【css】你未必知道的CSS冷知识
首先,需要声明一下,这篇文章是篇水文,因为我觉得1024不发篇文章不舒服。
还有,本篇文章是从其他地方搬砖过来的,我会在末尾声明作者。
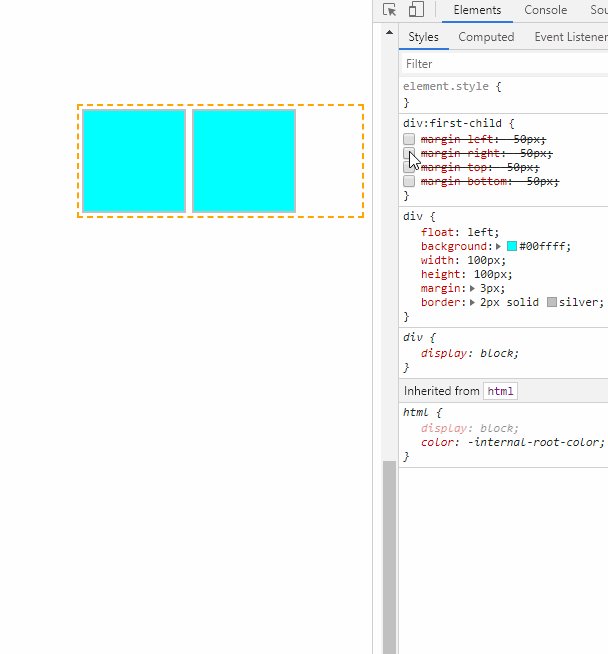
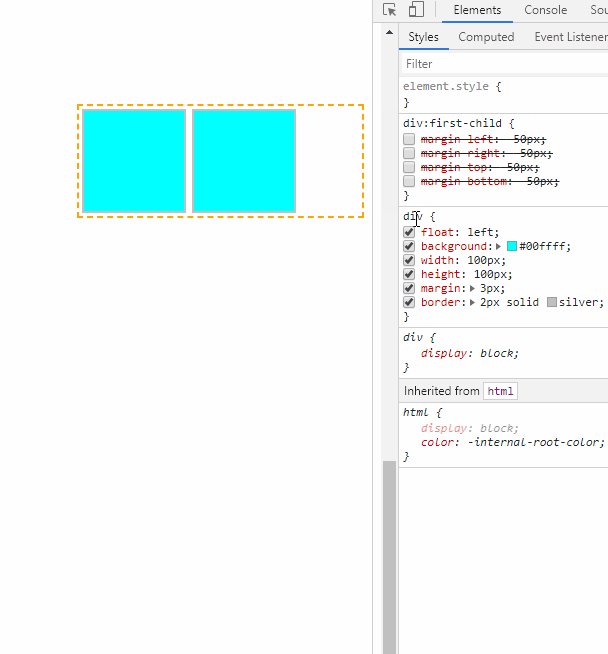
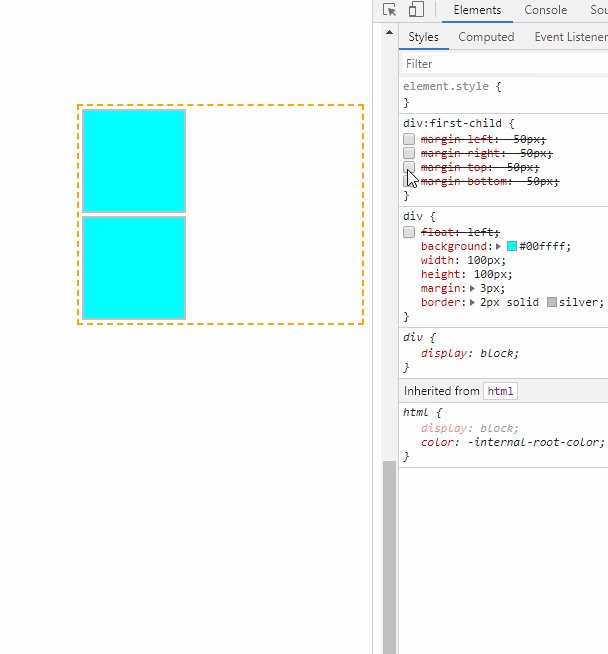
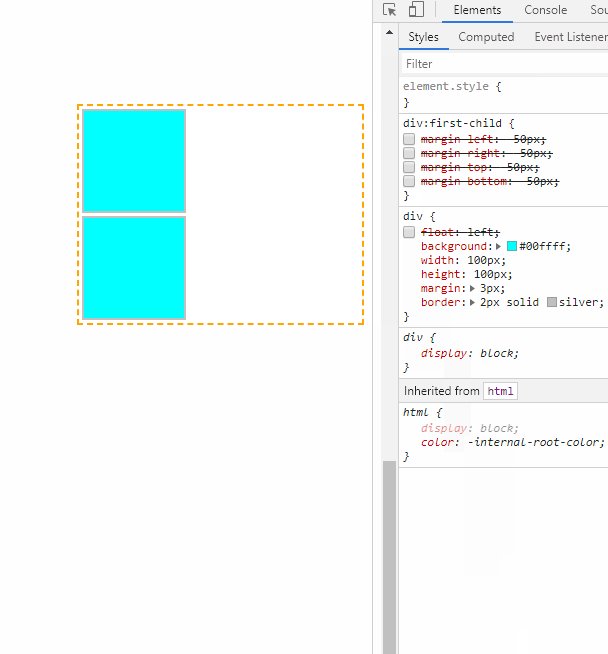
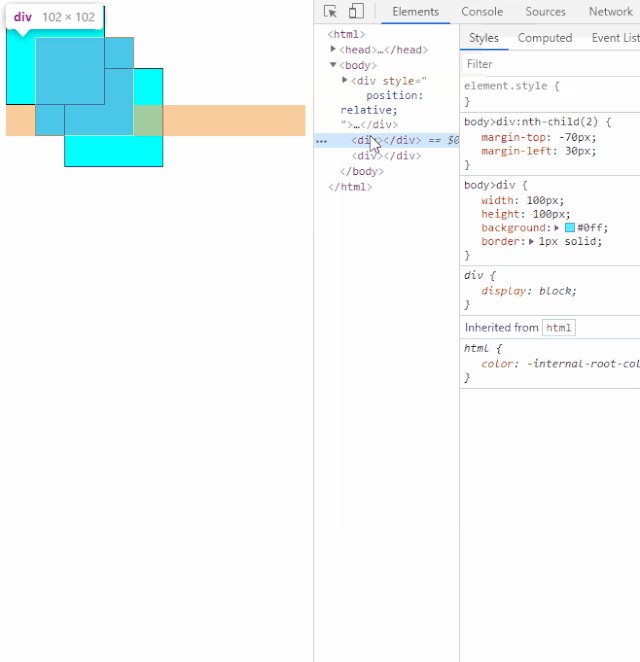
01.【负边距】负边距的效果。注意左右负边距表现并不一致。左为负时,是左移,右为负时,是左拉。上下与左右类似
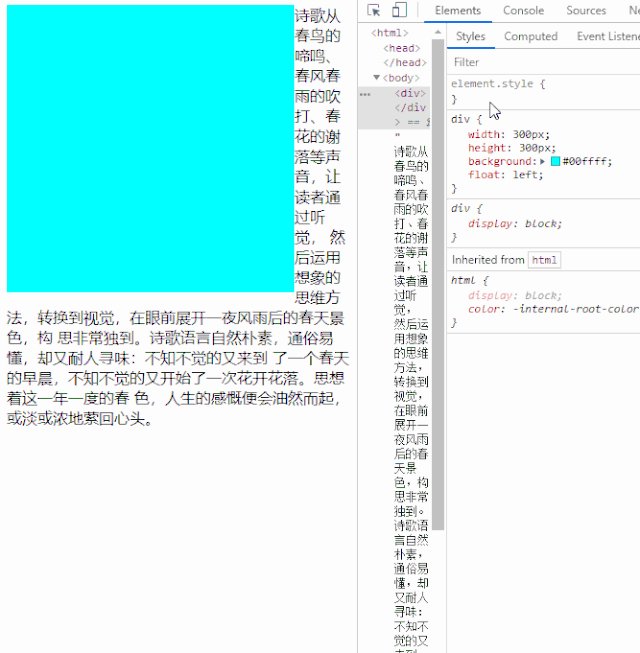
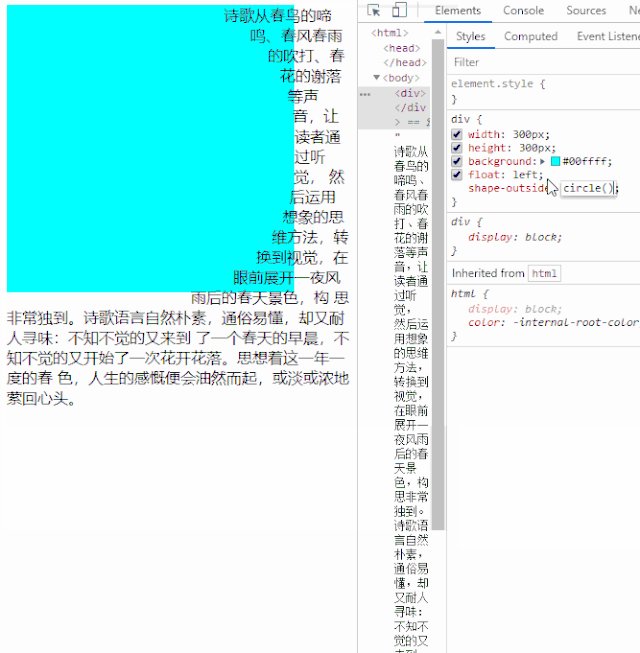
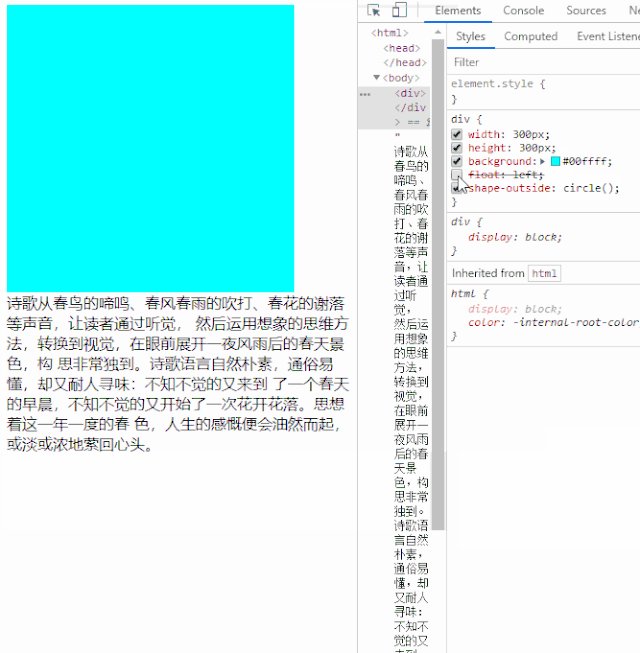
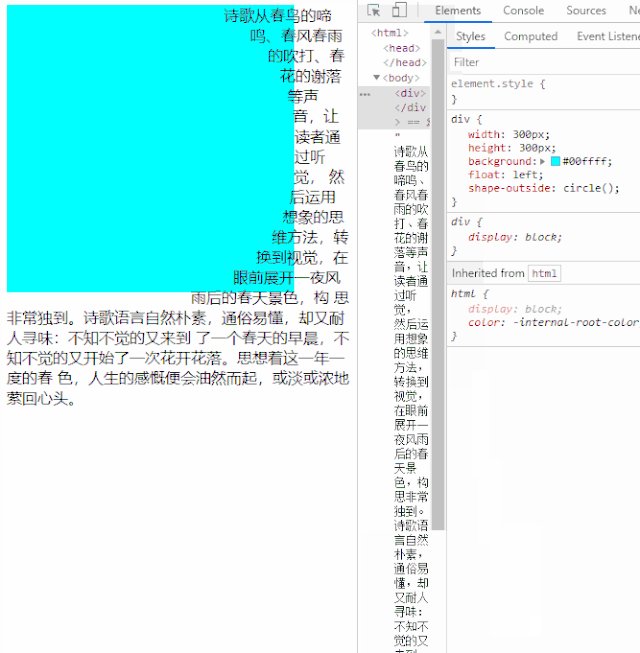
2.【shape-outside】不要自以为是了。你以为自己是方的,在别人眼里你却是圆的
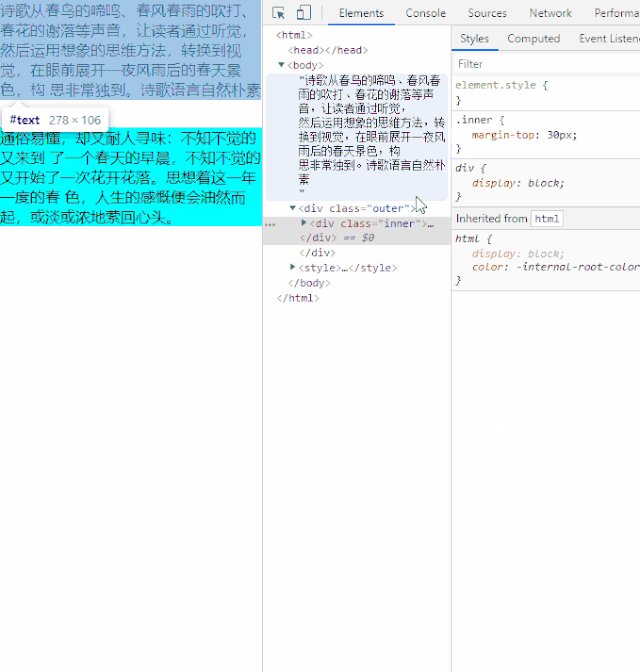
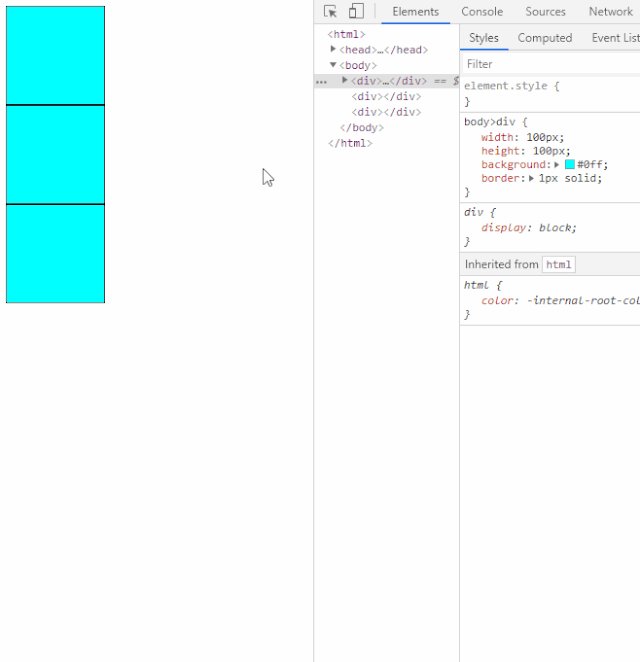
3.【BFC应用】BFC应用之阻止外边距合并(margin collapsing)
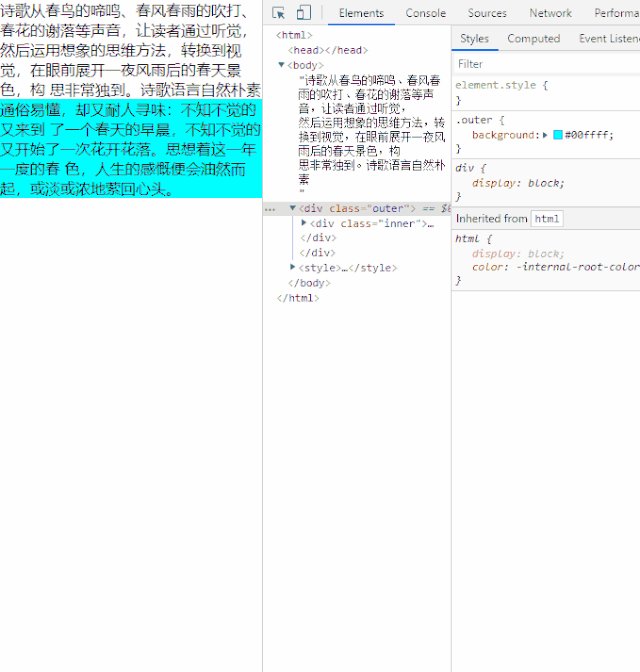
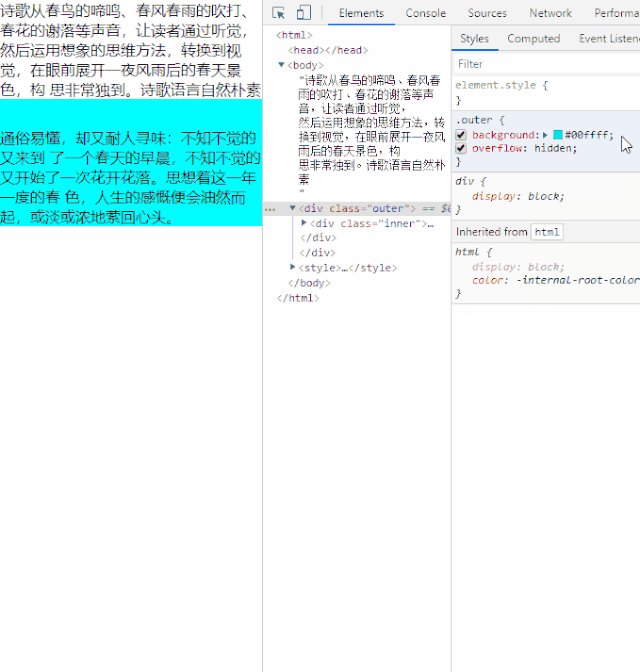
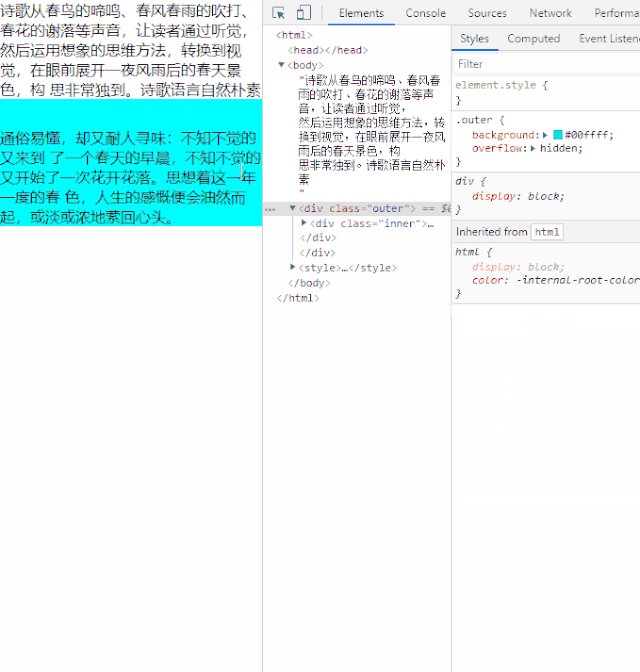
