- TDengine 签约前晨汽车,解锁智能出行的无限潜力
涛思数据(TDengine)
tdengine汽车大数据
在全球汽车产业转型升级的背景下,智能网联和新能源技术正迅速成为商用车行业的重要发展方向。随着市场对环保和智能化需求的日益增强,企业必须在技术创新和数据管理上不断突破,以满足客户对高效、安全和智能出行的期待。在这一背景下,前晨汽车凭借其在新能源智能商用车领域的前瞻性布局和技术实力,成为行业中的佼佼者。前晨汽车采用整车数据采集和全车数据打通策略,能够实时将数据推送至APP端客户。然而,这导致整体写入和
- [Unity]在场景中随机生成不同位置且不重叠的物体
Bartender_Jill
Graphics图形学笔记unity游戏引擎动画
1.前言最近任务需要用到Unity在场景中随机生成物体,且这些物体不能重叠,简单记录一下。参考资料:Howtoensurethatspawnedtargetsdonotoverlap?2.结果与代码结果如下所示:代码如下所示:usingSystem.Collections.Generic;usingUnityEngine;namespaceAssets.Scripts{publicclassNew
- ansible的安装、使用
ytym00
简介高度模块化,调用特定的模块,完成特定的任务,基于Yaml,来完成批量任务的模板化,来支持playbook。基于Python语言实现,主要使用Paramiko、PyYAML和JinJa2三个关键模块,部署简单(agentless),主从模式,支持自定义模块,支持playbook,幂等性:允许重复执行N次,没有变化时,只会执行第一次。特点:1、Configuration(cfengine,chef
- Nginx:高性能的Web服务器与反向代理
张某布响丸辣
nginx前端服务器javaSpringBoot
在当今的互联网世界中,Web服务器的选择对于网站的性能、稳定性和安全性至关重要。Nginx(发音为“engineX”)凭借其卓越的性能、丰富的功能集和灵活的配置选项,成为了众多网站和应用程序的首选Web服务器和反向代理。本文将深入探讨Nginx的特点、应用场景、基本配置以及它如何助力你的Web项目。Nginx简介Nginx是一个开源的、高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/
- webstorm报错TypeError: this.cliEngine is not a constructor
Blue_Color
点击Details在控制台会显示报错的位置TypeError:this.cliEngineisnotaconstructoratESLintPlugin.invokeESLint(/Applications/RubyMine.app/Contents/plugins/JavaScriptLanguage/languageService/eslint/bin/eslint-plugin.js:97:
- GEE 将本地 GeoJSON 文件上传到谷歌资产
ThsPool
GISjavaandroid前端envigis
在地理信息系统(GIS)领域,GoogleEarthEngine(GEE)是一个强大的平台,它允许用户处理和分析大规模地理空间数据。本文将介绍如何使用Python脚本批量上传本地GeoJSON文件到GEE资产存储,这对于需要将地理数据上传到GEE进行进一步分析的用户来说非常有用。应用场景数据集成:将本地GeoJSON数据集成到GEE中,以便进行更复杂的地理空间分析。数据共享:与团队成员共享GeoJ
- 【docker npm】npm 私库
琴 韵
dockernpm容器
1.部署环境window11x64DockerDesktop4.34.1(166053)DockerEnginev27.2.01.1.Docker镜像源1.1.1.DockerEngine配置{"builder":{"features":{"buildkit":true},"gc":{"defaultKeepStorage":"32GB","enabled":true}},"experimenta
- 虚幻引擎VR游戏开发03| 键位映射
charon8778
虚幻引擎游戏开发虚幻vr游戏引擎
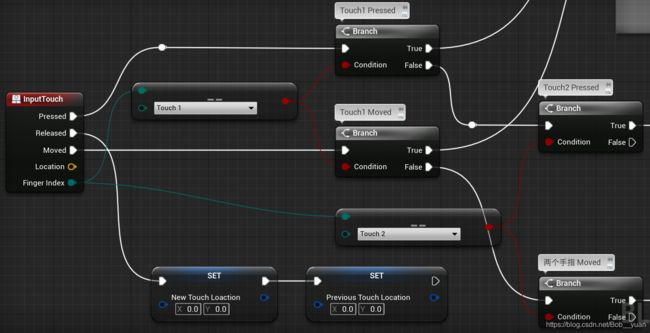
