三行代码实现TabLayout+ViewPager的Tab滑动效果,从封装到开源
本文已授权微信公众号:code小生 原创首发
在学习TabLayout的时候为了加深自己的记忆,将TabLayout和ViewPager进行了一些简单的封装,可以更加快捷的生成我们想要的滑动页面,对于新手拿来练手还是不错的,由于技术水平有限,大神勿喷!
下面我们来具体说一下实现流程,首先我们使用TabLayout的时候要在我们的项目中添加依赖,需要在app的gradle中添加依赖:
compile 'com.android.support:design:24.2.0'首先我们创建主布局,一个TabLayout和一个ViewPager
"match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
.support.design.widget.TabLayout
android:layout_width="match_parent"
android:background="@color/colorPrimary"
app:tabGravity="fill"
app:tabIndicatorColor="@color/colorAccent"
app:tabMode="fixed"
app:tabSelectedTextColor="@color/colorAccent"
app:tabTextColor="@android:color/white"
android:id="@+id/mTabLayout"
android:layout_height="wrap_content">
.support.design.widget.TabLayout>
.support.v4.view.ViewPager
android:id="@+id/mViewPager"
android:layout_width="match_parent"
android:layout_height="match_parent">
.support.v4.view.ViewPager>
然后我们创建对应的fragment并且为其添加布局
public class Fragment1 extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.layout1,null);
}
}我这里为了演示只创建两个fragment。接下来我们实现tablayout+viewpager实现滑动选项的滑动逻辑,如下代码。
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTabLayout = (TabLayout)findViewById(R.id.mTabLayout);
mViewPager = (ViewPager)findViewById(R.id.mViewPager);
mTitle = new ArrayList<>();
mTitle.add("首页");
mTitle.add("中心");
mFragment = new ArrayList<>();
mFragment.add(new Fragment1());
mFragment.add(new Fragment2());
/**
* 预加载
*/
mViewPager.setOffscreenPageLimit(mFragment.size());
/**
* 设置适配器
*/
mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return mFragment.get(position);
}
@Override
public int getCount() {
return mFragment.size();
}
@Override
public CharSequence getPageTitle(int position) {
return mTitle.get(position);
}
});
mTabLayout.setupWithViewPager(mViewPager);
}
}如果你学习过TabLayout,相信这些代码你一定可以看懂,以上代码中viewpager设置适配器是使用Tablayout的核心代码。在我看来,TabLayout+ViewPager实现Tab滑动就是使用ViewPager设置adapter填充fragment,然后将TabLayout和ViewPager关联即可,我们接下来主要讲如何实现TabLayout和ViewPager的封装,目的就是让你在创建了最基本的布局和Fragment之后可以很轻松的通过三行代码就能实现一个滑动Tab。
首先我们对部分代码进行封装,我们分三步封装,第一步封装如下最主要代码,也是使用使用Tablayout的核心代码。
/**
* 设置适配器
*/
mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return mFragment.get(position);
}
@Override
public int getCount() {
return mFragment.size();
}
@Override
public CharSequence getPageTitle(int position) {
return mTitle.get(position);
}
});
mTabLayout.setupWithViewPager(mViewPager);
}这部分代码是核心,主要是给ViewPager设置适配器并且实现与TabLayout的关联,我们首先创建一个工具类ItHqAddTab。
public class ItHqAddTab {
public static void addTab(TabLayout tabLayout, ViewPager viewPager, final List fragment, final List title, FragmentManager fragmentManager){
/**
* 预加载
*/
viewPager.setOffscreenPageLimit(fragment.size());
viewPager.setAdapter(new FragmentPagerAdapter(fragmentManager) {
@Override
public Fragment getItem(int position) {
return fragment.get(position);
}
@Override
public int getCount() {
return fragment.size();
}
@Override
public CharSequence getPageTitle(int position) {
return title.get(position);
}
});
// TabLayout关联ViewPager
tabLayout.setupWithViewPager(viewPager);
}
} 封装逻辑如上图,我们创建了一个公开的addTab,里面传入五个参数,我们尤其要注意最后一个参数。对封装好如上代码时,我们可以直接使用一行代码代替复杂的逻辑。
ItHqAddTab.addTab(mTabLayout,mViewPager,mFragment,mTitle,getSupportFragmentManager());当然我们封装代码就是为了以后更好的使用,像如下代码我们也觉得繁琐,所以我们再对如下代码进行简单的封装。
mTitle = new ArrayList<>();
mTitle.add("首页");
mTitle.add("中心");
mFragment = new ArrayList<>();
mFragment.add(new Fragment1());
mFragment.add(new Fragment2());我们再创建一个ItHqAddTitle工具类,如下.
public class ItHqAddTitle {
public static List addTitle(String ... a){
String[] title = a;
List list = Arrays.asList(title);
return list;
}
} 在封装这个类的时候遇到的一个主要的问题就是,当你去创建tab的页面名称时使用的时string,但是我们这里需要的是List,这就需要将我们得到的string转换成List,另外一点因为我们不确定你想要创建多少个title,所以我们传入的参数定义为(String … a)的形式,这样你就可以随意的传参了(个数)。
同理对于添加Fragment的封装大抵相同,这里贴出代码.