4.【BFC应用】BFC应用之消除浮动的影响
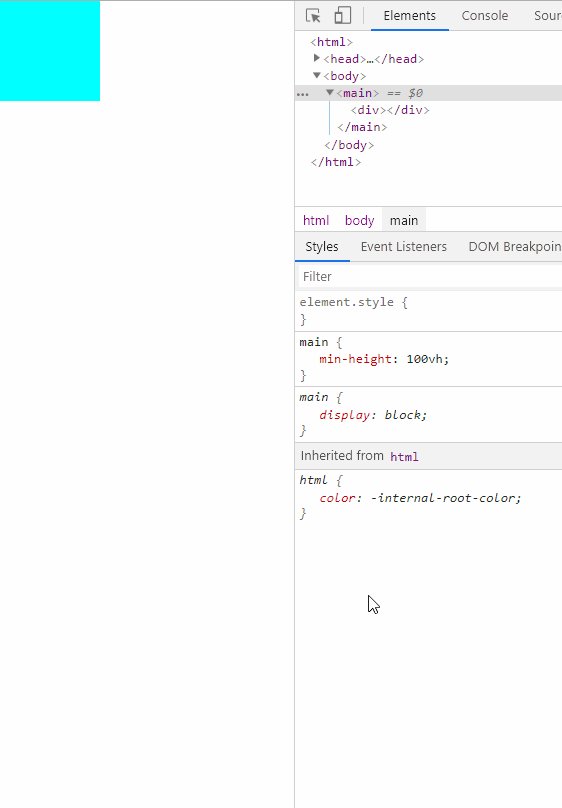
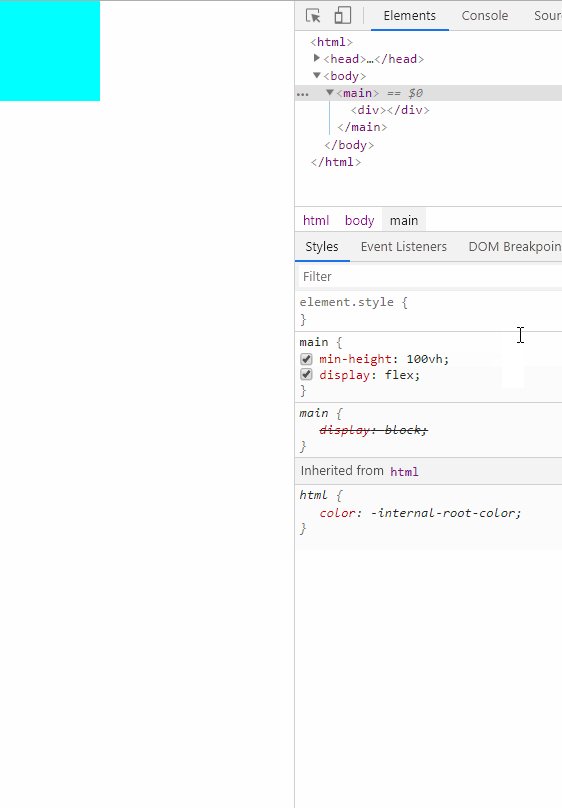
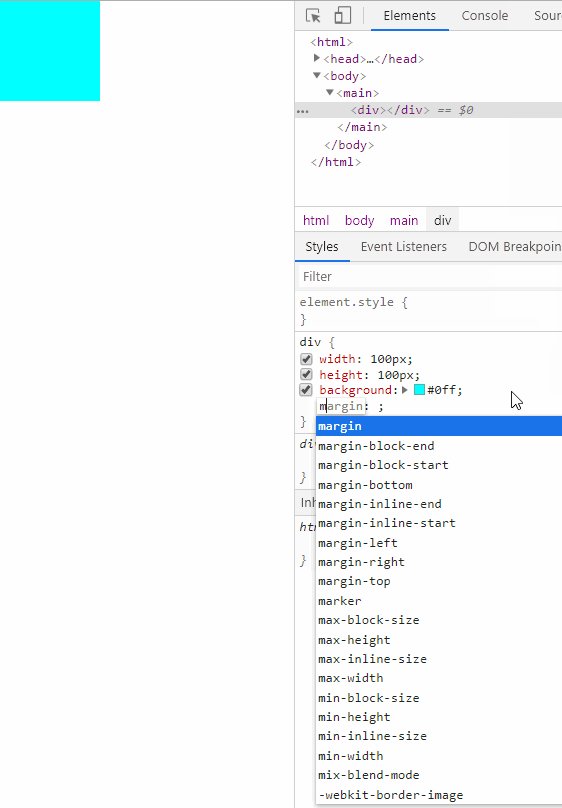
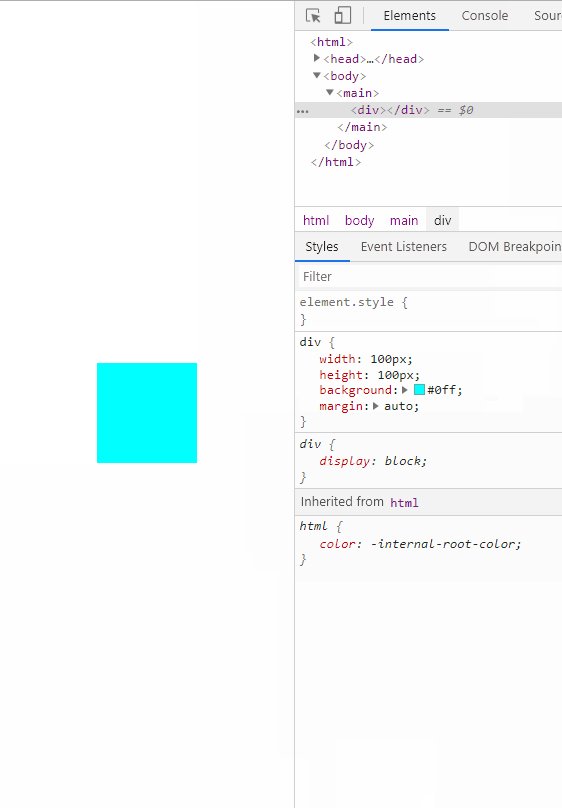
5.【flex不为认知的特性之一】flex布局下margin:auto的神奇用法
6.【flex不为认知的特性之二】flex布局,当flex-grow之和小于1时,只能按比例分配部分剩余空间,而不是全部
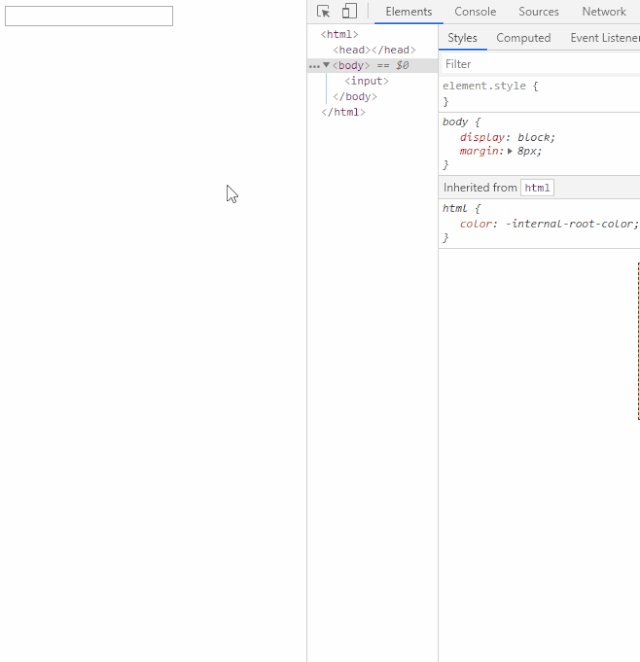
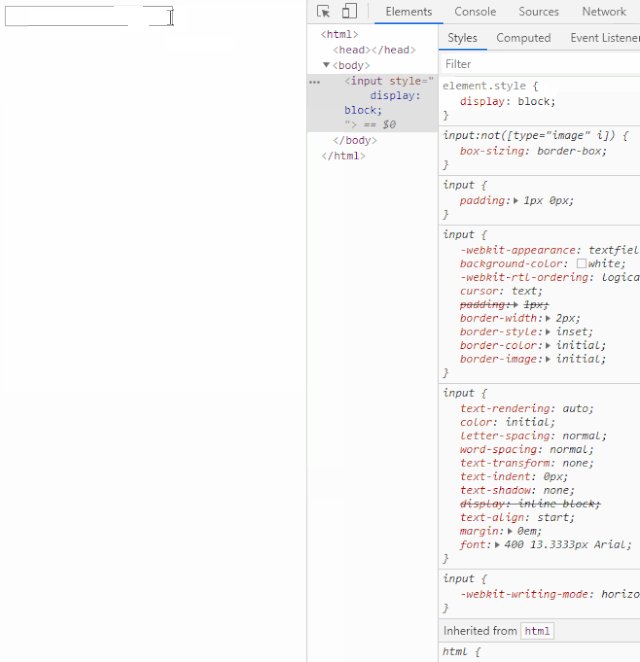
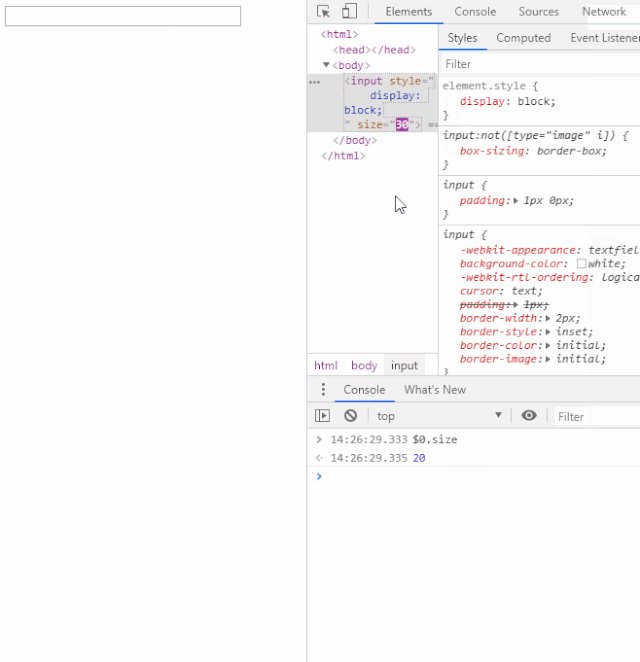
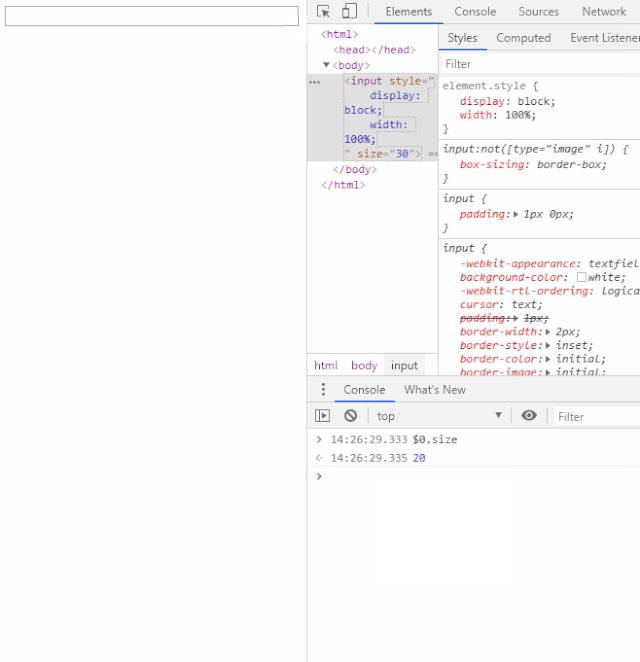
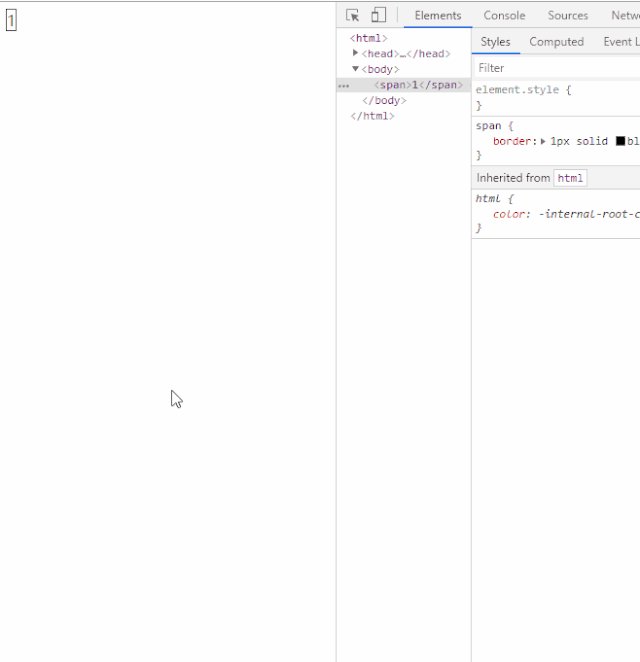
7.【input的宽度】并不是给元素设置display:block就会自动填充父元素宽度。input 就是个例外,其默认宽度取决于size特性的值
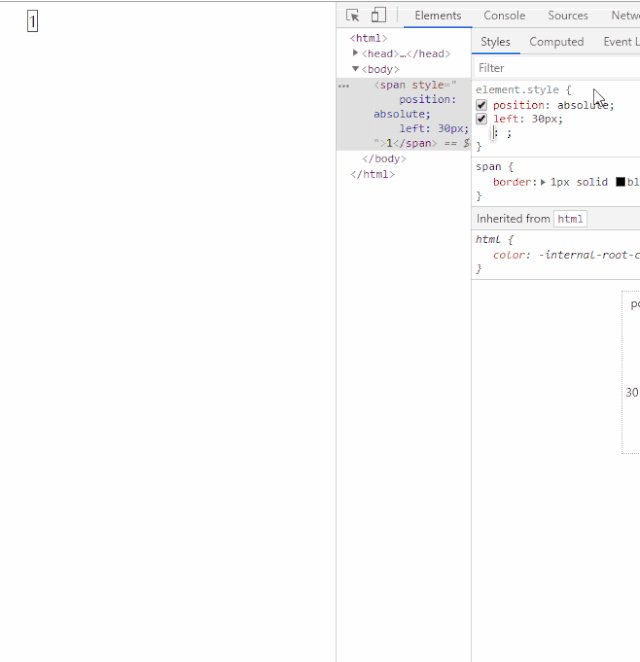
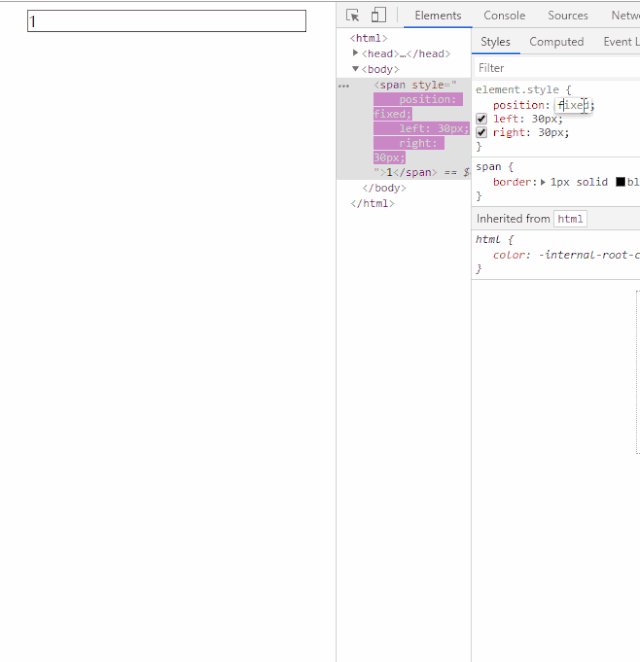
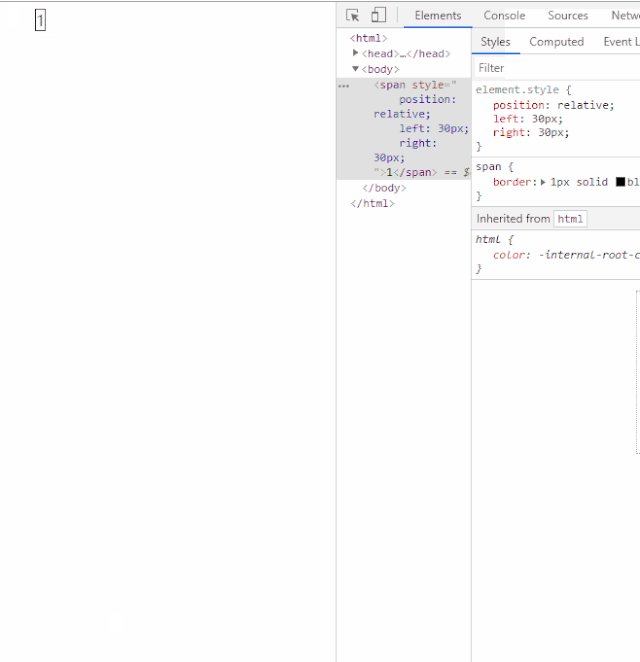
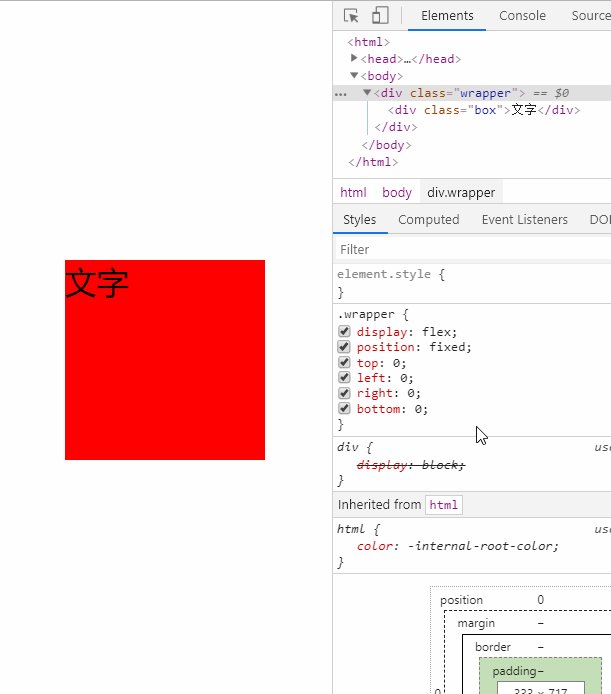
8.【定位特性】绝对定位和固定定位时,同时设置 left 和 right 等同于隐式地设置宽度
