微信小程序开发—小程序框架详解(二)
我参加CSDN博客之星评选啦,感谢大家前往投票支持!
投票地址:http://blog.csdn.net/vote/list.html?keyword=anda0109#search
上一节讲了微信小程序的目录结构及各个文件的作用,主要介绍了小程序的配置文件及其支持的配置属性。
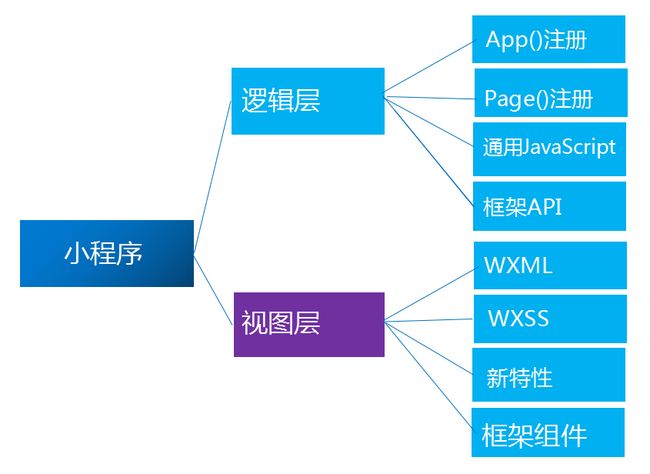
本节主要从逻辑层和视图层来说明小程序的框架。
小程序的逻辑层由js完成,视图层由微信提供的WXML(WeiXin Mark Language)和WXSS(WeiXin Style Sheet)文件来完成。
其中官方给出的解释:页面的脚本逻辑是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能在脚本中使用window,也无法在脚本中操作组件。同时由于zepto/jquery 会使用到window对象和document对象,所以在小程序中均无法使用。

逻辑层
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。 在 JavaScript 的基础上,微信增加和修改了以下特性:
- 增加 App 和 Page 方法,进行程序和页面的注册。
- 增加 getApp 和 getCurrentPages 方法,分别用来获取 App 实例和当前页面栈。
- 提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
- 每个页面有独立的作用域,并提供模块化能力。
- 由于框架并非运行在浏览器中,所以 JavaScript 在 web 中一些能力都无法使用,如 document,window 等。
- 开发者写的所有代码最终将会打包成一份 JavaScript,并在小程序启动的时候运行,直到小程序销毁。类似 ServiceWorker,所以逻辑层也称之为 App Service。
注册程序
quikstart示例中App.js文件内容如下:
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})App()函数
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。
其中onLaunch为系统的生命周期函数,getUserInfo和globalData分别为用户自定义函数和数据结构对象。
App() 函数的object参数说明:
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onLaunch | Function | 生命周期函数–监听小程序初始化 | 当小程序初始化完成时,会触发 onLaunch(全局只触发一次) |
| onShow | Function | 生命周期函数–监听小程序显示 | 当小程序启动,或从后台进入前台显示,会触发 onShow |
| onHide | Function | 生命周期函数–监听小程序隐藏 | 当小程序从前台进入后台,会触发 onHide |
| 其他 | Any | 开发者可以添加任意的函数或数据到 Object 参数中,用 this 可以访问 |
getApp()函数
我们提供了全局的 getApp() 函数,可以获取到小程序实例。
示例代码:
// other.js
var appInstance = getApp()
console.log(appInstance.globalData) // I am global data注册页面
index页面中index.js代码如下:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
Page()函数
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
object 参数说明:
| 属性 | 类型 | 描述 |
|---|---|---|
| data | Object | 页面的初始数据 |
| onLoad | Function | 生命周期函数–监听页面加载 |
| onReady | Function | 生命周期函数–监听页面初次渲染完成 |
| onShow | Function | 生命周期函数–监听页面显示 |
| onHide | Function | 生命周期函数–监听页面隐藏 |
| onUnload | Function | 生命周期函数–监听页面卸载 |
| onPullDownRefresh | Function | 页面相关事件处理函数–监听用户下拉动作 |
| onReachBottom | Function | 页面上拉触底事件的处理函数 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 object 参数中,在页面的函数 |
Page还提供了setData() 和getCurrentPages()函数。
setData()函数:
setData 函数用于将数据从逻辑层发送到视图层,同时改变对应的 this.data 的值。
注意:
- 直接修改 this.data 无效,无法改变页面的状态,还会造成数据不一致。
- 单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
getCurrentPages()函数:
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
注意:不要尝试修改页面栈,会导致路由以及页面状态错误。
API
微信提供了诸多JavaScript形式的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
API将在专门的章节介绍。
视图层
WXML
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
用以下一些简单的例子来看看 WXML 具有什么能力:
数据绑定
<view> {{message}} view>
// page.js
Page({
data: {
message: 'Hello MINA!'
}
})列表渲染
<view wx:for="{{array}}"> {{item}} view>
// page.js
Page({
data: {
array: [1, 2, 3, 4, 5]
}
})条件渲染
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW view>
<view wx:elif="{{view == 'APP'}}"> APP view>
<view wx:else="{{view == 'MINA'}}"> MINA view>
// page.js
Page({
data: {
view: 'MINA'
}
})模板
<template name="staffName">
<view>
FirstName: {{firstName}}, LastName: {{lastName}}
view>
template>
<template is="staffName" data="{{...staffA}}">template>
<template is="staffName" data="{{...staffB}}">template>
<template is="staffName" data="{{...staffC}}">template>
// page.js
Page({
data: {
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'},
staffC: {firstName: 'Gideon', lastName: 'Lin'}
}
})事件
"add"> {{count}}
Page({
data: {
count: 1
},
add: function(e) {
this.setData({
count: this.data.count + 1
})
}
})WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。
WXSS 具有 CSS 大部分特性。 同时为了更适合开发微信小程序,WXSS对 CSS 进行了扩充以及修改。
与 CSS 相比扩展的特性有:
- 尺寸单位
- 样式导入
尺寸单位
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
rem(root em): 规定屏幕宽度为20rem;1rem = (750/20)rpx 。|
建议: 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。 注意: 在较小的屏幕上不可避免的会有一些毛刺,请在开发时尽量避免这种情况。
样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<view style="color:{{color}};" />class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
class="normal_view" /> 组件
框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发。
欢迎大家观看我的小程序开发视频教程《微信小程序开发入门与实战》:http://edu.csdn.net/course/detail/3370