android标题栏颜色渐变效果的实现(标题栏随着scrollview的滚动而变化)
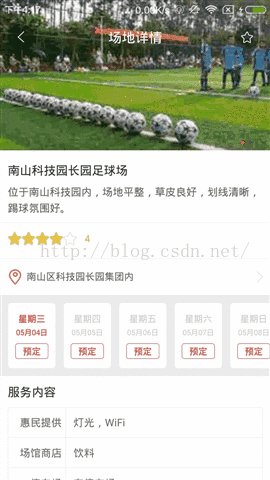
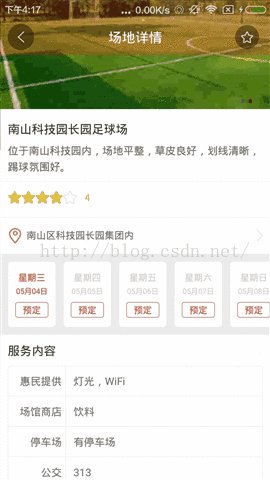
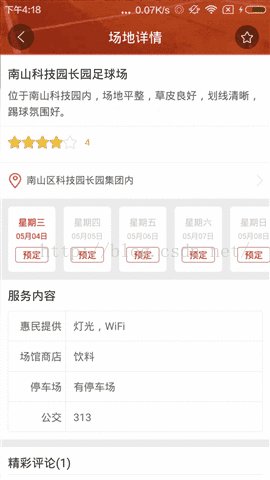
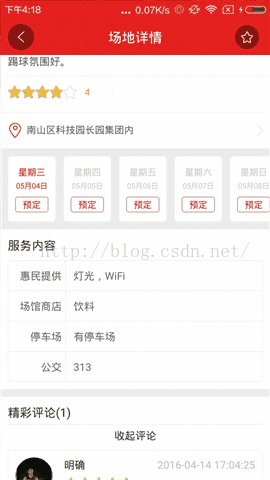
之前也是在网上看到这种效果,不过是滚动listview来改变标题栏的颜色,感觉那个应用的比较少,比如我要滚动scrollview来实现呢,那么问题就来了,废话少说,看一下要实现的效果先(这是在项目应用的效果)。
直接上源代码:
【一、核心类(ObservableScrollView.java)】
package com.jukopro.titlebarcolor;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ScrollView;
/**
* 带滚动监听的scrollview
*
*/
public class ObservableScrollView extends ScrollView {
public interface ScrollViewListener {
void onScrollChanged(ObservableScrollView scrollView, int x, int y,
int oldx, int oldy);
}
private ScrollViewListener scrollViewListener = null;
public ObservableScrollView(Context context) {
super(context);
}
public ObservableScrollView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
public ObservableScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setScrollViewListener(ScrollViewListener scrollViewListener) {
this.scrollViewListener = scrollViewListener;
}
@Override
protected void onScrollChanged(int x, int y, int oldx, int oldy) {
super.onScrollChanged(x, y, oldx, oldy);
if (scrollViewListener != null) {
scrollViewListener.onScrollChanged(this, x, y, oldx, oldy);
}
}
}【二、具体使用(MainActivity.java)】
package com.jukopro.titlebarcolor;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.ViewTreeObserver;
import android.view.ViewTreeObserver.OnGlobalLayoutListener;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.jukopro.titlebarcolor.ObservableScrollView.ScrollViewListener;
public class MainActivity extends Activity implements ScrollViewListener{
private ObservableScrollView scrollView;
private ListView listView;
private ImageView imageView;
private TextView textView;
private int imageHeight;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
scrollView = (ObservableScrollView) findViewById(R.id.scrollview);
listView = (ListView) findViewById(R.id.listview);
imageView = (ImageView) findViewById(R.id.imageview);
textView = (TextView) findViewById(R.id.textview);
initListeners();
initData();
}
private void initListeners() {
// 获取顶部图片高度后,设置滚动监听
ViewTreeObserver vto = imageView.getViewTreeObserver();
vto.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
imageView.getViewTreeObserver().removeGlobalOnLayoutListener(
this);
imageHeight = imageView.getHeight();
scrollView.setScrollViewListener(MainActivity.this);
}
});
}
private void initData() {
ArrayAdapter adapter = new ArrayAdapter(MainActivity.this, android.R.layout.simple_list_item_1, getResources().getStringArray(R.array.data));
listView.setAdapter(adapter);
}
@Override
public void onScrollChanged(ObservableScrollView scrollView, int x, int y,
int oldx, int oldy) {
// TODO Auto-generated method stub
// Log.i("TAG", "y--->" + y + " height-->" + height);
if (y <= 0) {
textView.setBackgroundColor(Color.argb((int) 0, 227, 29, 26));//AGB由相关工具获得,或者美工提供
} else if (y > 0 && y <= imageHeight) {
float scale = (float) y / imageHeight;
float alpha = (255 * scale);
// 只是layout背景透明(仿知乎滑动效果)
textView.setBackgroundColor(Color.argb((int) alpha, 227, 29, 26));
} else {
textView.setBackgroundColor(Color.argb((int) 255, 227, 29, 26));
}
}
}
还不懂的童鞋可以下载源代码:http://download.csdn.net/detail/sinat_21283073/9510052