公告
今天是《HelloGitHub》月刊 两周年。当时发布第一期的时候,根本没有想到可以走到现在。
这两年,HelloGitHub 项目有过辉煌的时刻:连续 3 天 GitHub 趋势首页、Python 分类名列前茅;一天飙升 300 stars,我的整个首页都被 star 信息填满,往下滑了好几页;截止到我写这篇文章,HelloGitHub 项目共有 4k 的 stars、《HelloGitHub》月刊系列博文共 4万 阅读量;
当然也有想要放弃,断刊的时候。那段时间工作中的项目严重延期几乎天天加班,但是我没有断过一次刊。不管搞到多晚,第二天爬起来看到我的文章被大家喜欢和认可。一切都是值得的。起初也有被人质疑的时候、调侃的时候,但是我还是坚持下来了。
记得有一次,我开发 HelloGitHub.com 网站,开发完成抬头一看天都亮了。看着初升的太阳,心里一阵满足。各种上线的琐事弄完,看着自己的网站上线,哗哗的请求日志,那个画面真的让人陶醉啊。
在做 HelloGitHub 项目过程中,收获了很多的知识、拓展了自己的视野。发现牛人太多,自己要走的路还有很长。随着内容的逐渐的增多,不断的通过技术去优化发刊的过程、信息的获取途径。真正感受到程序带来的益处和方便,算是学以致用吧。各种小伙伴的鼎力支持,不管怎么说这个项目能走到现在不是我一个人的功劳,再次谢谢各位 ? 。
最后,我会一直把这个项目做下去,分享更多即收获更多。我希望让更多人发现编程的乐趣,让好的项目被更多人发现、使用并参与到其中。
《HelloGitHub》第 24 期
兴趣是最好的老师,HelloGitHub 就是帮你找到兴趣!
简介
分享 GitHub 上有趣、入门级的开源项目。
这是一个面向编程新手、热爱编程、对开源社区感兴趣 人群的月刊,月刊的内容包括:各种编程语言的项目、让生活变得更美好的工具、书籍、学习笔记、教程等,这些开源项目大多都是非常容易上手,而且非常 Cool。主要是希望大家能动手用起来,加入到开源社区中。
- 会编程的可以贡献代码
- 不会编程的可以反馈使用这些工具中的 Bug
- 帮着宣传你觉得优秀的项目
- Star 项目⭐️
在浏览、参与这些项目的过程中,你将学习到更多编程知识、提高编程技巧、找到编程的乐趣。
? 最后 HelloGitHub 这个项目就诞生了 ?
以下为本期内容|每个月 28 号发布最新一期|点击查看往期内容
C 项目
1、reading-code-of-nginx-1.9.2:nginx-1.9.2 源码通读分析注释,带详尽函数中文分析注释以及相关函数流程调用注释
Go 项目
2、annie:Go 编写的快速、简单、干净的视频下载程序。支持哔哩哔哩、YouTube 视频网站
$ annie -c cookies.txt https://www.bilibili.com/video/av20203945/
Site: 哔哩哔哩 bilibili.com
Title: 【2018拜年祭单品】相遇day by day
Type: video
Stream:
[default] -------------------
Quality: 高清 1080P60
Size: 220.65 MiB (231363071 Bytes)
# download with: annie -f default "URL"
16.03 MiB / 220.65 MiB [==>----------------------------] 7.26% 9.65 MiB/s 19s3、knowledge:Go 知识图谱
Java 项目
4、PreLoader:Android 页面在打开后需要在 UI 初始化完成后才能发起网络请求,以免网络请求返回后展示到 UI 时出现错误。但这种串行的做法导致页面的整个初始化时间变长。使用该工具可以在打开页面之前预加载数据,然后在页面 UI 初始化完成后提取预加载好的数据进行展示,从而缩短页面初始化时间,提升用户体验。示例代码如下:
// 开启预加载任务
int preLoaderId = PreLoader.preLoad(new Loader());
Intent intent = new Intent(this, PreLoadBeforeLaunchActivity.class);
intent.putExtra("preLoaderId", preLoaderId);
startActivity(intent);
// 预加载任务:模拟网络接口请求获取数据
class Loader implements DataLoader {
@Override
public String loadData() {
//此方法在线程池中运行,无需再开子线程去加载数据
try {
Thread.sleep(600);
} catch (InterruptedException ignored) {
}
return "data from network server";
}
}
// 在Activity(或Fragment)中UI初始化完成后开始监听预加载数据
PreLoader.listenData(preLoaderId, new Listener());
// 数据加载完成后,会调用DataListener.onDataArrived(...)来处理加载后的数据
class Listener implements DataListener {
@Override
public void onDataArrived(String data) {
