【Highcharts教程】使用NodeJS和Highcharts可视化维基百科数据
下载Highcharts最新版本
维基百科是信息和数据的重要来源; 每秒超过10次编辑。在英文维基百科单独获得每天600页新的文章。但维基百科还提供了许多用于浏览网页统计数据的工具,例如网页浏览分析,维基百科排名,维基百科API等。如果你像我一样热衷于DataViz,这是一个宝库数据!
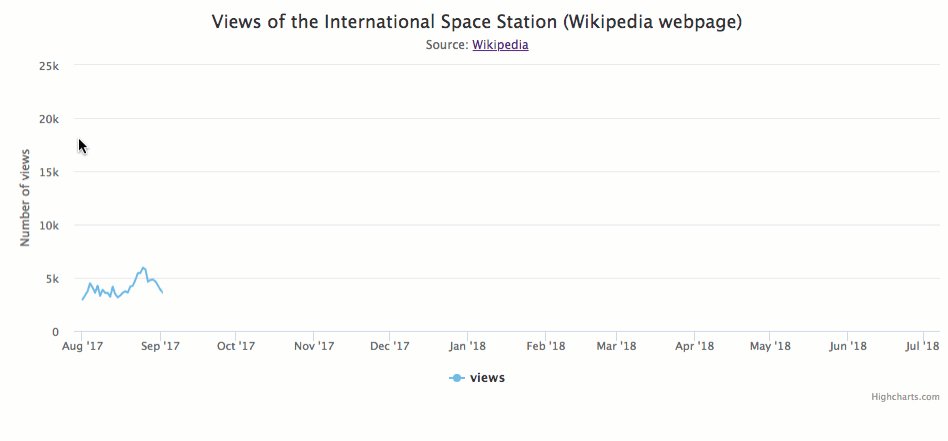
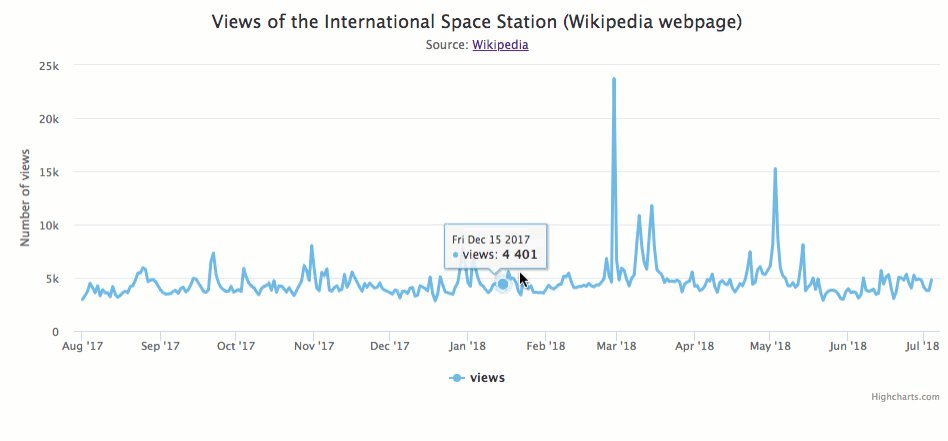
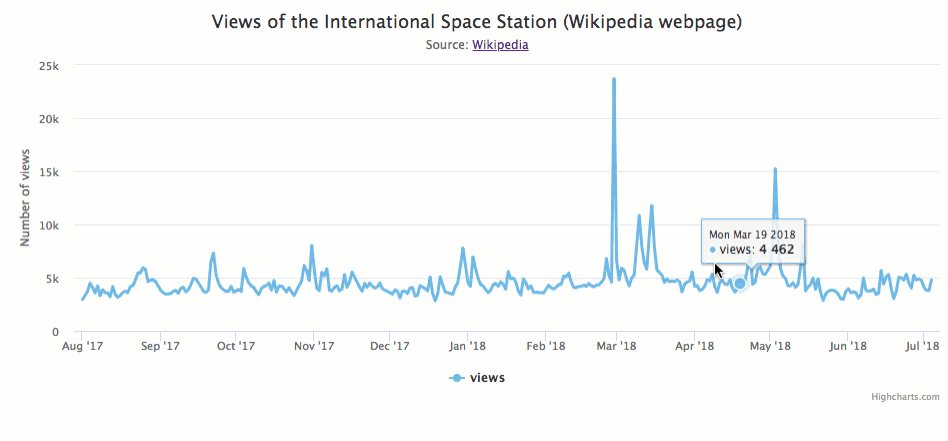
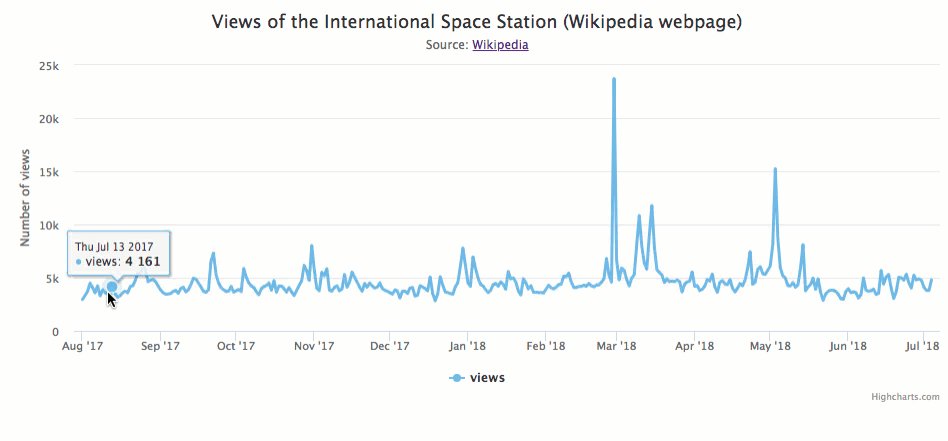
在本教程中,将向您展示如何使用Wikipedia API,NodeJS和Highcharts提取和可视化Pageviews Analysis数据。 MediaWiki提供了一个非常简单的维基百科API,不需要API密钥。 2017年7月1日至6月3日提取维基百科网页国际空间站的日期和用户视图,然后在交互式图表中绘制趋势图(请参阅下面的GIF):
备注 您可以从以下Github链接下载本文中使用的代码。 我使用以下Wikipedia API结构:https://wikimedia.org/api/rest_v1/metrics/pageviews/per-article/en.wikipedia/all-access/user/International_Space_Station/daily/2017070100/2018060300。请注意在第10个字段中使用页面名称,在第12个字段中使用日期。
要处理API调用,我使用request-promise包。 首先,让我们创建一个文件夹来保存代码。浏览到您创建的文件夹并安装request-promise包:
npm install --save request npm install --save request-promise
当我使用highcharts库时,我需要使用此命令行安装它:
npm install highcharts
要安装的最后一个包是browserify。
npm install browserify
Browserify允许我将整个代码(包括Highcharts库)编译成单个js文件,我可以将其作为脚本包含在HTML网页中。 我将首先显示代码(您可以复制并粘贴),运行它; 然后我会为你审查代码。
代码
创建一个新的js文件(例如:code.js),并复制/粘贴下面的代码:
var rp = require('request-promise');
var Highcharts = require('highcharts');
var options = {
method: 'GET',
uri: 'https://wikimedia.org/api/rest_v1/metrics/pageviews/per-article/en.wikipedia/all-access/user/International_Space_Station/daily/2017070100/2018060300',
json: true,
};
rp(options)
.then((parseBody) => {
var arrData = [];
var year, month, day;
