使用vue-i18n实现多语言
一、前言
1.需求
Vue工程,需要实现多语言切换功能。
2.vue-i18n插件
npm中对vue-i18n的描述及文档
Internationalization plugin for Vue.js
https://www.npmjs.com/package/vue-i18n
我们将使用这个插件实现多语言。
3.兼容性
支持Vue.js 2.x以上版本
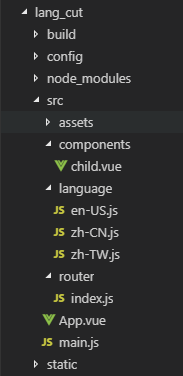
项目结构
二、实战
1.创建各国语言包资源(src/language/创建各个语言包)
zh-CN.js
export default {
venueTemperature: "场馆温度",
venueHumidity: "场馆湿度",
outdoorTemperature: "室外温度",
outdoorHumidity: "室外湿度",
muziDigBig: '木子大大',
childComponent: '子组件的内容'
};zh-Tw.js
export default {
venueTemperature: "場館溫度",
venueHumidity: "場館濕度",
outdoorTemperature: "室外溫度",
outdoorHumidity: "室外濕度",
muziDigBig: '朩ふ汏汏'
};en-US.js
export default {
venueTemperature: "Venue Temperature",
venueHumidity: "Venue Humidity",
outdoorTemperature: "Outdoor Temperature",
outdoorHumidity: "Outdoor Humidity",
muziDigBig: 'Muzi Digbig',
childComponent: 'The contents of a child component'
};2.安装
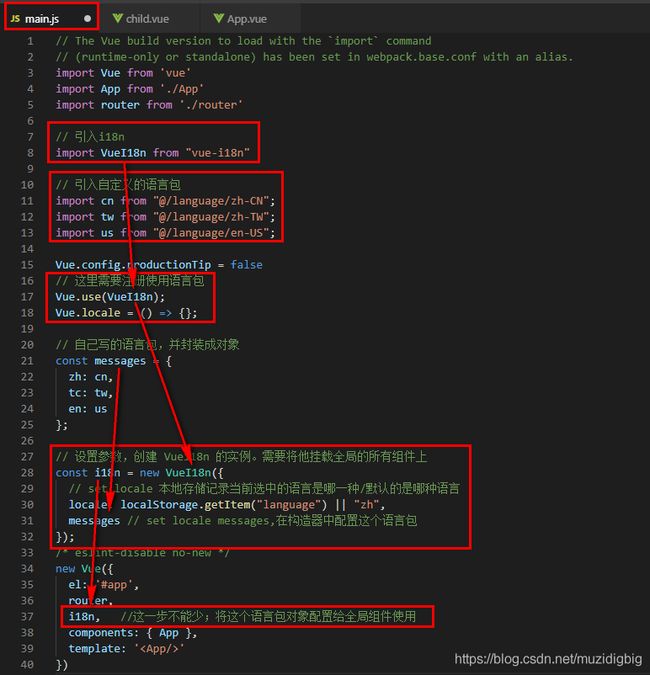
npm install vue-i18n --save3.在项目入口文件中main.js中引入vue-i18n
// 引入i18n
import VueI18n from "vue-i18n"
// 这里需要注册使用语言包
Vue.use(VueI18n);
Vue.locale = () => {};4.在项目入口文件中main.js中引入language的语言包
// 引入自定义的语言包
import cn from "@/language/zh-CN";
import tw from "@/language/zh-TW";
import us from "@/language/en-US";
// 自己写的语言包,并封装成对象
const messages = {
zh: cn,
tc: tw,
en: us
};5.创建Vue i18n实例(main.js)
// 设置参数,创建 Vuei18n 的实例。需要将他挂载全局的所有组件上
const i18n = new VueI18n({
// set locale 本地存储记录当前选中的语言是哪一种/默认的是哪种语言
locale: localStorage.getItem("language") || "zh",
messages // set locale messages,在构造器中配置这个语言包
});6.挂载到Vue的根实例上
new Vue({
el: '#app',
router,
i18n, //这一步不能少;将这个语言包对象配置给全局组件使用
components: { App },
template: '7.标记在HTML中
注意:这里是$t
{{$t("venueTemperature")}}8.组件中的使用
父组件App.vue
{{$t("venueTemperature")}}
{{$t("venueHumidity")}}
{{$t("outdoorTemperature")}}
{{$t("outdoorHumidity")}}
{{$t("muziDigBig")}}
切换语言
子组件child.vue
{{$t("childComponent")}}
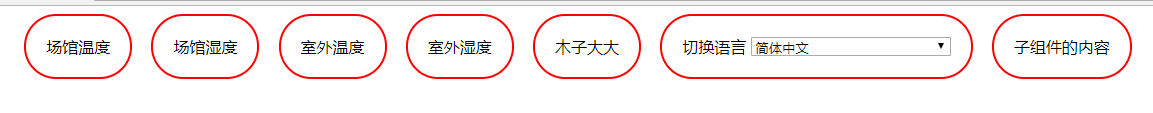
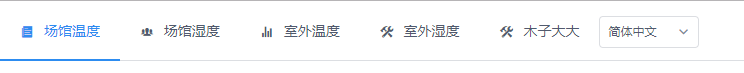
效果:
默认中文
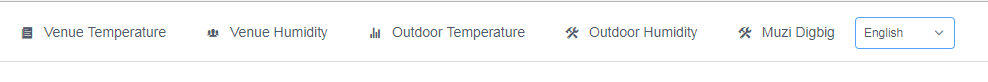
切换到英文
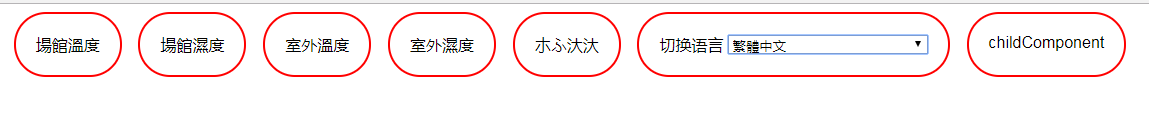
切换到繁体中文
三、iview的语言包+自定义语言包
前提:vue-i18和iview库已经在项目中安装好
自定义语言包资源同上
自定义的语言包与iview库提供的语言包进行合并
Object.assign(自定义, iview提供)主要文件的代码:
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
// 引入i18n
import VueI18n from "vue-i18n"
引入iview提供的语言包
import zhLocale from "iview/src/locale/lang/zh-CN";
import enLocale from "iview/src/locale/lang/en-US";
import twLocale from "iview/src/locale/lang/zh-TW";
// 引入自定义的语言包
import cn from "@/language/zh-CN";
import tw from "@/language/zh-TW";
import us from "@/language/en-US";
Vue.config.productionTip = false
Vue.use(iView);
// 这里需要注册使用语言包
Vue.use(VueI18n);
Vue.locale = () => {};
// 自己写的语言包和iview的语言包合并;这里通过Object.assign(cn, zhLocale)进行合并
const messages = {
zh: Object.assign(cn, zhLocale),
en: Object.assign(us, enLocale),
tc: Object.assign(tw, twLocale)
};
// 设置参数,创建 Vuei18n 的实例。需要将他挂载全局的所有组件上
const i18n = new VueI18n({
// set locale 本地存储记录当前选中的语言是哪一种/默认哪种语言
locale: localStorage.getItem("language") || "zh",
messages // set locale messages,在构造器中配置这个语言包
});
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '组件中使用
效果:
默认
英文
繁体中文