Enhancedinputmapping按键映射在虚幻引擎(UnrealEngine)中,EnhancedInputMapping是一个用于管理和处理输入(例如键盘、鼠标、手柄等)的系统。它提供了一种更灵活、更强大的方式来定义和响应用户输入,相比传统的输入系统有多项改进。以下是它的主要功能和用途:更灵活的输入映射:EnhancedInputMapping支持基本的按键绑定,也能处理组合输入(例如按
- 【提示词】浅谈GPT等大模型中的Prompt
有梦想的程序星空
深入浅出讲解自然语言处理gptprompt人工智能自然语言处理
Prompt是人工智能(AI)提示词,是一种利用自然语言来指导或激发人工智能模型完成特定任务的方法。在AI语境中,Prompt是一种自然语言输入,通常指的是向模型提出的一个请求或问题,这个请求或问题的形式和内容会影响模型的输出。Promptengineering(提示工程)是一种技术,用于设计和优化用于训练AI模型的Prompt。Prompt技术的基本思想是:通过给模型提供一个或多个提示词或短语,
- UnrealEngine学习(03):虚幻引擎术语
依晴无旧
UnrealEngine学习虚幻游戏引擎
1.项目虚幻引擎5项目(UnrealEngine5Project)中包含游戏的所有内容。项目中包含的大量文件夹都在磁盘上,例如Blueprints和Materials。你可以按照自己的意愿命名文件夹并将其整理到项目中。虚幻编辑器(UnrealEditor)中的内容浏览器(ContentBrowser)面板显示与磁盘上的Project文件夹相同的目录结构。每个项目都有与其关联的.uproject文件
- Unreal Engine——AI生成高精度的虚拟人物和环境(虚拟世界构建、电影场景生成)(二)(技术分析)
爱研究的小牛
AIGC—虚拟现实人工智能虚幻游戏引擎AIGC
UnrealEngine(虚幻引擎)是业界领先的3D实时渲染引擎,广泛应用于游戏开发、影视制作、建筑可视化和虚拟现实等领域。其核心技术实现涵盖了多项复杂的功能模块,包括图形渲染、物理引擎、动画系统、音效系统和网络系统等。1.图形渲染技术UnrealEngine的图形渲染系统非常强大,支持实时渲染复杂的3D场景,生成高品质的视觉效果。虚幻引擎使用先进的渲染管线,主要分为以下几个方面:1.1渲染管线虚
- 英伟达(NVIDIA)B200架构解读
weixin_41205263
芯际争霸GPGPU架构gpu算力人工智能硬件架构
H100芯片是一款高性能AI芯片,其中的TransformerEngine是专门用于加速Transformer模型计算的核心部件。Transformer模型是一种自然语言处理(NLP)模型,广泛应用于机器翻译、文本生成等任务。TransformerEngine的电路设计原理主要包括以下几个方面:
- DMA与AXI DMA ip
光之大主宰
FPGAfpga开发硬件架构硬件工程驱动开发
文章目录AXIDMAReadChannel(读通道)WriteChannel(写通道)#其他选项ScatterGatherEngine特点工作流程AXIDMA配置项说明ComponentName(axi_dma)DMA组件的名称,可以自定义。EnableAsynchronousClocks允许DMA在不同时钟域之间工作,适用于不同频率的模块。EnableScatterGatherEngine启用S
- 5 年前他的一个设计思路,让 TDengine 时间压缩提升近 50 倍
涛思数据(TDengine)
数据库大数据编程语言人工智能java
作者|尔悦采访嘉宾|廖浩均小T导读:作为创始团队成员之一,廖浩均在2017年就正式加入了涛思数据,彼时整个团队才不过寥寥五个人,TDengine也才诞生不久。作为一位毕业于中科院计算所的计算机应用技术专业博士,廖浩均为什么会决定从一家稳定的上市企业转移阵地到一家数据库初创公司?在进入涛思数据之后,他又见证和参与了TDengine的哪些改变与进步?立足当下展望未来,携手TDengine,他会如何走好
- TDengine在设备管理系统中应用
baker_zhuang
TDenginetdengine大数据时序数据库
背景:公司之前接了一个关于设备管理的项目,设备是用来控制和记录加油站的油气回收设备状态,以往的设备故障需要加油站的工作人员主动联系人工到现场,根据当前温度天气以及其他异常对设备进行参数调整或者更换油膜,现在要通过系统远程控制调整设备的各种阈值,并实时记录设备运行状态以及各方面的数据。设备在全国大概有2000台,每30秒钟每个设备会产生13条数据要存到数据库,作为历史记录和展示看板,但是普通的SQL
- TDengine和DolphinDB哪个更好,哈哈哈哈,闲来无聊分析了一下。(1)
