Dart DevTools 简介
Flutter是Google开源的一个跨平台 UI 工具包,可以帮助开发者通过一套代码库高效构建多平台精美应用,支持移动、Web、桌面和嵌入式平台。同时,它也是Google未来的 Google Fuchsia 应用构建的主要方式。目前,Flutter完全开源、免费,拥有宽松的开源协议,适合商业项目。
使用Flutter开发跨平台应用时,经常需要用到一个开发者工具,即Dart DevTools,Dart DevTools是一套用于Dart和Flutter应用开发的性能和调试工具,可以用它来检测和分析应用的性能,以及用它来调试应用日志和进行内存分析等。
目前,Dart DevTools支持的功能有如下一些:
- 检查和分析应用程序的UI布局和状态。
- 诊断应用的UI 性能问题。
- 检测和分析应用程序的CPU使用情况。
- 分析应用程序的网络使用情况。
- Flutter或Dart应用程序的源代码级调试。
- 调试Flutter或Dart应用程序的内存使用情况和分析内存问题。
- 查看运行的Flutter或Dart应用程序的一般日志和诊断信息。
安装DevTools
使用DevTools之前需要先安装DevTools插件,如果还没有安装,可以先安装它。
Android Studio
默认情况下,只要安装了Flutter开发环境,基本就已经安装了DevTools工具,安装之后运行项目会在DevTools工具栏看到如下图所示的工具集。
具体的调试和分析技巧会在后面讲到。
VS Code
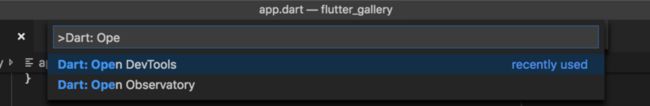
如果使用的是VS Code集成开发环境,那么需要先在VS Code中安装Dart DevTools插件,依次选择【View】→【Command Palette…】打开搜索菜单。在菜单中输入install,并选择Extensions:Install Extension,然后在输入框中输入Dart DevTools点击安装即可,如下图所示。
DevTools使用技巧
最近,Google对 Dart DevTools 进行了升级,并发布了最新的版本,对 Dart 和 Flutter 代码调试和性能分析进行了优化。Flutter官方选择以 Web 应用的形式交付 DevTools,这是因为可以轻松地将其集成到我们所有目标平台和 IDE 的现有工具体验中,以 Web 形态构建 DevTools 也能够带来更好的用户体验。
