- 锥面箍接/快拆环突破!拆装效率飙升200%,终结机器人螺丝拆装时代
CodePatentMaster
机器人人工智能
颠覆性散热革新!宇树科技弹性散热架构让四足机器人稳定性提升40%核心价值杭州宇树科技通过弹性接触式散热仓盖与导流件协同设计,实现计算单元散热效率提升32%且抗冲击性能增强40%,攻克四足机器人高热工况下的核心组件易损难题[1][4]。一、技术原理深度剖析1.痛点定位:高动态场景下的散热与防护两难当前四足机器人的计算单元面临两大挑战:散热瓶颈:传统刚性固定导致接触热阻增加30%以上(见热成像对比数据
- API item_get 在电商平台的核心作用以及如何测试
index_all
数据供应商京东apijava大数据开发语言
在电商行业蓬勃发展的今天,跨平台运营已成为众多商家的必然选择。然而,随之而来的数据孤岛问题却成为了制约电商企业进一步发展的瓶颈。为了解决这一问题,电商大数据平台应运而生,而item_getAPI作为获取商品详情的关键接口,在其中扮演着至关重要的角色。本文将深入探讨item_getAPI在跨平台电商数据整合中的应用与优势,为电商企业在数据驱动的道路上提供有力支持。一、跨平台电商数据整合的挑战在跨平台
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Push Kit(10)
1.问题描述:离线推送,锁屏的时候没有弹出消息,只有下拉在通知中心里面显示。请问是否是正常的?解决方案:检查一下是否存在图片风控:https://developer.huawei.com/consumer/cn/doc/harmonyos-refere...2.问题描述:1.请问纯鸿蒙系统的远程推送,自分配如何配置?2、纯鸿蒙系统的远程推送,有没有高透传?3、Android华为推送如果切到鸿蒙推送
- RabbitMQ常见面试题及解析
chi_666
面试RabbitMQ面试
1、什么是RabbitMQ?RabbitMQ是一个开源的消息队列系统,它实现了高级消息队列协议(AMQP)。它允许不同的应用程序之间进行异步通信,通过将消息发送到队列中,让消费者从队列中获取消息并进行处理,从而实现解耦、异步和削峰填谷等功能。2、核心组件与流程**Producer:**发送消息的应用。**Exchange:**接收消息并路由到队列(类型:Direct,Fanout,Topic,He
- SM系列密码算法在网络空间安全中的体系化应用研究
安全
一、算法架构与技术特性解析1.1SM2椭圆曲线公钥算法基于Fp-256r1椭圆曲线构建,采用Weierstrass方程形式:y²≡x³+ax+b(modp),其核心安全参数满足:素数模p:256位大素数基域Fp上椭圆曲线阶n满足n>2^191抗MOV约化攻击特性支持高效标量乘运算优化密钥协商协议采用改进的ECMQV机制,通过两步验证实现前向安全性,计算流程包含:临时密钥对生成:(d_A,P_A)←
- 2025年远程办公必备:挑选高性能控制软件的7个关键指标
2501_90729959
RayLink远程办公远程控制软件电脑人工智能
随着远程办公传模式的普及,企业对高效、安全的远程控制软件需求持续攀升。数据显示,2025年全球远程办公市场规模预计突破3000亿美元,而选择一款适配的远程控制工具,已成为提升团队协作效率的核心环节。指标1:连接速度与稳定性远程办公传的核心诉求是“即时响应”,而延迟卡顿会直接影响会议沟通、设计协作等场景的效率。以游戏加速技术起家的RayLink,凭借自研的Sakura网络协议,实现了10ms级超低延
- java NIO中的FileSystems工具类可以读取本地文件系统,ZIP/JAR等,无需解压处理,还可以复制文件
爱的叹息
Java基础整理javaniojar