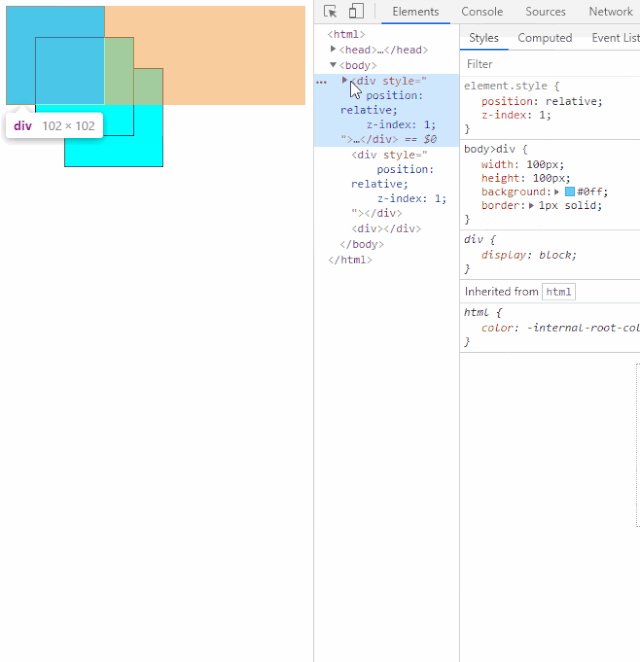
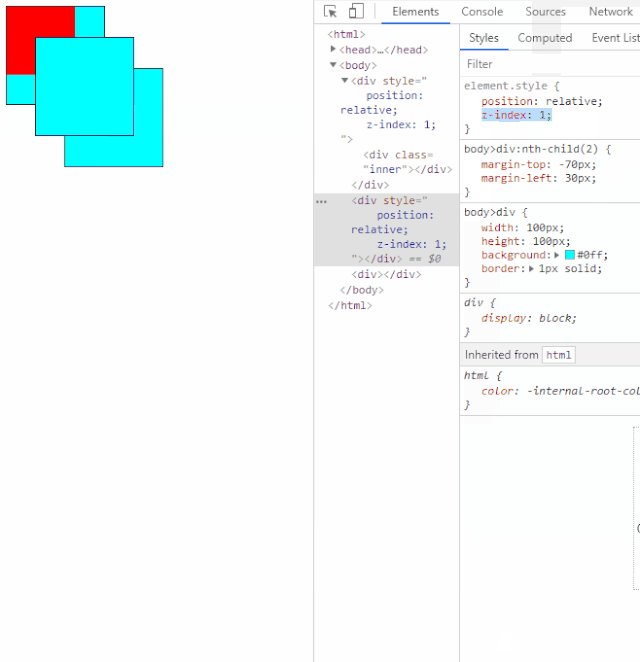
9.【层叠上下文】层叠上下文:小辈就是小辈,再厉害也只是个小辈
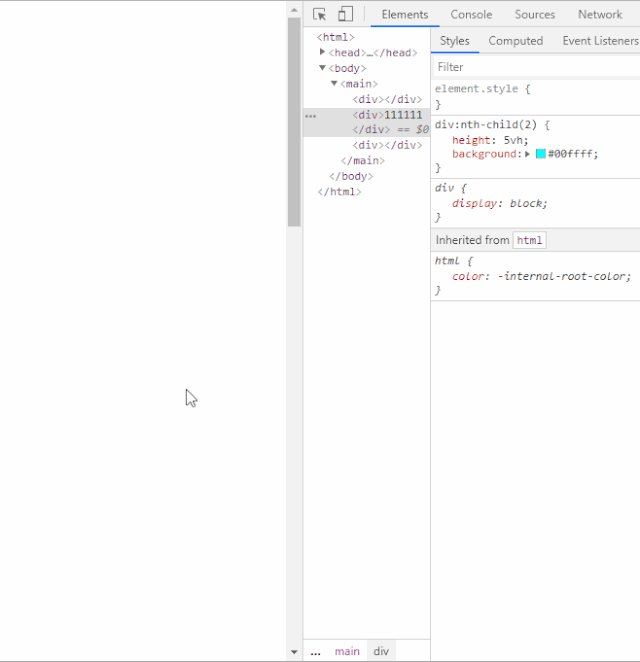
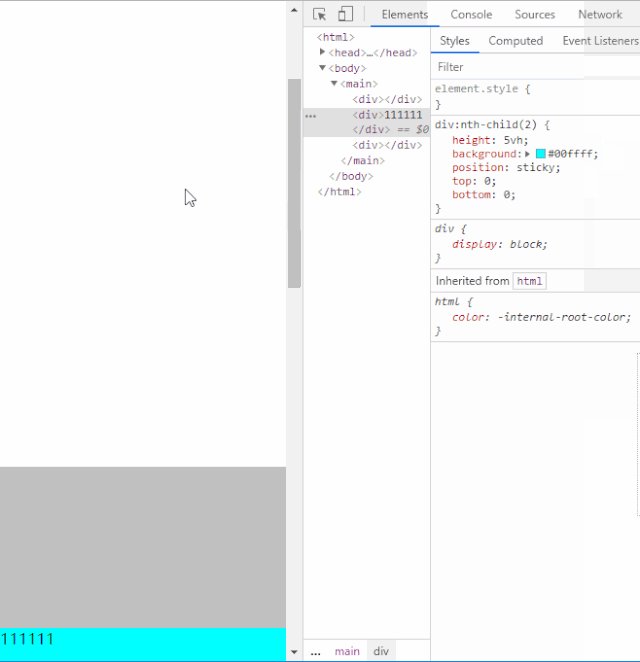
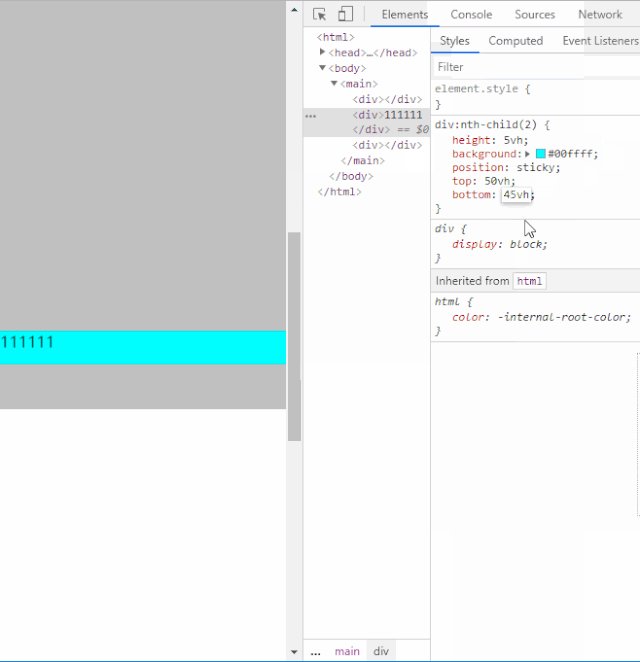
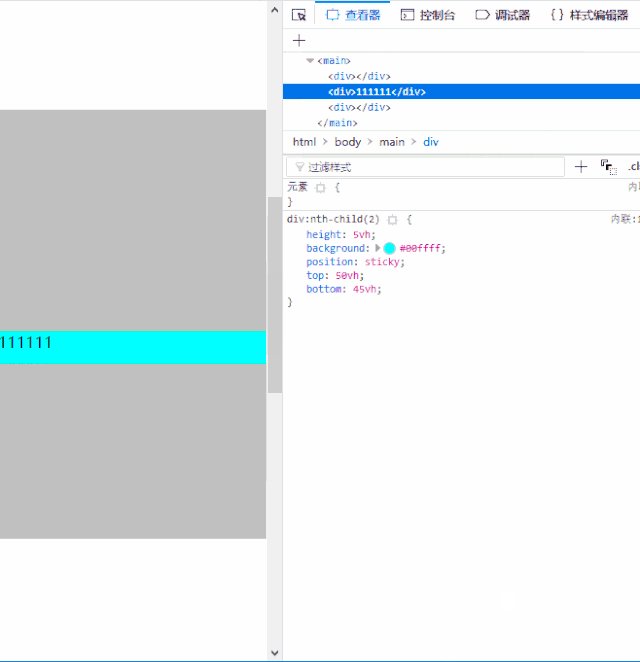
10.【粘性定位】position:sticky,粘性定位要起作用,需要设置最后滞留位置。chrome有bug,firefox完美
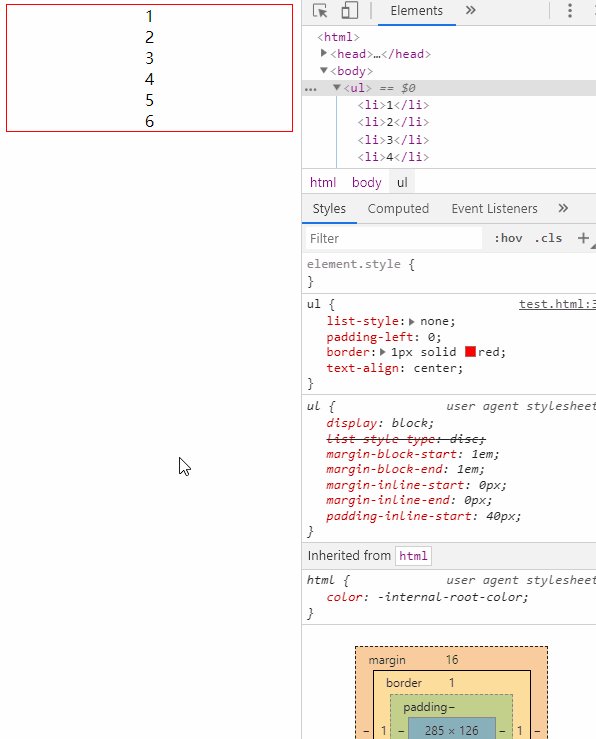
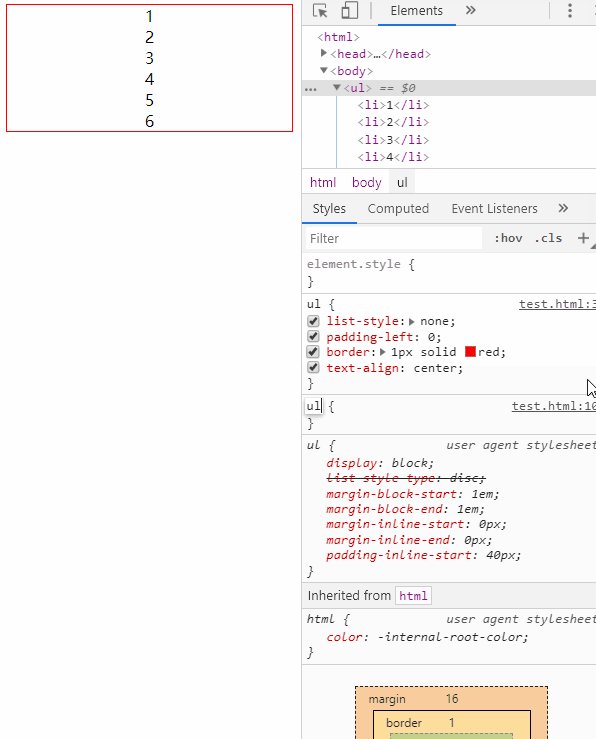
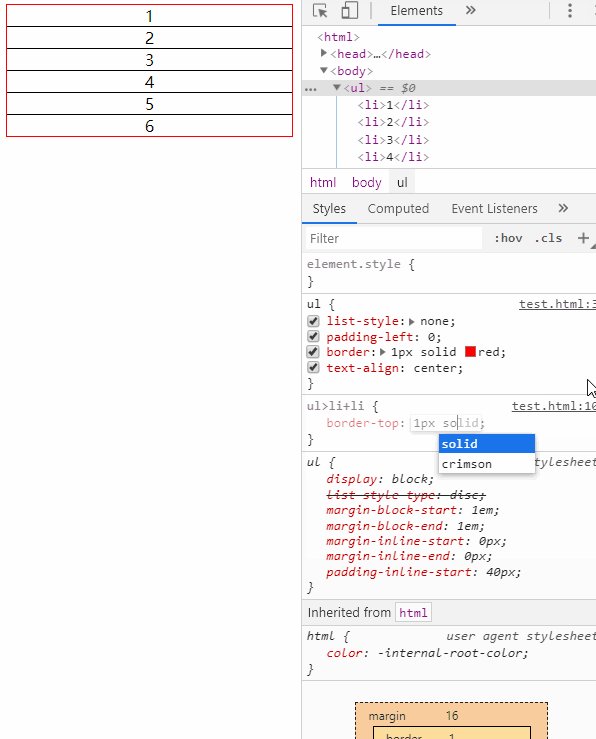
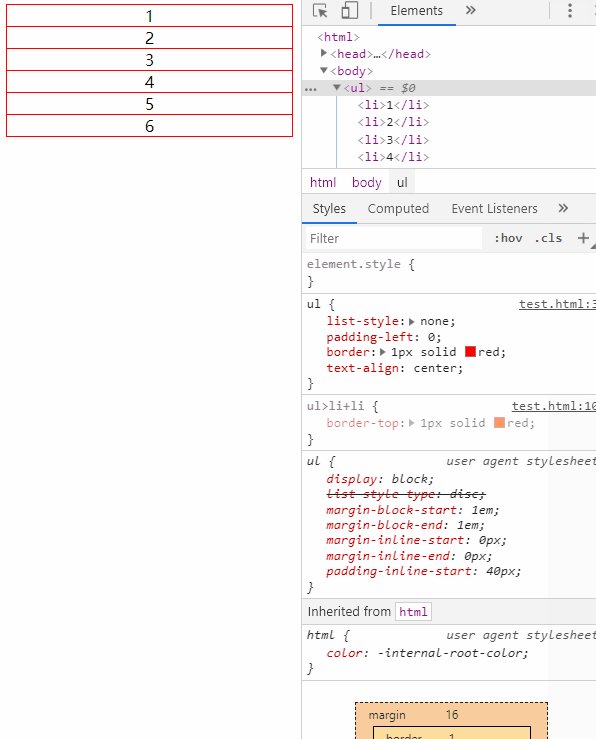
11.【相邻兄弟选择器】相邻兄弟选择器之常用场景
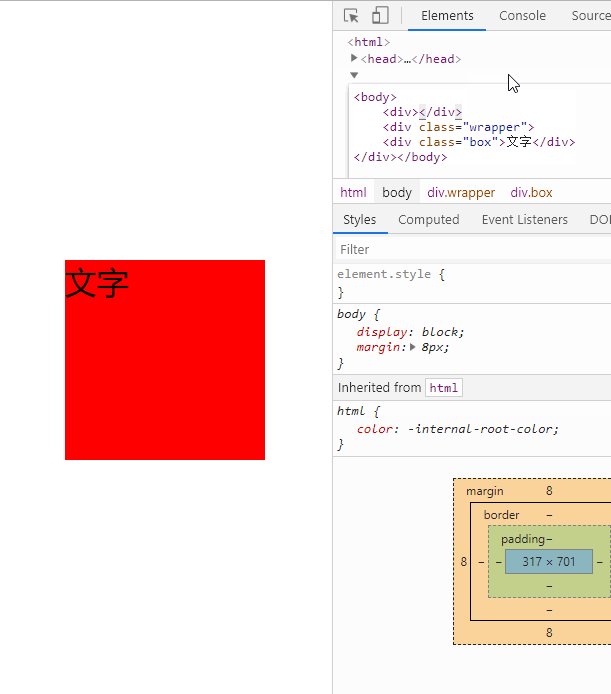
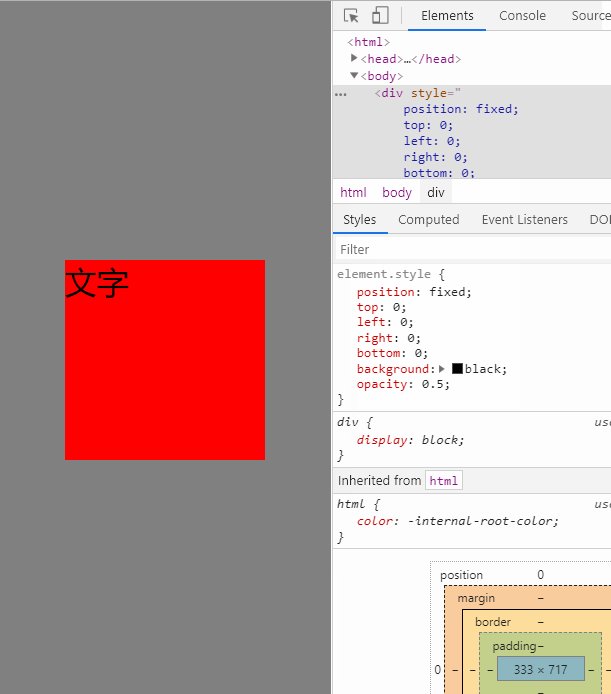
12.【模态框】要使模态框背景透明,用rgba是一种简单方式
13.【三角形】css绘制三角形的原理
14.【table布局】display:table实现多列等高布局
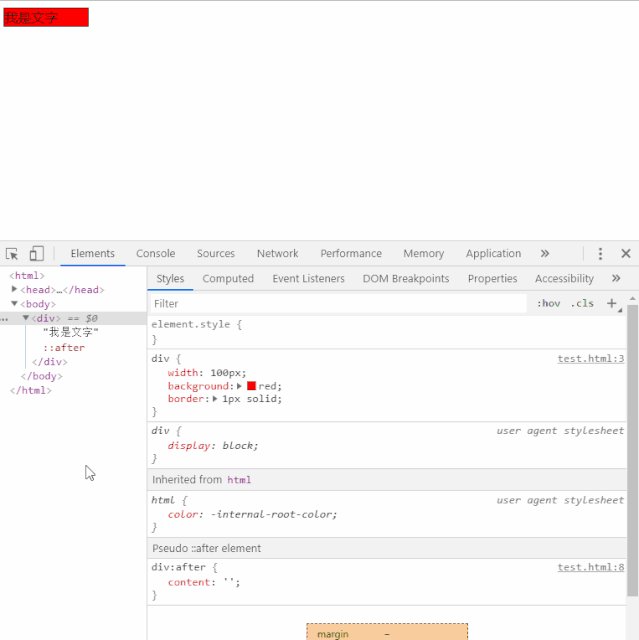
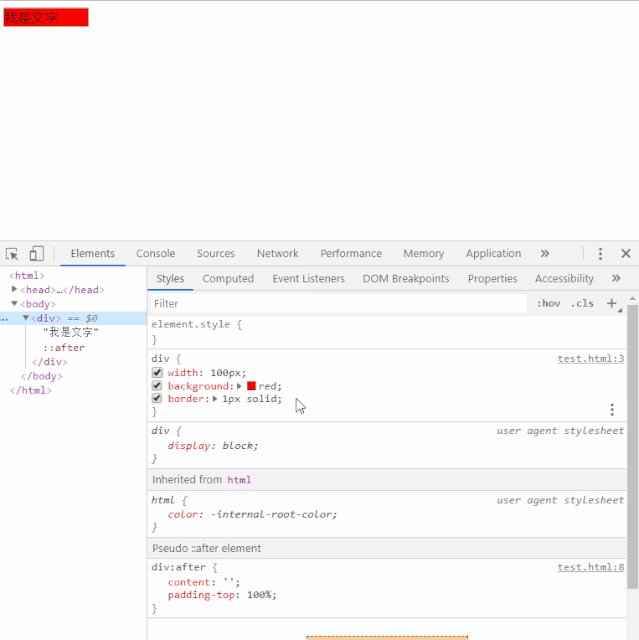
