安卓 使用开源AChartEngine图表库画折线图
安卓 使用开源AChartEngine图表库画折线图
一、简述
记--使用AChartEngine开源图表库绘制简单的折线图。
AChartEngine是一个开源的Android图表库,可以用来画折线图、面积图、条形图、柱形图、组合图表等等。
简单的折线图例子:链接: https://pan.baidu.com/s/1ed3wiBEde4FgSNADTjfdQg 提取码: w3a2
开源库 achartengine-1.1.0.jar:链接: https://pan.baidu.com/s/15og74JFUMf-HSgYD6FFpOA 提取码: 9k2d
其他图表例子:链接: https://pan.baidu.com/s/1BaDPzW2xG0u4Grc_4OukpA 提取码: n4ag
二、效果
三、工程结构
四、源文件
MainActivity.java文件
package com.liang.chart;
import org.achartengine.chart.PointStyle;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
public class MainActivity extends Activity {
private LineChart mLineChart;//直线图类
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//设置主界面
//创建折线图实例 (X轴标题,Y轴标题,X轴的最小值,X轴的最大值,Y轴的最小值,Y轴的最大值,坐标轴的颜色,刻度值的颜色)
mLineChart = new LineChart("时间(min)", "", 0, 100, -8000, 8000, Color.WHITE, Color.WHITE);
};
@Override
protected void onResume() //在本页面onStart()之后设置为绘图所在的页面
{
super.onResume();
//设置图表显示页面为本页面
mLineChart.setChartViewActivity(this);
mLineChart.addLineToChart("折线A", PointStyle.CIRCLE, Color.BLUE);//添加折线A
mLineChart.addLineToChart("折线B", PointStyle.DIAMOND, Color.GREEN);//添加折线B
mLineChart.addLineToChart("折线C", PointStyle.TRIANGLE, Color.CYAN);//添加折线C
mLineChart.addLineToChart("折线D", PointStyle.SQUARE, Color.YELLOW);//添加折线D
//折线A 添加数据 (添加折点)
mLineChart.addData("折线A", 10, 3000);
mLineChart.addData("折线A", 30, 7000);
mLineChart.addData("折线A", 70, 3000);
mLineChart.addData("折线A", 90, 5000);
//折线B 添加数据 (添加折点)
mLineChart.addData("折线B", 5, 0);
mLineChart.addData("折线B", 40, 2000);
mLineChart.addData("折线B", 60, 6000);
mLineChart.addData("折线B", 80, 4000);
//折线C 添加数据 (添加折点)
mLineChart.addData("折线C", 10, 7000);
mLineChart.addData("折线C", 30, 300);
mLineChart.addData("折线C", 60, 1000);
mLineChart.addData("折线C", 90, 2000);
//折线D 添加数据 (添加折点)
mLineChart.addData("折线D", 20, 2000);
mLineChart.addData("折线D", 30, 4000);
mLineChart.addData("折线D", 50, 3000);
mLineChart.addData("折线D", 90, 7000);
//绘制折线图
mLineChart.mChartView.repaint();
}
}//end with MainActivity
LineChart.java文件
package com.liang.chart;
import java.util.ArrayList;
import java.util.List;
import org.achartengine.ChartFactory;
import org.achartengine.GraphicalView;
import org.achartengine.chart.PointStyle;
import org.achartengine.model.SeriesSelection;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.model.XYSeries;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import org.achartengine.renderer.XYSeriesRenderer;
import com.liang.chart.R;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.Paint.Align;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.LinearLayout;
import android.widget.Toast;
//折线图 类
public class LineChart
{
// 渲染数据集 (图表的数据,折线的折点坐标信息等)
private XYMultipleSeriesDataset mDataset;
// 多重图层渲染器 (可以看做是总渲染器(含多个子渲染器),绘制背景网格,折线图等)
private XYMultipleSeriesRenderer mMltRenderer;
// 折线集合
private List mSeriesList;
// 标记折线图是否可以拖动
public boolean mIsCanMove = true;
// 图表视图(就是最后绘制出来的整个折线图)
public GraphicalView mChartView;
//无参构造函数 (如果有 有参数的构造函数,就不会自动添加无参构造函数,最好自己加上无参构造函数,)
public LineChart(){}
/* 有参构造函数
* 设置图表属性
* xTitle:X轴标题
* yTitle:Y轴标题
* xMin:X轴的最小值
* xMax:X轴的最大值
* yMin:Y轴的最小值
* yMax:Y轴的最大值
* axisColor:坐标轴的颜色
* labelsColor:标签的颜色(标签:也就是坐标轴上的刻度值10,20...80)
*/
public LineChart(String xTitle, String yTitle, double xMin,
double xMax, double yMin, double yMax, int axisColor, int labelsColor)
{
mDataset = new XYMultipleSeriesDataset();// 实例化数据集对象
mMltRenderer = new XYMultipleSeriesRenderer();// 实例化多层渲染器对象
mSeriesList = new ArrayList(); // 初始化折线集合
mMltRenderer.setXTitle(xTitle);// 设置X轴标题
mMltRenderer.setYTitle(yTitle);// 设置Y轴标题
mMltRenderer.setXAxisMin(xMin);// 设置X轴的最小值
mMltRenderer.setXAxisMax(xMax);// 设置X轴的最大值
mMltRenderer.setYAxisMin(yMin);// 设置Y轴的最小值
mMltRenderer.setYAxisMax(yMax);// 设置Y轴的最大值
mMltRenderer.setAxesColor(axisColor);// 设置坐标轴颜色
mMltRenderer.setLabelsColor(labelsColor);// 设置标签(刻度值)颜色
mMltRenderer.setShowGrid(true);// 显示网格
mMltRenderer.setGridColor(Color.GRAY);// 设置网格颜色
mMltRenderer.setXLabels(10);// 设置X轴的标签数(有几个刻度)
mMltRenderer.setXLabelsPadding(10);//设置X轴标签的间距
mMltRenderer.setYLabels(16);// 设置Y轴的标签数
mMltRenderer.setYLabelsAlign(Align.RIGHT);// 设置Y轴标签的方向
mMltRenderer.setPointSize((float) 2);//设置折线点的大小
mMltRenderer.setShowLegend(true);// 下面的 图例标注,如圆点的蓝色的折线是X轴...