在JavaNIO(java.nio.file包)中,FileSystems是一个工具类,用于操作和管理文件系统。它提供了静态方法来获取或创建文件系统实例,并支持自定义文件系统实现。以下是其核心功能和用法:1.核心功能(1)获取默认文件系统获取当前运行环境的默认文件系统(如本地文件系统):FileSystemfileSystem=FileSystems.getDefault();(2)创建新的文件系
- RabbitMQ 与 Kafka:消息中间件的终极对比与选型指南
海上彼尚
node.jsrabbitmqkafka分布式node.js
引言在分布式系统架构中,消息中间件是异步通信的核心组件。RabbitMQ和Kafka作为两大主流技术,常被开发者拿来比较。本文深入解析两者的设计哲学、性能差异和典型场景,助你做出精准技术选型。目录引言一、核心设计差异1.定位与数据模型二、性能与架构对比1.吞吐量与延迟2.集群与扩展三、功能特性对决1.消息可靠性2.消息路由四、典型场景与选型决策1.优先选择Kafka的场景2.优先选择RabbitM
- 基于FPGA的DDS连续FFT 仿真验证
toonyhe
FPGA开发fpga开发DDSFFTIFFT
基于FPGA的DDS连续FFT仿真验证1摘要本文聚焦AMDLogiCOREIPFastFourierTransform(FFT)核心,深入剖析其在FPGA设计中的应用。该FFT核心基于Cooley-Tukey算法,具备丰富特性,如支持多种数据精度、算术类型及灵活的运行时配置。文中详细介绍了其架构选项、端口设计、理论运算原理,以及在不同场景下的动态范围特性。同时,结合VivadoDesignSuit
- 外贸英语报价单制作步骤分享,可在线编辑
财务管理系统财务软件进销存系统
在国际贸易中,一份专业、清晰的外贸英语报价单是赢得客户信任的关键工具。它不仅需要准确传递产品信息与价格条款,还需符合国际商务规范。本文将深入解析外贸英语报价单的核心要素,并介绍如何通过ZohoBooks快速制作标准化模板,提升业务效率与竞争力。一、外贸英语报价单模板的核心要素一份完整的报价单需涵盖以下关键内容:1、基础信息标题与编号:明确标注“Quotation”或“ProformaInvoice
- 嵌入式硬件篇---WIFI模块
Ronin-Lotus
程序代码篇嵌入式硬件篇嵌入式硬件cWIFI
文章目录前言一、核心工作原理1.物理层(PHY)工作频段2.4GHz5GHz调制技术直接序列扩频正交频分复用高效数据编码2.协议栈架构MAC层Beacon帧4次握手3.核心工作模式二、典型应用场景1.智能家居系统远程控制环境监测视频监测2.工业物联网设备远程运维生产线监控仓储管理3.医疗设备远程诊疗医疗影像药品管理4.消费电子智能音箱游戏设备打印设备三、ESP32开发示例1.环境配置(Platfo
- “四预”驱动数字孪生水利:让智慧治水守护山河安澜
GeoSaaS
实景三维智慧城市人工智能gis大数据安全
近年来,从黄河秋汛到海河特大洪水,从珠江流域性洪灾到长江罕见骤旱,极端天气频发让水安全问题备受关注。如何实现“治水于未发”?数字孪生水利以“预报、预警、预演、预案”(四预)为核心,正在掀起一场水利治理的智慧革命。一、数字孪生水利:从物理世界到虚拟镜像的跃迁数字孪生水利并非简单的“数字建模”,而是通过高精度传感器、大数据、人工智能等技术,在虚拟空间构建与物理流域完全映射的“数字分身”,实现水情、工情
- DeepSeek带来服务器与显卡需求激增的核心逻辑
DeepSeek+NAS
人工智能服务器运维网络安全计算机网络
