- CSS学习16--CSS高级技巧:用户界面样式、精灵技术、字体图标、滑动门
乌鸦不像写字台
css学习css学习前端
CSS高级技巧一、用户界面样式1.鼠标样式cursor2.轮廓outline3.防止拖拽文本域resize4.vertical-align垂直对齐5.去除图片底侧空白缝隙6.溢出文字隐藏二、精灵技术sprite1.精灵技术产生背景2.精灵技术的本质3.精灵技术的使用4.制作精灵图三、字体图标1.字体图标优点2.字体图标使用流程3.追加新图标四、滑动门1.滑动门的背景2.核心技术3.技术实现一、用户
- 其他面试题
奈何我是个菜鸡
面试
uni-app面试题一、生命周期应用生命周期、页面生命周期、组件生命周期二、条件编译在工具中,打if出现的条件编译例如: 这是h5端 性能优化面试题一、加载优化1.http请求能不能减少(能不能合并)2.图片的雪碧图3.script标签位置4.link标签(css引入)二、图片优化1.图片懒加载2.响应式图片3.webp代替其他格式4.小图标可以改用字体图标三、渲染优化1.减少重绘和回流2.
- ElementUI、sass、若依后台管理系统踩坑 --> 项目打包后字体图标偶发性乱码
YZiAngel
vuesasselementui前端
文章目录一、我遇到的问题二、问题分析三、如何解决1.node-sass2.升级sass、配置vue.config.js一、我遇到的问题公司希望快速搭建一个后台管理系统,技术选型后决定使用若依后台管理系统的前后端分离版,项目打包后会偶发性出现图标乱码的情况,如下图:直接看若依的系统也是会偶发性出现同样的问题,虽然问题不是毕现的,但是有问题总要决绝不是二、问题分析在开发过程中,项目中图标是正常显示的,
- 微信小程序iconfont图标字体解决方案
kikiki4
此文演示如何在小程序上使用iconfont字体图标。使用说明登录阿里巴巴iconfont.cnimage.png新建项目image.png点击icon收藏image.png加入到test项目中image.png下载到本地解压image.png生成代码image.png复制iconfont.css到xxx.wxssimage.png替换iconfont.css中的@font-face为上面的生成代码
- uni-app中组件和样式的使用
CssHero
uni-app
文章目录概要二.组件和样式1.常见内置组件2.样式导入3.背景图片的导入4.字体图标5.uni-ui外部组件--安装uni-ui--重写组件样式小结概要本文主要介绍uni-app中组件和样式的使用二.组件和样式1.常见内置组件https://uniapp.dcloud.net.cn/component/view.html◼view:视图容器。类似于传统html中的div,用于包裹各种元素内容。(视
- jq22中部导航栏hover样式
洋洋袁
浏览jq22的时候,觉得页面上详细导航栏的hover很好看,当你hover上去的时候,整个盒子的周围边框会从左上角流动到右上角,当鼠标离开,又流回来.所以把代码弄下来,试着玩了一下,这里做一个小结.毕竟以前也用到transition,但是没别人玩的溜啊.需要用到的知识点:1.标签的伪元素::before和:after.事实上,这个两个伪元素京城被用来实现效果,例如字体图标等2.transition
- 面试题之项目做过哪些性能优化可以从哪方面说?
STATICHIT静砸
vueJavaScript性能优化
常见的性能优化措施:1.减少HTTP请求数:合并和压缩CSS、JavaScript⽂件,使⽤雪碧图、字体图标等减少图片请求,减少不必要的资源请求。2.减少DNS查询:减少使用不同的域名,以减少DNS查询次数。3.使⽤CDN:将静态资源部署到CDN上,提供更快的访问速度。将静态资源部署到CDN上步骤简述:Vue静态资源上CDN方案简述-掘金(juejin.cn)4.避免重定向:确保网页没有多余的重定
- CSS精灵技术与字体图标
北岭有燕
HTML+CSScss
CSS精灵技术(sprite)精灵技术产生的背景当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSSSprites、CSS雪碧)。精
- 前端学习day8--CSS(定位,堆叠,CSS精灵,字体图标,过渡/修饰属性)
cuier520
前端学习学习css前端
目录定位:功能:使用方式:相对定位:相对定位的特点:绝对定位:绝对定位的特点:定位居中:固定定位:编辑定位总结:堆叠层级:编辑CSS精灵:使用方法:字体图标:下载字体:使用字体:字体图标特有矢量图的上传:垂直对齐方式vertical-align:过渡transition:透明度opacity:光标类型cursor:定位:功能:可以使两个标签压在一起显示。在于灵活的改变标签的位置。使用方式:定位有两
- CSS的定位position,字体图标,修饰
小小程序员.¥
Html与Csscss前端
定位positionCSS精灵字体图标CSS修饰属性
- html从零开始8:css3新特性、动画、媒体查询、雪碧图、字体图标【搬代码】
搬代码
css3html媒体
css3新特性div{width:200px;height:200px;background-color:aqua;position:relative;border-radius:20px;/*圆角属性,100%就变成圆形了*/left:50px;top:100px;}两个值border-radius:50px5px;阴影div{width:200px;height:200px;backgroun
- uni-app基础知识笔记
安静宅男爱蓝猫
uni-appvueuni-app富文本视频播放html2json
uni-app的基本使用课程介绍:基础部分:环境搭建页面外观配置数据绑定uni-app的生命周期组件的使用uni-app中样式学习在uni-app中使用字体图标和开启scss条件注释跨端兼容uni中的事件导航跳转组件创建和通讯,及组件的生命周期uni-app中使用uni-ui库项目:黑马商城项目uni-app介绍官方网页uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码
- 【Webpack】处理字体图标和音视频资源
小秀_heo
Webpackwebpack前端node.js
处理字体图标资源1.下载字体图标文件打开阿里巴巴矢量图标库openinnewwindow选择想要的图标添加到购物车,统一下载到本地2.添加字体图标资源src/fonts/iconfont.ttfsrc/fonts/iconfont.woffsrc/fonts/iconfont.woff2src/css/iconfont.css注意字体文件路径需要修改src/main.jsimport{add}fr
- [前端开发] CSS基础知识 [下]
YuanDaima2048
前端学习css前端html5css3前端框架es6
上篇:CSS基础知识[上]CSS基础知识[下]CSS新特性媒体查询雪碧图字体图标CSS新特性圆角(border-radius)通过border-radius属性为元素添加圆角。类型:border-radius:abcd:四个值分别为左上|右上|右下|左下角border-radius:abc:三个值分别为左上|右上和左下|右下border-radius:ab:两个值分别为左上和右下|右上和左下bor
- CSS高级技巧
象更
css前端
精灵技术精灵技术的目的:有效减少服务器接收和发送请求的次数,提高页面加载速度使用精灵图的核心:针对背景图片使用,把多个小背景图片整合到一个大图片。移动背景图片位置,可以用background-position移动距离就是目标图片的x,y轴坐标,y轴正方向水平向下因此如果往上往左移动,数值是负值类似移动大图片位置剪切缺点:图片文件比较大,放大缩小会失真;制作完毕更换非常复杂。用字体图标iconfon
- Vue项目中使用Iconfont字体图标
小王子__
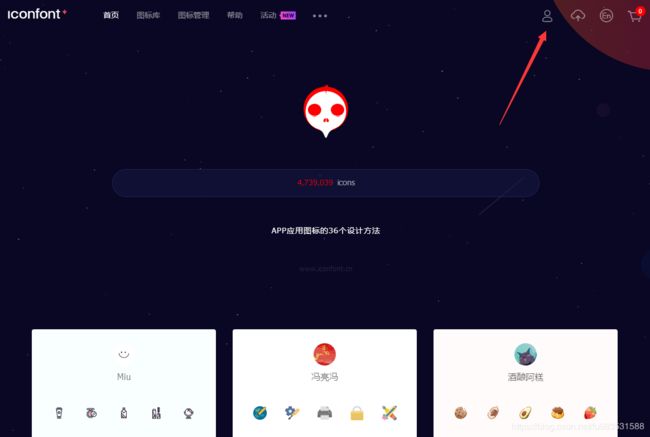
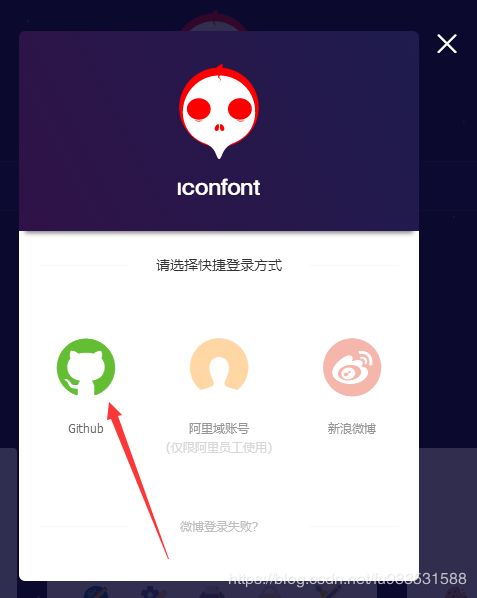
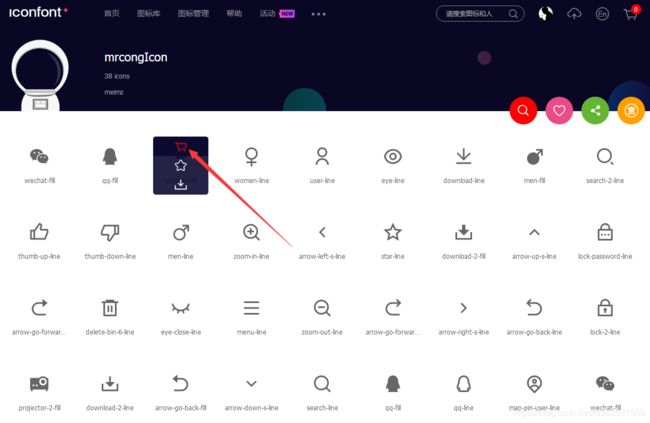
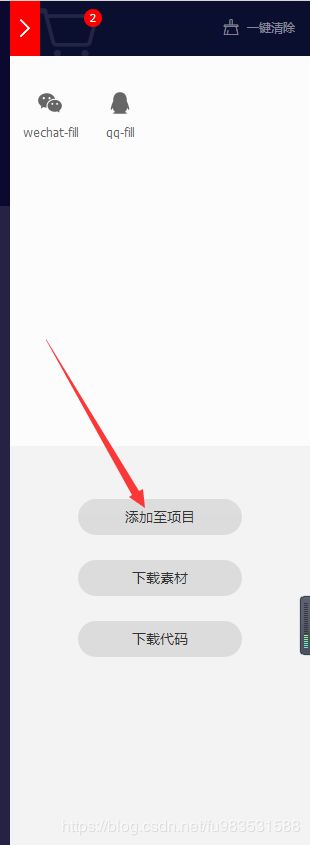
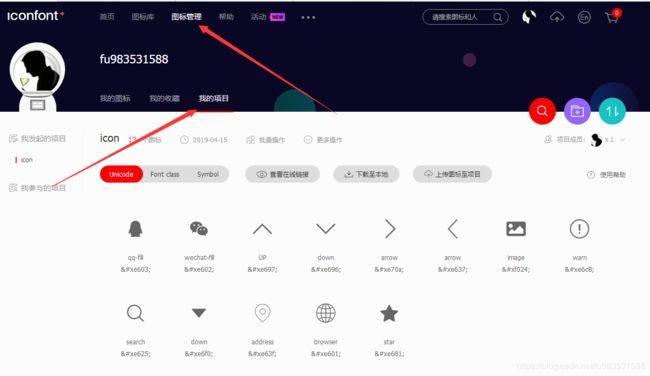
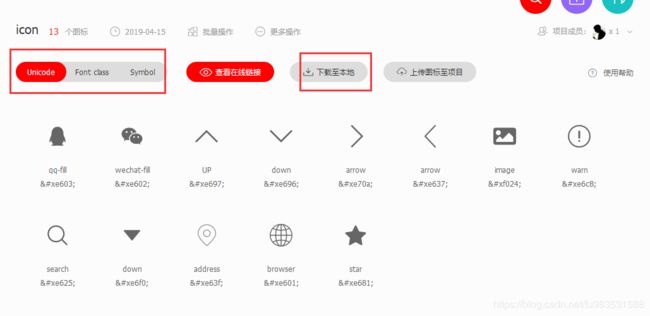
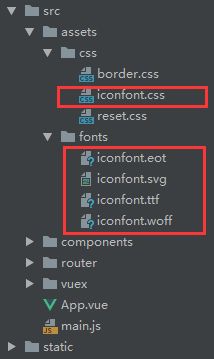
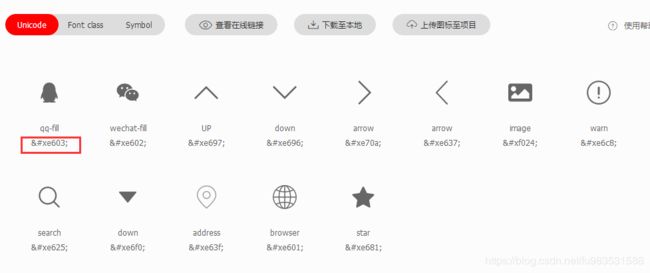
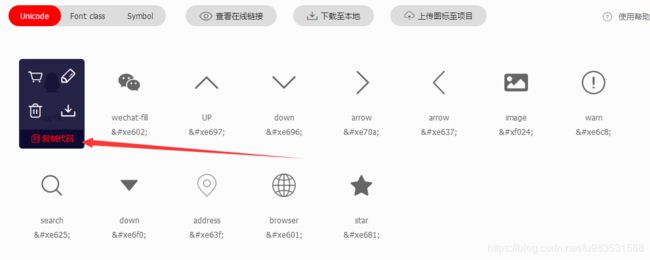
1,进入网站:Iconfont网址:http://www.iconfont.cn2.,点击网站上方的“官方图标库”,选择自己喜欢的图标,并加入购物车3,图标全部选择完成后,点击右上方的购物车,选择添加至项目,如果没登录http://www.iconfont.cn的话会让你先登录(我选择github登录的),登录之后点击添加至项目-新建项目-确定4,确定之后会到这个界面:微信截图_201907031
- 移动web字体图标、平面转换、渐变
L_飘洋过海
一、字体图标1.iconfont矢量图标的网址(https://www.iconfont.cn/)2.网页字体图标是需要用"link"引入iconfont.css文件才能生效3.1使用字体图标的步骤(unicode写法):先引入字体图标文件引入字体图标.png通过i标签(大部分情况下都是i标签承接字体图标)把unicode编码复制过来unicode编码.png声明字体图标库声明图标库.png3.2
- 精灵图,字体图标,CSS3三角
neoxyf2005
前端
精灵图1.1为什么需要精灵图一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁的接受和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。因此,为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSSSprites、CSS雪碧)。核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。