public class ItHqAddFragment {
public static List addFragment(Fragment ... fragments){
Fragment[] m = fragments;
List fragmentList = Arrays.asList(m);
return fragmentList;
}
}
如此一来,我们就将主要的一些方法都单独封装成了一个工具类。
这样我们就可以通过三行代码来轻松实现tab的滑动了。
mTile = ItHqAddTile.addTile("首页","中心");
mFragment = ItHqAddFragment.addFragment(new Fragment(),new Fragment2());
ItHqAddTab.addTab(mTabLayout,mViewPager,mFragment,mTile,getSupportFragmentManager());制作自己的开源库
完成以上功能,我们就可以轻松的实现tab滑动选项,这么好的事我们应该和别人一起分享,因此我们可以将项目制作成开源库开源出去!
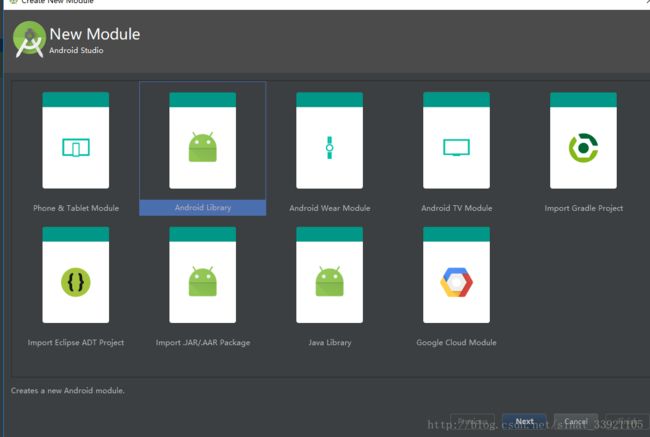
首先在项目的基础上我们新建一个Module,然后选择Library.
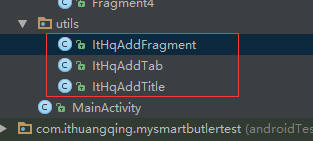
然后打开刚创建的Library,将之前封装成的三个类全部复制到里面.
这里面需要注意,我们同时需要在新建的Library中的build.gradle中添加TabLayout的依赖,不然会报错。
完成以上步骤我们就开始开源之旅吧,我们利用jitpack将项目开源到github,第一步我们将项目整体上传到GitHub。
然后添加一个release.
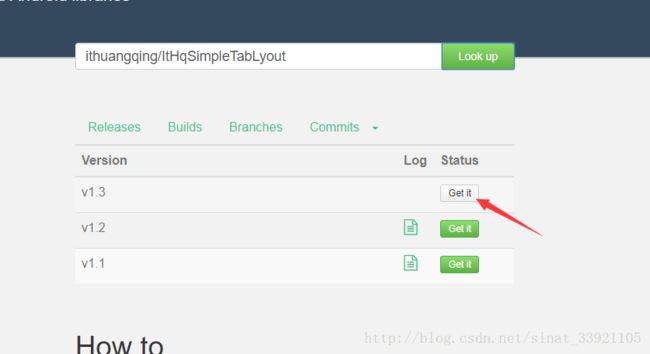
然后复制我们这个仓库的地址,比如我的https://github.com/ithuangqing/ItHqSimpleTabLyout然后打开jitpack,将仓库链接复制进去,点击look up,点击git it.
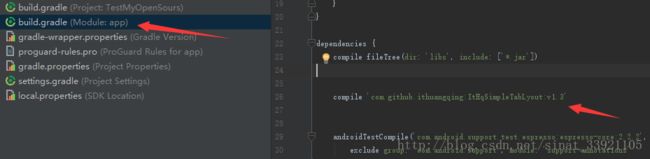
然后我们会得到如下依赖代码.
将maven { url ‘https://www.jitpack.io’ }和compile ‘com.github.ithuangqing:ItHqSimpleTabLyout:v1.3’
依赖到我们的项目中就可以使用这个库了
解下来我们看看如何使用,首先新建项目,将maven { url ‘https://www.jitpack.io’ }和compile ‘com.github.ithuangqing:ItHqSimpleTabLyout:v1.3’依赖到我们的项目中
点击同步,依赖完成,然后我们创建简单的布局和fragment,就可以三行代码实现通过TabLayout和ViewPager实现tab滑动选项了~!
以上就是对TabLayot和ViewPager的一些简单封装以及如何制作一个自己的开源库,本身技术点并不难,只是涉及封装和制作开源库,对于新手还是能得到点干货的。
项目GitHub地址https://github.com/ithuangqing/ItHqSimpleTabLyout
由于本人目前在校,入门安卓不久,技术水平有限,如果这篇文章能帮到你,我很高兴,如果我说的有错误之处,还请大神赐教,谢谢!