随着DeepSeek等开源AI模型的普及,个人开发者和小型企业正加速构建私有化AI服务器,以处理敏感数据和定制化任务。这种趋势不仅重构了算力需求的结构,更推动服务器和显卡市场进入新一轮增长周期。以下从技术迭代、行业需求、市场格局三个维度展开论述。一、私有化部署:从数据安全到算力自主的核心驱动力数据隐私与合规性需求公共AI平台的数据泄露风险促使企业选择本地化部署。例如,医疗机构的患者数据、金融企业的
- APP怎么抓取原生日志 - Android篇
大汉堡玩测试
android功能测试
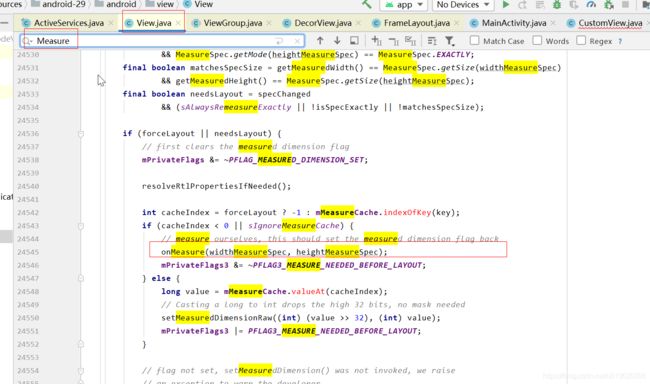
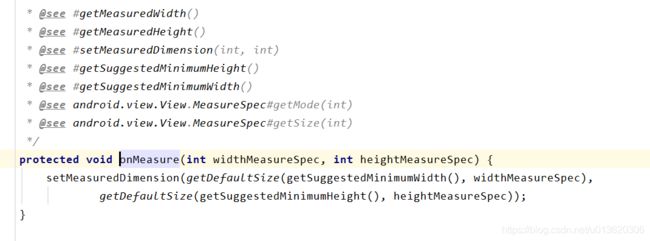
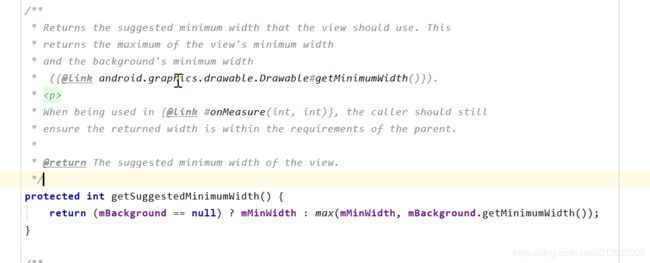
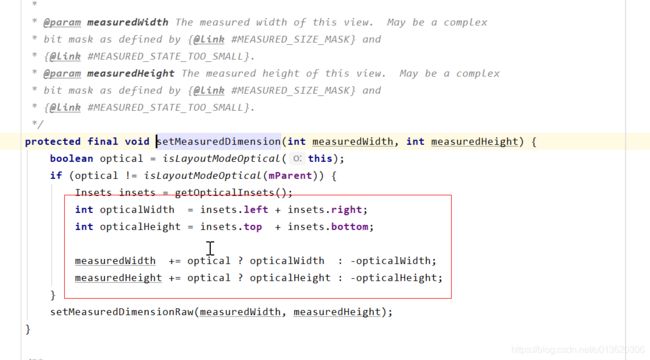
文章目录前言为什么要抓原生页面的日志举一个抓取原生日志的例子AndroidDebugBridge(ADB)安装ADB连接设备验证连接抓取日志注意点总结前言好困~写点我觉得重要的吧,IOS和HarmonyOSNEXT这周写为什么要抓原生页面的日志原生日志能够捕捉到与操作系统和应用框架交互的关键信息,包括性能瓶颈、崩溃报告和安全事件等,而这些是纯H5日志无法提供的,确保了对应用行为的全面监控和精准调试
- 共筑智慧城市新生态!YashanDB与荣科科技完成兼容互认证
科技圈快讯
oracle数据库
近日,深圳计算科学研究院的崖山数据库系统YashanDB与荣科科技股份有限公司的智慧工程移动管理平台V1.0与不动产智能管理系统V1.0成功完成了兼容性互认证,标志着双方在智慧城市建设领域实现关键突破,以国产化高性能数据库技术为核心,为工程建设与不动产管理领域提供安全可控、高效稳定的数字化解决方案。在兼容性互认证过程中,双方针对功能、性能、兼容性以及稳定性等关键指标进行了多轮严格测试,验证了Ya
- ACI EP Learning Whitepaper 1. ACI EP组件
m0_54931486
思科ACI网络思科ACIEndpointACIfabricNexusEP学习
1.ACIEndpointACI网络架构的Endpoint表整合了传统MAC地址表和ARP表的功能。其核心机制是通过硬件层直接学习数据包的源MAC地址与IP地址映射关系,摒弃了传统ARP协议依赖广播请求获取下一跳MAC地址的模式。这种设计优化体现在两方面:1)减少控制面ARP流量处理带来的资源消耗;2)基于终端实际流量即可实时感知主机IP/MAC地址的拓扑迁移,无需依赖GARP通告即可实现终端移动
- JavaScript 中的性能优化:从基础到高级技巧
lina_mua
深入javascript性能优化开发语言
1.引言1.1性能优化的重要性在现代前端开发中,性能优化是提升用户体验的关键。无论是页面加载速度、交互响应时间,还是内存占用,性能优化都能显著提升应用的流畅度和用户满意度。1.2本文的目标本文旨在深入探讨JavaScript中的性能优化,从基础到高级技巧,帮助开发者理解性能优化的核心概念,并掌握其在实际开发中的应用。2.性能优化的基础2.1什么是性能优化?性能优化是指通过改进代码、减少资源消耗、优
- 8、Python 字符串处理与正则表达式实战指南
wolf犭良
pythonpython正则表达式
Python字符串处理与正则表达式实战指南文章概述本文深入探讨Python字符串处理核心方法与正则表达式实战技巧,涵盖字符串编码转换、分割替换、正则表达式语法精髓,并通过日志解析、数据清洗等真实场景案例展示高阶应用。最后提供10道阶梯式练习题(附完整答案代码),助你从基础到进阶全面掌握文本处理技能。一、字符串处理核心三剑客1.1编码转换(encode/decode)text="中文文本"utf8_
- 无人机喊话系统:空中扩音器的科技密码!