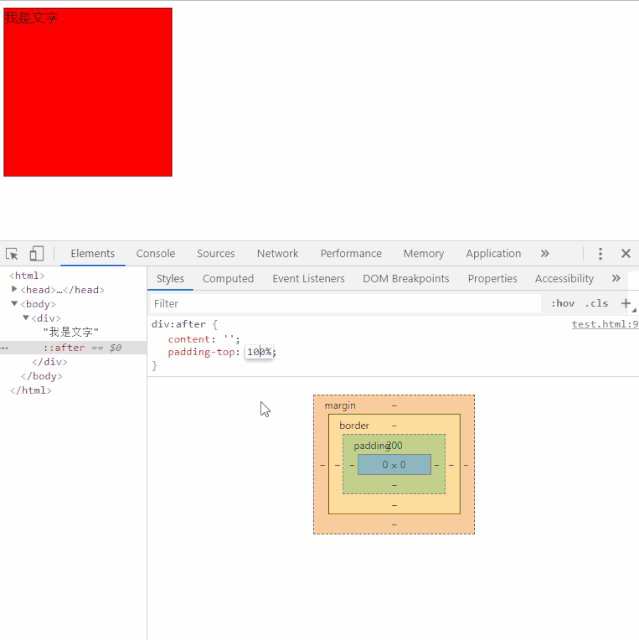
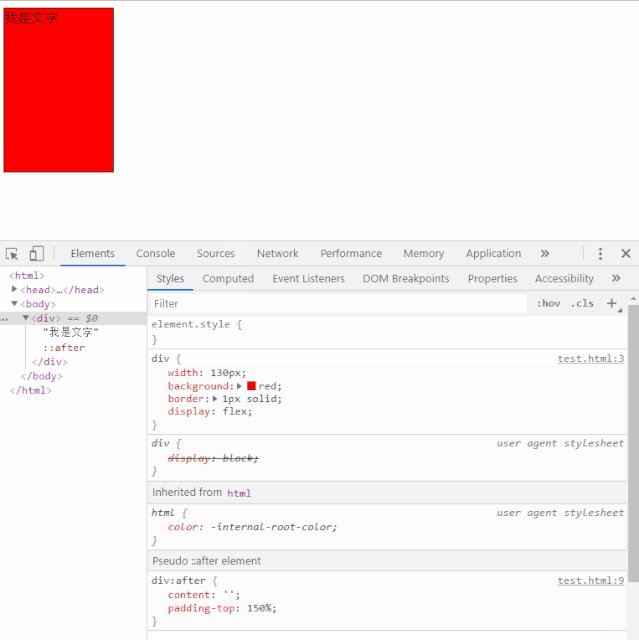
15.【定宽高比】css实现定宽高比的原理:padding的百分比是相对于其包含块的宽度,而不是高度
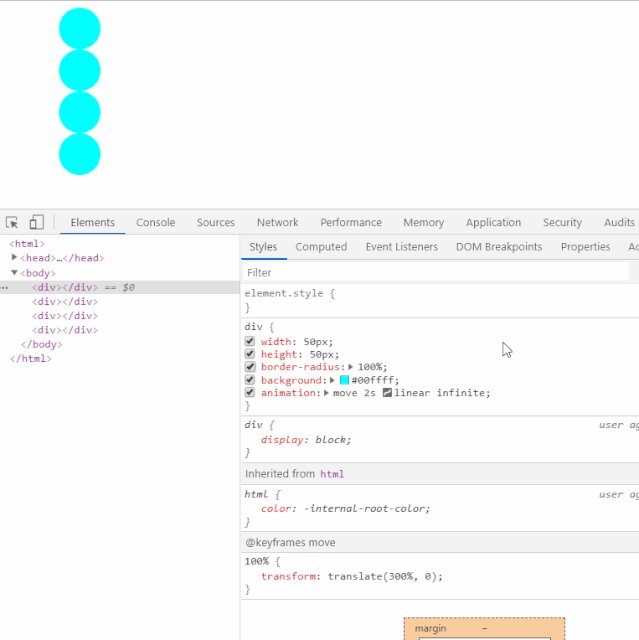
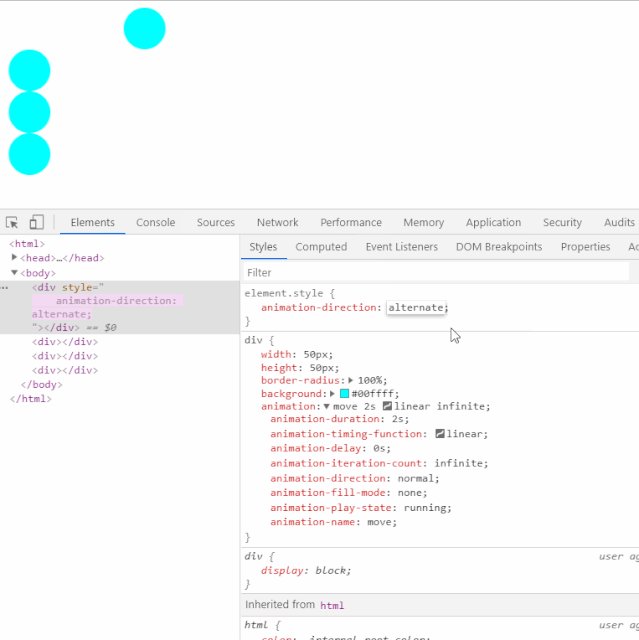
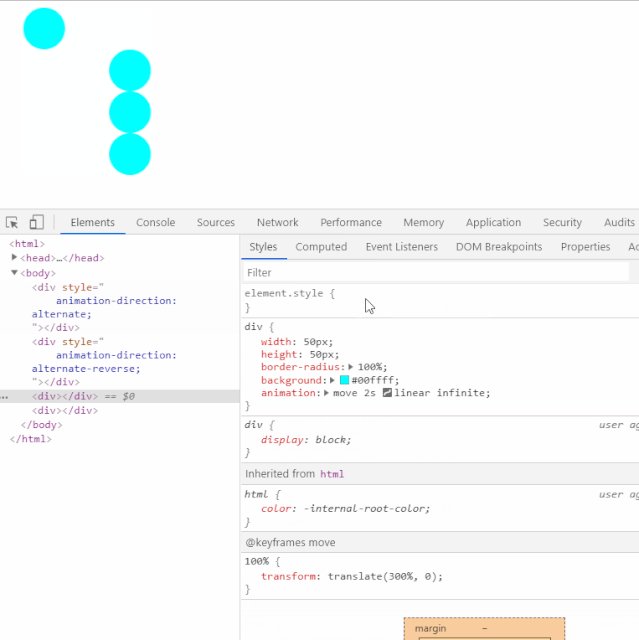
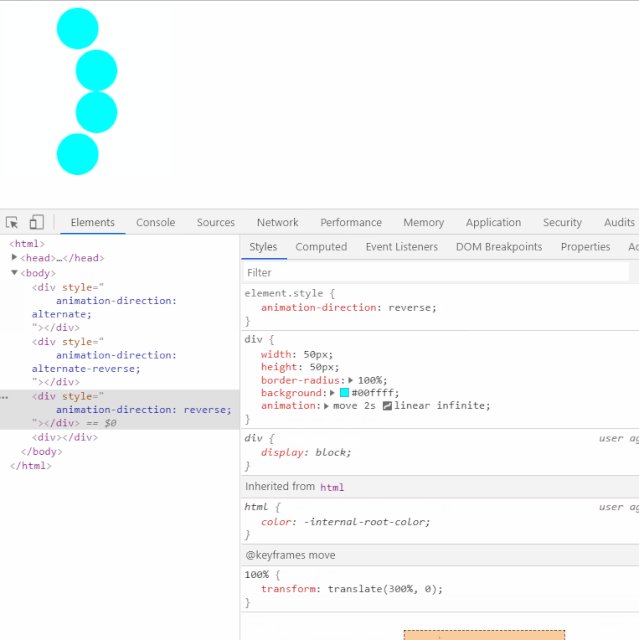
16.【动画方向】动画方向可以选择alternate,来回交替进行
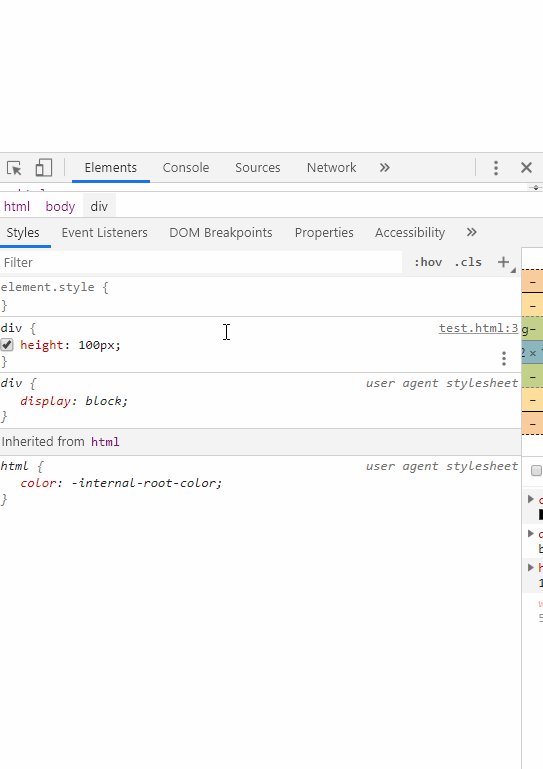
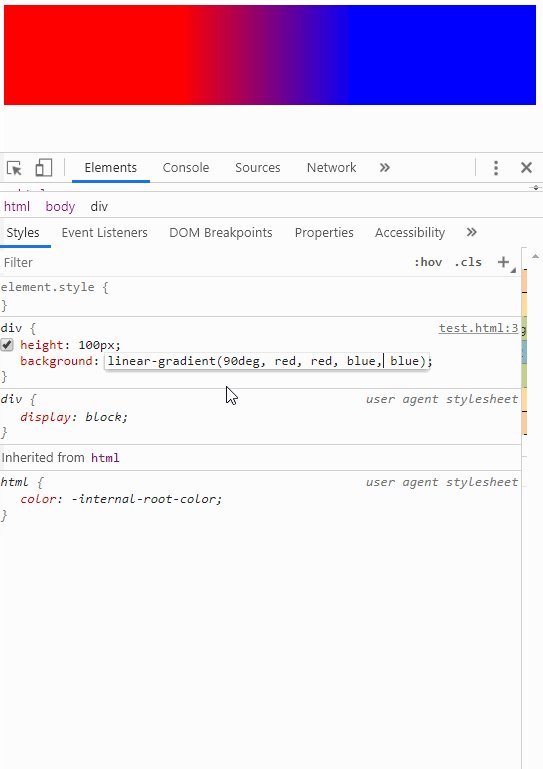
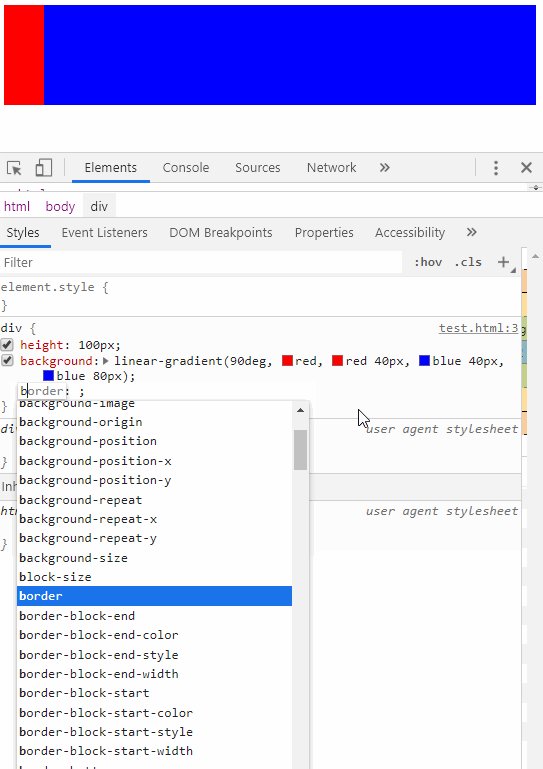
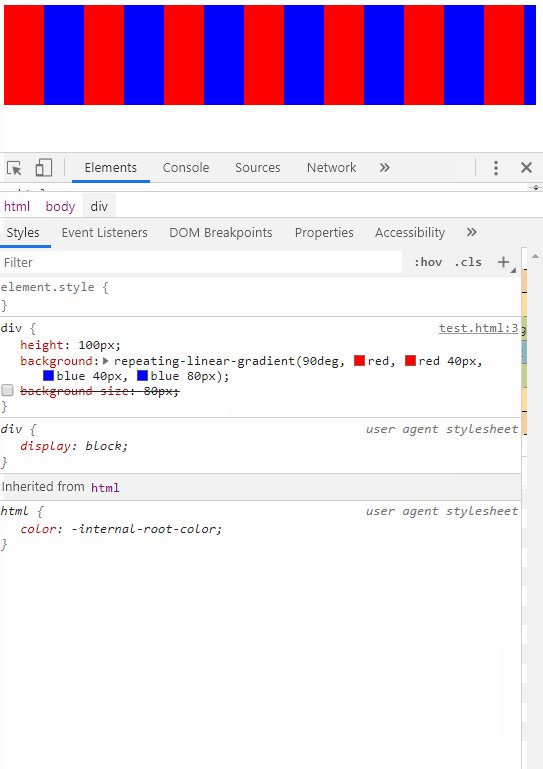
17.【线性渐变应用】css绘制彩带的原理
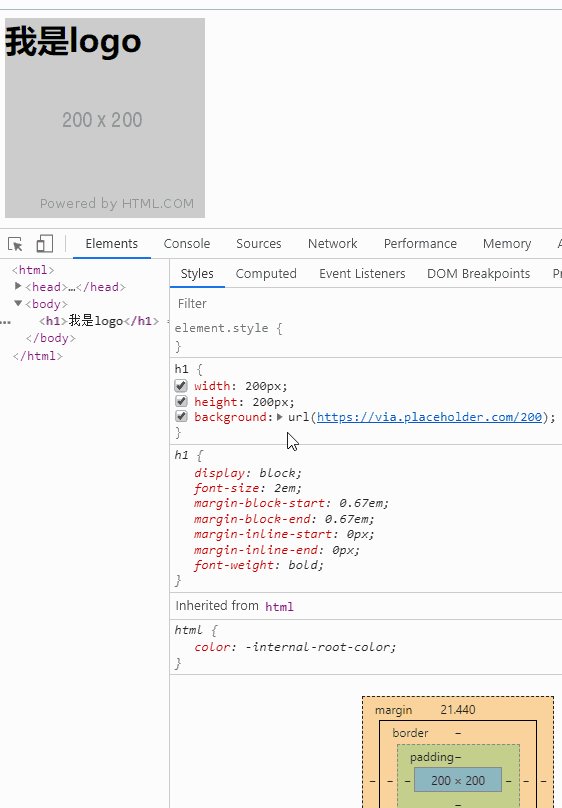
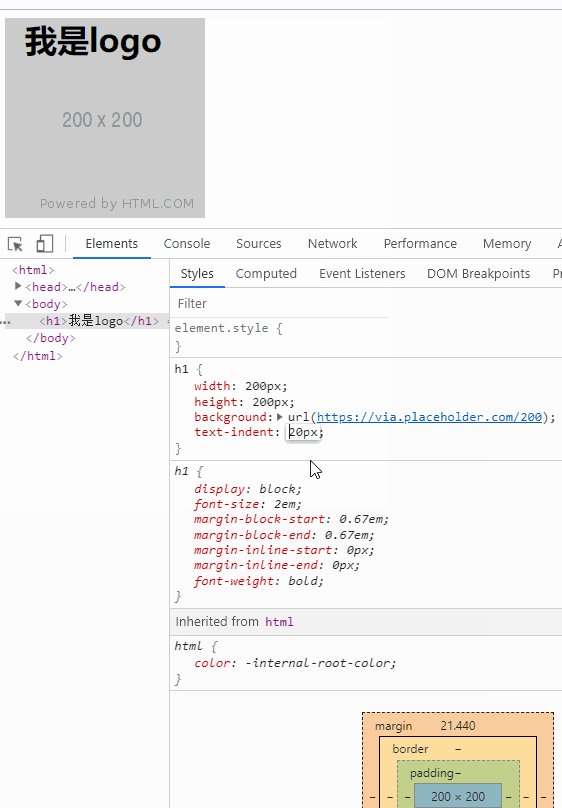
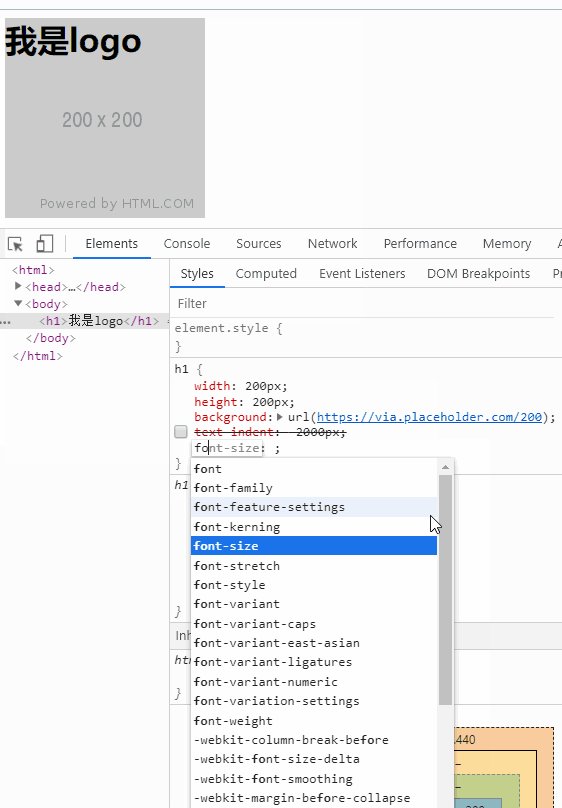
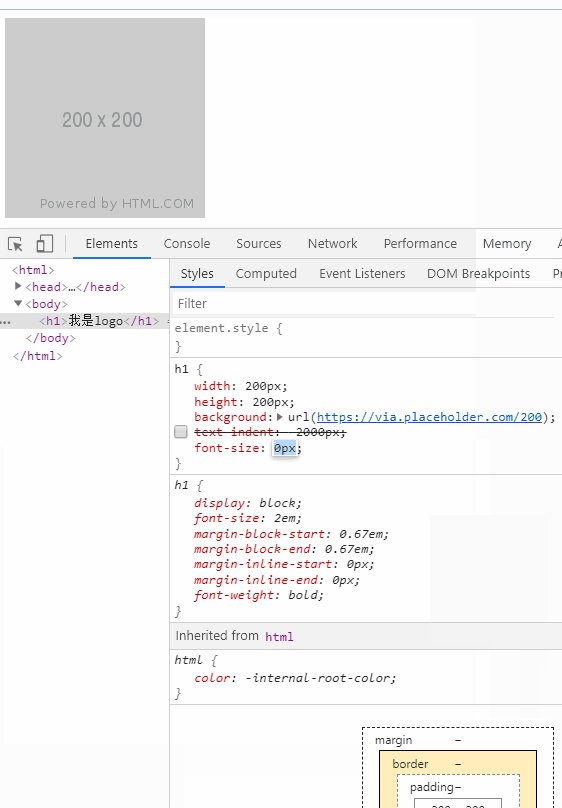
18.【隐藏文本】隐藏文字内容的两种办法
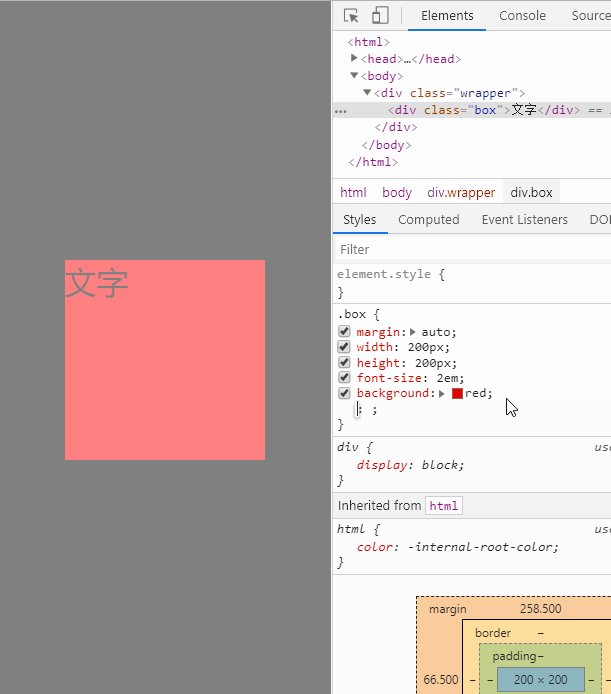
19.【居中】实现居中的一种简单方式
20.【角向渐变】新的渐变:角向渐变。可以用来实现饼图
