【shader学习历程】翻页特效
加载完2D图片,想实现一个类似PPT设计中的翻页特效。
平台:Qt+glew
shader代码很简洁。如下:
const char* vs = "#version 330\n\
uniform MVP\n\
{\n\
mat4 _model;\n\
mat4 _view;\n\
mat4 _proj;\n\
}_mvp;\n\
layout(location = 0)in vec3 _vertex;\n\
layout(location = 1)in vec2 _uv;\n\
out vec2 _uvOut;\n\
void main(void)\n\
{\n\
gl_Position=_mvp._proj * _mvp._view * _mvp._model*vec4(_vertex,1.0);\n\
_uvOut = _uv;\n\
}";
const char* ps = "#version 330\n\
in vec2 _uvOut;\n\
uniform sampler2D _texture;\n\
void main(void)\n\
{\n\
gl_FragColor = texture2D(_texture,_uvOut);\n\
}";(重点)建立3D场景,摄像机坐标与世界坐标系重合,摄像机目标 向量为(0.0f, 0.0f,100.0f);
准备好两张图片,创建两个shader对象等一系列准备...(可以成为双胞胎shader)
翻页只需要改变某一个shader的顶点坐标。
如下:shader1
Vertex attriArr[] =
{
{ -1, -_hi, -10, 0.0f, 1.0f },
{ -1.0, _hi, -10, 0.0f, 0.0f },
{ 1.0f, _hi, -10, 1.0f, 0.0f },
{ 1.0, -_hi, -10, 1.0f, 1.0f }
};shader2
Vertex attriArr1[] =
{
{ -1, -_hi, -10, 0.0f, 1.0f },
{ -1.0, _hi, -10, 0.0f, 0.0f },
{ cos(_the), _hi, -10 + sin(_the), 1.0f, 0.0f },
{ cos(_the), -_hi, -10 + sin(_the), 1.0f, 1.0f }
};原理:
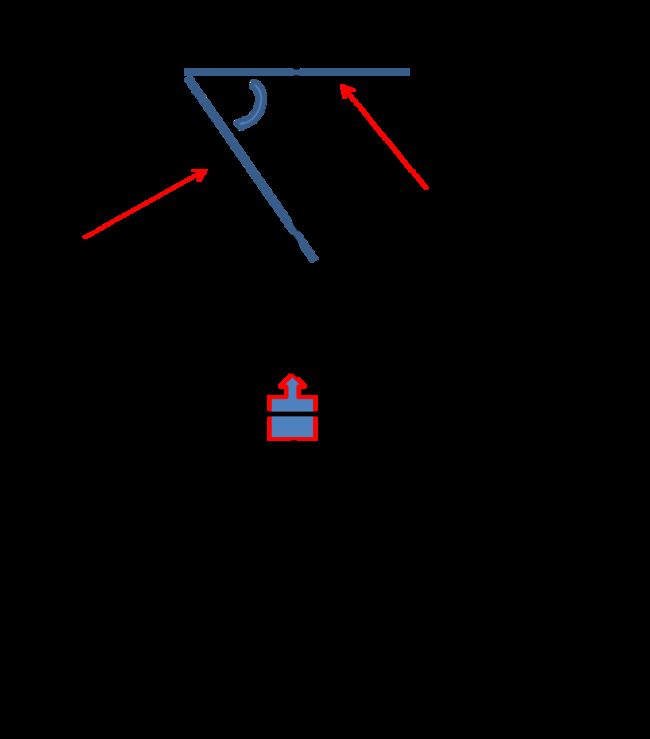
世界坐标系下俯视图
简而言之:绕平行于Y轴向量的某向量旋转。