【Python专题】 使用pycharm+pyqt5 触发自定义方法
1、依旧使用上次QtDesigner做的界面,如下图:
2、本次的使用text Browser 和 text Edit 和 pushButton控件做触发联系:
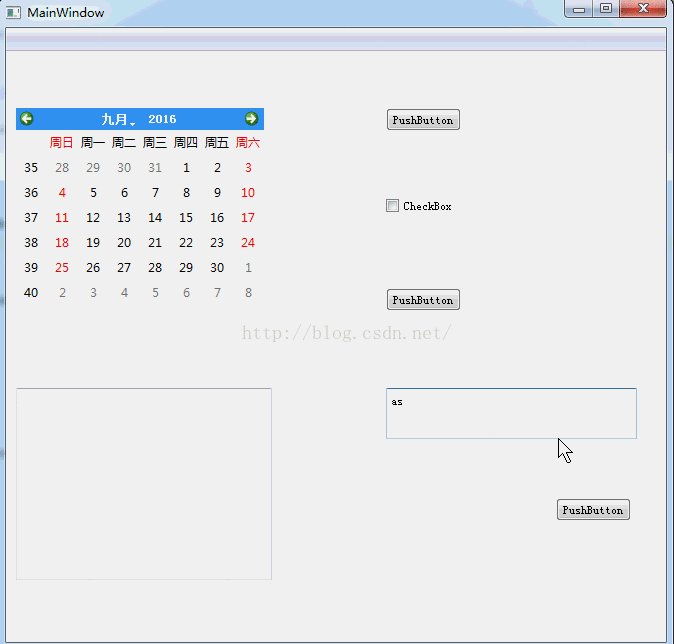
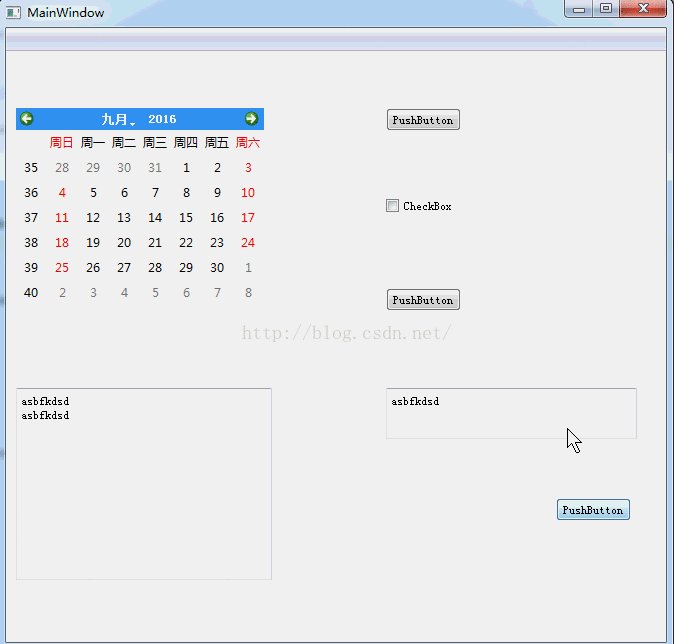
3、目的实现在text Edit中随意填写内容,点击pushButton后将内容添加到text Browser中进行显示,效果如下:
4、代码分析:
import sys
from blog import Ui_MainWindow
from PyQt5 import QtWidgets
class mywindow(QtWidgets.QWidget, Ui_MainWindow):
global mStr
def __init__(self):
super(mywindow, self).__init__()
self.setupUi(self)
self.pushButton_3.clicked.connect(self.addText)
def getText(self):
global mStr
mStr = self.textEdit.toHtml()
def setText(self):
global mStr
self.textBrowser.append(mStr)
def addText(self):
self.getText()
self.setText()
if __name__=="__main__":
app=QtWidgets.QApplication(sys.argv)
myshow=mywindow()
myshow.show()
sys.exit(app.exec_())利用class UI类,将方法写入class中,利用textEdit的toHtml属性将编辑框中的文本内容取出来放到全局变量mStr中,见def getTest(self):,再利用textBrowser的append方法把mStr的数据添加进去,见setText(self):,最后利用pushButton的clicked.connect()方法,把addText操作关联即可。