- 绘本讲师训练营【24期】8/21阅读原创《独生小孩》
1784e22615e0
24016-孟娟《独生小孩》图片发自App今天我想分享一个蛮特别的绘本,讲的是一个特殊的群体,我也是属于这个群体,80后的独生小孩。这是一本中国绘本,作者郭婧,也是一个80厚。全书一百多页,均为铅笔绘制,虽然为黑白色调,但并不显得沉闷。全书没有文字,犹如“默片”,但并不影响读者对该作品的理解,反而显得神秘,梦幻,給读者留下想象的空间。作者在前蝴蝶页这样写到:“我更希望父母和孩子一起分享这本书,使他
- 展现思维导图魅力,不断挖掘人生宝藏
思维导图讲师Mandy
第13期最强思维导图训练营已经结束一周了,但是我依旧是感觉所有学员还在努力的学习,这些学员中有教师、学生、白领、公务员、宝妈等等,只要你努力,只要你想改变自己,任何行业,任何岗位都可以参与进来,28天足以让你见成效,在这28天中,我们的学员不仅仅是收获了一枚毕业证,最重要的是让自己的思维方式得到升级,今天的你为自己投资,明天的你就会感谢你今天的付出,我们来听一听来自13期最强思维导图训练营优秀学员
- 2019-3-23晨间日记
红红火火小耳朵
今天是什么日子起床:7点40就寝:23点半天气:有太阳,不过一会儿出来一会儿进去特别清爽的凉意,还蛮舒服的心情:小激动要给女朋友过生日啦纪念日:田田女士过生日任务清单昨日完成的任务,最重要的三件事:1.英语一对一2.运动计划3.认真护肤习惯养成:调整状态周目标·完成进度英语七天打卡(5/7)轻课阅读(87/180)音标课(25/30)读书(福尔摩斯一章)学习·信息·阅读#英语课#Cookingte
- 渝婧感恩日记第68天
梁渝婧lydia
1.哇!我真是太幸福啦!感恩奇迹感恩训练营毕业典礼,让我能共振到同学们的喜悦和能量,感谢!感谢!感谢!2.哇!我真是太幸福啦!感恩每天早起,运动3公里!这个星期又做到连续三天,不间断!感谢亲爱的渝婧!你真的是非常的棒!加油,继续坚持!感谢!感谢!感谢!3.哇!我真是太幸福啦!感恩曾正波班主任给我们分享的艾宾浩斯的记忆曲线255学习法,让我蠢蠢欲试,感谢!感谢!感谢!4.哇!我真是太幸福啦!感恩胜利
- 亮剑的背后
晖晖晓
今天是2018年12月21日是【晓晖有话说】陪伴你的第七百一十七天【亮剑的背后】:重新看《亮剑》的小说,沉重大过于狂乱的心情。历史的前进不是直线,不是渐进,可能是进很多步,退很多步,低速的螺旋上升。上升的方向却不明朗,或者是我们人为的设定好了前方的目的,但是整体人类文明的发展却总是产生种种意外,小进步小倒退,小倒退,小进步,我们还年轻。
- 放松的一天
4da9b7687fa0
20190325总结起床07:20图片发自App睡觉:23:00天气:晴今日任务清单学习·信息·阅读•水滴阅读Day40Alice’sAdventuresinWonderlandChapter6.2图片发自App•BBC跟读训练营Day24图片发自App图片发自App图片发自App•潘多拉口语训练营Day6Wow.Whatabigboy!•文化知识学习今日无•阅读时间地狱健康·饮食·锻炼•饮食目标
- 人到中年的5大恐惧
不想独白的独白
这一段时间闭关在家,心里越来越没有底。全球疫情,全国疫情,一直在关心和自我调试中。但是,好像还是对自己的未来充满了无所适从。不想去做什么,也没有激情和兴趣去开始什么。人生过半,还有什么可以逆袭或改变的机会呢。不知道做什么的时候,去追剧,做美食,教育孩子,锻炼,花钱进什么什么读书训练营,打卡训练营,微信群,各种分享和共同体的群。但是还是没有任何的起色。就这样了吗。中午并不困,但是到了12点,还是习惯
- 阿里云服务器4核8G配置购买及价格类文章汇总(10篇)
阿里云最新优惠和活动汇总
阿里云服务器4核8G配置如何购买?价格是多少?4核8G配置的阿里云服务器可以通过云服务器产品页购买也可以通过阿里云活动去下单购买,一般通过活动购买的用户比较多,但是不同实例规格的阿里云服务器价格不一样,带宽不同价格也不一样,本文为大家汇总了10篇关于阿里云服务器4核8G配置购买教程文章和价格类文章,分为购买类文章和价格类文章,以供大家参考如何购买阿里云服务器4核8G配置和最新优惠价格是多少。阿里云
- 股票公众号怎么赚钱的?炒股公众号靠什么赚钱?
