在.net中,可以在webApiConfig代码里写,也可以在web.config里配置,但都需要引入System.Web.Cors。这些都是服务器端的配置,对整个项目有效。
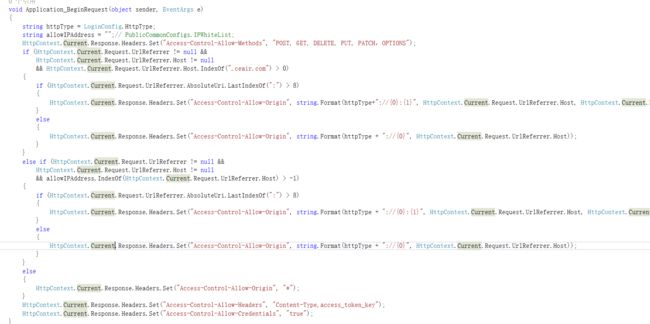
{若只想对某个请求有效,也可以在此次请求中的响应头中设置 HttpContext.Current.Response.Headers.Set("Access-Control-Allow-Credentials", "true");
HttpContext.Current.Response.Headers.Set("Access-Control-Allow-Methods", "POST, GET, DELETE, PUT, PATCH,OPTIONS");HttpContext.Current.Response.Headers.Set("Access-Control-Allow-Methods", "POST, GET, DELETE, PUT, PATCH,OPTIONS");
HttpContext.Current.Response.Headers.Set("Access-Control-Allow-Headers", "Content-Type,access_token_key");(此句意为服务器读取跨域请求过来的headers头时,只能读取"Content-Type,access_token_key"这两个字段,其他不能读取)
}
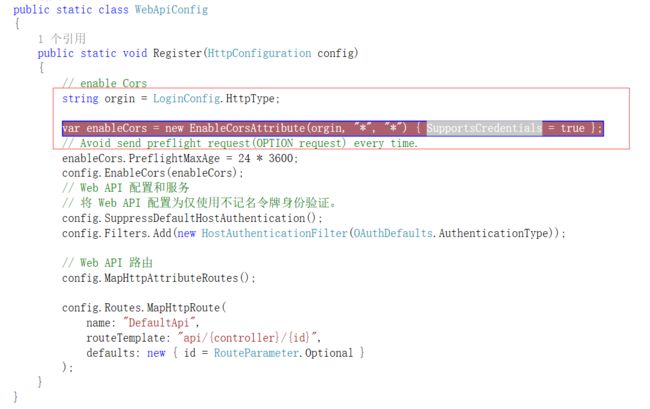
1、
2、或者web.config
3、当然也可以采用第三种方式,在Global.asax.cs设置
二、jsonp的原理(转载https://www.cnblogs.com/chiangchou/p/jsonp.html)
跨域的安全限制都是对浏览器端来说的,服务器端是不存在跨域安全限制的。
首先我们需要明白,在页面上直接发起一个跨域的ajax请求是不可以的,但是,在页面上引入不同域上的js脚本却是可以的,就像你可以在自己的页面上使用 标签来随意显示某个域上的图片一样。
、那么看下如何使用