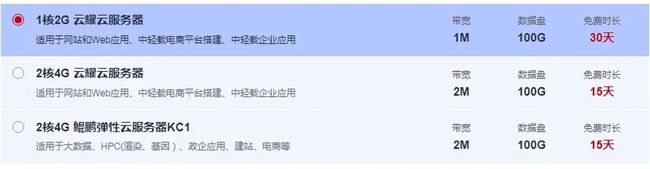
今天免费领取华为云服务器,话不多说,先看效果图。
福利二:抽奖:
一等奖:华为荣耀手环5 篮球版
第1、33、66、166、188、266……位注册用户,5个工作日后开奖(5月16日本周六),必须实名认证!
二等奖:华为云888元无门槛代金券(每100名用户的第18、58、88…位注册用户可获奖,必须实名认证!)
三等奖:华为云100元无门槛代金券(中奖率30%,每100位用户前30位,必须实名认证!)
本次活动送出的华为云代金券,没有任何满减门槛,可以直接用券购买(除包周期1年及以上的产品)
是不是很给力!!!!!
总有些同学问我怎么找服务器、在哪买服务器,这回终于给大家搞到免费的了!!!
因为华为云需要审核是否实名,所以此次抽奖没办法通过抽奖小程序来发送,那就按照后台注册顺序来抽吧。具体的次序排名抽取方法,可以参考上文。
获奖名单,将会在5月16号(本周六),另开文章公布,绝对公开公正,不弄虚作假!感谢大家的信任。
抽奖规则:实名认证之后才有抽奖、免费试用、使用代金券资格
参与步骤
第一步:识别下图专属二维码,注册并关联。
重要:一定要从二维码注册参与(或者点击文末阅读原文进行参与)。这样才不影响后期的福利发放。
第二步:点击右上角头像,进行实名认证(如图)
重要:一定要实名认证哦,否则无法领取福利
完成实名认证之后,你就完成了所有的操作步骤 接下来,就可以静等开奖了。
免费服务器领取
想要领取免费服务器的同学,在完成抽奖步骤之后,点击最新活动→新手福利,就可以领取了。
当然如果有购买服务器的伙伴还可以参加云上优选活动,服务器0.7折起,1C 2G云耀云服务器 99元一年,像这个配置,学生做做测试,学习用已经足够了。
除了上面扫码,也可以点击下方“阅读原文”注册参与活动。