氧惠评测
股票公众号赚钱的方式主要有以下几种:别指望别人对你好,你没有价值,别人怎么可能会对你好,要知道:人生都是相互的,你要让自己有价值,只要你有价值了,水到自然渠成了。氧惠APP是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(训练营导师每天出单带货几万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做
- 坚持抄书打卡第七天,掌握新技能的一天
爱读书的无业游民
我是爱读书的无业游民hjk,为什么是这个名字呢?因为我想做个无业游民,不上班还能够维持自己的生活开销!今天学会了如何解密pdf,对添加密码的pdf如何进行编辑操作,果然,遇到问题会激发自己学习的欲望,要不就一直没有学习的动力。抄书增长自己的学识,丰富自己的见闻,充实自己,让自己更优秀,同时善于分享,把一些我认为比较好的,有意义的语句分享给大家,如果帮到了大家,欢迎留言讨论!最近看得这本书是中村恒子
- 抖音返利平台有哪些?值得推荐抖音返利app有哪些?
氧惠超好用
随着抖音电商的崛起,越来越多的用户开始关注抖音返利平台希望通过这些平台在享受购物乐趣的同时,也能获得一定的返利优惠。那么,面对众多的抖音返利平台,哪个返利最高呢?本文将为您深入解析,助您找到最优选择。氧惠APP是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(训练营导师每天出单带货几万单)。注册即可享受高补贴+0撸+捡漏等带货新
- 假期平安
大钧
国庆七天小长假在蒙蒙细雨中,迎来了尾声,看着班主任在群里报平安的回复,心里踏实了许多。每到放假我们是如临大敌,精神也高度紧张起来。放假前的全体教师会议上,校领导传达上级关于假期安全工作的会议、文件精神,进行重大节庆安全教育培训,进行安全检查,一个关键词那就是“确保安全”。大课间的全体学生集会上,邀请法制副校长进校园,对师生进行法制安全教育培训,反复强调各种安全事宜。小长假前的下午,各班围绕假期安全
- 超过晚上9点不打卡和点评
别有余味
一开营宇彤老师就说到:点评导师们,为了让大家积极练习,你们能及时点评,每天晚上9点前打完卡,写不完作业的,点评官就不点评了。原因:声音学习,不同于演讲不同于写作,可以深夜耕耘,“深耕”。声音就得早早练,如果半夜练习,哪能放的开。邻居会同意吗?家人会同意吗?为了家庭,邻居和谐,深夜不练声。给大家养成好习惯在坚持星球第二期声音训练营打卡第5天,宇彤老师上午又在群里抛出要一个问题:“参加写作,演讲学习,
- 阿里云国际 CDN 和低延迟全球云解决方案
九河云
阿里云网络服务器安全
延迟与隐藏程度成反比。C数据存在,并且连接已建立,但在接收客户端请求响应和显示用户请求的内容时存在明显延迟。将数据从源移动到目标时,会出现即时丢失。延迟是数据发送器和数据接收器之间的时间差。此外,当通过云响应用户查询时,这种延迟会被放大。有多种因素会导致满足用户请求的潜在延迟。想象一下,您在美国数据中心部署了服务,并且您的用户遍布全球。在此拓扑中,来自美国的用户将能够以正常(如果不是很好)的性能使
- AIGC图生视频技术下的巴黎奥运高光时刻
阿里云视频云
AIGC与媒体生产AIGC
共享,奥运夺金时刻。巴黎奥运会的高光片段中国奥运的夺金时刻动漫风格下的别样风态以下AI动漫视频内容BY「阿里云视频云」智能生成从首金到21金镜头倒转尽情回顾······更多巴黎奥运高光时刻更多AIGC精彩内容可在「新华社官方」新媒体账号观看阿里云视频云用视频云+AI,持续助力奥运
- 阿里云服务器4核8G配置可选实例规格及最新优惠价格表(2023最新)
阿里云最新优惠和活动汇总
阿里云4核8G服务器有十几种实例规格可选,其中计算型c7、通用算力型u1和计算优化型c7(国外地域)三种实例规格有优惠,其中计算型c7实例4核8G配置1M带宽优惠价格为3127.61元1年、5M带宽优惠价格为3862.01元1年;通用算力型u1实例4核8G配置1M带宽1367.86元1年、5M带宽优惠价格为1735.06元1年;计算优化型c7(国外地域)实例4核8G配置1M带宽5907.19元1年
- Python国内常用镜像源和使用方法
wfqlt163
Python基础操作python开发语言
常用的镜像源:1、企业镜像:豆瓣https://pypi.doubanio.com/simple/网易https://mirrors.163.com/pypi/simple/阿里云https://mirrors.aliyun.com/pypi/simple/腾讯云https://mirrors.cloud.tencent.com/pypi/simple2、高校镜像:清华大学(推荐):https:/
- 为用户都喜欢购买阿里云服务器?阿里云服务器有何优势?
阿里云最新优惠和活动汇总
随着企业数字化转型的加速和云计算技术的日益成熟,云服务器已成为企业搭建应用、存储和处理数据的重要基础设施。在众多云服务提供商中,阿里云以其卓越的性能、丰富的产品线、出色的技术支持和强大的生态系统,赢得了众多用户的青睐。那么,阿里云服务器到底有哪些优势?为何如此多的用户选择使用阿里云服务器呢?阿里云服务器优势图.jpg阿里云服务器的优势一、技术领先,性能卓越阿里云作为国内最早涉足云计算领域的企业之一
- 2023-06-30
151d580c6a8c
翔龙商学院三天学习后感:经过2023年6月27-29日三天学习后,确实成长很快,给自己的成长又提高一个台阶,感谢集团尤总及各位老师的辛苦再次感谢和感恩,对具体学习的翔龙商学院第十七期TTT训练营温故而知新,回顾一下具体学习情况,打造三师农化师,会议推广师,市场策划师继续落地。1、范永强老师从土壤与农化,李比希的矿物营养学,强酸<5.5,酸性5.5-6.5,中性6.5-7.5,碱性7.5-8.5,强
- 意志力日志第二次总结意志力消退:玩物丧志首当其冲
保险经纪人生
高级注意力不留给游戏意志力训练营已经过去半个月了,慢慢实践也利用起来了,记录时间时间的流逝确实很快,但是意志力的流逝如不知原理很快就会出现大问题。意志力消退罪魁祸首是睡眠饮食,其次就是电子游戏。现在记录了娱乐时间,如果每天的游戏时间超过一小时自己就非常有罪恶感,因为自己在游戏中很是争抢好胜吧,但是高强度的集中注意力消耗了自己仅有的高级注意力,以后打游戏就佛系了,自己最重要的东西要放在心上。运动让生
- 绘本讲师训练营[35期]4/21 阅读原创 《幸福的种子》
b5c49a79b8b7
350023洪岳103-141页图片发自App阅读这本书已经快接近尾声了,从一开始蒙蒙的状态,变得逐渐清晰,以前不了解绘本,只读文字,不重视图,更不会文图相结合,更更不会看封面和封底,所以很庆幸参加了这次培训,让我的思路更清晰,今天尝试给孩子读了三本绘本,虽然从表达到声音到拓展还需要不断加强,但是已经激起了孩子的兴趣了~图片发自App之前不理解为了叫幸福的种子,读书到这个《改变人类的力量》让我深深
- 有哪些比较好用的软件可以领淘宝优惠券的?
氧惠_飞智666999
有很多比较好用的软件可以领淘宝优惠券,以下是一些常用的软件:领购物大额优惠券、赚返利佣金用氧惠~氧惠APP是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(训练营导师每天出单带货几万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。珊珊导师氧惠邀请码888999,注册送万元推广大礼包,
- 继续探索通往桃花源的路-我为何参加进阶写作特训营
安晴兰
记得一个月前写了一篇为何参加21天爱上写作训练营,我开始了这个写作的旅程。一个月后写了一篇参与课程的心得。我发现这段很短的时间,21天,回首一望,其实,自己才迈开了一步。老师给我们一些方法与技巧,告诉我们补给的重要,老师看着我们继续前行,因为这条写作路,是自己的选择。我相信老师一定希望我们勇往直前,笔从心的继续写下去,做个终生的写作者。这段时间我的写作产出量的确比不上其他多产的小伙伴,但我已达到老
- ios私钥证书(p12)导入失败,Windows OpenSSl 1.1.1 下载
书边事.
其他
ios私钥证书(p12)导入失败如果你用的OpenSSL版本是v3那么恭喜你V3必然报这个错,解决办法将OpenSSL3降低成v1。WindowsOpenSSl1.1.1下载阿里云网盘下载地址:OpenSSLV1
- 怎么搞个第二副业?第二副业有哪些?
氧惠评测
如果你想要开启一个副业,以下是一些可以考虑的方向:氧惠APP是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(训练营导师每天出单带货几万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。珊珊导师氧惠邀请码888999,注册送万元推广大礼包,教你如何1年做到百万团队。摄影:如果你对摄影有
- 阿里云服务器ECS试用攻略,阿里云个人与企业试用云服务器介绍
阿里云最新优惠和活动汇总
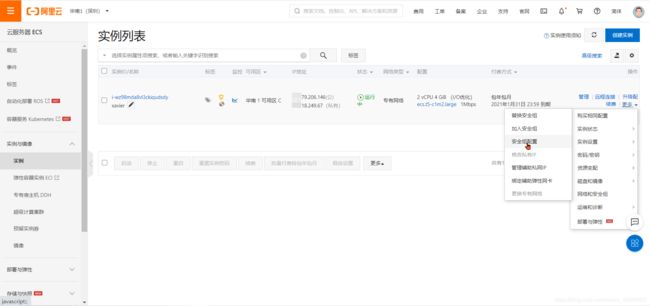
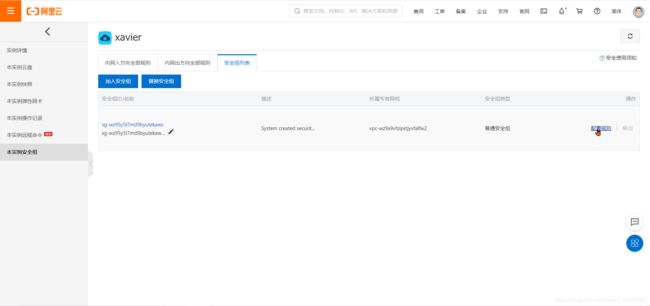
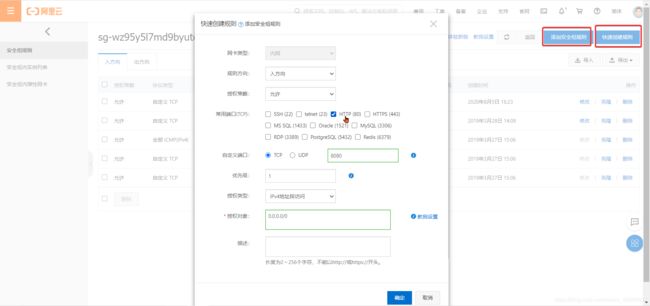
一直以来,阿里云都在尽全力帮助您更好地使用云服务器,现在,阿里云为我们提供1个月试用服务,您可在一个月内免费使用云服务器,帮助实现您的业务需求。个人和企业用户均可以申请试用,个人用户可以申请基础版试用,企业用户可以申请企业版试用,下面是阿里云服务器ECS试用攻略,分为个人版和企业版。个人版试用攻略(基础版试用)适合用户:学生、个人、初创企业试用规格:新手上云1-4核产品任您选试用台数:支持1台、多
- 买18件衣服,旅游完就退款,群众的眼睛是雪亮的
清欢意
这两天这个新闻热度很高,我也去看了一下。事情经过大概就是这个女生在某宝店里买了18件衣服。后来申请退款了。说是七天无理由退货。后来某宝客服介入这次退款退货事件了。相信会有个交代的。“人在做,天在看”老祖宗说的没错了。你以为别人不知道的事情。其实别人都看得很清楚的,所以别沾沾自喜了。世界观不正的人,做出的事情也是不正确的。虽然有时候得逞了,但是常在河边走哪有不湿鞋的?这种行为其实反映的是一个人的价值
- 【邢妍日记】第14篇《今日我点评》
写日记的邢妍
2021年11月17日晴星期三《今日我点评》一切都是刚刚好!今天刚好限号!(只能居家工作)今天刚好我值日!今天是我参加日记星球第62期《21天文字日记训练营》的第14天!我关注到了很多不同领域、不同行业的朋友!与此同时因为写日记,我也被很多人关注!今天是我值日点评作业!24篇日记!认真阅读、用心点评、欣赏并点赞☞一气合成!居然5个小时没离开座位!我也是佩服我自己!每件事认真用心做!结果都不会差!以
- 【VSCode扩展】通义灵码运行提示“此应用无法在你的电脑上运行”
coderYYY
VSCodebug解决方案前端vue.js编辑器visualstudiovscode
作者:coderYYY个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享欢迎和我一起交流!(评论和私信一般会回!!)个人专栏推荐:《前端项目教程以及代码》自从半月前,通义灵码一运行就会报这个错尝试了以下方法,都无法解决:阿里云官方方法:删除c盘的.lingma卸载重新安装通义灵码以管理员身份运行VSCode防火墙设置准入安装之前的版本最后是在扩展设置里面解决的路径不填也可
- 代码随想录算法训练营第45天 | LeetCode115.不同的子序列、 LeetCode583.两个字符串的删除操作、LeetCode72.编辑距离
霸L
算法数据结构动态规划
目录LeetCode115.不同的子序列LeetCode583.两个字符串的删除操作LeetCode72.编辑距离LeetCode115.不同的子序列给你两个字符串s和t,统计并返回在s的子序列中t出现的个数,结果需要对10^9+7取模。思路:昨天做了一道判断子序列的问题,今天这个跟它有点区别,这里是问子序列的个数有多少个。但是大体上其实就是分为两个部分,遇到元素相等时如何处理,不相等时又如何处理
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默