深入学习jquery源码之原型链
深入学习jquery源码之原型链
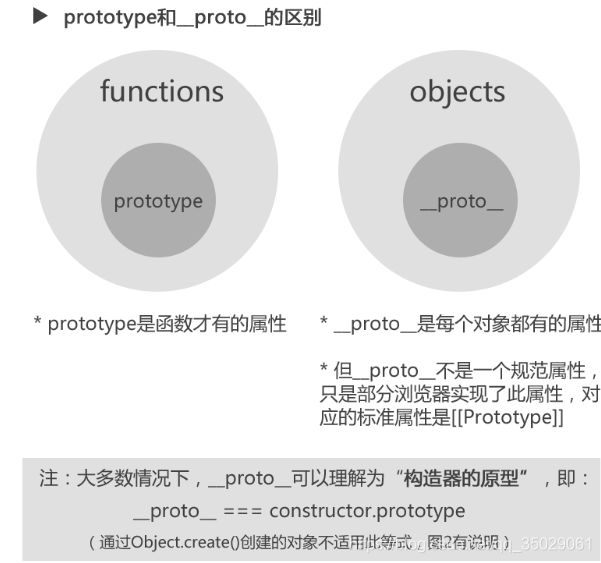
prototype原型,对该函数对象的对象原型的引用,是函数对象的默认属性
我们在定义函数的时候,函数定义的时候函数本身就会默认有一个prototype的属性,而我们如果用new 运算符来生成一个对象的时候就没有prototype属性。
var obj=new fun1();
function fun1 () {
this.name="zhangsan";
}
alert(obj.prototype)//undefine
alert(fun1.prototype)//Object我们创建的每一个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,这个对象中包含着所有对象实例的属性和方法,这个对象就是原型对象。通俗的说,原型对象中的方法和属性可以被所有对象的实例所共享,对象实例就不用多次创建相同的方法和属性
prototype 属性又指向了一个对象,这个对象就是prototype对象
a.prototype 包含了2个属性,一个是constructor ,另外一个是__proto__
这个constructor 就是我们的构造函数a,这个也很容易理解。
function a(c){
this.b = c;
this.d =function(){
alert(this.b);
}
}
var obj = new a('test');
alert(obj.constructor);//function a(){}
alert(a.prototype.constructor);//function a(){}先obj是没有constructor 这个属性的,但是 obj.__proto__ = a.prototype;就从
a.prototype中寻找,而 a.prototype.constructor 是就a,所有两者的结果是一一样的.
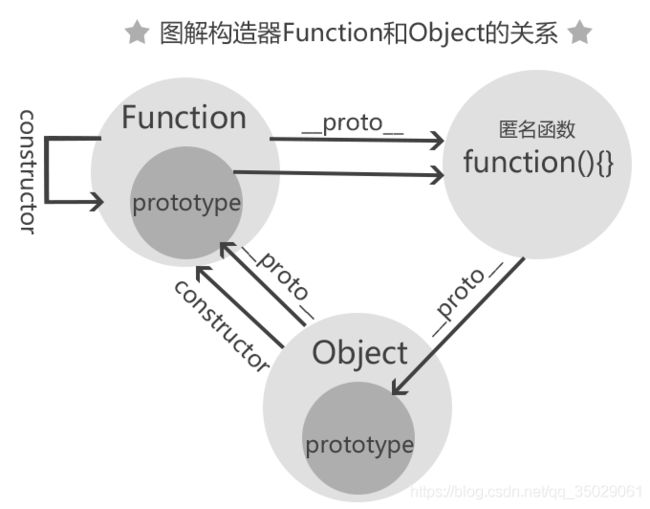
那么__proto__ 是什么呢?