![]()
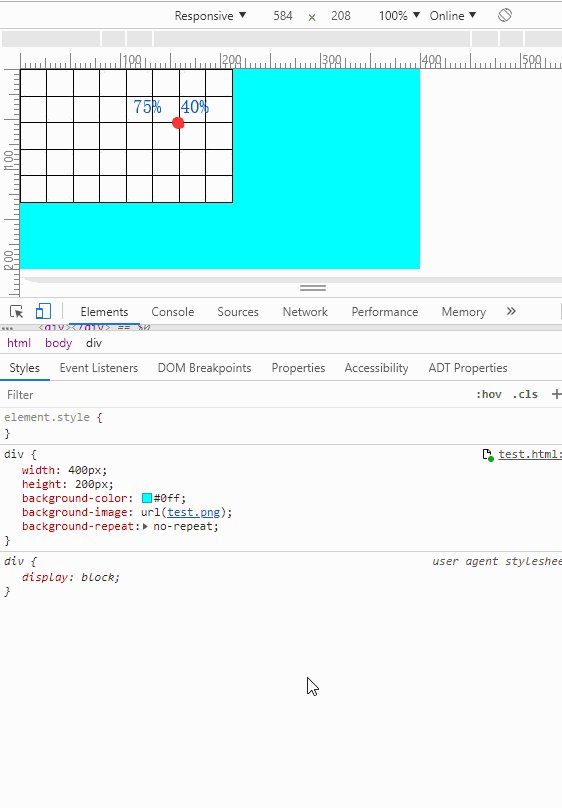
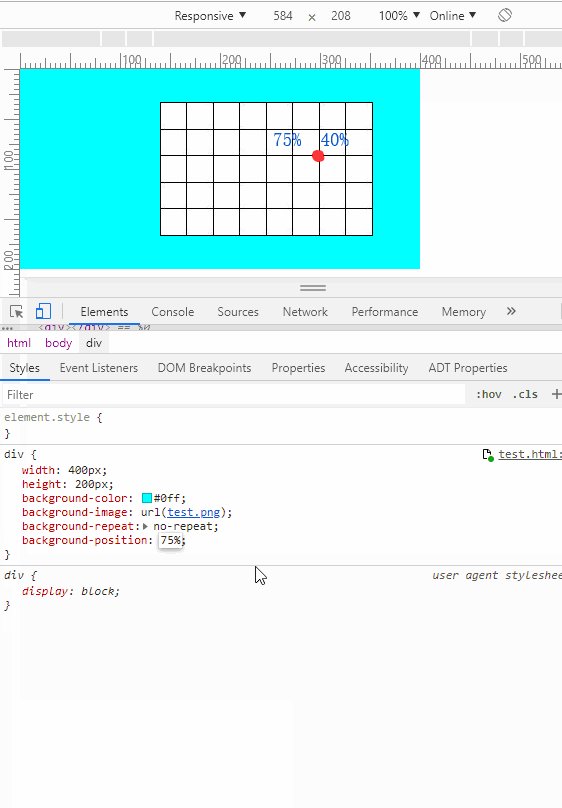
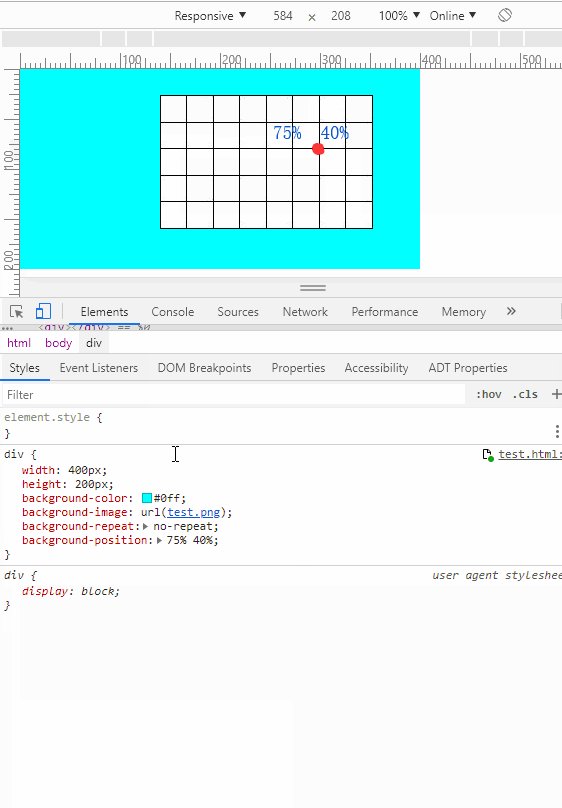
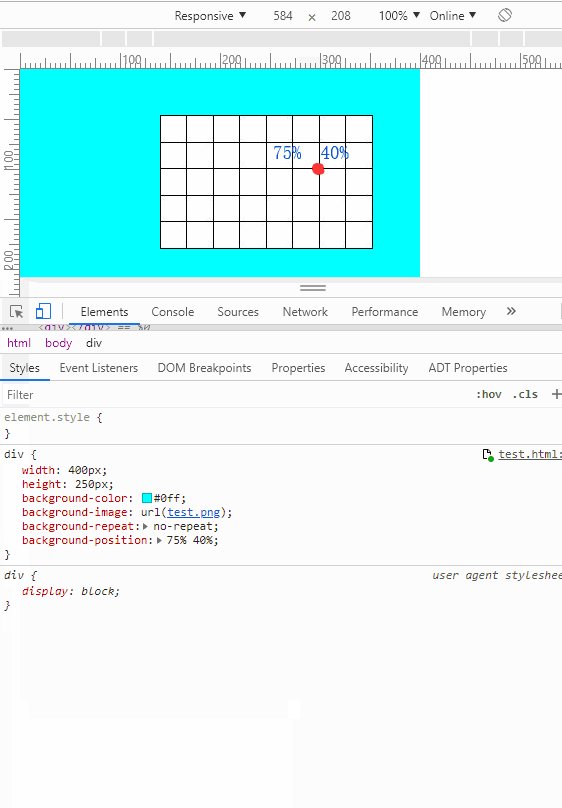
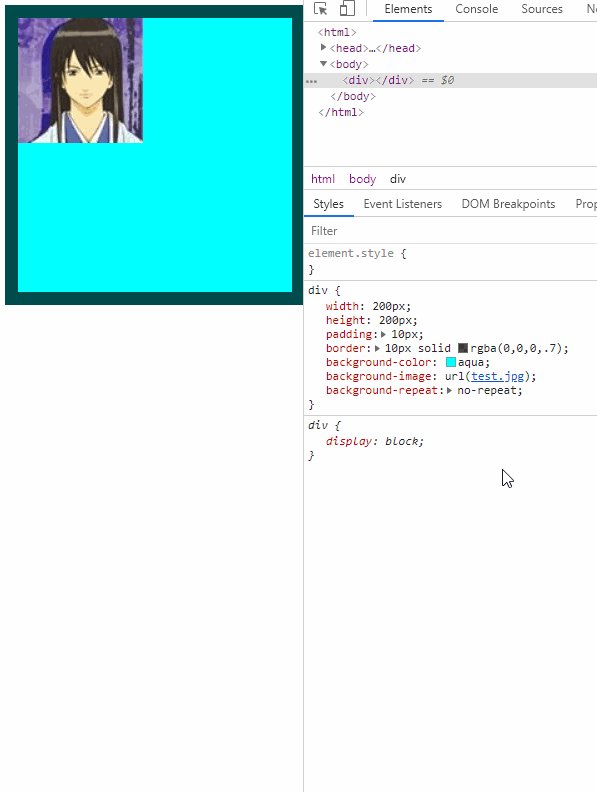
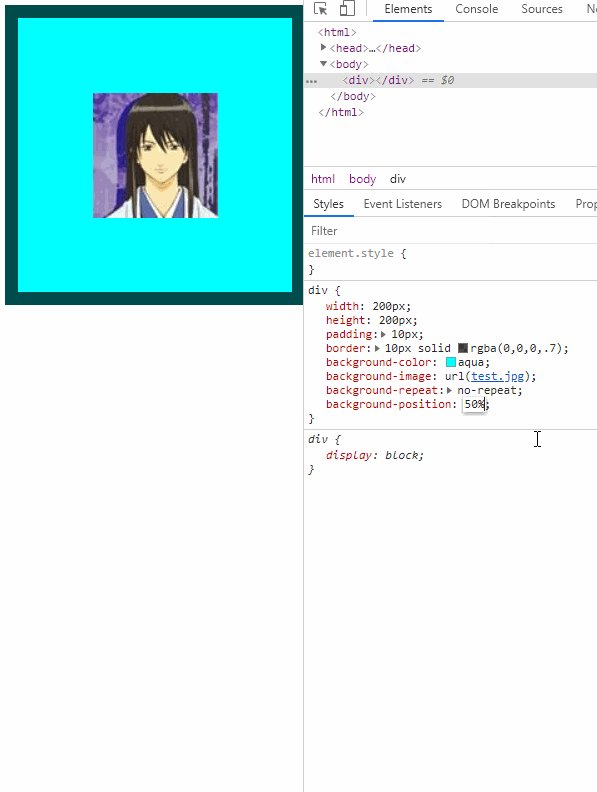
21.【背景位置百分比】background-position百分比的正确理解方式:图片自身的百分比位置与容器同样的百分比位置重合
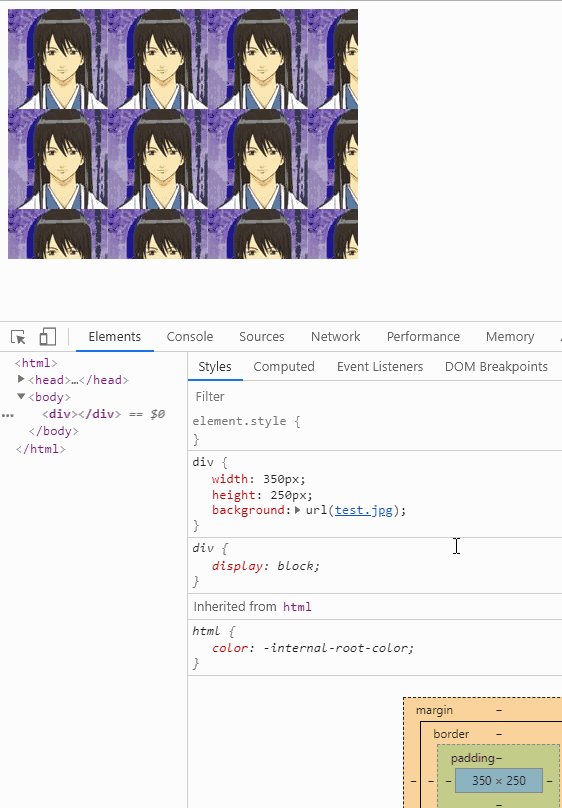
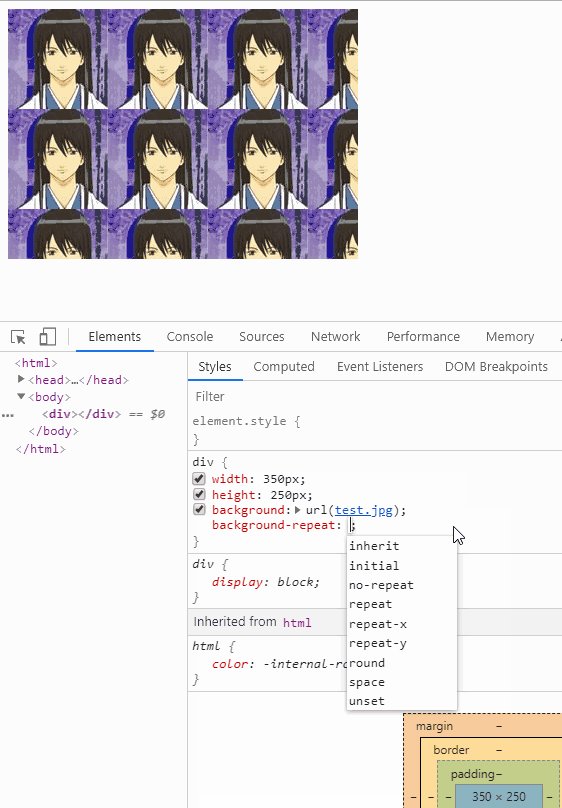
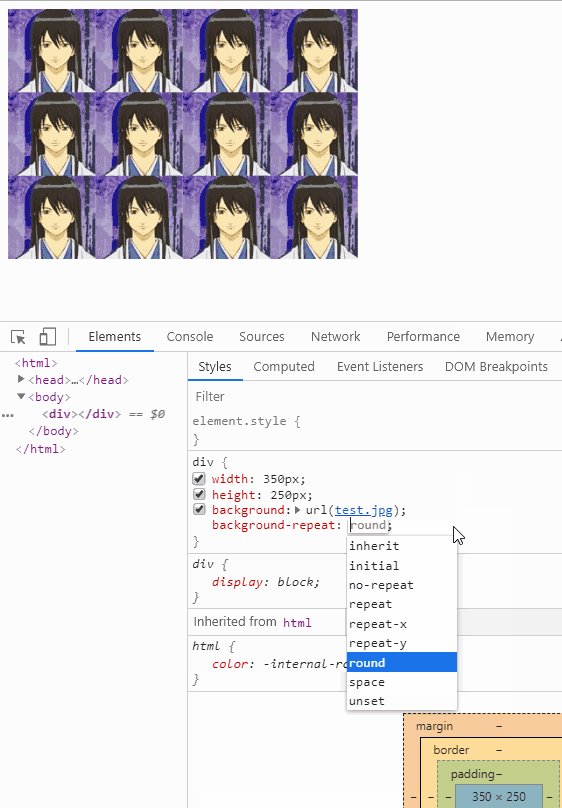
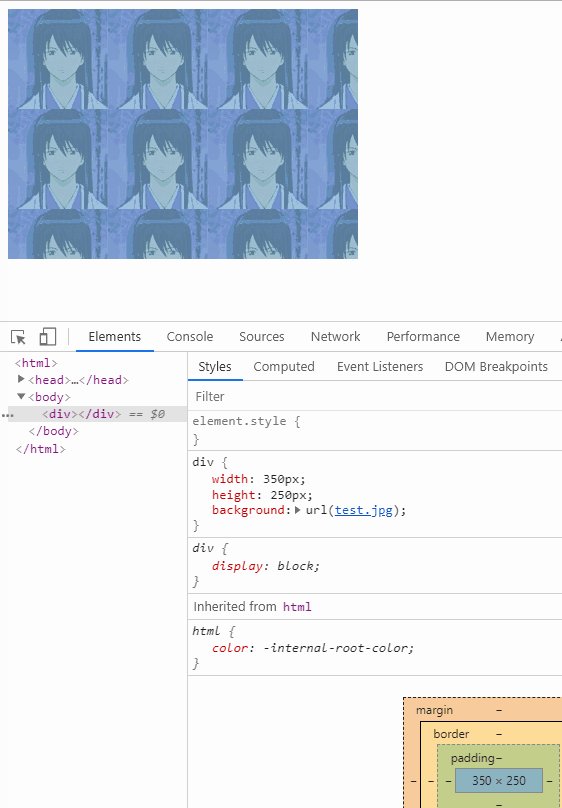
22.【背景重复新值】background-repeat新属性值:round和space。前者表示凑个整,后者表示留点缝
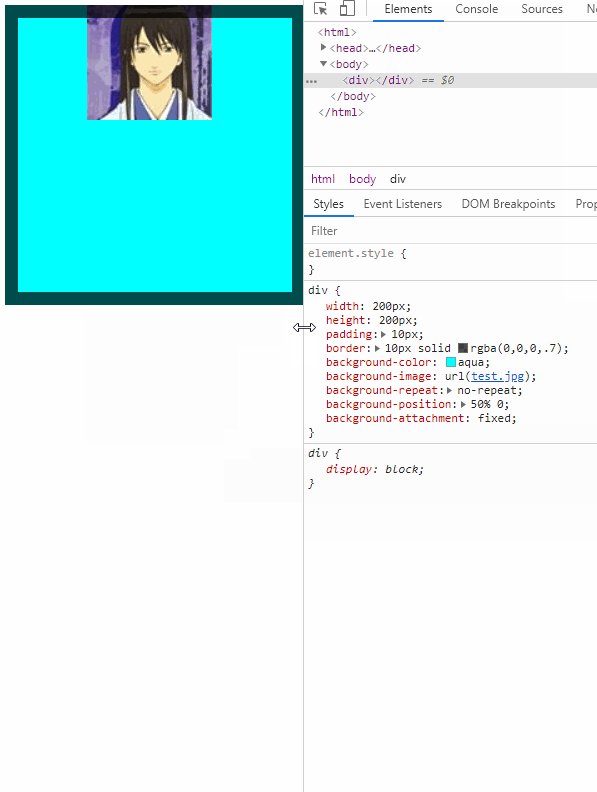
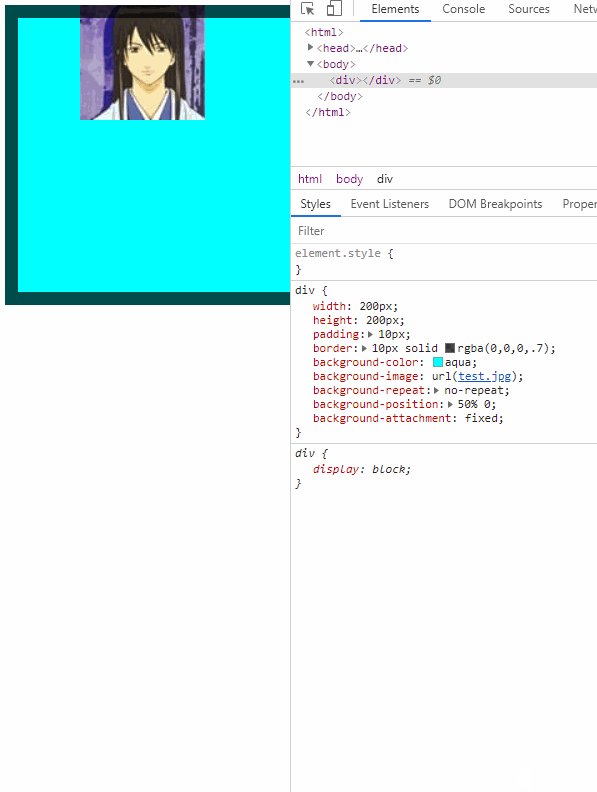
23.【背景附着】background-attachment指定背景如何附着在容器上,注意其属性值local和fixed的使用
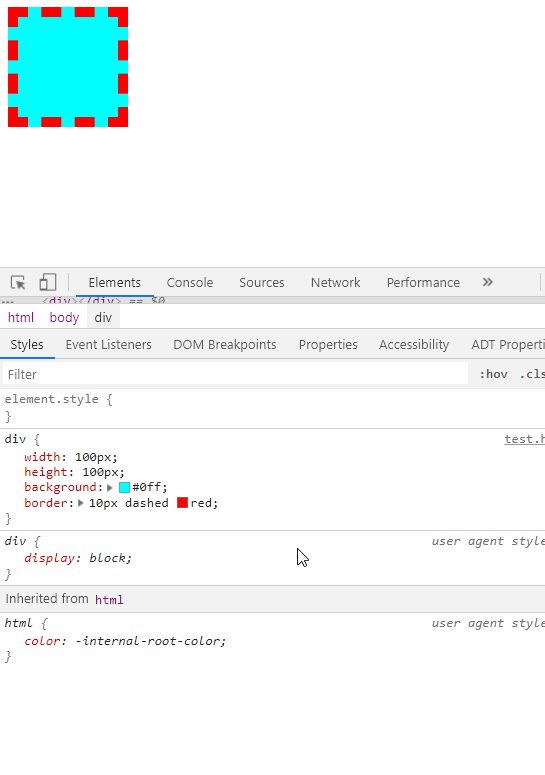
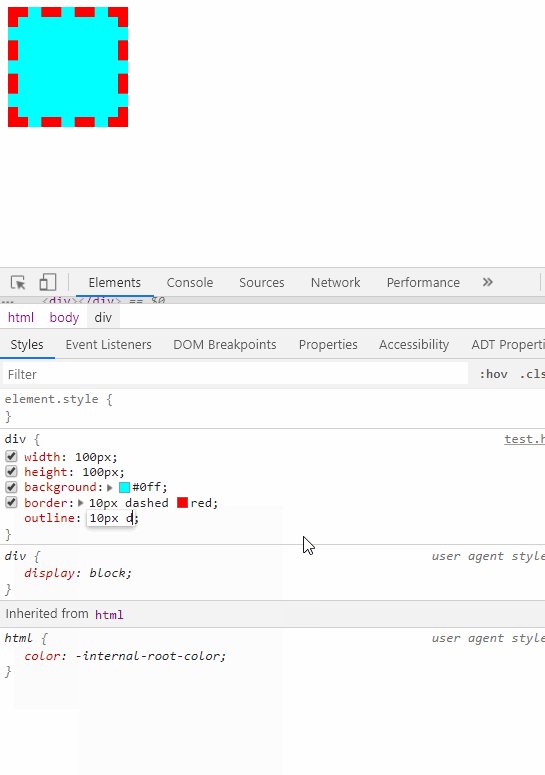