mMltRenderer.setZoomButtonsVisible(false);// 隐藏放大缩小按钮
mMltRenderer.setZoomEnabled(true, false);// 设置缩放,这边是横向可以缩放,竖向不能缩放
mMltRenderer.setPanEnabled(true, false);// 设置滑动,这边是横向可以滑动,竖向不可滑动
}
//添加一条折线到图表
public void addLineToChart(String lineTitle, PointStyle pointStyle, int lineColor)
{
XYSeriesRenderer serRender = new XYSeriesRenderer();//创建1个子渲染器
XYSeries series = new XYSeries(lineTitle);//创建1条折线
mMltRenderer.addSeriesRenderer(serRender);// 将子渲染器添加到总渲染器
mDataset.addSeries(series);// 将折线添加到数据集
mSeriesList.add(series);// 将折线添加到折线集合
// 设置折线渲染属性
serRender.setPointStyle(pointStyle);// 设置折点的样式
serRender.setColor(lineColor);// 设置折线的颜色
serRender.setFillPoints(true);// 设置折点是实心还是空心
serRender.setDisplayChartValues(true);// 显示折点的Y值
serRender.setDisplayChartValuesDistance(10);// 设置数值与折点的距离
}
//设置图表的显示页面 (activity:图表显示所在的页面)
public void setChartViewActivity(final Activity activity)
{
if (mChartView == null)
{
//获取一个layout,用来显示图表
LinearLayout layout = (LinearLayout) activity.findViewById(R.id.chart);
//生成图表
mChartView = ChartFactory.getLineChartView(activity, mDataset,mMltRenderer);
mMltRenderer.setClickEnabled(true);// 可以响应点击
mMltRenderer.setSelectableBuffer(10);// 设置点的缓冲半径值(在某点附近点击时,在点的半径范围内都算点击这个点)
//折线的点击响应
mChartView.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// 拿到点击的折线对象、折点
SeriesSelection seriesSelection = mChartView.getCurrentSeriesAndPoint();
if (seriesSelection != null)
{
// 将所点击的点的信息通过Toast展示(点击的是那一条折线,第几个折点,坐标值)
Toast.makeText(activity,
"折线:"+ seriesSelection.getSeriesIndex()
+ "\n点: "+ seriesSelection.getPointIndex()
+ "\nX="+ seriesSelection.getXValue() + ", Y="+ seriesSelection.getValue(),
Toast.LENGTH_SHORT).show();
}
}
});
// 将图表添加到layout中
layout.addView(mChartView, new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
}
else
{
mChartView.repaint();//绘制折线图(重绘,更新)
}
}
// 向某条折线添加折点(x,y) (添加数据)lineTitle:折线的标题
public void addData(String lineTitle, double x, double y)
{
if(mSeriesList.size() > 0 )//有折线
{
for(XYSeries ser : mSeriesList)//遍历折线集合
{
if(ser.getTitle().equals(lineTitle))// 找到指定的折线
{
ser.add(x, y);
break;
}
}
}
}
}
布局文件
activity_main.xml文件
五、总结
5.1 AChartEngine开源库的使用事项:
1) 需要将对应的jar包添加到libs目录下(右键项目->Build Path->ConfigureBuild Path...->Libraries->Add External JARs)
还需要直接右键拷贝到libs目录下
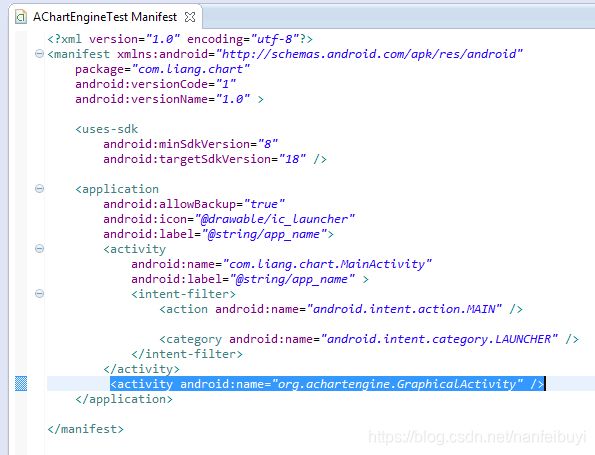
2) 需要在AndroidManifest.xml文件中的application标签内添加
如果使用的是 ChartFactory.getLineChartView()得到一个GraphicalView类型的视图,则可以不用添加。
3) 导入 例子时,可能出现项目有红色叹号的情况,此时需要修改jar包的路径。
(右键项目->Build Path->ConfigureBuild Path...->Libraries->Edit)
4) 设置模拟器的大小
六、其他图表例子
作者ddanny的demo: https://github.com/ddanny/achartengine
演示: