1. 新建QMainWindow工程
2. 菜单栏
在mainwindow.cpp中添加头文件 和
#include
#include
#include
#include 新建菜单栏
// 新建菜单栏
QMenuBar *menuBr = menuBar();
setMenuBar(menuBr);给菜单栏添加菜单
// 添加菜单
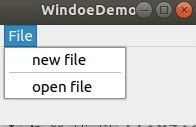
QMenu *pFile = menuBr->addMenu("File");给菜单添加菜单项
// 添加菜单项
QAction *pNew = pFile->addAction("new file");
QAction *pOpen = pFile->addAction("open file");给菜单项绑定动作
connect(pNew, &QAction::triggered,
[] ()
{
qDebug() << "Create new file";
}
);
connect(pOpen, &QAction::triggered,
[] ()
{
qDebug() << "Open file";
}
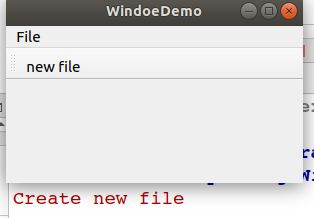
);保存后运行, 点击"File"菜单下的"new file"和"open file", 会有对应的log输出: [动图卡住,就右键查看图片]
添加分割线
在添加new file和open file两个菜单项代码的中间, 添加一条分割线:
pFile->addSeparator(); // 添加分割线3. 工具栏
添加头文件
添加工具栏
QToolBar *toolBar = addToolBar("ToolBar");给工具栏添加快捷键
toolBar->addAction(pNew);这样, 新建文件的快捷键就被添加到工具栏了:
点击快捷键, 会有对应的log输出. 但是我们见到的工具栏里的快捷键都是小图标, 没有这么丑的, 用文字的, 比如WPS的工具栏:
但是我们这里先不讲怎么添加图标, 暂时先用Button代替一下 :)
给工具栏添加小控件
QPushButton *button = new QPushButton(this);
button->setText("Click");
connect(button, &QPushButton::clicked,
[=] ()
{
button->setText("^0^");
}
);
toolBar->addWidget(button);4. 状态栏
添加头文件
添加状态栏
QStatusBar *statusBr = statusBar();通过两种写法给状态栏添加信息
// 第一种
QLabel *fileType = new QLabel(this);
fileType->setText("Normal text file");
statusBr->addWidget(fileType);
// 第二种
statusBr->addWidget(new QLabel("UTF8", this));保存后运行, 显示结果如下:
addWidget这种方式是从左往右添加的, 使用addPermanentWidget可以从右往左添加:
statusBr->addPermanentWidget(new QLabel("Line:1,Col:1", this));5. TextEdit控件
添加头文件
QTextEdit *textEdit = new QTextEdit(this);
setCentralWidget(textEdit);6. 浮动窗口
添加头文件
QDockWidget *dock = new QDockWidget(this);
addDockWidget(Qt::RightDockWidgetArea, dock);
// 给浮动窗口添加控件
dock->setWidget(new QLabel("No documentation available.", this));显示效果如下:
浮动窗口是可以拖动的, 可以停靠在上下左右, 也可以拖离主窗口.
addDockWidget的第一个参数Qt::RightDockWidgetArea, 为预设的停靠位置, 还有以下几种选项:
其实工具栏也是可以浮动的.
附录
mainwindow.cpp
#include "mainwindow.h"
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
QMenuBar *menuBr = menuBar();
setMenuBar(menuBr);
QMenu *pFile = menuBr->addMenu("File");
QAction *pNew = pFile->addAction("new file");
pFile->addSeparator();
QAction *pOpen = pFile->addAction("open file");
// 绑定动作
connect(pNew, &QAction::triggered,
[] ()
{
qDebug() << "Create new file";
}
);
connect(pOpen, &QAction::triggered,
[] ()
{
qDebug() << "Open file";
}
);
// 添加工具栏
QToolBar *toolBar = addToolBar("ToolBar");
// 给工具栏添加快捷键
toolBar->addAction(pNew);
// 给工具栏添加小控件
QPushButton *button = new QPushButton(this);
button->setText("Click");
connect(button, &QPushButton::clicked,
[=] ()
{
button->setText("^0^");
}
);
toolBar->addWidget(button);
// 状态栏
QStatusBar *statusBr = statusBar();
QLabel *fileType = new QLabel(this);
fileType->setText("Normal text file");
statusBr->addWidget(fileType);
statusBr->addWidget(new QLabel("UTF8", this));
statusBr->addPermanentWidget(new QLabel("Line:1,Col:1", this));
// TextEdit
QTextEdit *textEdit = new QTextEdit(this);
setCentralWidget(textEdit);
QDockWidget *dock = new QDockWidget(this);
addDockWidget(Qt::RightDockWidgetArea, dock);
dock->setWidget(new QLabel("No documentation available.", this));
}
MainWindow::~MainWindow()
{
}