vscode 自定义编辑器样式 css修改
vscode 自定义编辑器样式 CSS修改
- 看看别人插件
- background
- background-cover
- 自己修改样式
- 1.打开vscode 配置文件 setting.json
- 2.修改上面提到的 wokbench.desktop.main.css文件
- 总结
看看别人插件
首先讲一下为什么会写这个,在某年某月某天,突然觉得vscode编辑器样式‘“看腻了”,就想着改改样式,比如背景啥的。先找了一下插件,vscodel里的 background、background-cover 插件都下过,先总结一下它们更改的方法。
第一次强调*要更改vscode样式,需要修改vscode的样式文件,因此需要权限,所以请使用管理员身份运行修改样式文件的软件,以及vscode,修改后会提示软件可能损坏,请点击提示框上的设置(齿轮)选择忽略。
vscode的css文件地址:
C:\Program Files\Microsoft VS Code\resources\app\out\vs\workbench\workbench.desktop.main.css
background
background插件改的是分栏( split-view )的背景,用的css伪元素:after设置背景并定位,总共用了三张图片来重复展示多个分栏背景 如下:
[id="workbench.parts.editor"] .split-view-view:nth-child(1) .editor-container .editor-instance>.monaco-editor .overflow-guard>.monaco-scrollable-element::after{
background-image: url('');
content:'';
pointer-events:none;
position:absolute;
z-index:99999;
width:100%;
height:100%;
background-position:100% 100%;
background-repeat:no-repeat;
opacity:1;
}
/* 后面两个选择器内的样式除了url内容不一样,其余与上面一样,就不格式化占篇幅了,
原本url内有base64格式的图片,内容较多就删掉了*/
[id="workbench.parts.editor"] .split-view-view:nth-child(2) .editor-container .editor-instance>.monaco-editor .overflow-guard>.monaco-scrollable-element::after{background-image: url('');content:'';pointer-events:none;position:absolute;z-index:99999;width:100%;height:100%;background-position:100% 100%;background-repeat:no-repeat;opacity:1;;}
[id="workbench.parts.editor"] .split-view-view:nth-child(3) .editor-container .editor-instance>.monaco-editor .overflow-guard>.monaco-scrollable-element::after{background-image: url('');content:'';pointer-events:none;position:absolute;z-index:99999;width:100%;height:100%;background-position:100% 100%;background-repeat:no-repeat;opacity:1;;}