这个就涉及到了原型链的概念:
每个对象都会在其内部初始化一个属性,就是__proto__,当我们访问一个对象的属性 时,如果这个对象内部不存在这个属性,那么他就会去__proto__里找这个属性,这个__proto__又会有自己的__proto__,于是就这样 一直找下去。
function a(c){
this.b = c;
this.d =function(){
alert(this.b);
}
}
var obj = new a('test');obj.__proto__ === a.prototype //true
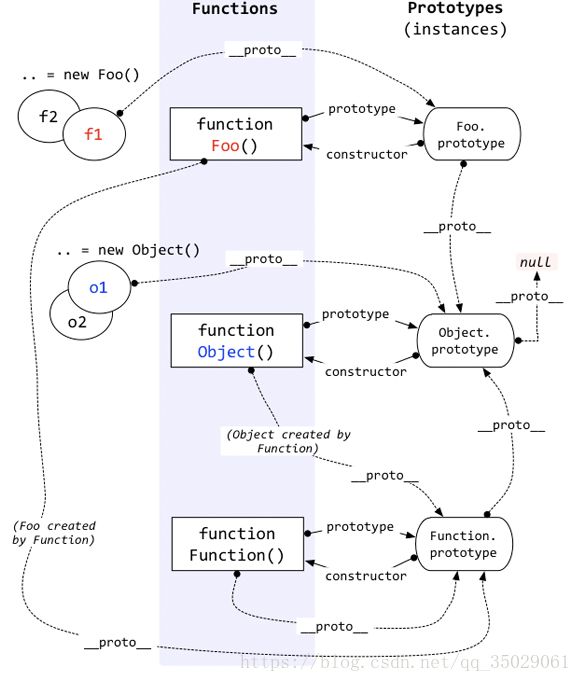
图解
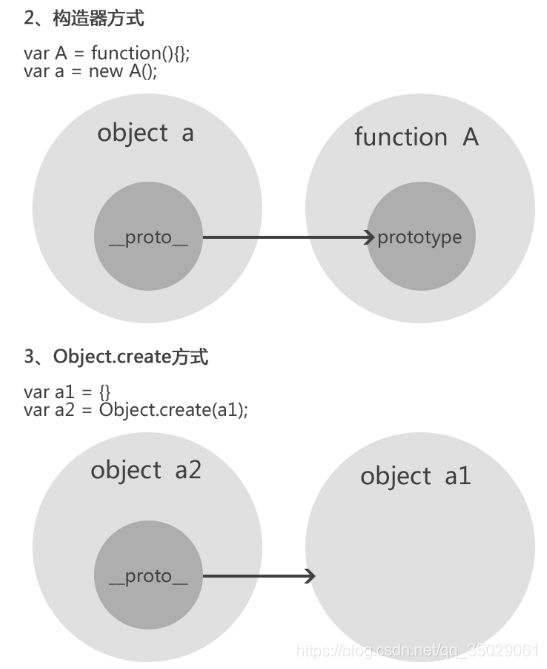
new 运算符做了那些事情
- var obj={}; 也就是说,初始化一个对象obj。
- obj.__proto__=a.prototype;
- a.call(obj);也就是说构造obj,也可以称之为初始化obj。
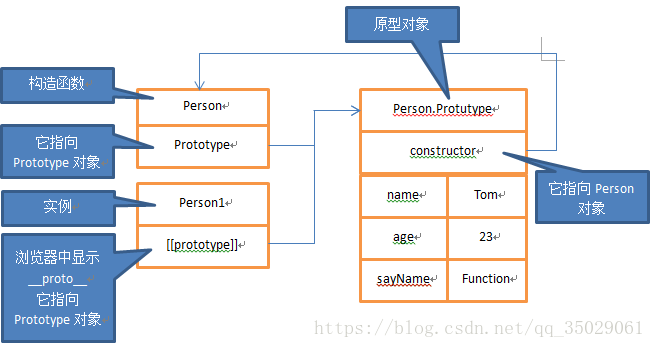
function Person(){
};
Person.prototype={
name:"Tom",
age:23,
job:"厨师",
sayName:function(){
alert(this.name);
}
}
var person1=new Person();
person1.sayName();
this指向问题
student的原型对象就等于person对象,拥有了person对象的属性和方法
function person () {
this.name="张三";
this.say=function () {
alert(this.name)
}
}
function student () {
}
student.prototype=new person()
var zhangsan=new student ();
zhangsan.say()
function C(){
this.objPro="对象属性";
C.prototype.objPro2="对象属性2";
var privatePro="私有属性";
}
C.classPro="类属性";
alert(C.classPro);
var c=new C();
alert(c.objPro);
alert(c.objPro2);
function C(){
var privateFunc=function(){
alert("私有方法");
};
privateFunc();
this.objFunc=function(){
alert("对象方法");
};
C.prototype.objFunc2=function(){
alert("对象方法2");
};
}
C.classFunc=function(){
alert("类方法");
};
C.classFunc();
var c=new C();
c.objFunc();
c.objFunc2();
原型链实现继承
function Animal(name,age){
this.name=name;
this.age=age;
this.shout=function(){
alert("我是:"+this.name+",今年:"+this.age);
};
this.action=function(){
alert("会吃");
};
}
function Dog(name,age){
Animal.apply(this, [name,age]);//原型还是Animal
}
Dog.prototype=new Animal();//类型的继承,原型变了不再是Animal
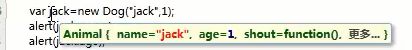
var jack=new Dog("jack",1);
alert(jack.name);
alert(jack.age);
jack.shout();
jack.action();
apply只是单纯的继承属性和方法,原型还是狗
prototype原型已经变为animal
function Animal(){
this.say=function(){
alert("我是动物");
};
}
function Dog(){
this.say=function(){
