一、调试
项目根目录下新建.vscode文件夹,同时该文件夹下新建launch.json文件
launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js"
}
]
}
其实点击添加配置的时候,选择“启动程序”会自动生成
注意:
1、需要在项目根目录下,不然点击启动调试的时候识别不出来该项目中有这个调试任务
2、program启动程序配置项,${workspaceFolder}为当前工作面板下,注意该项目最好是根目录直接在vscode的工作面板中作为一个项目,而不是一个嵌套在一个项目下的子项目。
3、${workspaceFolder}/app.js中app.js是这个项目下app目录下的app.js文件作为启动文件。这个文件如果配置不对,会出现调试工具栏启动成功后一闪而过便消失,例如像测试接口的时候怎么调用接口都进入不了调试。
(1)如何正确的找到配置启动文件:去jsonpack.json文件中main字段中找。
例如我的项目中main字段:"main": "app.js",所以我们的launch.json中就应该配置成"program": "${workspaceFolder}/app.js"。
一般express创建的项目启动文件都是项目跟目录下app.js,我们就要配置成"program": "${workspaceFolder}/app.js"。
(2)配置成功后,调试状态栏就会一直固定在vscode界面的顶部,哪怕没有接口调试的访问,也会一直在。
(4)注意调试模式下需要把正式的启动后端的cmd关闭,不然会出现已经启动了一个端口,端口冲突。
正确启动调试工具的情况如图
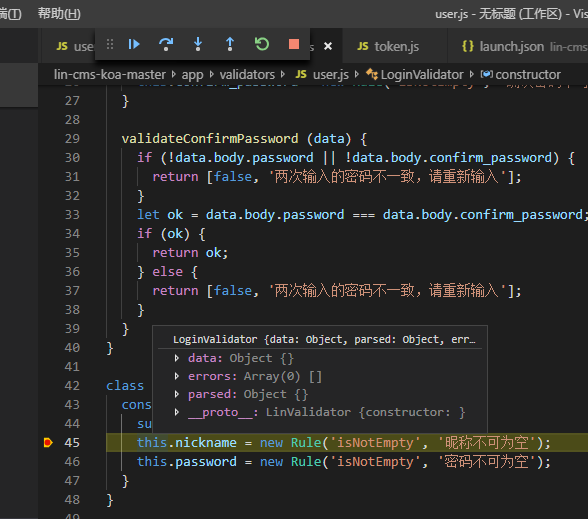
给代码加断点,并通过postman访问接口时调试成功有反应的截图
二、解决提示“调试适配器进程意外终止 (read error)”的问题
当我按下F5的时候,这个ide告诉我“调试适配器进程已意外终止”,无法调试,断点就失去了作用,这让我十分烦恼。有时候调试去控制台打印也比较麻烦。所以需要解决这个问题。
尝试了N多次重装VSCode和相关插件,但只要是同一台机器无论怎么重装都无济于事。
也尝试了N多次删除launch.json或.vscode目录后启动Node程序,但无论怎么删除都无济于事。
还尝试了百度、Bing、Gxxgle,或者无数遍查看了VSCode在github上的issue列表,看着其他人说“Fixed in version XX.XX, thanks.:)”,但自己的VSCode无论怎么更新都无法解决。
这里提供一个可能有效的解决办法。删除如下的目录:
C:\Users\Administrator\.vscode\extensions
最后解决,太奇幻了,这个解决办法对我有效,希望对您也有效。