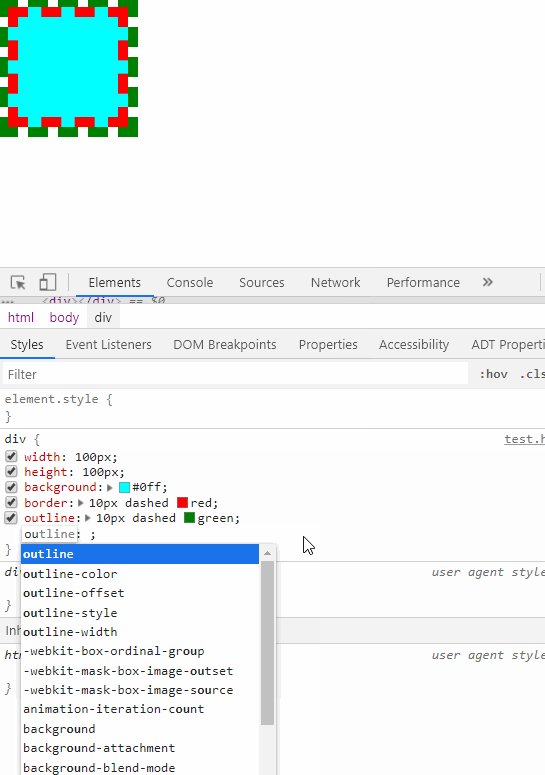
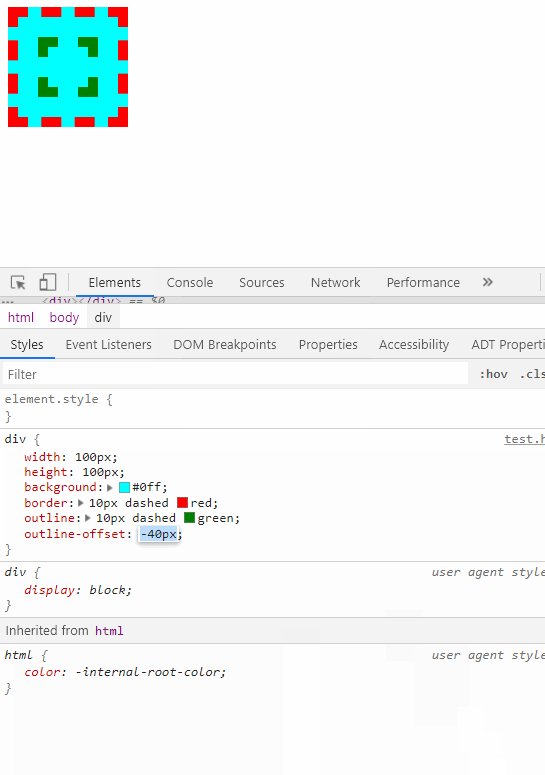
24.【outline使用】可以使用outline来描边,不占地方,它甚至可以在里面
25.【背景定位】当固定背景不随元素滚动时,背景定位是相对于视口的
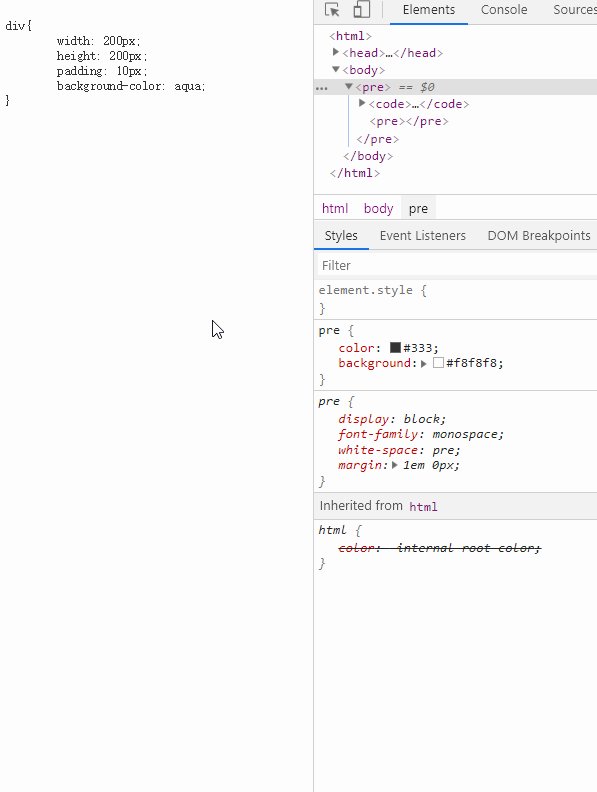
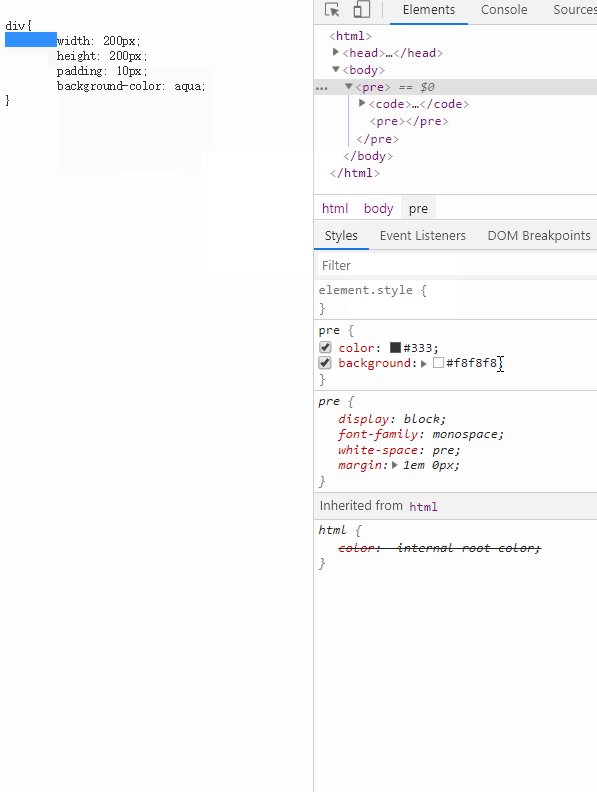
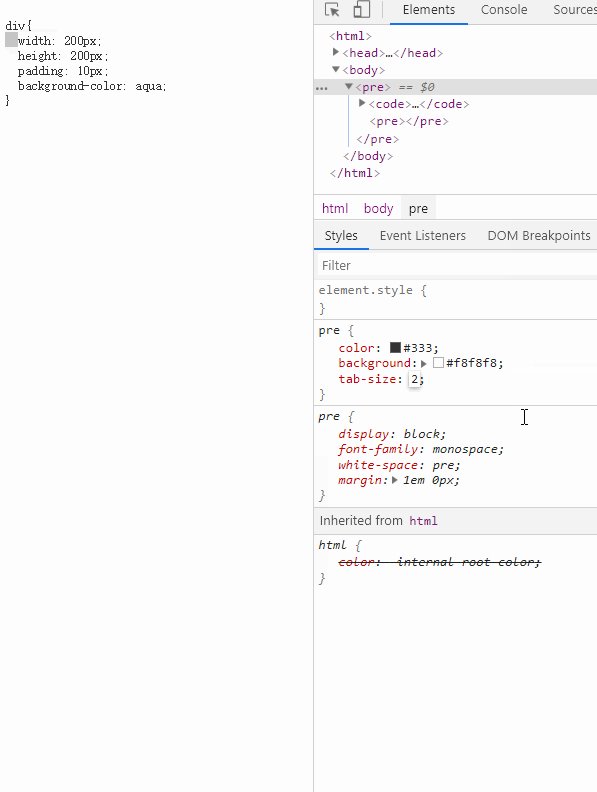
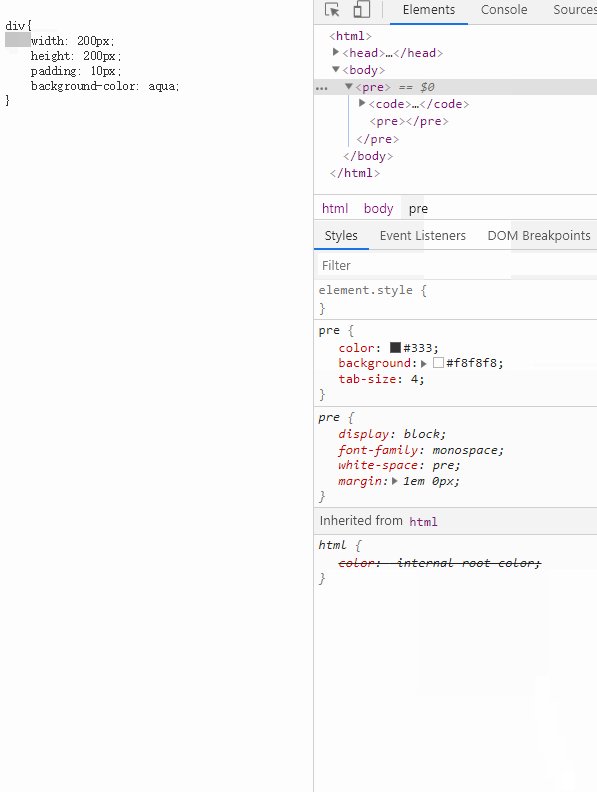
26.【tab-size】浏览器默认显示tab为8个空格,tab-size可以指定空格长度
27.【object-fit】图片在指定尺寸后,可以设置object-fit为contain或cover保持比例
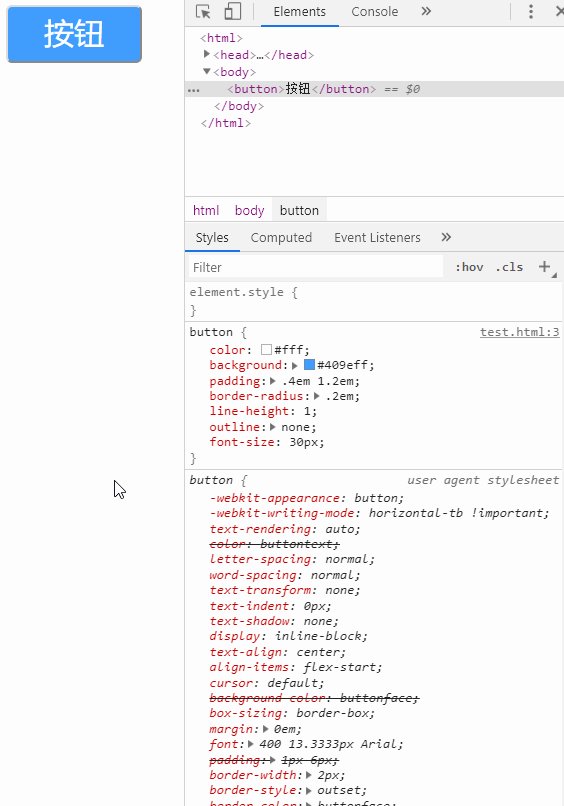
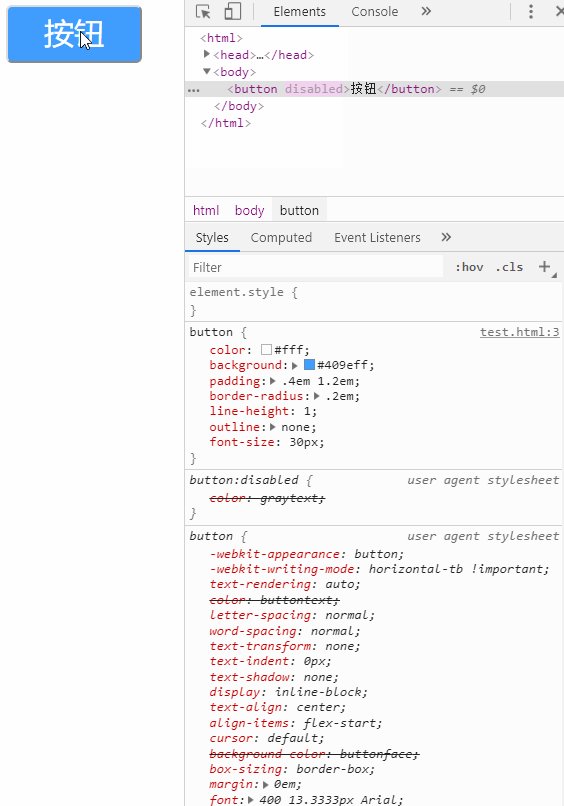
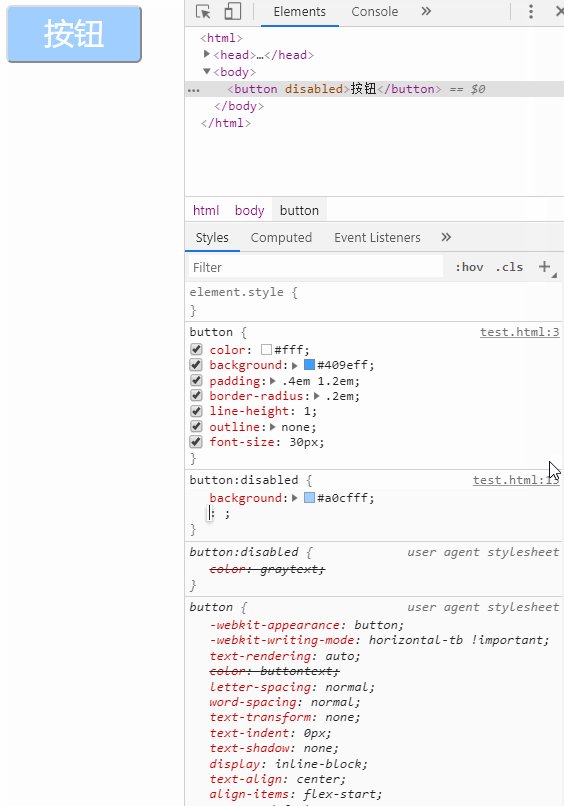
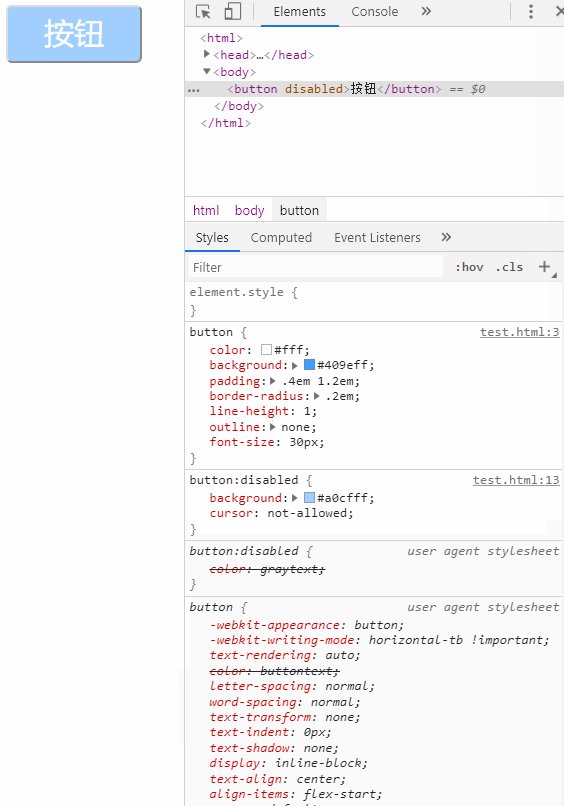
28.【鼠标状态】按钮禁用时,不要忘了设置鼠标状态
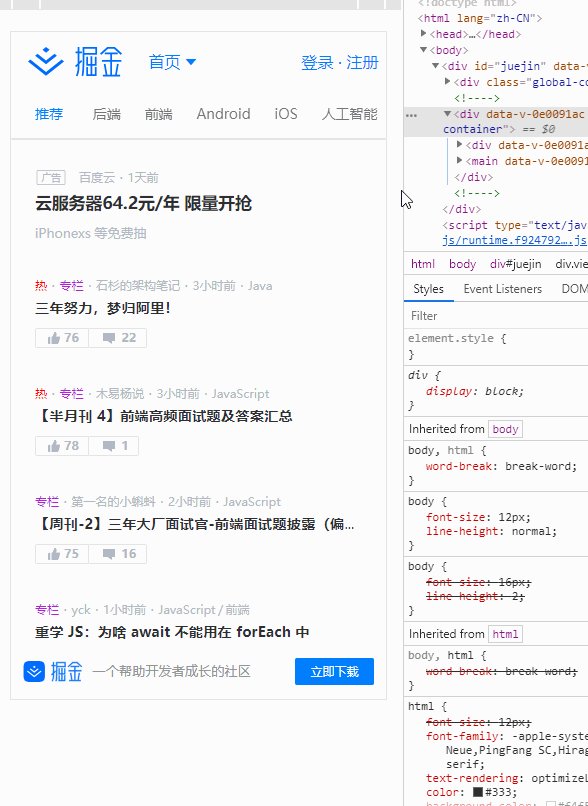
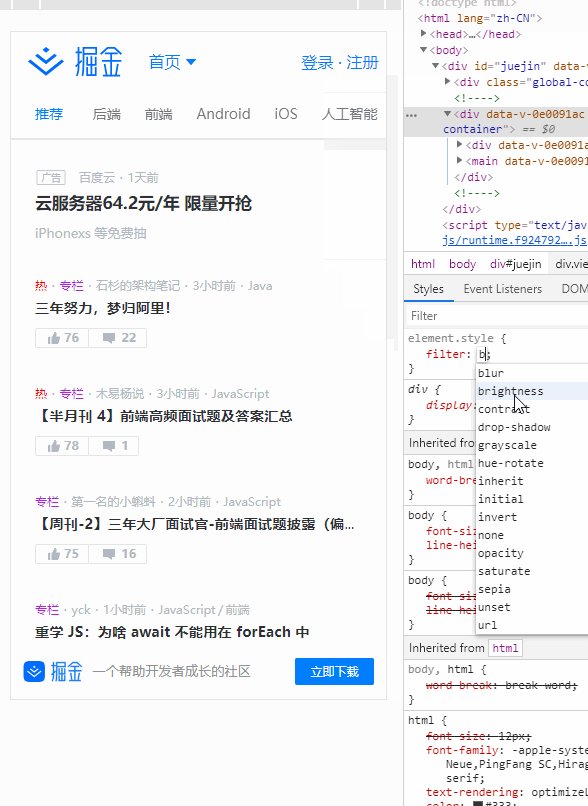
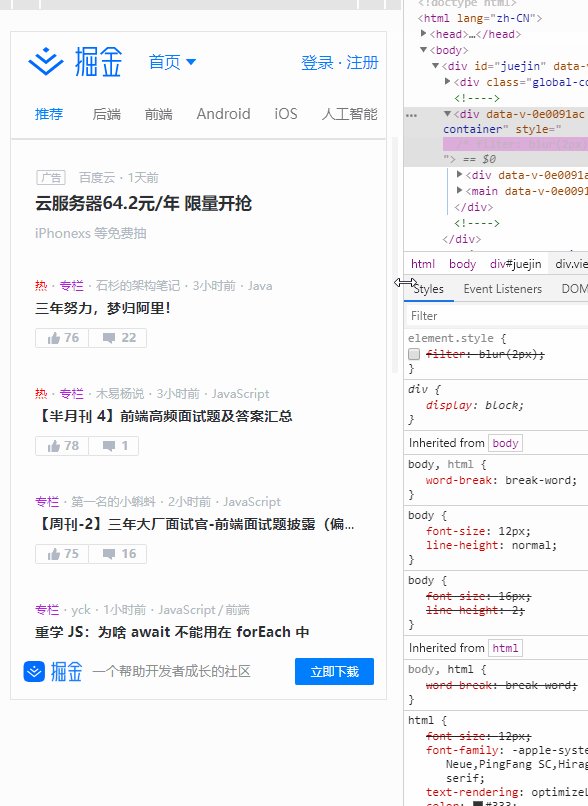
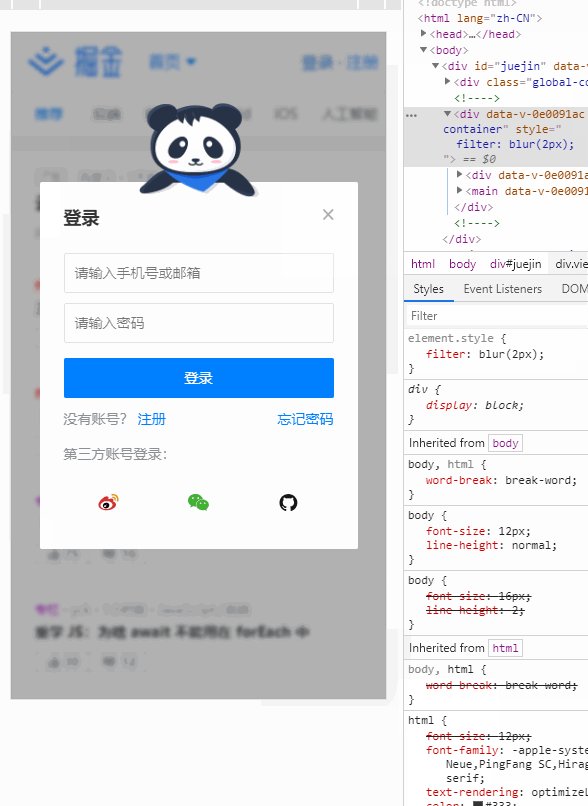
29.【背景虚化】使用CSS滤镜实现背景虚化