alert("我是狗");
};
}
Dog.prototype=new Animal();
function Cat(){
this.say=function(){
alert("我是猫");
};
}
Cat.prototype=new Animal();
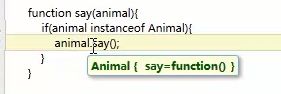
function say(animal){
if(animal instanceof Animal){
animal.say();
}
}
var dog=new Dog();
var cat=new Cat();
say(dog);
say(cat);
js中原形链的本质在于 __proto__
function a(c){
this.b = c;
this.d =function(){
alert(this.b);
}
}
a.prototype.test = function(){
alert(this.b);
}
var obj = function (){}
obj.prototype = new a('test');
obj.prototype.test1 =function(){
alert(22222);
}
var t = new obj('test');
t.test();//alert('test');由 var t = new obj('test'); 我们可以得到 t.__proto__ = obj.prototype,但是上面指定obj.prototype =new a('test'); 可以这样来看下
obj.prototype = p, p = new a('test'); p.__proto__ = a.prototype;
那么obj.prototype.__proto__ = a.prototype,由 t.__proto__ = obj.prototype 可以得出 t.__proto__.__proto__ = a.prototype,
所以对象t先去找本身是的prototype 是否有test函数,发现没有,结果再往上级找,即 t.__proto__ ,亦即obj.prototype 寻找test函数 ,但是obj.prototype 也没有这个函数,然后再往上找。即
t.__proto__.__proto__ 找,由于t.__proto__.__proto__ = a.prototype 在 a.prototype 中找到了这个方法,输出了alert('test')
原型链
原型链就是让子对象的原型等于父对象的实例,层层递进,实现实例和原型的链条。
判断 foo 是否是 Foo 类的实例 , 并且是否是其父类型的实例
function Aoo(){}
function Foo(){}
Foo.prototype = new Aoo();//JavaScript 原型继承
var foo = new Foo();
console.log(foo instanceof Foo)//true
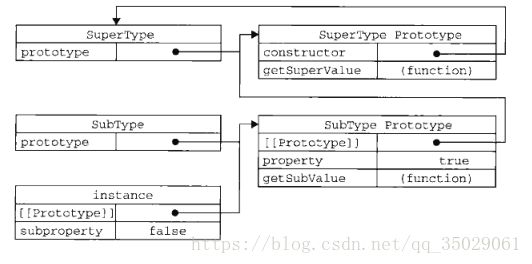
console.log(foo instanceof Aoo)//true function SuperType(){
this.property=true;
}
SuperType.prototype.getSuperValue=function(){
return this.property;
}
function SubType(){
this.subproperty=false;
}
SubType.prototype=new SuperType();
SubType.prototype.getSubValue=function(){
return this.subproperty;
}
var instance=new SubType();
alert(instance.getSuperValue());//true
这里需要注意SubType.prototype对象的constructor属性已经不指向SubType,而是指向SuperType.
原型链的问题:
1.原型链也会遇到原型模式的问题,请在-深入学习jquery源码之继承方案的选择 查看,这里就不在详解了
2.创建子对象的实例时,没有办法在不影响所有对象实例的情况下,给父对象的构造函数传递参数。