Nginx作为静态资源web服务器控制浏览器的缓存和防盗链的设置
1. 浏览器缓存简介
浏览器缓存遵循HTTP协议定义的缓存机制(如:Expires;Cache-control等)。
当浏览器请求响应流程
| 校验是否过期 | Cache-Control(max-age) Expires |
|---|---|
| 协议中Etag头信息校验 | Etag |
| Last-Modified头信息校验 | Last-Modified |
2. Nginx控制浏览器缓存配置
Nginx通过添加Cache-Control(max-age)、Expires头信息的方式控制浏览器缓存。
“Expires”头信息中的过期时间为当前系统时间与您设定的 time 值时间的和。如果指定了 modified 参数,则过期时间为文件的最后修改时间与您设定的 time 值时间的和。
“Cache-Control”头信息的内容取决于指定 time 的符号。可以在time值中使用正数或负数。
当 time 为负数,“Cache-Control: no-cache”;
当 time 为正数或0,“Cache-Control: max-age=time”,单位是秒。
epoch 参数用于指定“Expires”的值为 1 January, 1970, 00:00:01 GMT。max 参数用于指定“Expires”的值为 “Thu, 31 Dec 2037 23:55:55 GMT”,“Cache-Control” 的值为10 年。off 参数令对“Expires” 和 “Cache-Control”响应头信息的添加或修改失效。
3. 应用实例 (编辑nginx的配置文件)
1. vim /usr/local/nginx/conf/nginx.conf (自己服务器的位置)
server {
location ~ .*\.(jpg|xml|html|png|css|js|jpg)$ {
# 设置过期时间为12小时
expires 12h;
root /vagrant/doc;
}
}2. nginx -s reload 重新载入nginx配置文件
3. 创建 /var/www/html/1.jpg
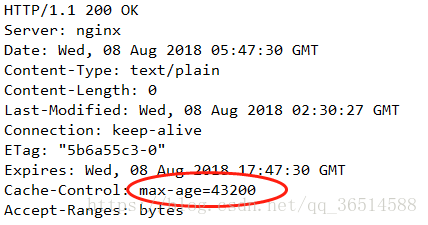
4. 通过curl访问 192.168.233.130/1.jpg,查看http响应头信息
二、防盗链
目的:防止资源被盗用,静态资源在外部服务请求
1. 基于http_refer防盗链配置模块
ngx_http_referer_module
none:请求头中没有 Referer 字段blocked:请求头中虽然存在“Referer”字段,但是它的值已经被防火墙或代理服务器删除;这些值是不以“http://”或“https://”开头的字符串;server_names:“Referer”请求头字段包含该服务器名称
任意字符串:定义一个服务器名称和一个可选的URI前缀。服务器名开始或结尾可以有 “*” 。检查时,“Referer”字段中的服务器端口会被忽略。
正则表达式:字符串必须以 ~ 开头,值得注意的是,正则表达式匹配的是在“http://”或“https://”之后的内容。
2. 应用实例
1. vim /usr/local/nginx/conf/nginx.conf (自己服务器的位置)
配置示例:
server {
location ~* \.(gif|jpg|png|bmp)$ {
valid_referers none blocked *.xxx.com server_names ~\.google\. ~\.baidu\.;
if ($invalid_referer) {
return 403;
#rewrite ^/ http://www.xxx.com/403.jpg;
}
}
}配置说明:
以上所有来至xxx.com和域名中包含google和baidu的站点都可以访问到当前站点的图片
如果来源域名不在这个列表中,那么$invalid_referer等于1,在if语句中返回一个403给用户,这样用户便会看到一个403的页面;
如果使用下面的rewrite,那么盗链的图片都会显示403.jpg;
如果用户直接在浏览器输入你的图片地址,那么图片显示正常,因为它符合none这个规则.
第一行:表示对gif|jpg|png|bmp后缀的文件实行防盗链
第二行:表示对*.xxx.com和xxx.com这2个来路进行判断(*代表任何,任何的二级域名),可以添加更多
if{}里面内容的意思是,如果来路不是指定来路就跳转到403错误页面,当然直接返回404也是可以的,也可以是图片。
第四行:rewrite ^/ http://www.xxx.com/404.jpg;
这个图片是盗链返回的图片,也就是替换盗链网站所有盗链的图片。这个图片要放在没有设置防盗链的网站上,因为防盗链的作用,这个图片如果也放在防盗链网站上就会被当作防盗链显示不出来了,盗链者的网站所盗链图片会显示X符号。
2. nginx -s reload 重新载入nginx配置文件
3. 测试
使用浏览器直接访问可以
通过别的服务器请求访问返回403
如果打开rewirte 会自动跳转到404.jpg
去掉 none blocked 则图片地址也不能使用浏览器直接访问