//此方法在主线程中运行,无需使用Handler切换线程运行
Toast.makeText(activity, data, Toast.LENGTH_SHORT).show();
}
} 5、SuperLike:仿今日头条点赞喷射表情动画
JavaScript 项目
6、node-in-debugging:《Node.js 调试指南》作者整理了使用 Node.js 开发这几年的调试经验和思路
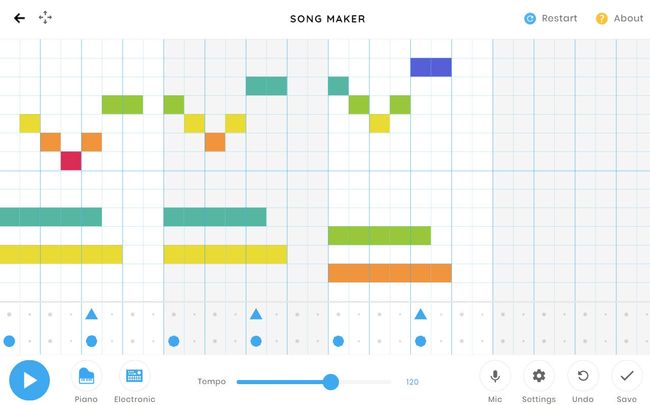
7、chrome-music-lab:Chrome 音乐实验室是一个网站,让学习音乐变得更加简单、好玩。完全基于Web端,国内可直接访问、老少皆宜、支持多种乐器,圆你一个音乐梦
8、mpvue:小程序的前端框架。框架基于 Vue.js 核心,修改了 Vue.js 的 runtime 和 compiler 实现。使其可以运行在小程序环境中,为小程序开发引入了整套 Vue.js 开发体验。5 分钟上手视频
- 彻底的组件化开发能力:提高代码复用性
- 完整的 Vue.js 开发体验
- 方便的 Vuex 数据管理方案:方便构建复杂应用
- 快捷的 webpack 构建机制:自定义构建策略、开发阶段 hotReload
- 支持使用 npm 外部依赖
- 使用 Vue.js 命令行工具 vue-cli 快速初始化项目
- H5 代码转换编译成小程序目标代码的能力
9、30-seconds-of-code:精选可以在 30秒 或更短的时间内理解的实用 JavaScript 代码片段集合
Objective-C 项目
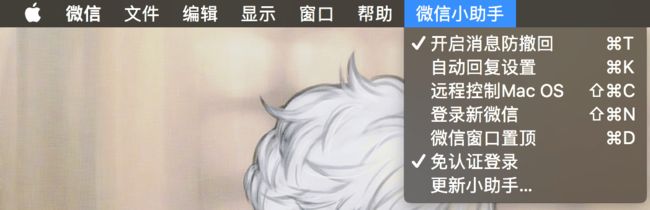
10、WeChatPlugin-MacOS:Mac 版微信小助手,支持自动回复、消息防撤回、远程控制、微信多开、会话置底、免认证登录、通知快捷回复等功能
11、LSAnimator:通过使用 LSAnimator(Objective-C)或者 CoreAnimator(Swift)可以用少量的代码实现复杂而又易于维护的动画,并且弥补了 JHChainableAnimations 的致命缺陷。详细描述
PHP 项目
12、DzzOffice:一套开源办公套件,适用于企业、团队搭建自己的 类似 Google 企业应用套件、微软 Office365 的企业协同办公平台。在线演示
Python 项目
13、HAipproxy:使用 Scrapy+Redis 实现的高可用分布式 IP 代理池,为大型分布式爬虫提供高可用低延迟的代理 IP 资源。
from client.py_cli import ProxyFetcher
args = dict(host='127.0.0.1', port=6379, password='123456', db=0)
# 这里`zhihu`的意思是,去和`zhihu`相关的代理ip校验队列中获取ip
# 这么做的原因是同一个代理IP对不同网站代理效果不同
fetcher = ProxyFetcher('zhihu', strategy='greedy', redis_args=args)
# 获取一个可用代理
print(fetcher.get_proxy())
# 获取可用代理列表
print(fetcher.get_proxies()) # or print(fetcher.pool)以知乎为目标抓取网站,该代理IP池的实际性能测试结果如下:
14、MovieHeavens:基于 Pyqt4 的电影天堂电影搜索工具,再也不用忍受各种广告和点击跳转了
15、WechatSogou:基于搜狗微信搜索的微信公众号爬虫库,极易上手。示例代码:
import wechatsogou
ws_api = wechatsogou.WechatSogouAPI()
ws_api.get_gzh_info('微信名称')Swift 项目
16、iina:Mac 下开源多媒体播放器,支持多国语言、高逼格 UI。安装:brew cask install iina
其它
17、Interview-Notebook:该项目整理了技术面试中需要掌握的基础知识,包含了网络、操作系统、算法、数据库、Java、分布式等
18、blog:蚂蚁数据体验技术团队的博客
19、work-in-australia:介绍程序员如何申请到澳洲工作
20、front-end-interview-handbook:与典型的软件工程师面试不同,前端面试对算法的重视比较低。面试会更多考查错综复杂的前端知识,像 HTML、CSS、JavaScript 等等。这个项目整理了这些问题,并给出了答案以及参考连接。中文版
机器学习
21、MachineLearning:ApacheCN 制作的《机器学习实战》。配套视频:编码能力强,建议观看《机器学习实战 - 教学版》。
编码能力弱,建议观看《机器学习实战 - 讨论版》
22、tensorflow-docs:TensorFlow Docs 是由掘金翻译计划实时维护的 TensorFlow 官方文档中文版,维护者为全球各大公司开发人员和各著名高校研究者及学生
23、DeepLeague:英雄联盟的机器学习项目,规模不大,适合研究一些 CV 和 ML 的算法应用
换种方式阅读
- 网站: https://hellogithub.com
- GitBook: https://gitbook.hellogithub.com
声明
如果你发现了好玩、有意义的开源项目 点击这里 分享你觉得有意思的项目。
欢迎转载,请注明出处和作者,同时保留声明。