- uni-app字体图标的一些问题
JumpChen
1.iconfont组件使用iconfont.css中如果使用iconfotn的线上字体注意一定要添加http,要不然图标无法正常显示现在部署时iconfont引入的ttf文件可以转成base64格式,优化图标载入速度;转base64的工具可使用https://www.giftofspeed.com/base64-encoder/,具体引入格式如下//iconfont.css@font-face{
- 2024年 复习 HTML5+CSS3+移动web 笔记 之CSS遍 第6天
PieroPc
前端csshtml5
6.1定位-相对和绝对和固定6.2相对和绝对和固定6.3堆叠顺序z-index6.4定位总结6.5CSS精灵基本使用6.6案例CSS精灵京东服务6.7字体图标-下载和使用6.8字体图标-上传6.9垂直对齐方式vertical-align6.10过渡属性6.11修饰属性-透明度与光标类型6.12综合案例-淘宝轮播图html代码:淘宝轮播图index.css代码:*{margin:0;padding:
- CSS高级技巧
珍✰
前端webcss前端
一、精灵图1.1为什么需要精灵图?1.2精灵图(sprites)的使用二、字体图标2.1字体图标的产生2.2字体图标的优点2.3字体图标的下载icomoom字库http://icomoon.io阿里iconfont字库http://www.iconfont.cn/2.4字体图标的引用/*字体声明*/@font-face{font-family:'icomoon';src:url('fonts/ic
- bpmn-添加自定义图元
唐家小居居
bpmn业务流程测试前端
背景:项目组在进行流程设计器的开发中,定义了很多具有业务意义的自定义标签,在原有的bpmn2.0的字体图标库(https://cdn.staticaly.com/gh/bpmn-io/bpmn-font/master/dist/demo.html)中并不能找到与之契合的图标,所以考虑自定义图元图标来描述我们自己定义的图元标签。目标:我们总共需要修改三处地方,1.工具栏palette,2.图元sha
- hugo LeaveIt主题优化一
corwenhuang
一、首页图标修改上次利用LeaveIt主题的hugo网站基本搭建好了,但是下载的主题中有些东西与自己实际想要的并不相符,比如说首页的图标。首页图标今天就来添加自己想要的图标。主题的图标使用的是iconfont字体图标,并且在阿里矢量图标库上看到了与主题相适应的风格,所以可以在阿里矢量图标库选择自己喜欢的图标下载使用。那么如何下载使用到主题中去呢1.首先再阿里矢量图标库中选择自己喜欢的图标,点击购物
- 字体图标的使用
小秀_heo
前端
icanfont阿里图标库在帮助中找到代码应用,我这里使用font-class引用使用步骤如下:第一步:拷贝项目下面生成的fontclass代码:比如:at.alicdn.com/t/font_8d5l8fzk5b87iudi.css这段代码来源:首先将需要使用的图标加入购物车,点击添加到项目,找到font-class就会生成这段代码。然后我们将的代码加入到index.html全局引入。第二步:挑
- 前端web入门-CSS-day07-定位和css高级技巧
小周不摆烂
#前端web入门css前端css3html5html