云卓SKYDROID
无人机科技人工智能云卓科技科普高科技
一、技术核心:空中声波系统的三重架构1.声源处理中枢支持双模输入:麦克风实时采集与数字音频导入搭载DSP数字信号处理器,实现动态降噪(信噪比>70dB)自适应EQ调节,针对不同场景优化频响曲线(如灾害现场增强低频穿透力)2.定向声场发生器采用相控阵扬声器技术,波束角可调范围15°-60°声压级最高达125dB(相当于喷气式飞机起飞噪音)有效投射距离300米(静风环境下)3.飞控集成平台专用减震支架
- 支付宝MAU全解析:小程序生态的核心指标
ckx666666cky
小程序性能优化支付宝搜索引擎支付宝mau支付宝mau优化
支付宝作为中国领先的移动支付和生活服务平台,其月活跃用户数(MonthlyActiveUsers,简称MAU)是衡量平台活力和商业价值的关键指标。MAU不仅反映了用户对平台的黏性和活跃度,还直接影响支付宝的商业潜力和市场竞争力。支付宝MAU概况截至最近公开数据,支付宝的MAU已突破9亿,这一庞大的用户基础为支付宝小程序生态提供了强大的流量支持。与微信支付等竞争对手相比,支付宝用户群体具有更强的消费
- AI赋能视频创作:蓝耘MaaS与海螺AI技术的深度融合
云边有个稻草人
热门文章人工智能音视频图片生成视频蓝耘智算蓝耘MaaS平台体验海螺AI高效视频渲染和优化
云边有个稻草人-CSDN博客目录一、蓝耘MaaS平台概述(1)平台的模块化设计(2)蓝耘MaaS的灵活性与扩展性(3)蓝耘MaaS的安全性与隐私保护二、海螺AI视频模型简介(1)海螺AI的核心技术(2)海螺AI的视频生成流程(3)海螺AI的应用场景三、在蓝耘Maas平台如何使用海螺AI生成视频(1)注册蓝耘平台账号(2)点击MaaS平台(3)点击视觉模型并选择l2V-01视频模型(4)体验图片生成
- 架构设计的灵魂交响曲:系统设计各维度的深度解析与实战指南
领码科技
IT职场技能篇架构设计系统设计功能模块模型驱动协同设计
引言:系统设计的背景与重要性在快速变化的技术环境中,数字化转型成为企业生存与发展的核心驱动力。系统设计能力不仅是技术团队的核心竞争力,也是推动业务创新和提升整体效率的关键因素。根据Gartner的研究,超过70%的数字化转型项目未能实现预期结果,这强调了有效系统设计的重要性。企业需通过科学合理的系统设计来应对市场变化、用户需求和技术发展,从而实现更高的业务价值。文章将深入探讨架构设计的各个维度,通
- Docker Compose 和 Kubernetes(K8s)对比
孽小倩
docker容器dockerk8skubernetes
DockerCompose和Kubernetes(K8s)在某些方面有相似的功能,但它们的核心用途和适用场景不同。以下是它们的主要区别和联系:1.DockerCompose和Kubernetes的区别对比项DockerComposeKubernetes(K8s)核心作用管理多个Docker容器管理容器编排(大规模应用)适用环境本地开发、测试环境生产环境、大规模集群容器编排能力基础编排(启动多个容器
- RK35XX(3568) Android WSL ubuntu22.04 编译环境配置
hmbbPdx_
firefly-RK3288RK驱动开发Rk开发(RK3568)androidlinux
前言:装Ubuntu真机操作是很流畅但是没什么软件,装Vmware虚拟机操作卡顿配置也麻烦。那不如试一试wsl吧,命令行操作,流程又快捷wsl简介:适用于Linux的Windows子系统可让开发人员按原样运行GNU/Linux环境-包括大多数命令行工具、实用工具和应用程序-且不会产生传统虚拟机或双启动设置开销。window版本:10或11(7不支持)Ubuntu:16.04~22.04.1WSL:
