基于angularJs重构一个基于jquery的项目
前言
公司里面的项目全部都是基于jquery库的,讲真的,jquery真的是脚本中的鸦片,一旦碰上真是难以戒掉,像我在学校读书的时候也没有多了解外面有哪些比较牛逼比较高大上的js插件,原生脚本学的差不多就立马用jquery,导致现在很懒用原生写脚本,总觉得jquery是在是太方便了,满足了公司项目很多需求。后来接触到angularJs,突然觉得jquery简直是拿不上台面,不过我个人还是很喜欢jquery的,毕竟陪伴了我很多年的时光哇哇,自己写的插件也几乎都是基于jquery的。不过最近看网上公司的招聘要求,发现外面个个都要求angularJS的了,我的天哪,外面的技术都这么与时俱进了都换框架了吗。。虽然我知道很多公司就是挂羊头卖狗肉而已,生产环境根本用不到,但是最近angular也接触的差不多了,就把自己曾经的一个项目用angular差不多重构一下。也体验一下angular带来的爽快感觉~~~ok,let’s go.
项目前期搭建
网上教程有各种各样的项目搭建方式,一开始我也是跟很多人做的用grunt自动化构建工具,但是在window下各种各样的问题实在是太多了,想想自己的项目又不大,就干脆自己手动构建好了,不过后台看到github上有现成的angular seed,就直接clone下来用了,省去自己想着怎么分割各种模块,更加省事。
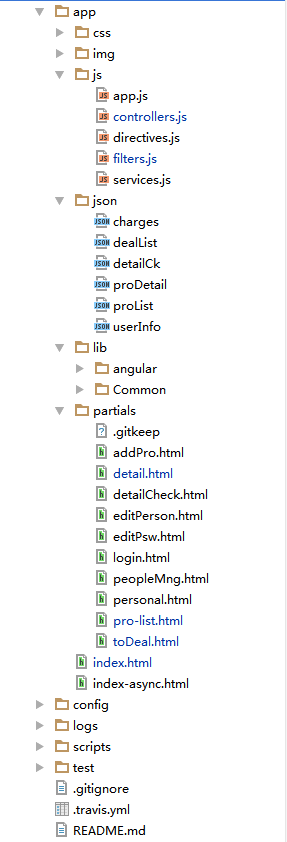
如下图
图片目录很明显了。js里面放各种脚本模块,json文件里面保存本地json,lib里面放着引用到的各种库,partials里面放着一些独立的html文件,由后面配置的路由来让他们引进去的页面。
index则是项目的入口文件。
数据渲染
首页-数据初始化
控制器
angular.module('xyy.controllers', [])
.controller('proListController', function($scope,$http) {
$scope.s = function(e){
return e.substring(0,1);
}
$http.post('json/proList')
.success(function(data){
if(data.result == 1){
$scope.proList = data.data;
}
})
})视图
<div class="main index-pg pd-b">
<header class="short-hd clearfix">
<div class="fl" id="list-menu"><i class="bg list-icon">i>div>
<strong>项目列表strong>
header>
<article class="list-container">
<a href="#/detail" ng-repeat="x in proList">
<section class="list-box">
<section class="name pr">
<i class="ads-bg pa">{{x.city | subFirst}}i>
<h2 class="one-line">{{x.name}}h2>
<p>{{x.projectNum}}p>
<i class="arrow-r pa bg">i>
section>
<section class="progress">
<p>当前阶段:<strong>{{x.stage}}strong>p>
<div class="progress-bar pr fl">
<div class="blue pa" style="width:{{x.progress}}%">div>
div>
<div class="fr"><strong>{{x.progress}}%strong>div>
section>
section>
a>
article>
<footer-directive>footer-directive>
div>其中
angular.module('xyy.directives', [])
.directive('footerDirective',function(){
return{
restrict:'E',
template:'<footer class="menu-bar clearfix">'+
'<a href="#/index"><div><i class="bg">i><p>项目p>div>a>'+
'<a href="#/toDeal"><div><i class="bg">i><p>待办事项p>div>a>'+
'<a href="#/personal"><div><i class="bg">i><p>我的p>div>a>'+
'footer>'
}
})//底部菜单栏其中subFirst 自己定义的一个过滤器
angular.module('xyy.filters', [])
.filter('subFirst',function(){
return function(input){
return input.substring(0,1);
}
})截取城市的第一个字,总感觉这种方法有点小题大做,之前想用过滤器一个内置的方法limitTo 来实现,发现一直无效,但是看了网上很多文章都说能够实现字符串截取的过滤,但是自己却不行,后来跑去看了angular的源码,发现了
function limitToFilter(){
return function(array, limit) {
if (!(array instanceof Array)) return array;
limit = int(limit);
var out = [],
i, n;
// check that array is iterable
if (!array || !(array instanceof Array))
return out;只接受数组不接受字符串,可能我的版本有关系吧,下次找下其他版本看下是否支持字符串截取。
超链接 现在可以理解为是异步跳转,整个项目其实是单个页面的,所有页面的跳转都是通过路由配置来实现
angular.module('xyy', ['xyy.filters', 'xyy.services', 'xyy.directives', 'xyy.controllers']).
config(['$routeProvider', function($routeProvider) {
//$routeProvider.when('/login', {templateUrl: 'partials/login.html', controller: 'loginController'});
$routeProvider.when('/pro-list', {templateUrl: 'partials/pro-list.html', controller: 'proListController'});
$routeProvider.when('/detail', {templateUrl: 'partials/detail.html', controller: 'detailController'});
//$routeProvider.when('/addPro', {templateUrl: 'partials/addPro.html', controller: 'addProController'});
$routeProvider.when('/detailCheck', {templateUrl: 'partials/detailCheck.html', controller: 'detailCheckController'});
$routeProvider.when('/toDeal', {templateUrl: 'partials/toDeal.html', controller: 'toDealController'});
$routeProvider.when('/personal', {templateUrl: 'partials/personal.html', controller: 'personalController'});
$routeProvider.when('/editPerson', {templateUrl: 'partials/editPerson.html'});
$routeProvider.when('/editPsw', {templateUrl: 'partials/editPsw.html'});
$routeProvider.when('/peopleMng', {templateUrl: 'partials/peopleMng.html'});
$routeProvider.otherwise({redirectTo: '/pro-list'});
}]);是不是觉得吊炸天,还有更惊人的,关于代码量看下图
用jquery时的代码量

angular
我快爱上他了。。。