2401_84023482
程序员tdengine大数据时序数据库
TDengine是专为时序数据设计的,针对的是物联网、工业互联网、IT运维场景。这些场景是不需要特殊的查询函数的,更关心的是写入速度、查询速度。而且这些场景下,也需要一些其他数据库不具备的功能,比如插值、时间聚合等等如果要问TDengine和DolphinDB最大的特色,存储引擎可能是TDengine最大的特色,性能也非常好;DolphinDB的最大特色毫无疑问是它的计算引擎。可以毫不夸张的说,D
- golang学习笔记02——gin框架及基本原理
GoppViper
golang学习笔记golang学习笔记ginhttp
目录1.前言2.必要的知识3.路由注册流程3.1核心数据结构3.2执行流程3.3创建并初始化gin.Engine3.4注册middleware3.5注册路由及处理函数(1)拼接完整的路径参数(2)组合处理函数链(3)注册完成路径及处理函数链到路由树3.6服务端口监听4.请求处理5.请求绑定和响应渲染5.1.请求绑定5.2响应渲染结束语1.前言gin框架是golang中比较常见的web框架,截止到目
- [Python]使用pyttsx3将文字转语音
小九不会Python
Pythonpython语音识别人工智能
一、安装Pyttsx3首先,你需要在你的Python环境中安装Pyttsx3库。可以通过pip命令进行安装:pipinstallpyttsx3二、基本使用方法导入Pyttsx3库在你的Python脚本中,首先需要导入Pyttsx3库:importpyttsx3初始化TTS引擎使用pyttsx3.init()方法初始化一个TTS引擎对象:engine=pyttsx3.init()将文本转换为语音使用
- 在Unity中测试并显示帧率
Jinx Boy
unity游戏引擎
usingUnityEngine;usingUnityEngine.UI;publicclassFPSShow:MonoBehaviour{publicTextfpsText;//UIText组件引用voidStart(){fpsText=GameObject.Find("FPSDisplay").GetComponent();//假设UIText对象的名字为"FPSDisplay"}voidUp
- 【原创】Unity3D 游戏项目实例教程之 Xml 数据解析器
chuiyanbang9039
游戏
由于自己项目中使用XML作为配置文件,为了解析起来方便,其实更加方便的是解析XML的.cs文件都通过程序去生成,读者可以自己去实现,下面是XML解析器,仅供大家参考!先来看看最终使用例子的代码(在我们的项目中,我们需要借助上一篇的资源加载管理器来预先加载我们的配置文件):using UnityEngine;using System.Collections;public class LoaderXm
- 鸿蒙(API 12 Beta6版)GPU加速引擎服务【自适应VRS】
移动开发技术栈
鸿蒙开发harmonyos华为openharmony鸿蒙鸿蒙系统VRS引擎
XEngineKit提供自适应VRS功能,其通过合理分配画面的计算资源,视觉无损降低渲染频次,使不同的渲染图像使用不同的渲染速率,能够有效提高渲染性能。接口说明以下接口为自适应VRS设置接口,如要使用更丰富的设置和查询接口。接口名描述constGLubyte*HMS_XEG_GetString(GLenumname)XEngineGLES扩展特性查询接口。GL_APICALLvoidGL_APIE
- Android 11 开发者预览版 2 现已发布
谷歌开发者
作者/DaveBurke,VPofEngineering对世界上的许多人来说,过去的这几个月可以说非常艰难。Google的Android团队成员遍布世界各地,我们也和你们中的许多人一样,在努力适应这样的局面。我们的开发者们在这样的环境下依然给Android11带来了诸多宝贵的反馈,我们对此深表感谢。也衷心希望每一个人,以及家人和同事都能平安健康。正如许多人如今依然在尽可能推进工作一样,我们也为大家
- ImportError: cannot import name ‘conv_utils‘ from ‘keras.utils‘
CheCacao
keras深度学习pythontensorflowtensorflow2人工智能