目前,DevTools是一套在浏览器中运行的独立工具,这些工具提供了额外的监测等功能,而这些功能是无法在 IDE 中显示的,之所以这样设计,是因为考虑到跨平台调试的需要。
Flutter Inspector
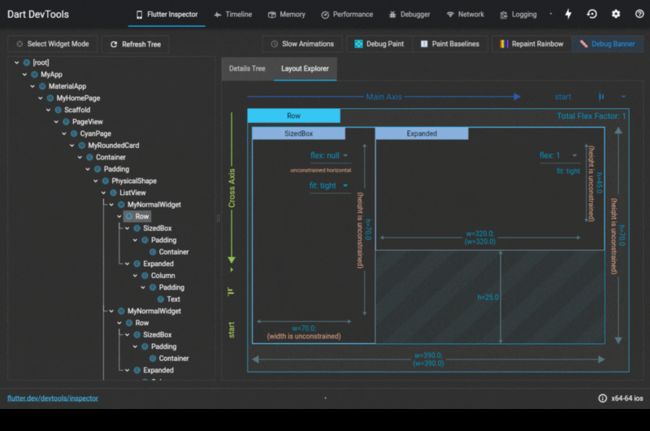
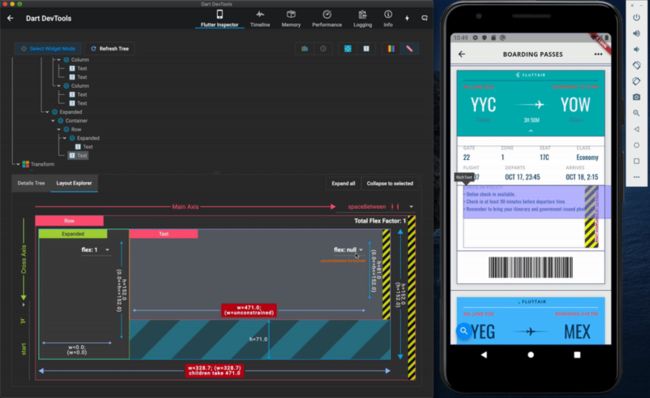
在上面的调试视图中,第一个标签是 【Flutter Inspector】,这是一款用于可视化和浏览 Flutter Widget 树的工具。您可以选择正在运行的应用中的 Widget,然后放慢所有动画,查看文本基线等等,如下图所示。
在 Flutter Inspector的右边,会发现三个专门用于性能分析的标签页: Timeline (时间线视图)、Memory (内存视图) 和 Performance (性能视图)。当然,Flutter Inspector的功能还有很多,可以自行查看Flutter Inspector官方资料的介绍。
时间线视图 (Timeline view)
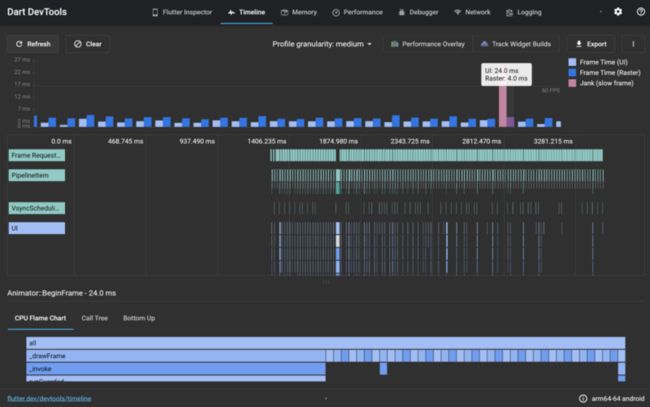
时间线视图 (Timeline view) 显示每帧的构建时间以及火焰图。这样,您就能够很容易识别出现问题的帧,同时了解其所在的上下文。
新版本的DevTools新增了 Track Widget Builds (跟踪 widget 构建) 的按钮,它会将您应用中所有 Widget 的构建时间添加到时间线。关于时间线视图 (Timeline view) 的更多介绍可以参考使用时间线视图 (Timeline view)。
内存视图 (Memory view)
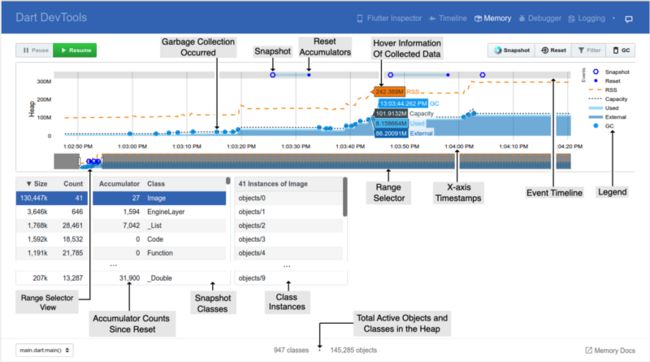
内存视图 (Memory view)可以让开发者快速的查看应用在特定时刻的内存使用情况,并且此视图现在可以显示所分配内存的热力图,同时也支持跟踪平台内存,还支持内存使用情况的更多筛选。
性能视图 (Performance view)
性能视图 (Performance view) 是传统的 CPU 分析器,可以通过此视图记录应用的运行会话,并查看 CPU 在哪些方法中耗费了大量时间,然后就可以决定应该在哪里进行优化。
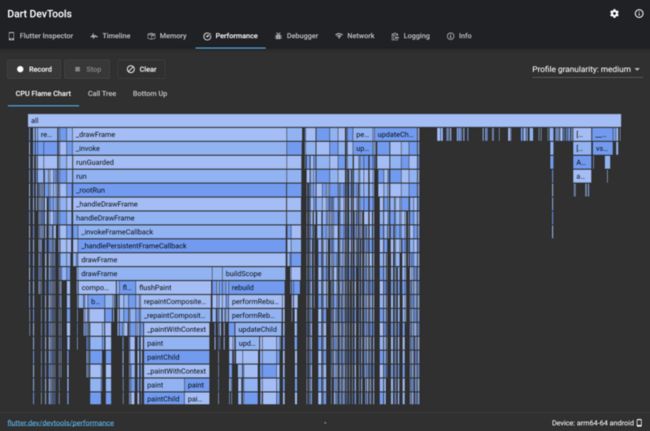
使用性能视图 (Performance view)之前,需要先单击 【Record】 开始进行记录 CPU的运行 信息,完成后点击【 Stop】 停止记录,CPU分析器会把收集的信息推送到VM并分别在不同的信息窗口进行展示调用树 (Call Tree, Bottom Up, and Flame Chart),即火焰图。
火焰图表展示的是自上而下的调用堆栈信息,即上面的堆栈帧调用下面的堆栈帧。每一个堆栈帧的宽度代表 CPU 执行的时长。栈帧消耗 CPU 的时间越长,就越有可能是我们进行性能改进的好地方。
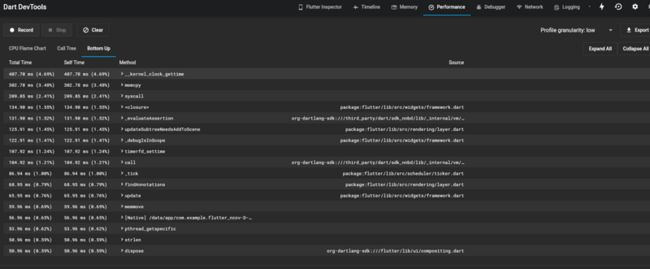
同时,我们还可以查看调用树视图,它是一种自上而下展示 CPU 中的调用堆栈信息方法的视图。在下图中的表格中可以看出,展开其中的一个方法可以查看它所有的调用者的信息。
网络视图 (Network view)
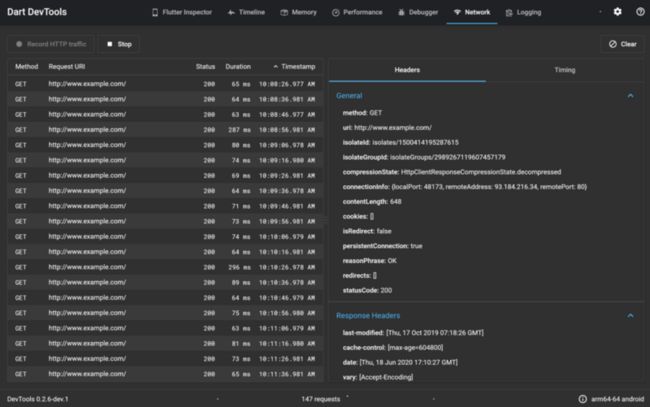
网络视图 (Network view)则是用来查看网络流量的,您可以看到您的应用自启动以来全部请求的历史记录,以及每个请求的详细信息。这样,当您试图调试网络问题时,就不必再自行记录这些事件。网络视图目前显示的是 HTTP 流量,未来还会显示通用套接字 (socket) I/O 流量。当应用有网络请求时,就可以在网络视图 (Network view)中查看到请求的信息,和抓包工具显示的信息差不多,如下图所示。
日志视图 (Logging view)
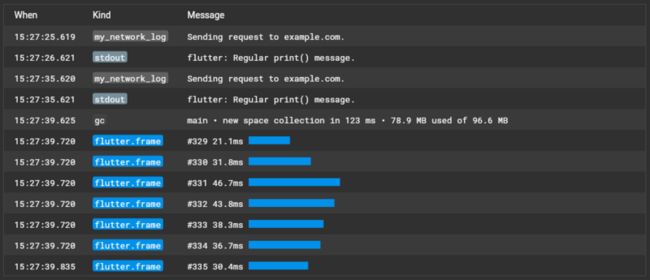
日志视图 (Logging view) 是用来显示应用和框架的事件日志的。默认情况下,日志视图 (Logging view) 会展示以下内容:
- Dart 运行时的垃圾回收事件。
- Flutter 框架事件,比如创建帧的事件。
- 应用的 stdout 和 stderr 输出。
- 应用的自定义日志事件。
当然,您可以用它轻松过滤消息 (例如,您可以使用 -gc 来过滤掉 Garbage Collector 事件,或者使用 flutter.frame 以仅显示框架事件)。在 Dart 中,日志消息可以结构化,而日志记录视图正是利用了这一点。
目前,DevTools 适用于移动应用、桌面应用以及 Web 应用的调试工作,如果想要了解关于它的更多信息,可以查看官方DevTools开发工具的介绍。