Unity 锚点详解,代码设置锚点中心点,获取RectTransform宽高
1.RectTransform参数详解:
Anchors(锚点)
说明:
锚点仅参考父物体,以父物体左下角为(0,0),右上角为(1,1)建立XY平面坐标系,Min表示左下三角形顶点坐标值,Max表示右上三角形顶点坐标值,当前状态重合且位于父物体左下角,所以值都为(0,0)。
Pivot(中心点)
![]()
说明:
中心点仅参考自身,以自身左下角为(0,0),右上角为(1,1)建立XY平面坐标系,Pivot值为蓝色小圆圈在该坐标系内位置的值,(0.5,0.5)表示中心点处于自身中间的情况。
2.锚点四种情况详解:
①当任意两个锚点不重合时,面板上会显示Left,Top,Right,Bottom,分别对应自身左上右下边界距离锚点围成矩形左上右下边界的距离。当这四个值都为零时,锚点边界与自身边界重合。
②当锚点X值相等时,Left和Right会变成PosX和Width
此时可以通过rectTransform.anchoredPosition设置PosX的值实现横向平移效果,如字幕滚动效果:
rectTransform.anchoredPosition += Vector2.right * Time.deltaTime;
也可以通过rectTransform.sizeDelta设置自身宽度:
rectTransform.sizeDelta = new Vector2(300, 0);
③当锚点Y值相等时,Top和Bottom会变成PosY和Height
此时可以通过rectTransform.anchoredPosition设置PosY的值实现纵向平移效果:
rectTransform.anchoredPosition += Vector2.up * Time.deltaTime;
也可以通过rectTransform.sizeDelta设置自身高度:
rectTransform.sizeDelta = new Vector2(0, 300);
④当锚点X,Y值都相等,即两点重合时,显示为上述②和③合并的情况:
此时可以通过rectTransform.sizeDelta设置宽高,
也可以通过rectTransform.anchoredPosition设置横纵向的位移。
补充:
anchoredPosition:自身中心点相对锚点的位置偏移,即上面出现的PosX和PosY。
忽略锚点和中心点获取自身宽高:
rectTransform.rect.width
rectTransform.rect.height
3.代码实现上述第一种锚点情况
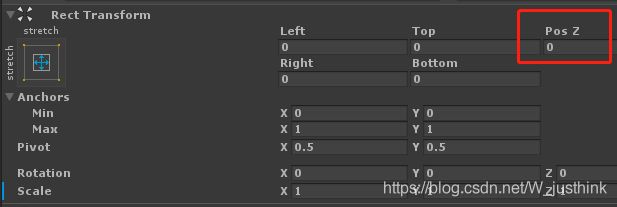
①图标显示为:
②代码设置:
rectTransform = GetComponent
rectTransform.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Top, 0, 0);
rectTransform.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Left, 0, 0);
rectTransform.anchorMax = new Vector2(1, 1);
rectTransform.anchorMin = new Vector2(0, 0);
rectTransform.pivot = new Vector2(0.5f, 0.5f);
rectTransform.localScale = new Vector3(1, 1, 1);
rectTransform.localPosition = new Vector3(0, 0, 0);
rectTransform.localEulerAngles = new Vector3(0, 0, 0);
解释:
rectTransform.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Top, 0, 0);
说明:SetInsetAndSizeFromParentEdge用于设置Left、Top、Right、Bottom值,
第一个参数为Edge枚举,用于指定上下左右方向;
第二个参数为指定方向的值,比如当前设置Top为0;
第三个参数为对立方向的负值,比如当前等同于设置Bottom = -0,如果是10的话,则 Bottom显示为-10
所以当前函数能同时设置两个值。
(由于调用当前函数会对Anchors造成影响,所以设置Anchors应放在后面。)
rectTransform.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Left, 0, 0);
说明:理解同上
rectTransform.anchorMax = new Vector2(1, 1);
rectTransform.anchorMin = new Vector2(0, 0);
说明:设置Anchors(锚点)的Max和Min值,对应上图即可。
rectTransform.pivot = new Vector2(0.5f, 0.5f);
说明:设置Pivot(中心点)的值。
rectTransform.localScale = new Vector3(1, 1, 1);
rectTransform.localEulerAngles = new Vector3(0, 0, 0);
说明:设置Rotation和Scale的值。
rectTransform.localPosition = new Vector3(0, 0, 0);
说明:当前设置X = 0,Y = 0,Z = 0
X值对应Left和Right,Left = X,Right = -X
Y值对应Top和Bottom,Top = Y,Bottom = -Y
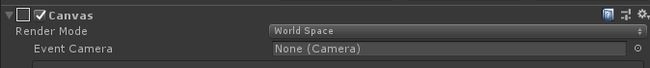
Z值对应PosZ,如上图标记处。PosZ描述RectTransform在Z轴上的偏移,仅在3D空间即Canvas组件的RenderMode参数设置为WorldSpace时会有效果,如下图所示: