layui踩坑记
一、表格显示wangEdit不超出省略
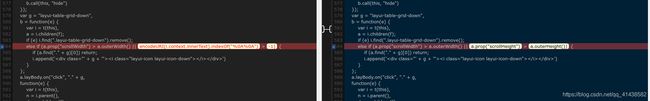
场景描述:layui表格自带单行省略、折叠隐藏,点击扩展按钮被隐藏内容;但是wangEdit编辑出的内容包含图片、无序有序列表等,会存在换行,在layui表格会完整显示一整块,看源码(左侧)只判断了宽度超出。
目前未找到更好的解决办法就直接改了源码加了高度超出判断
layui清除了ul li的基本样式,无法显示wangEdit的有序无序,得用
.layui-table-main td li ,.layui-table-tips-main li{
list-style: inherit;
} 二、单元格编辑校验
场景:单元格编辑,输入值不符合要求时弹tip提示并且恢复原值,但layui单元格编辑完后,鼠标失去焦点后表格值就已经改变了,也不能赋chang事件值改变前监听,layui是用table.on()监听表格数据变化,监听到时,表格数据就已经改变了
所以若在table.on里判断值不符合要求后,得用$(this).val(preValue)来改单元格的初始值,那问题又来了,table.on事件的obj.date里没有改变前的值,也没有api方法去获取,但我在obj.tr[0].cells对象里扣取到了,代码如下:
//监听单元格编辑
table.on('edit(layui-action)', function (obj) {
var value = obj.value //得到修改后的值
, data = obj.data //得到所在行所有键值
, field = obj.field; //得到字段
// 校验置顶排序
let reg = /^\d+$/;
let preValue = obj.tr[0].cells[5].innerText; //更改前的值
if (field == "top_sort" && !reg.test(value)) {
//还原初始值
$(this).val(preValue);
obj.update({
top_sort: preValue
});
layer.msg("请输入非负整数", { icon: 5 });
} else {
var data = JSON.stringify({ "id": parseInt(data.id), "top": parseInt(value), "field": "top" });
ajaxUpdate(data)
}
});缺点是没找到获取当前单元格所在列数的方法,cells[5]里的列数只能自己写固定值
三、checkbox点击即改变状态问题
场景:开关按钮点击弹框输入描述点击确定按钮,接口调用成功后才改变按钮状态
若用layui里的input>checkbox,同上个案例,开关点击后用table.on监听到时开关的状态就已经改变,用同上案例方法在改回去太明显不太合适,会看见按钮连续两次状态改变,所以解决方案是直接换成button,接口调用成功后用原生改变按钮的文字和颜色,文字显示开关状态。
此时又会出现个问题,在子弹框接口调用完后如何拿到 按钮的ele去改变他的状态,可以在父页面绑定事件到window上,在子弹框用parent.去调用