[id="workbench.parts.editor"] .split-view-view .editor-container .editor-instance>.monaco-editor .overflow-guard>.monaco-scrollable-element>.monaco-editor-background{
background: none;
}
至于插件的设置是否启用、是否使用默认图片、自定义图片、自定义样式等有兴趣自己写插件的小伙伴可以参考此插件给的源代码在此我也贴出来:
https://github.com/shalldie/vscode-background
background-cover
而background-cover 插件,直接更改body 标签的背景色,因为有主题颜色,所以它很暴力的把body的opacity样式给改了,造成文字也会变成半透明状,视觉效果并不是很好。它的代码如下:
body{
background-size:cover;
background-repeat: no-repeat;
opacity:0.9500000000000001;
/* 图片链接是通过插件的功能选择的电脑内的图片 */
background-image:url('c:/Users/rudy/Pictures/77bc20a09dfc23f98236be7c5d709509.jpg');
}
这个插件的源代码我也贴出来:
https://github.com/vscode-extension/vscode-background-cover
想尝试以上两个插件,直接选择vscode的 extensions,或者直接按快捷键 ctrl + shift + x,搜索以上两个插件名称即可。
第二次提醒,想要更改vscode样式文件,需要用管理员权限运行修改样式文件的软件,以及vscode。因为编辑文件需要权限,应用样式同样需要权限,只需在修改文件后用管理员权限运行。样式展示没问题后就不需要用管理员权限运行软件了。
自己修改样式
说了半天别人插件如何改的样式,那么现在着手自己修改软件样式,作为前端,要修改样式肯定需要预览样式,在查找如何修改编辑器样式时了解到vscode是基于 Electron (原来叫 Atom Shell) 进行开发的。所以,界面的样式可以像浏览器一样随意修改(当然,也可能被改炸 0_0!!)。
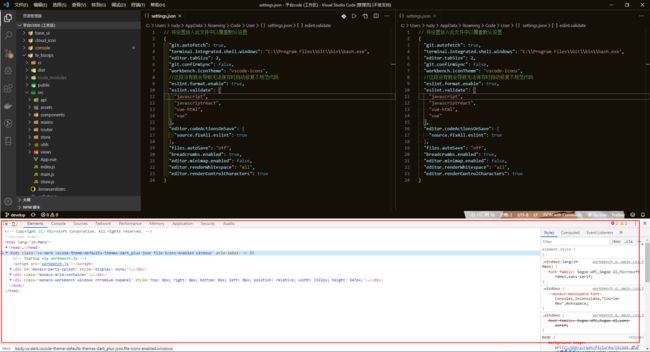
点击菜单 帮助 => 切换开发人员工具
或者按快捷键 ctrl + shift + i (可能存在快捷键冲突)

是不是很熟悉 ٩(๑>◡<๑)۶,很激动???,有了DOM和CSS,有什么样式是你想要还做不到的呢?
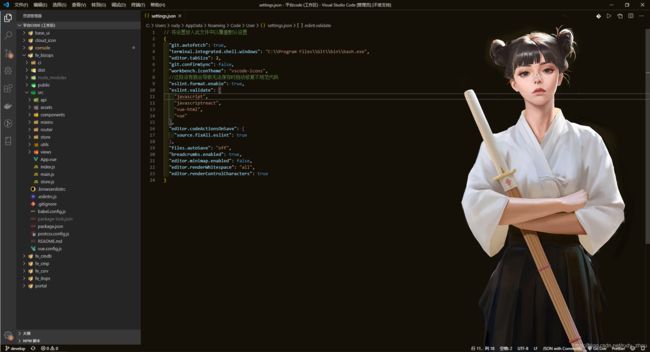
发一下我随便改的背景

在完全不用把文字变透明的情况下,插入了背景图,顺便把一些层级较高,并有背景色的DOM颜色重置为透明色,背景全部使用背景图。一边码着代码,一边欣赏着动漫小姐姐(¯﹃¯)。
然而还没完,因为vscode有主题,主题可以设置各个模块的背景色,如果通过样式覆盖所有背景色会得不偿失,代价太大,最好的方式是,添加配置覆盖原主题颜色
修改完整流程如下
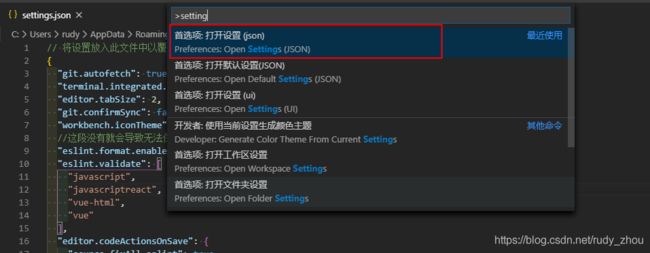
1.打开vscode 配置文件 setting.json
按快捷键 ctrl + shift + p 输入 setting 选择

添加自定义颜色配置
背景色颜色值为八位,后面两位为透明度00就是完全透明,FF为完全不透明,这里不需要考虑兼容。
{
// 以上原本配置省略不写...
