报表,除了相对静态地展现汇总统计数据以及分布、趋势等数据内容外,也可以用于显示和时间相关的即时信息,同时还会需要显示实时时间的效果,例如下面这个设备监控应用统系中,通过首页显示实时监控数据外,还需要在右上角显示实时时间:
这种形式的“动态报表”其实在我们生活中也随处可见,比如最常见的就是火车站大屏幕上的列车时刻表,上面显示当前的时间,让旅客能够一目了然地知道自己的列车还有多长时间开,等待的列车什么时候到。
其实,要在报表中做到上面的效果很简单,基本思路就是让页面定时(比如每隔一秒钟)调用JS方法,在JS中通过单元格的ID获取到显示时间的那个格子,将当前时间作为这个格子的新值显示就可以了。
下面,我们就具体看看如何通过润乾报表实现这样司空见惯的动态显示时间效果。
- 设置报表单元格表达式。
前面第一个图实际上是在润乾报表设计器自带的报表“设备故障分析.rpx”的基础上实现的。我们首先在自带报表中添加时间,合并N4、O4单元格,并在该合并格中设置单元格表达式=string(now(),"yyyy年MM月dd日 hh:MM:ss")。
- 然后,我们打开报表展现页面showReport.jsp,在这个页面中设置标签属性generateCellId,以便报表单元格在页面生成格子的ID。
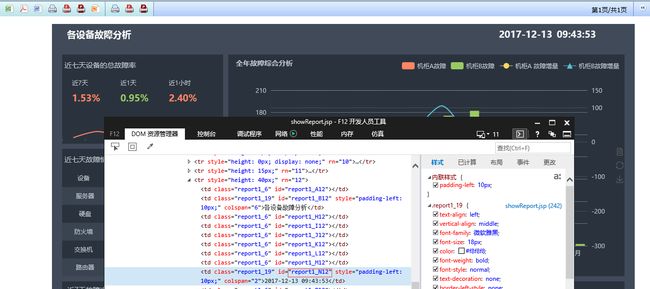
打开原始的报表展现页面,我们发现设置当前时间的单元格,并没有生成对应的ID,如下图所示:
为了在JS脚本中能够通过ID可以获得到该单元格,以便修改该单元格的值,我们需要在展现的页面中添加标签属性generateCellId="yes",如下图所示:
设置了该属性后,我们可以在页面中可以看到,该单元格生成了对应的id值:
- 接下来,我们在在报表展现的页面中添加动态改变单元格值的JS方法myrefresh(),在这个方法中通过单元格的ID动态改变该单元格中的显示时间,同时通过setTimeout()在1秒后调用函数myrefresh。由于setTimeout()函数只会被调用一次,所以我们还需要在myrefresh()函数体中也加上了这个函数,从而达到循环调用的效果,下面是具体的JS方法:
function myrefresh()
{
var tbl = document.getElementById( "report1_N12" );
var myDate = new Date();
tbl.innerHTML=myDate.toLocaleString( );
setTimeout('myrefresh()',1000);
}
setTimeout('myrefresh()',1000);
- 这样,经过以上的简单设置,我们就可以在showReport.jsp页面中展现“设备故障分析.rpx”报表,并且在页面上方看到实时变化的时间了,页面效果如下:
通过这个简单的例子,我们知道,就像开篇所说,报表不仅能够呈现固定的统计汇总数据,还有相当不错的动态展示能力。我们在这里使用的定时调用JS改变单元格的值的方式,可以实现页面局部内容的动态变化,而且没有闪烁刷新,毫无违和感!意不意外?惊不惊喜?让我们赶紧撸起袖子利用报表让数据展现更加丰富起来吧!