android wearable 研究
android 4.4W.2是用于智能手表开发,建议用android studio开发,不过也可以用eclipse,因为是新系统,所以网上的demo比较少。只有在developer上可以看到几个简单的demo,但是需要,我把开发文档都保存下来:
http://download.csdn.net/detail/chaoyue0071/8369241
http://download.csdn.net/detail/chaoyue0071/8369241
开发者链接:http://developer.android.com/training/building-wearables.html
针对手表小屏幕的关系,android 有一套新的ui库去适配,具体sample可以用 sdk manager管理下载
这个库可以帮你专为可穿戴设备构建UI,一些主要的类包括:
BoxInsetLayout - 一个FrameLayout ,可以自适应屏幕形状,可以把子View填充进屏幕的中间。
CardFragment - 一个可扩展内容的Fragment,可垂直滚动的卡片
CircledImageView - 圆形的ImageView
ConfirmationActivity - 一个Activity,当用户完成某个操作的时候 会有确认动画
DismissOverlayView - 一个实现了长按消失的view
GridViewPager - 一个可以允许用户垂直和水平滑动页面的控件,可以实现一个GridPagerAdapter 来展现数据
WatchViewStub - 根据屏幕的形状来渲染一个特殊的布局的类
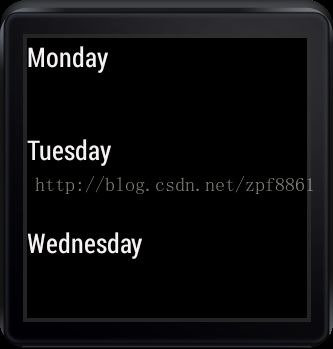
WearableListView - 专门为小屏幕的可穿戴设备而优化的listview,显示一个可垂直滚动的列表。当用户停止滑动的时候,会自动将最近的项吸附住。
用eclipse可以开发,等下会附录下载地址
以wearablelistview为例开发
WearableListView是适用于android小型设备如智能手表显示列表的组件,可以村子滚动,非常方便的在只能手表上显示列表控件,每次显示三个列表在屏幕中间位置。
它继承RecyclerView,实现了OnScrollListener接口。
1.
public class WearableListView extends android.support.v7.widget.RecyclerView
2.
implements android.support.v7.widget.RecyclerView.OnScrollListener {
3.
4.
….
5.
….
6.
}
01.
package com.technotalkative.wearablelistviewdemo;
02.
03.
import android.app.Activity;
04.
import android.content.Context;
05.
import android.os.Bundle;
06.
import android.support.wearable.view.WatchViewStub;
07.
import android.support.wearable.view.WearableListView;
08.
import android.view.LayoutInflater;
09.
import android.view.ViewGroup;
10.
import android.widget.TextView;
11.
12.
import java.util.ArrayList;
13.
14.
public class SimpleListActivity extends Activity implements WearableListView.ClickListener{
15.
16.
private WearableListView mListView;
17.
18.
@Override
19.
protected void onCreate(Bundle savedInstanceState) {
20.
super.onCreate(savedInstanceState);
21.
setContentView(R.layout.activity_my);
22.
final WatchViewStub stub = (WatchViewStub) findViewById(R.id.watch_view_stub);
23.
stub.setOnLayoutInflatedListener(new WatchViewStub.OnLayoutInflatedListener() {
24.
@Override
25.
public void onLayoutInflated(WatchViewStub stub) {
26.
mListView = (WearableListView) stub.findViewById(R.id.listView1);
27.
mListView.setAdapter(new MyAdapter(SimpleListActivity.this));
28.
mListView.setClickListener(SimpleListActivity.this);
29.
}
30.
});
31.
}
32.
33.
private static ArrayList listItems;
34.
static {
35.
listItems = new ArrayList();
36.
listItems.add("Monday");
37.
listItems.add("Tuesday");
38.
listItems.add("Wednesday");
39.
listItems.add("Thursday");
40.
listItems.add("Friday");
41.
listItems.add("Saturday");
42.
}
43.
44.
@Override
45.
public void onClick(WearableListView.ViewHolder viewHolder) {
46.
47.
}
48.
49.
@Override
50.
public void onTopEmptyRegionClick() {
51.
52.
}
53.
54.
private class MyAdapter extends WearableListView.Adapter {
55.
private final LayoutInflater mInflater;
56.
57.
private MyAdapter(Context context) {
58.
mInflater = LayoutInflater.from(context);
59.
}
60.
61.
@Override
62.
public WearableListView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
63.
return new WearableListView.ViewHolder(
64.
mInflater.inflate(R.layout.row_simple_item_layout, null));
65.
}
66.
67.
@Override
68.
public void onBindViewHolder(WearableListView.ViewHolder holder, int position) {
69.
TextView view = (TextView) holder.itemView.findViewById(R.id.textView);
70.
view.setText(listItems.get(position).toString());
71.
holder.itemView.setTag(position);
72.
}
73.
74.
@Override
75.
public int getItemCount() {
76.
return listItems.size();
77.
}
78.
}
79.
}
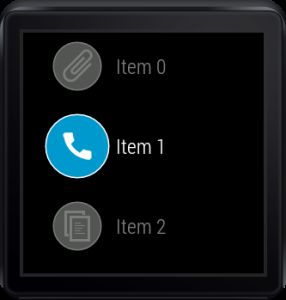
可以为该列表加入图标,更加漂亮
01.
private final class MyItemView extends FrameLayout implements WearableListView.Item {
02.
03.
final CircledImageView imgView;
04.
final TextView txtView;
05.
private float mScale;
06.
private final int mFadedCircleColor;
07.
private final int mChosenCircleColor;
08.
09.
public MyItemView(Context context) {
10.
super(context);
11.
View.inflate(context, R.layout.row_advanced_item_layout, this);
12.
imgView = (CircledImageView) findViewById(R.id.image);
13.
txtView = (TextView) findViewById(R.id.text);
14.
mFadedCircleColor = getResources().getColor(android.R.color.darker_gray);
15.
mChosenCircleColor = getResources().getColor(android.R.color.holo_blue_dark);
16.
}
17.
18.
@Override
19.
public float getProximityMinValue() {
20.
return mDefaultCircleRadius;
21.
}
22.
23.
@Override
24.
public float getProximityMaxValue() {
25.
return mSelectedCircleRadius;
26.
}
27.
28.
@Override
29.
public float getCurrentProximityValue() {
30.
return mScale;
31.
}
32.
33.
@Override
34.
public void setScalingAnimatorValue(float value) {
35.
mScale = value;
36.
imgView.setCircleRadius(mScale);
37.
imgView.setCircleRadiusPressed(mScale);
38.
}
39.
40.
@Override
41.
public void onScaleUpStart() {
42.
imgView.setAlpha(1f);
43.
txtView.setAlpha(1f);
44.
imgView.setCircleColor(mChosenCircleColor);
45.
}
46.
47.
@Override
48.
public void onScaleDownStart() {
49.
imgView.setAlpha(0.5f);
50.
txtView.setAlpha(0.5f);
51.
imgView.setCircleColor(mFadedCircleColor);
52.
}
53.
}