// 以下为新添加配置
// 背景色颜色值为八位,后面两位为透明度00就是完全透明,FF为完全不透明,这里不需要考虑兼容
"workbench.colorCustomizations": {
"editor.background": "#00000000"
}
}
2.修改上面提到的 wokbench.desktop.main.css文件
再写一遍文件路径(C:\Program Files\Microsoft VS Code\resources\app\out\vs\workbench\wokbench.desktop.main.css)
因为我的vscode是安装到C盘下,所以路径如上,请针对个人安装路径找文件,此文件是压缩后的css,不用管它,直接在最后添加新的css代码即可。最开始提到的两个插件,也是修改的此文件。
具体样式代码如下:
body{
background-repeat: no-repeat;
background-image:url('c:/Users/rudy/Pictures/vscode 自定义背景样式/blackhairgirl.png');
}
就在body标签上添加了背景,当然也可以根据个人喜好在其他DOM上添加样式。
最后发现添加的背景还未显示出来,此时就可以打开 帮助下的切换开发人员工具,用审查元素的方式查看哪一层DOM颜色未被重置,加上新样式覆盖就好,我找到的是在.monaco-workbench这个class上还存在背景色,就添加了如下代码:
body{
background-repeat: no-repeat;
background-image:url('c:/Users/rudy/Pictures/vscode 自定义背景样式/blackhairgirl.png');
}
/* 新添加的覆盖背景色css样式 */
.monaco-workbench{
background-color: transparent!important;
}
以上就是修改样式的全部流程,因为我修改了一些看起来影响背景显示效果的样式,所以css加了一些,最后贴上我所有的修改样式,与配置。
workbench.desktop.main.css 添加的样式
body{
background-position: calc(100% - 1px) 1px;
background-repeat: no-repeat;
background-image:url('c:/Users/rudy/Pictures/vscode 自定义背景样式/blackhairgirl.png');
}
/* 软件头部背景也重置 */
.monaco-workbench .part.editor>.content .editor-group-container>.title,
[id="workbench.parts.titlebar"],
.monaco-workbench{
background-color: transparent!important;
}
.monaco-editor .scroll-decoration {
box-shadow: rgba(255, 255, 255, .2) 0 6px 6px -6px inset!important;
}
/* 文本编辑焦点行边框颜色修改为半透明 */
.monaco-editor .view-overlays .current-line {
border: 2px solid rgba(255, 255, 255, .2)!important;
}
/* 一打开文件列表tabs的样式 */
.tabs-and-actions-container::before{
content: '';
display: block;
border-top: 1px solid rgba(255, 255, 255, .2);
width: 100%;
z-index: 1;
position: absolute;
}
/* 终端与小地图样式,因为是canvas绘制的,目前只能通过更改透明度修改颜色,一个小小的遗憾。 */
.minimap canvas,
.monaco-workbench .panel.integrated-terminal canvas {
opacity: 0.75;
}
.monaco-workbench .part>.content {
text-shadow: 0 0 1px #000000;
}
/* 因为使用图片的缘故,在代码比对和分栏情况 大于1栏都设置背景色,以免背景与文字重叠不易识别 */
[id="workbench.parts.editor"] .split-view-view + .split-view-view {
background-color: #141007!important;
}
/* 底部状态栏颜色也被我改啦 */
[id="workbench.parts.statusbar"] {
background-color: transparent!important;
}
/* 下面是调试控制台某些样式也被我改了*/
[data-editor-id="workbench.editors.textDiffEditor"] .editor + .editor {
background-color: #141007!important;
}
[id="workbench.panel.repl"] .monaco-list-row:hover {
background-color: #2a2d2e00!important;
box-shadow: 0 0 3px #ffffff inset;
}
setting.json文件添加的配置
{
"workbench.colorCustomizations": {
"editor.background": "#00000000"
}
}
总结
其实很简单,也就改了两个文件而已,一个vscode 的setting.json 配置文件,一个workbench.desktop.main.css的样式文件。
最后强调,一定要用管理员权限运行软件。并且vscode更新后workbench.desktop.main.css 文件会被重置,自己改的样式最好保存好,以免更新vscode后样式消失。
