搭建个人博客的历程
本文首发在个人博客上(7988888.xyz),此文章中所有链接均通过博客进行访问。(ps:可快速访问国内镜像网址cn.7988888.xyz)
前言
说起搭建博客,那得说起我为什么要建这个博客了?
在春节期间,由于疫情的影响,很多时候,我只能在家里待着,于是我就想整理下我微信公众号的内容,然而,PC端的不便性我很花费了一些时候,整理了三月份的公众号文章,具体的可查看52brain公众号文章《52brain》和braintechnology公众号文章《braintechnology》。正好在家没什么事情,于是就开始琢磨能不能再PC端也放一个平台呢,那时候在知乎上也有我的文章,但我仅仅是把公众号的文章复制过去而已,很多时候图文并不全,我也懒得去管理它,于是我就放弃了现有的第三方博客平台,我就搜索能不能自己创建个博客平台,于是就找到了很多人fork的博客教程《利用 GitHub Pages 快速搭建个人博客》,我就是根据这篇文章入坑的,现在使用的原始模板也是这个底版。也正好GitHub这个开源平台有page的功能,所以我就开始了我的入坑之旅。
入坑
前面的搭建过程,我就不在赘述了,可以参考上面的文章。在这里只是给大家几点建议,1、搭建博客时一定想清楚搭建博客的意义是什么,我曾在知乎上回答过这个问题,可参考《国内搞独立域名个人博客并更新的还有多少人?有前途吗?》;2、选择好恰当的模板,说老实话,我已经开始不喜欢我现在的模板了,但是又苦于我也是前端开发的小白,不想再去琢磨换模板了,在开始之前可以对比一下jekyll、hexo以及hugo的方便性及后续的发展;3、要学得会看懂别人的html、css的前段代码,不然还是别折腾了。
博客的小工具(花费了我大量的时间)
我仅阐述我的博客中添加的小工具;
1、联系表格:使用的是Formspree,非常简单根据官网即可操作完成,https://formspree.io/
2、网站上显示计数:使用不蒜子,参考链接http://ibruce.info/2015/04/04/busuanzi/
3、网站后台访客统计:谷歌统计「https://analytics.google.com/analytics/web/」和百度统计https://tongji.baidu.com/web,这部分可参考教程,分别修改下ID即可使用,如果还不会可以查看官网的代码,将代码放在head里即可。
4、sitemap的生成直接使用网页, h t t p s : / / v s j c l u b . c o m / p r o d u c t s . w e b m a s t e r t o o l s . s i t e m a p https://vsjclub.com/products.webmastertools.sitemap https://vsjclub.com/products.webmastertools.sitemap
5、留言插件:来必力「http://livere.com/apply」 和 valine「 https://valine.js.org/」个人比较喜欢后者,因为不需要登录即可留言。
6、歌曲插件,使用的是APlayer,参考网址https://github.com/MoePlayer/APlayer
7、返回顶部按钮,教程参考https://www.smslit.top/2015/10/28/backToTop-Jekyll/
8、自定义域名,购买域名在网络上有大量地址,我自己买了的是腾讯云的域名,算是捡了个便宜注册了个数字的域名,花了我29块买了十年的域名7988888.xyz,这也是我搭建博客唯一的花费。可参考注册网址https://cloud.tencent.com/act/pro/DNSPodDomainsCarnival?fromSource=gwzcw.1293314.1293314.1293314&cps_key=d0f79aff9221ef2a4b62357554bf325c
还有很多小部分,比如贴公众号二维码等,已经记不清了。
博客平台的选择
这部分才是最重要的,个人觉得是。一旦博客搭建完毕,就需要别人来访问这个博客,网站的访问速度是非常关键的。在最开始的时候,我选择的是GitHub page,在我发布朋友圈说我的博客搭建完毕了的时候,还是蛮兴奋的,终于有了自己的独有的博客和自定义域名,可是,事与愿违,在很多时候,我自己访问这个网址的时候,奇慢无比。因为它的服务器在国外,我才不会玩玩博客去买服务器,于是我就开始找国内的开源平台,这部分内容可参考我写的《解决国内访问github pages慢的方法》,这里就记录了我解决慢的办法,在这里我就详细记录下我最新托管的平台,ZEIT。同时,我也将GitHub page的仓库更改为了私人仓库,这就不会因为我每篇文章的源文件就这样无辜的公开了。
之所以选择ZEIT的原因有以下两点,1、国内的平台coding,我只是算作备份仓库,我还是习惯使用GitHub作为仓库,这里我就可以随时开启和关闭。2、ZEIT和netlify,我选择了前者,因为前者的服务器在台湾,国内访问的速度还不错。3、我一直在说的,它可以使用GitHub的私人仓库,那么我现在的方式是,GitHub(仓库)+ZEIT page(静态平台)。对于我这个小白来说,那就非常容易了,使用GIthub desktop上传内容,Zeit生成网页,再简单不过了。
Zeit怎么关联GitHub?