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)目录定位相对定位绝对定位定位居中固定定位堆叠层级z-index定位-总结高级技巧CSS精灵字体图标字体图标–下载字体字体图标–使用字体CSS修饰属性垂直对齐方式vertical-align过渡transition透明度opacity光标类型cursor定位作用:灵活的改变盒子在网页中的位置实现:1.定位模式:
- 跟着pink老师前端入门教程-day14+15
axiu呀
前端自学前端开发语言html5css3vscodecss
2.6main主体模块制作HTML:品优购快报更多[特惠】备战开学季全民半价购数码[公告】品优稳占家电网购六成份额[特惠】百元中秋全品类礼券限里领[公告】上品优生鲜享阳澄湖大闸蟹[特惠】每日享折扣品优品质游花费减飞机花费花费花费花费花费花费花费花费花费花费CSS/*声明字体图标*/@font-face{font-family:'icomoon';src:url('../fonts/icomoon.
- HTML&CSS仿京东首页制作静态页面总结
ccj_zxy
csshtml前端
目录一.网站优化三大标签:title(网站标题),description(网站说明),Keywords(网站关键词)二.favicon图表的使用三.字体图标的使用四.base.css和common.css的使用五.仿京东首页的制作(1)顶部快捷导航的制作(2)head头部的制作(3)顶部导航的制作(4)footer底部栏的制作(5)main主要部分的制作编辑(6)推荐部分的制作(7)楼层区的制作
- 静态pc端页面,你一定用得上的技巧
. hh
前端学习笔记csscss3htmlhtml5前端
目录一、CSS盒子布局1.内边距padding2.外边距margin3.案例4.边框形状5.阴影二、浮动1.浮动特性2.清除浮动3.css书写顺序三、css定位1.==定位=定位模式(position)+边偏移(top、left、right、bottom)==2.案例3.元素的显示与隐藏四、CSS高级技巧1.精灵图2.字体图标3.css三角4.鼠标样式&轮廓线5.vertical-align6.溢
- vue 使用svg图标
Amy_yqh
之前做项目中,使用的小图标都是使用字体图标,现在这个项目因为毕竟小,就想使用svg来展示svg。因为在学习的过程中,遇到了一些坑,就在这里跟大家分享一下。1、创建svg-icon组件exportdefault{name:'SvgIcon',props:{iconClass:{type:String,required:true},className:{type:String,default:''}}
- 元素的显示与隐藏,精灵图,字体图标,CSSC三角
neoxyf2005
html前端
元素的显示与隐藏类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现本质:让元素在页面中隐藏或者显示出来。1.display显示隐藏2.visibility显示隐藏3.overflow溢出显示隐藏1.display属性(重点)display属性用于设置一个元素应该如何显示。display:none;隐藏对象display:block;除了转换为块级元素之外,同时还有显示元素的意思
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$