需求
最近在做博客的目录功能,发现一个在现代浏览器间的一个bug,或是称之为差异,即页面滚动值(scrollTop)的获取与设定。
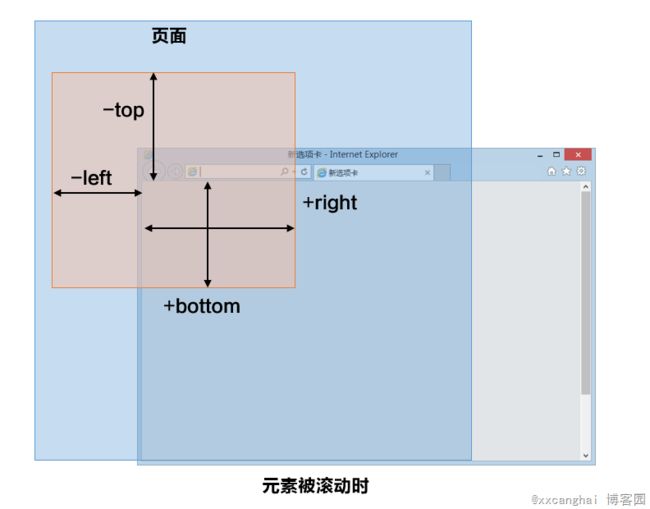
在此之前先说一下关于页面元素的坐标获取,这张图的经典性不必再提。
实现滚动到某位置功能
博客目录的一个最主要的功能就是实现点击标题页面滚动,因为我们要滚动到页面某个标题,所以需要计算出滚动这个元素的具体绝对位置,而常用的offsetTop是获取到当前元素与之最近的决定其定位的元素的偏移量,此处不适用。
此处应使用浏览器原生提供的 getBoundingClientRect 接口,此函数返回的是元素距离浏览器各边距的绝对位置,跟是什么定位类型的无关,非常适合制作页面滚动效果。
关于getBoundingClientRect函数的具体用法可以参见以下链接:链接1,链接2。
获取滚动需要的数据, body 的 scrollTop 即页面已经被滚动所隐藏的高度,再根据上面提到的接口获取元素距离浏览器顶部的距离,可以算出需要的滚动的高度,关系图如下:
遂,页面要滚动到的位置就是:
document.body.scrollTop+element.getBoundingClientRect().top;
这里顺带说下 getBoundingClientRect().top 获取的元素在被滚动隐藏与非滚动时的区别:
如上图可以看出,即使要滚动到的元素部分在浏览器边界外,获取到的top即为负数,遂计算出来的页面高度依然是正确的。
点击目录跳转的功能就做完了,至今为止都很完美。
FireFox与Chrome的scrollTop的兼容问题
直到我今天在FireFox测试时发现,火狐下页面滚动的跳转功能无法使用。
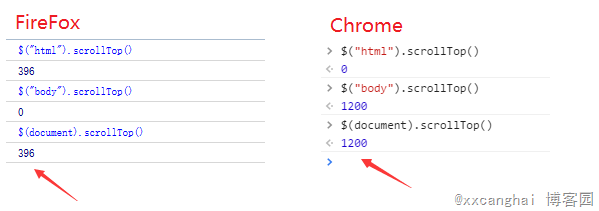
1、原生接口测试
这里先提一下:
document.documentElement 即 <html> 元素,而 document.body 即 <body> 元素。
测试结果,在火狐上只能通过html元素来获取和设定页面滚动高度,而在谷歌上反之只能用body元素来获取和设定。
2、jquery接口测试
上面是使用原生的scrollTop属性来获取与设定,而jquery自己也实现了对scrollTop属性的封装,可以试试他的兼容性。
发现采用 $(document) 可以实现对获取和设定scrollTop的兼容,大喜。
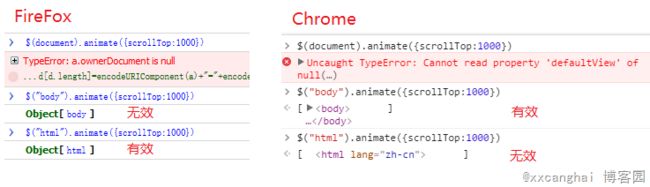
3、scrollTop动画实现测试
虽然实现了兼容,但为了有更好的效果,我希望采用动画的方式滚动到页面的某位置,而不是直接跳转,这里采用jquery的 animate 函数来实现。
发现虽然可以采用$(document)来实现获取和设定,但动画效果都无法使用,还是只能用body元素和html元素来实现。
最终解决方案
遂最完美的实现方案是:
获取或直接设定当前页面滚动高度:
$(document).scrollTop();//获取,兼容火狐谷歌
有动画效果的设定当前页面滚动高度:
$("body,html").animate({ scrollTop: ... });//动画滚动效果,兼容火狐谷歌
最终效果可以点击本篇文章顶部的目录链接来查看效果:
扩展阅读
1、cssom视图模式cssom-view-module相关整理与介绍
2、getBoundingClientRect() 来获取页面元素的位置
(完)
原文地址-http://www.cnblogs.com/xxcanghai/p/5015712.html