注册账号
前往 ZEIT,可通过 Github、GitLab 或 Bitbucket 账号登录,登录后就会自动关联账户了。
导入站点
点击 Import Project 支持从现有的 GitHub,GitLab 存储库导入(支持私人仓库),也可以使用网站上自带的模板。
我选择从 Github 导入,我选择的是Jekyll编译后的静态文件仓库,如果你选择的是源码仓库可以在最后一步定义编译命令与输出目录,每次代码仓库更新后将自动触发部署。按默认的设置即可,Jekyll首先读取的是Gemfile.lock文件,个人建议是删去,让其直接读取Gemfile文件,就会自动触发部署。
自定义域名
部署完成后,ZEIT Vercel 会为每个导入的项目分配一个 now.sh 自域名,当然也可以绑定自定义域名。
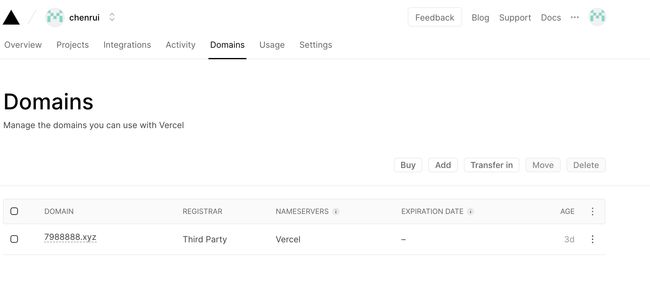
在项目主页点击 Domains,进入自定义域名:
-
可以编辑 now.sh 分配给你的域名,如果不绑定自定义域名,就可以直接访问这个即可
-
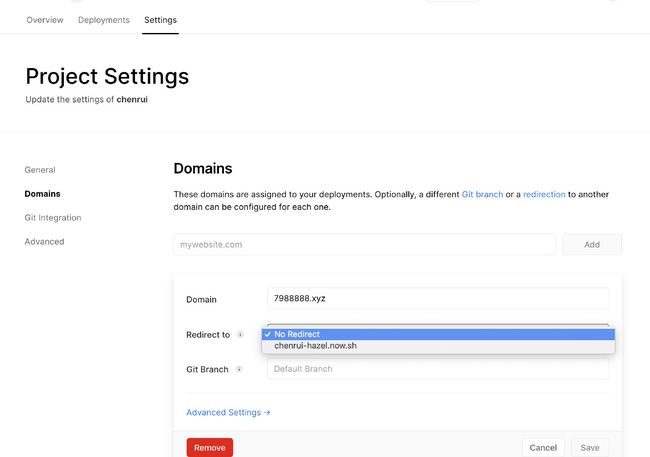
添加自定义域名如:
7988888.xyz ,点ADD,选择仓库,输入自定义域名,完成。
添加后可以选择重定向与指向的分支
搭建过程后,可以将自己的自定义域名的DNS修改为Vercel的需求。
至此,我的博客现在目前就是这个情况,更多的就是后期再添加一些知识内容了。
注:防止后期腾讯小程序收费的情况,我也已经先占了个坑,把小程序也注册了一个上线了1.0版本,可以备存,目前暂不打算更新小程序内容。
谢谢大家观看,如有帮助,来个喜欢或者关注吧!
本文作者:Chen Rui
博客地址 : Chen Rui Blog
知乎地址 : 知乎专栏
B站地址 : B站主页
书店地址 : 书店主页
简书地址 : 简书主页
CSDN地址 : csdn主页
学术导航 : 导航主页