将fromkeras.utilsimportconv_utils改为fromtensorflow.python.keras.utilsimportconv_utilsImportError:nomodulenamed'tensorflow.keras.engine将fromkeras.engine.topologyimportLayer改为fromtensorflow.python.keras.l
- python----使用sqlalchemy操作mysql数据库
cheerfulCoder
python
准备使用sqlalchemy前要先安装pymysql数据库我是使用docker快速创建的现在已经运行起来了开始1.创建表格fromsqlalchemyimportcreate_engine#初始化连接使用sqlalchemy时要先安装pymysql否则连接失败engine=create_engine('mysql+pymysql://root:
[email protected]/user',
- Pygame ,一个强大的游戏创作引擎
李昕壑
游戏python
0.开篇废话(允许跳过)接下来,系列“游戏制作,但是使用Python,还能离线玩?干!”会为您介绍使用Python完成游戏创作的相关内容,但是,请注意:Python不能用于开发过度精细的3D游戏,如想尝试3D游戏,请移步:虚幻引擎5-UnrealEngine请认准系列名称,都在部分0.中,学习前请确认,以免造成内容不连续今天的内容为Pygame游戏库的简要介绍,后续更新的内容为Pygame优秀样例
- Unity报错:error CS8805: Program using top-level statements must be an executable.
avi9111
每天一点u3dunityjava游戏引擎c#
大多数人都不想犯错,但压力大时总是动作变形大概意思网上查了一下,就是说C#的第一(top)行有错误,或者类(类的头部)就没写全这什么意思呢?又定位不到具体是哪个类但肯定是刚修改了一点点代码,就导致出错(一般都是写两行代码调试一次,除非你写半天代码才进行调试一次)其实很简单,就是:多写了一个分号usingUnityEngine.Rendering.HighDefinition;;//导致后面全部约等
- web页面自适应QWebEngineView的大小
吃面不喝汤66
前端
#ifndefOPENVIPDIALOG_H#defineOPENVIPDIALOG_H#include#include"draggabledialog.h"#includenamespaceUi{classOpenVipDialog;}classOpenVipDialog:publicDraggableDialog{Q_OBJECTpublic:explicitOpenVipDialog(QWi
- Nginx
砌月东谷
一、Nginx简介1.Nginx是什么??Nginx(enginex)是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器?Nginx可以作为一个Web服务器进行网站的发布,也可以作为反向代理服务器进行负载均衡的实现?常见的Web服务器:Tomcat、Apache、Nginx、Weblogic等2.特点占用内存少、并发能力强二、搭建Nginx环境1.安装nginx?两
- TP5 —— 隐藏 index.php 入口文件
每天瞎忙的农民工
phpthinkphp5隐藏index.php入口文件
一,找到/public/.htaccess文件,如果你的入口文件已经移动到根目录下,那么你的.htaccess文件也要剪切到根目录下,要确保.htaccess跟入口的index.php保持同级二,根据你的php环境分别设置.htaccess文件:把.htaccess修改为以下内容Options+FollowSymlinks-MultiviewsRewriteEngineonRewriteCond%
- unity连接mysql并读取所有数据库_Unity 3D 连接Mysql数据库
地理沙龙
usingUnityEngine;usingSystem;usingSystem.Data;usingSystem.Collections;usingMySql.Data.MySqlClient;usingMySql.Data;usingSystem.IO;publicclassSqlAccess{publicstaticMySqlConnectiondbConnection;//如果只是在本地的
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比