for (i = 0; i < parseBody.items.length; i++) {
year = parseBody.items[i].timestamp.slice(0, 4);
month = parseBody.items[i].timestamp.slice(4, 6);
day = parseBody.items[i].timestamp.slice(6, 8);
arrData.push([new Date(year + '-' + month + '-' + day).toDateString(), parseBody.items[i].views]);
}
year = parseBody.items[0].timestamp.slice(0, 4);
month = parseBody.items[0].timestamp.slice(4, 6);
day = parseBody.items[0].timestamp.slice(6, 8);
// Create the chart
Highcharts.chart('container', {
title: {
text: 'Views of the International Space Station Wikipedia webpage'
},
subtitle: {
useHTML: true,
text: 'Source: Wikipedia'
},
xAxis: {
type: 'datetime',
dateTimeLabelFormats: {
day: '%y/%b/%e'
}
},
yAxis: {
title: {
text: 'Number of views'
}
},
series: [{
name: 'views',
data: arrData,
pointStart: Date.UTC(year, month, day),
pointInterval: 24 * 3600 * 1000 // one day
}]
});
});
创建一个HTML文件(例如:chart.html),然后复制/粘贴下面的代码:
>
运行代码
要运行代码,只需在终端上执行此命令行,然后单击HTML文件以查看结果。browserify code.js > bundle.js
说明
创建了Options对象,其中包含发出请求所需的所有信息。此路由不需要任何身份验证,因此它应该非常简单。
var options = {
method:'GET',
uri:'https://wikimedia.org/api/rest_v1/metrics/pageviews/per-article/en.wikipedia/all-access/user/International_Space_Station/daily/2017070100/2018060300 ',
json:true,
};
该对象包括:
- 请求的方法/类型(GET,POST,PUT,DELETE)。在这种情况下,我使用GET,因为我从维基百科请求数据。
- 指向uri表示的URL的链接。
- 来自URL的预期数据类型。在这种情况下JSON。
以下代码启动整个提取数据过程:
rp(options)
.then((parseBody) => {
….
});
parseBody,保存从维基百科中获取的数据:
...{"project":"en.wikipedia","article":"International_Space_Station","granularity":"daily","timestamp":"2018021700","access":"all-access","agent":"user","views":4549},{"project":"en.wikipedia","article":"International_Space_Station","granularity":"daily","timestamp":"2018021800","access":"all-access","agent":"user","views":4896},{"project":"en.wikipedia","article":"International_Space_Station","granularity":"daily","timestamp":"2018021900","access":"all-access","agent":"user","views":4634},{"project":"en.wikipedia","article":"International_Space_Station","granularity":"daily","timestamp":"2018022000","access":"all-access","agent":"user","views":4701} ...,
该内容parseBody有很多信息,但我只对观看次数和日期感兴趣。要提取这些数据,我使用以下循环:
for (i = 0; i < parseBody.items.length; i++) {
year = parseBody.items[i].timestamp.slice(0, 4);
month = parseBody.items[i].timestamp.slice(4, 6);
day = parseBody.items[i].timestamp.slice(6, 8);
arrData.push([new Date(year + '-' + month + '-' + day).toDateString(), parseBody.items[i].views]);
}
请注意,我使用三个变量来处理日期:年,月和日。这是因为维基百科中的日期结构为YYYYMMDD。我更喜欢Unix时间戳,因为它更容易管理。哦,好吧...... 一旦提取了所有这些数据,我就使用Highcharts构建图表:
Highcharts.chart('container', {
title: {
text: 'Views of the International Space Station (Wikipedia webpage)'
},
subtitle: {
useHTML: true,
text: 'Source: Wikipedia'
},
xAxis: {
type: 'datetime',
dateTimeLabelFormats: {
day: '%y/%b/%e'
}
},
yAxis: {
title: {
text: 'Number of views'
}
},
series: [{
name: 'views',
data: arrData,
pointStart: Date.UTC(year, month, day),
pointInterval: 24 * 3600 * 1000 // one day
}]
});
这就是你如何使用NodeJS和Highcharts可视化维基百科网页浏览分析。