- 考研英语二重要词汇整理
yangshuo1281
英语
考研英语二重要词汇整理词汇是考研英语复习的基础,即使是现阶段冲刺复习,仍有不少考生词汇还是老大难,凯程网考研频道希望这些考生能够抓紧复习,词汇大关必须要过,下面是整合的英语二核心词汇,大家捡着重要的背背。现在任何领域都要懂英语,多学无害,it行业的英语是最最必须学的。concerneda.有关的;关切的,担心的largelyad.大量地;主要地astronautn.宇航员unlikelya.未必可
- 【存储中间件】Redis核心技术与实战(六):Redis的设计与实现(缓存淘汰算法、过期策略与惰性删除)
道友老李
#Redis核心技术与实战架构师进阶-存储中间件缓存中间件redis
文章目录Redis的设计与实现缓存淘汰算法maxmemoryNoevictionvolatile-lruvolatile-ttlvolatile-randomallkeys-lruallkeys-randomLRU算法近似LRU算法LFU算法为什么Redis要缓存系统时间戳过期策略和惰性删除过期惰性删除lazyfree个人主页:道友老李欢迎加入社区:道友老李的学习社区Redis的设计与实现缓存淘汰
- [C/C++][VsCode]使用VsCode在Linux上开发和Vscode在线调试
★Orange★
LinuxC++嵌入式c语言c++vscode
目录0.前言1.win10上搭建环境Linux环境2.编写makefile3.怎么在线调试结语0.前言在开发中,可以一边开发一边调试,这样可以大大的减少bug;但是正常来说一个大点的项目,是不太可能单步调试的,因为一般都是用make或者CMake,甚至安卓中的Android.bp来编译;因此检查调试程序,仅能通过编译后,烧录到目标板子上或者搭建好的环境上,根据Log信息来调试,这样确实有点麻烦,但
- eclipse中修改svn账号密码
漫漫求索者
开发笔记eclipssvn账号密码JaveHL
背景:鉴于单位的邮箱密码定时更换,svn账号又跟邮箱账号绑定,所以每次都需要改svn账号密码,最近由于一直在用androidstudio开放,偶然接触到之前的eclipse项目,想打开一下,却发现svn密码不能用了,想着改下密码,却忘了怎么修改了,教训,还是记录一下吧。步骤如下:1、首先看一下自己eclipse用的是那个版本的SVN,在windows>preference>Team>SVN在右边的
- 【人工智能】注意力机制深入理解
问道飞鱼
机器学习与人工智能人工智能注意力机制
文章目录**一、注意力机制的核心思想****二、传统序列模型的局限性****三、Transformer与自注意力机制****1.自注意力机制的数学公式****四、注意力机制的关键改进****1.稀疏注意力(SparseAttention)****2.相对位置编码(RelativePositionEncoding)****3.图注意力网络(GraphAttentionNetwork,GAN)****
- HarmonyOS第27天:鸿蒙开发新征程探索未来,持续进阶
老三不说话、
HarmonyOS开发harmonyos华为
HarmonyOS:开发领域的璀璨新星在万物互联的时代浪潮中,HarmonyOS犹如一颗璀璨的新星,照亮了智能设备的发展道路。作为一款由华为公司开发的面向万物互联时代的全场景分布式操作系统,HarmonyOS自诞生以来,就以其独特的技术架构和卓越的性能表现,吸引了全球开发者的目光。HarmonyOS的分布式架构是其核心优势之一。它将各个终端设备视为一个整体,通过分布式软总线、分布式数据管理等技术,
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end