30.【fill-available】设置宽度为fill-available,可以使inline-block像block那样填充整个空间
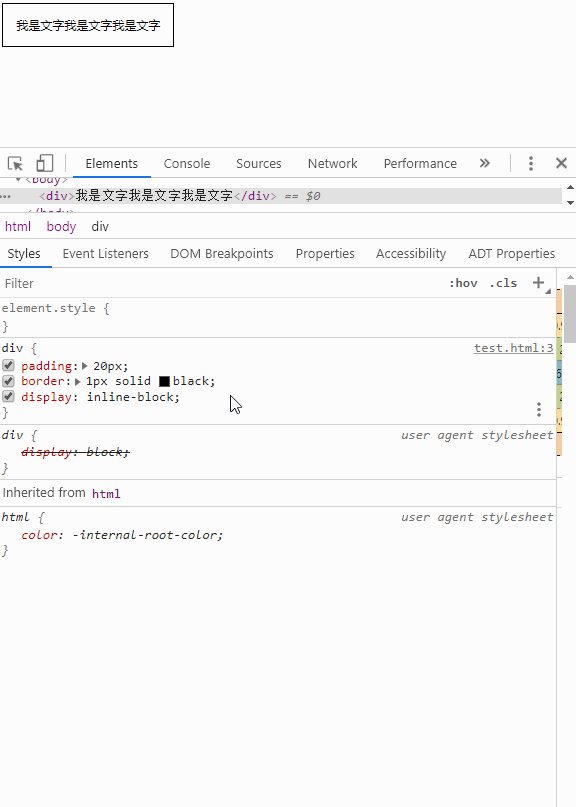
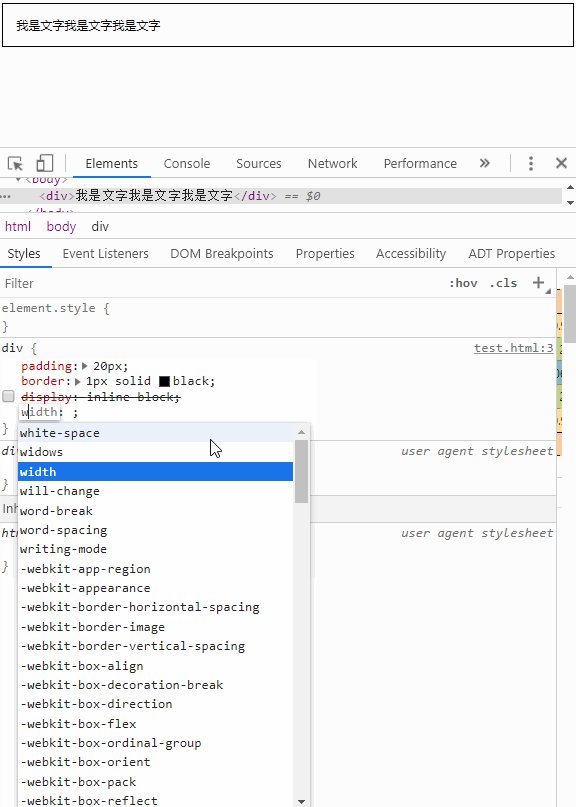
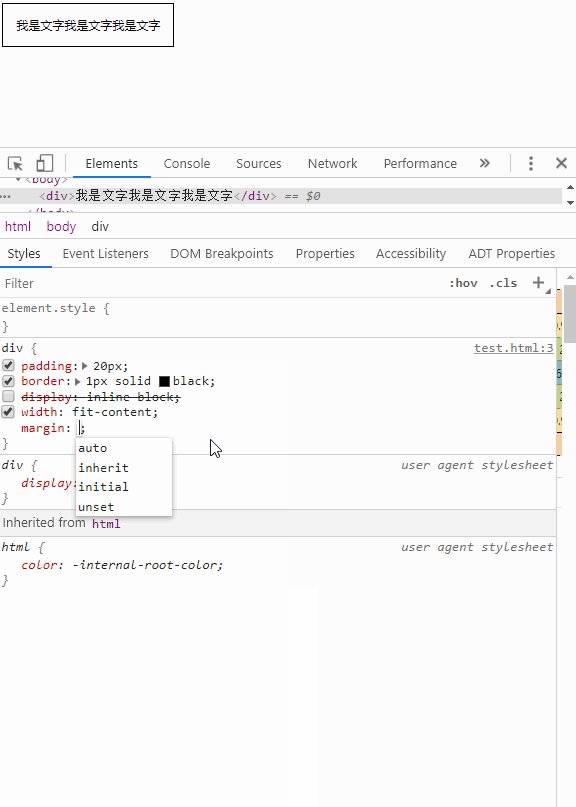
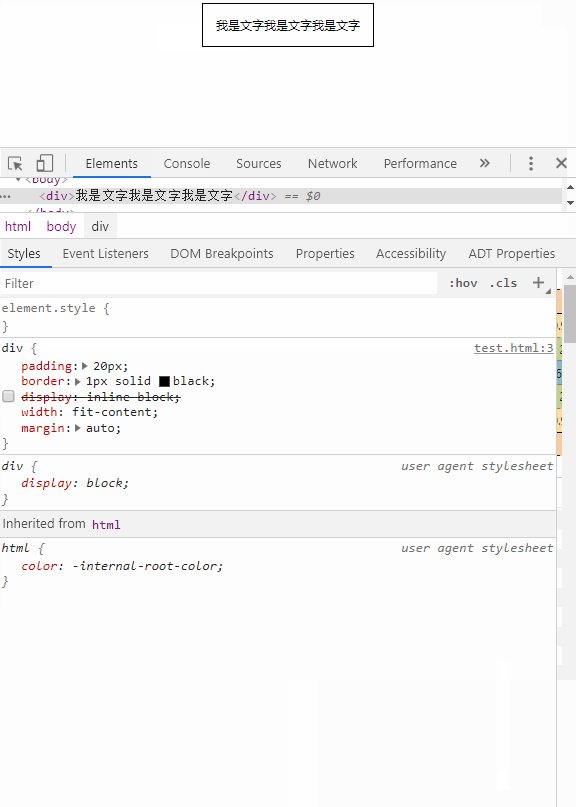
31.【fit-content】设置宽度为fit-content,可以使block像inline-block那样实现收缩宽度包裹内容的效果
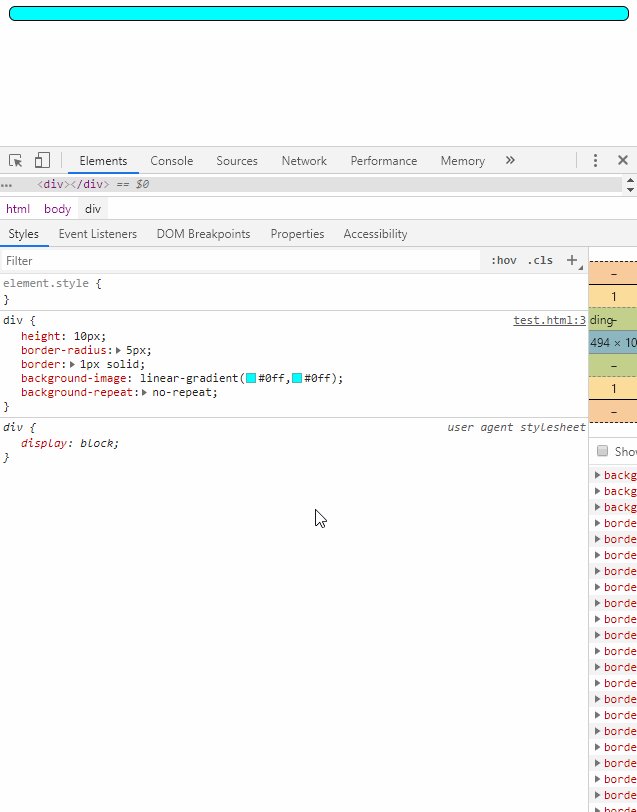
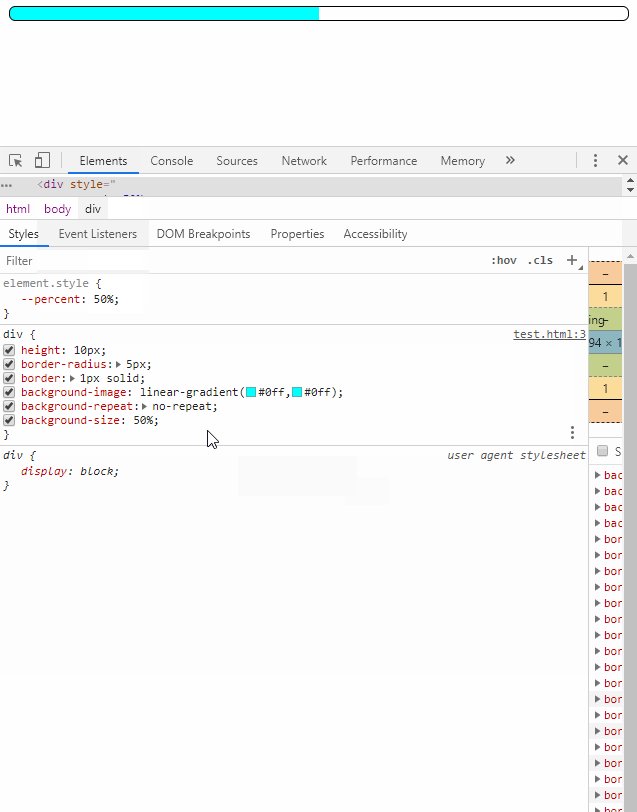
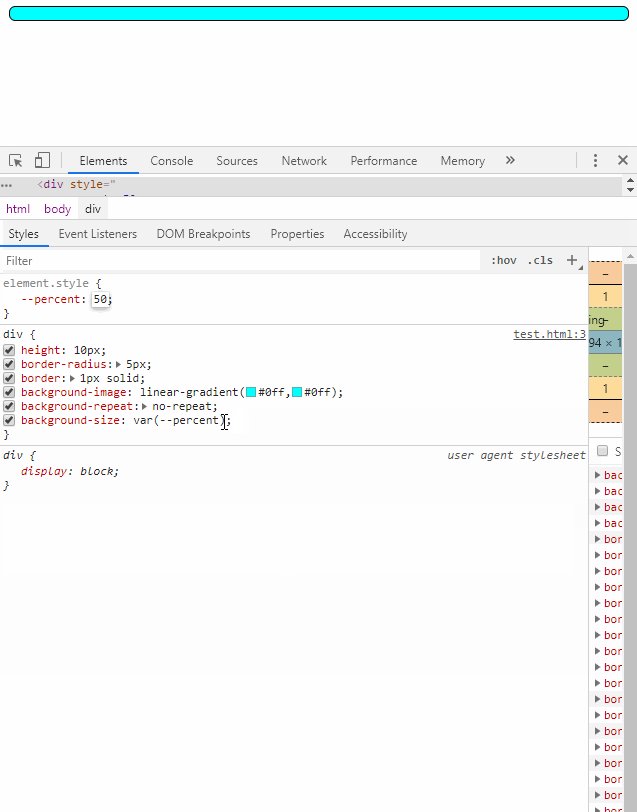
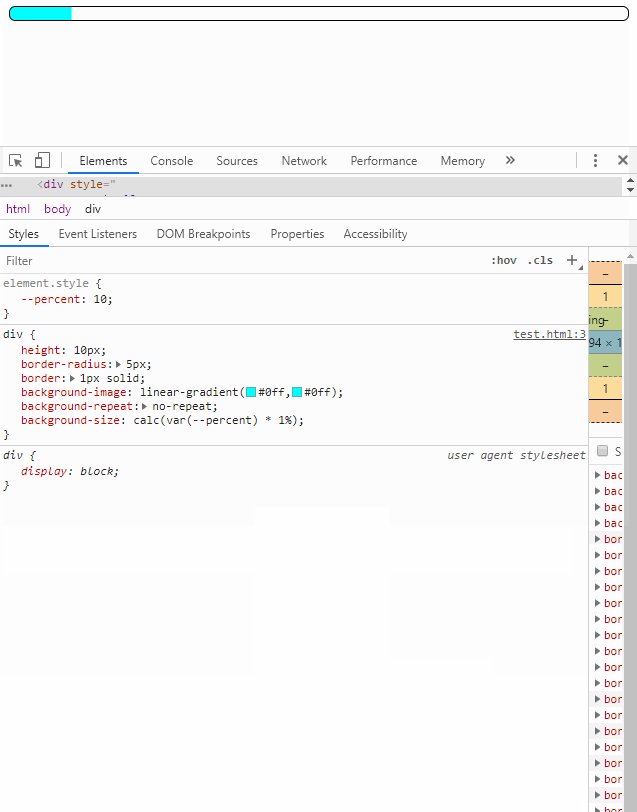
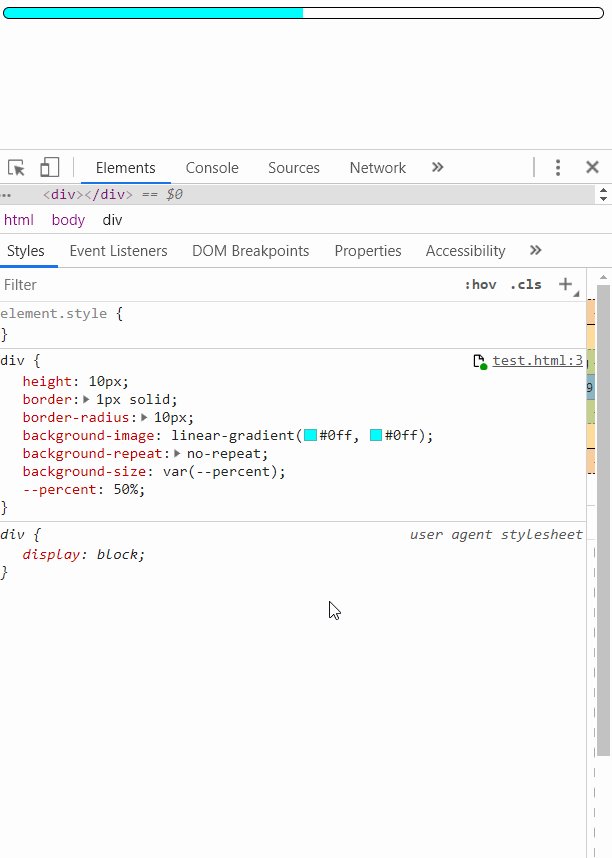
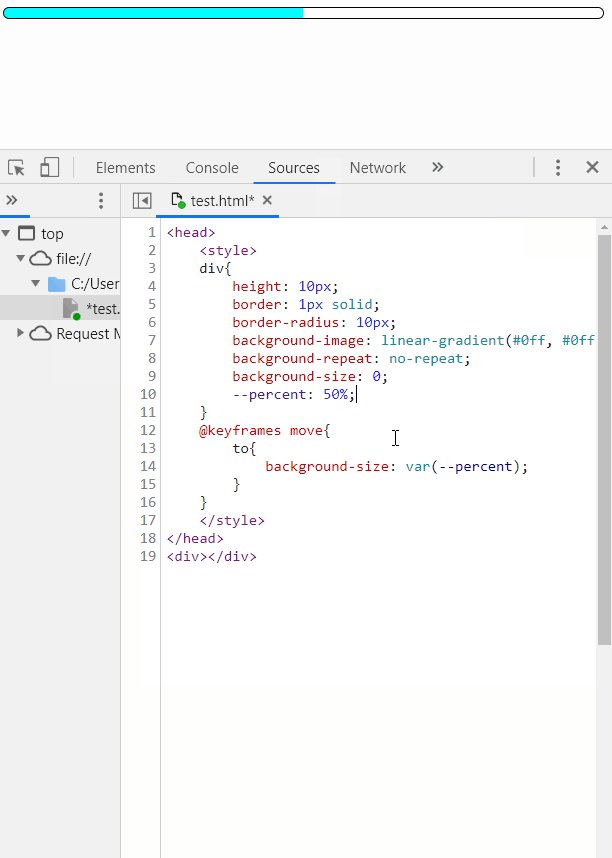
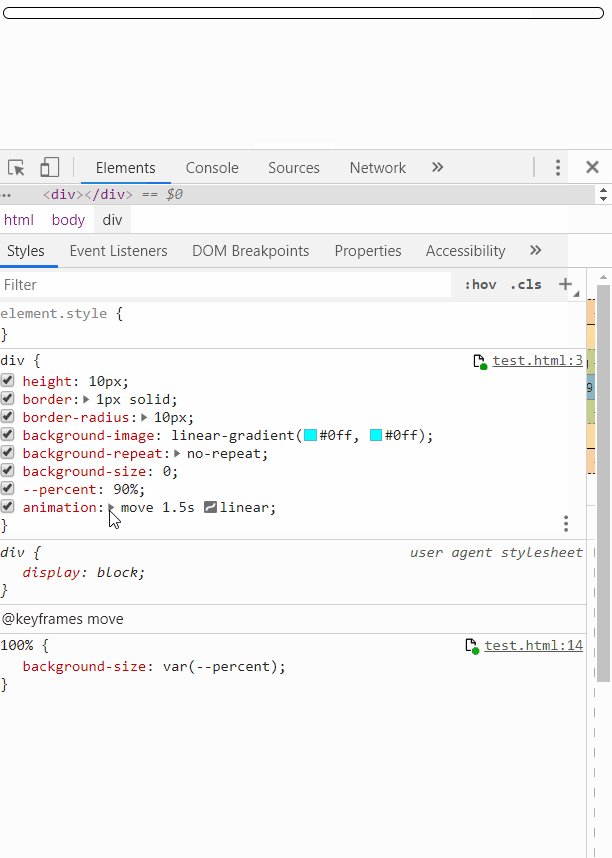
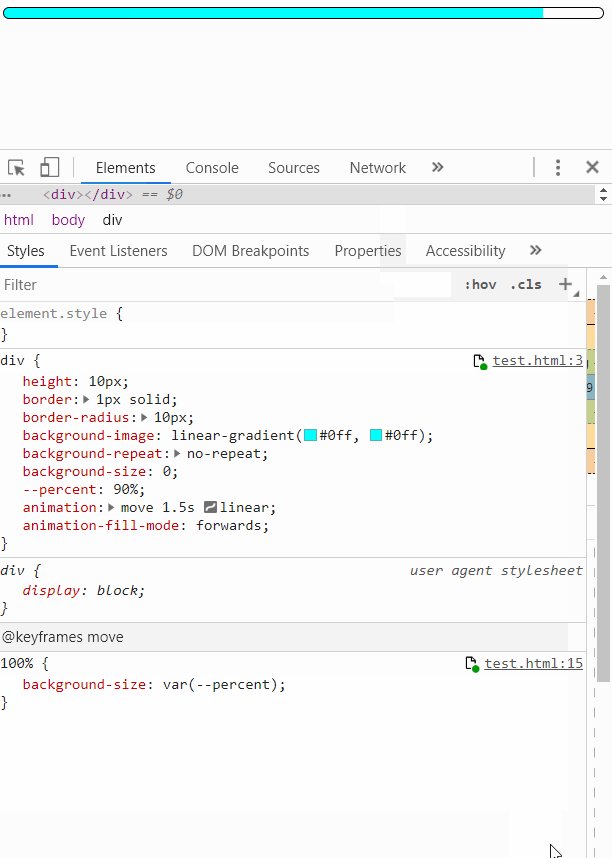
32.【自定义属性】CSS自定义属性的简单使用
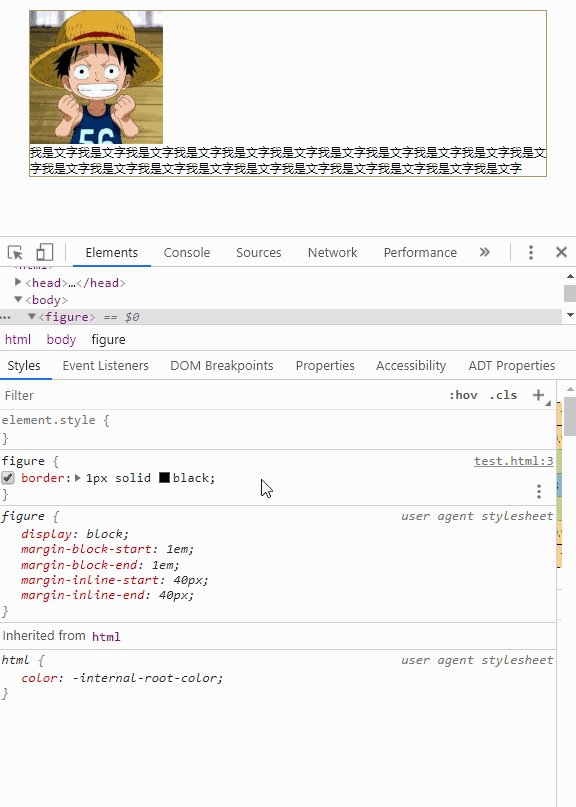
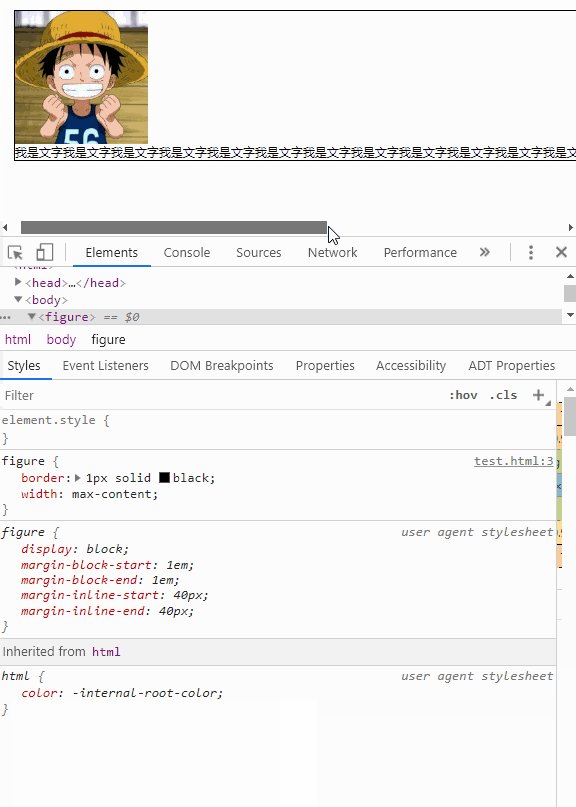
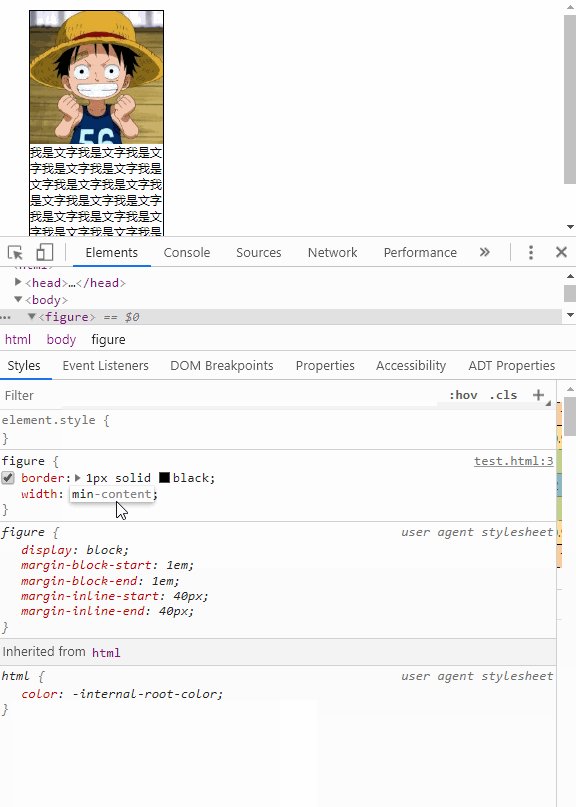
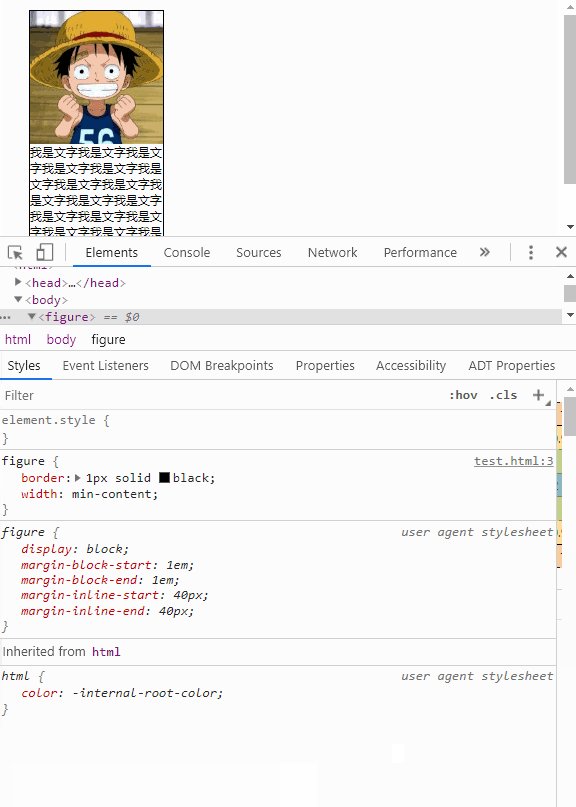
33.【min-content/max-content】可以设置宽度为min-content和max-content,前者让内容尽可能地收缩,后者让内容尽可能地展开
34.【打印】可以在打印网页时,设置page相关属性。比如page-break-before属性来表示是否需要另起新页
35.【逐帧动画】利用CSS精灵实现逐帧动画
36.【resize】普通元素也可以像textarea那样resize
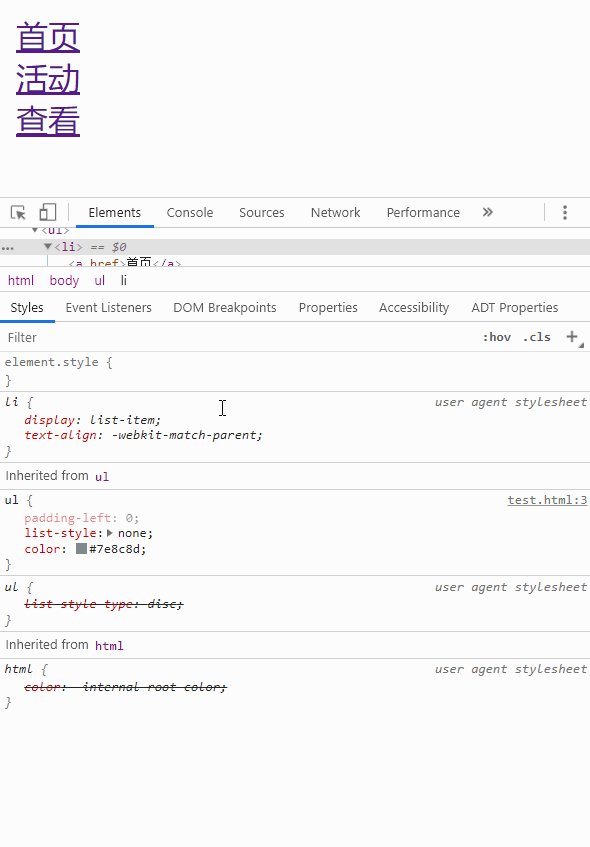
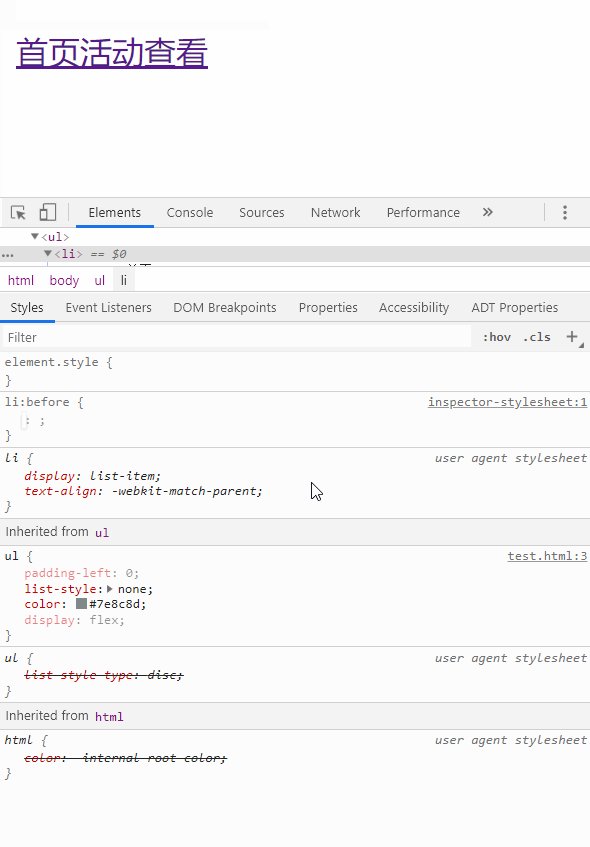
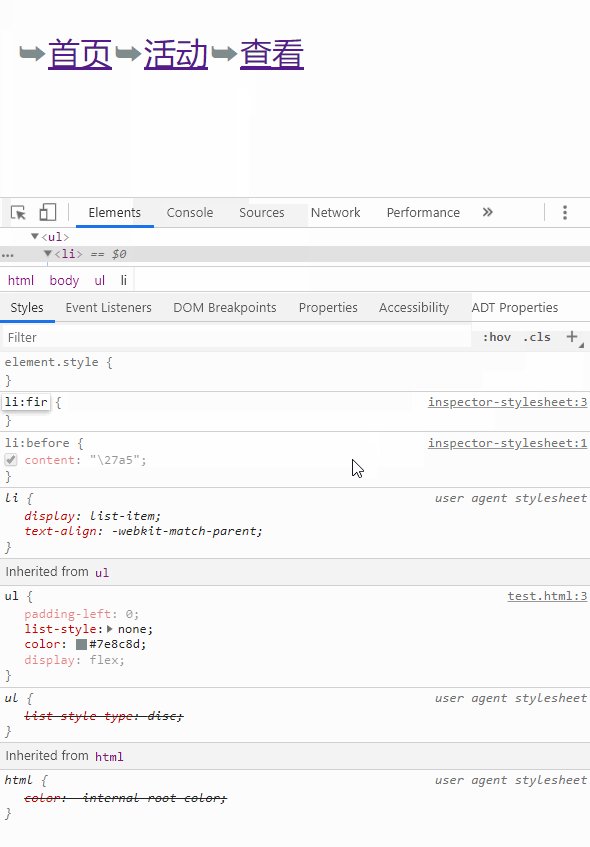
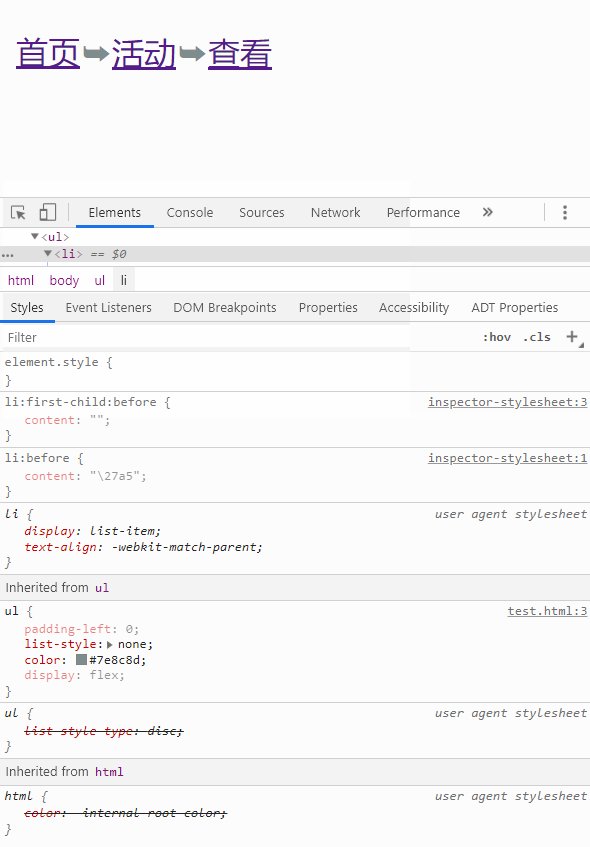
37.【面包屑】使用before伪元素实现面包屑
38.【动画填充状态】CSS可以设置动画开始前和结束时所保持的状态
39.【动画负延迟】CSS动画可以设置延迟时间为负数,表示动画仿佛开始前就已经运行过了那么长时间
40.【动画案例】水波效果原理
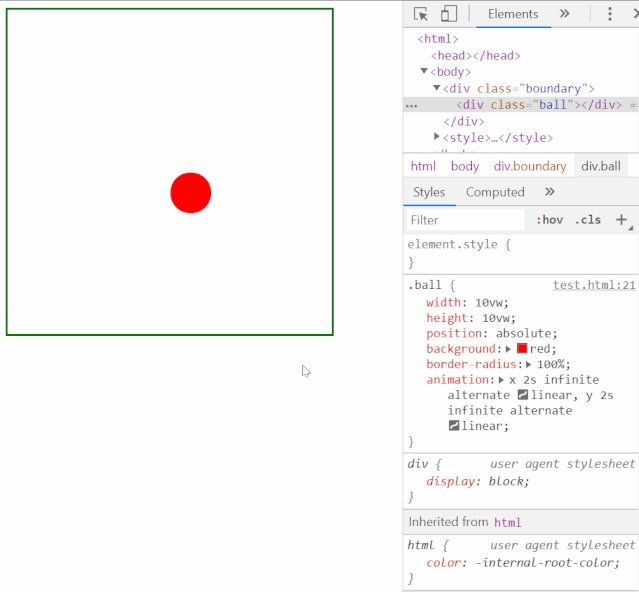
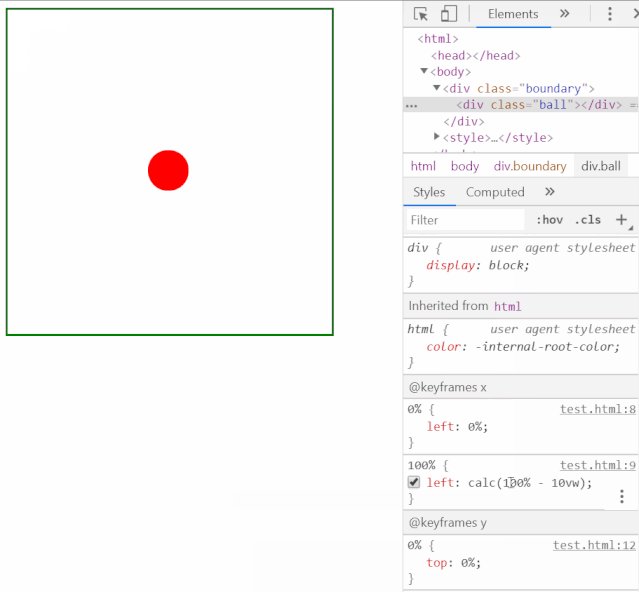
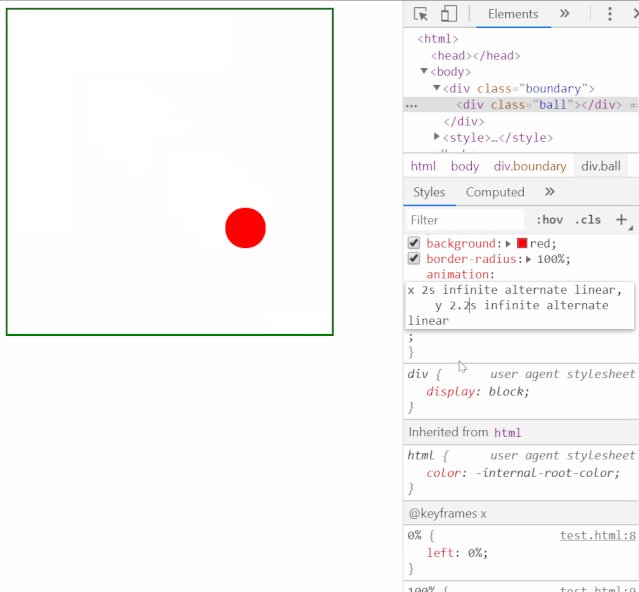
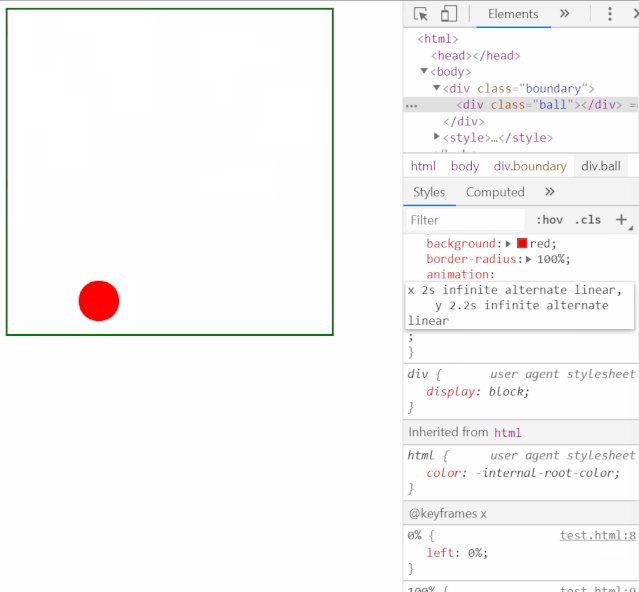
41.【动画案例】CSS弹球动画效果的原理
42.【outline】outline属性的妙用
作者:老姚,《JS正则迷你书》的作者
https://github.com/qdlaoyao/css-gif